28 Select Multiple Checkbox Using Javascript
How to do multiple checkbox validation in Javascript checkbox validations javascript validation required validation Checkboxes can be used as a single checkbox (like an on-ff switch) or as a group of checkboxes where the user can select one or more options. Here Mudassar Ahmed Khan has explained how to implement a Multiple Select (MultiSelect) DropDownList with CheckBoxes using jQuery Bootstrap Multi-Select Plugin. In order to implement a Multiple Select (MultiSelect) DropDownList with CheckBoxes we will need to make use of HTML Select DropDownList control and apply the jQuery Bootstrap Multi-Select Plugin to it.
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
20/8/2021 · CheckBox in JavaScript MultiSelect control 20 Aug 2021 / 5 minutes to read The MultiSelect has built-in support to select multiple values through checkbox, when mode property set as CheckBox. To use checkbox, inject the CheckBoxSelection module in the MultiSelect.

Select multiple checkbox using javascript. How to select multiple checkbox in UiPath: In UI Path, we can select checkboxes using below steps. To check a checkbox, set property 'Action' to 'check'. To uncheck a checkbox, set property 'Action' to 'uncheck'. Note: In case of multiple checkboxes first we need to identify at the level parent and their children of the type ... Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... SelectAllCheckbox is a JavaScript library that makes it easy to create Select All checkboxes for groups of checkboxes. This is the Vanilla JS version of the jQuery SelectAllCheckbox plugin that provides Check All and Deselect all functions for checkbox sets.
Checkboxes Group in JavaScript. In this part of the tutorial, I am going to show you how you can work on checkboxes group in JavaScript. In the demo, you can select, and unselect any products from the beauty products list using the HTML checkboxes. How to select all checkboxes using JavaScript In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. How to get multiple checkbox value in javascript with getElementById () Here to select multiple check boxes we selected each check box one by one. Select Element by id using document.getElementById (). then check checkbox is checked or not.
Our select all checkboxes jQuery script is short and useful. You can use this jQuery script in the HTML form or records list. Please check the below demo, we have a "Select all" checkbox at the top and all items checkboxes are listed under the "Select all" checkbox. Once the "Select all" checkbox is checked, all checkboxes would be ... Let's see how to select only one checkbox from multiple checkboxes at a time by using jQuery. Follow the below script, as you want to select one checkbox from the group of checkboxes by using two ways of jquery functions. Using on change function Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ...
In that case, multiple options can be selected by holding down the control (ctrl) button. In this article, we'll make the multi-select dropdown more user-friendly and provide the simple way to implement multiple select or multi-select dropdown list with checkbox using jQuery. jQuery MultiSelect is a jQuery plugin that turns a multiselect list ... <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... A ROOT checkbox that allows you to select all options with a single click. Compatible with the latest Bootstrap 4. Allows to append more options to the select dropdown via JavaScript. Keyboard accessibility. Especially suitable for tags input that enables the user to select tags from a predefined list. How to use it: 1.
There will be a select all checkbox in the header of the table. If user select/deselect the selectall checkbox, all the checkbox in table will get selected or deselected accordingly. Now one more thing we would like here to add is, suppose user select all the checkbox one by one then the selectall checkbox should be automatically gets selected. Using Apache Bench for simple load testing 1 minute read The following command runs 100 requests in total with 10 concurrent requests to example . Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
These checkboxes are in use when the user wishes to delete a row from the database. It may also have bulk delete functionality where the parent checkbox used to select/deselect the child checkboxes. In this article, we study how to perform select/deselect multiple checkboxes using jQuery. Our final view is as shown in the screenshot below. Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02 div.multiple_select_checkbox { width: 150px; height: 60px; overflow-x: hidden; overflow-y: auto; border: 1px solid #CCCCCC; } JAVASCRIPT function validate(){ for (var i=0;i<document.getElementsByName("slt_username").length;i++){ alert(document.getElementsByName("slt_username")[i].checked+" …
Remember that checkbox is different from the radio button and dropdown list because it allows multiple selections at once. In contrast, the radio button and dropdown allow us to choose only one from the given options. In this chapter, now we will see how to get all marked checkbox value using JavaScript. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. In this article, we'll make the multi-select dropdown more user-friendly and provide a simple way to implement multiple select or multi-select dropdown lists with a checkbox using jQuery. jQuery MultiSelect is a jQuery plugin that turns a multiselect list into a nice dropdown list with checkboxes. This plugin is easy to use and very useful […]
Here Mudassar Ahmed Khan has explained with an example, how to implement Check Uncheck All / Select Deselect All multiple CheckBoxes in HTML Table using JavaScript. The HTML Table with CheckBoxes will be populated using Array and the CheckBox in Header Row will be used to Check Uncheck All / Select Deselect All multiple CheckBoxes in HTML Table using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on both button click events. Today you will learn to create Multi Radio Select program using jQuery. Basically, there is a select field and a submit button, when you will click on that then a dropdown will appear. Inside the dropdown, you will see many items as a list and you can choose more that one. So, Today I am sharing jQuery Multiple Checkbox Dropdown With CSS.
var selected = []; $('.data input:checked').each(function() { selected.push($(this).val()); }); Javascript: var checkboxes = document.getElementsByName('employee'); var selected = []; for (var i=0; i<checkboxes.length; i++) { if (checkboxes[i].checked) { selected.push(checkboxes… Instead of using the multiple attributes in HTML, you can use jQuery to make the multi-select dropdown more user-friendly and add the checkbox to each option in the multi-select dropdown. jQuery MultiSelect is a jquery plugin that turns a multiselect list into a nice and easy-to-use dropdown list with checkboxes. 19/12/2018 · JavaScript function to select one (single) CheckBox from multiple CheckBoxes. Inside the JavaScript window onload event handler, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then a loop is executed over the CheckBoxes and Click event handler is attached.
 Multi Select Check Box List Or Checkbox Dropdown With Select
Multi Select Check Box List Or Checkbox Dropdown With Select
 Jquery Multiselect Dropdown Checkbox With Search Pakainfo
Jquery Multiselect Dropdown Checkbox With Search Pakainfo
 Select Multiple Checkbox And Append Its Value Stack Overflow
Select Multiple Checkbox And Append Its Value Stack Overflow
 Bootstrap Multiselect Dropdown With Checkboxes Codehim
Bootstrap Multiselect Dropdown With Checkboxes Codehim
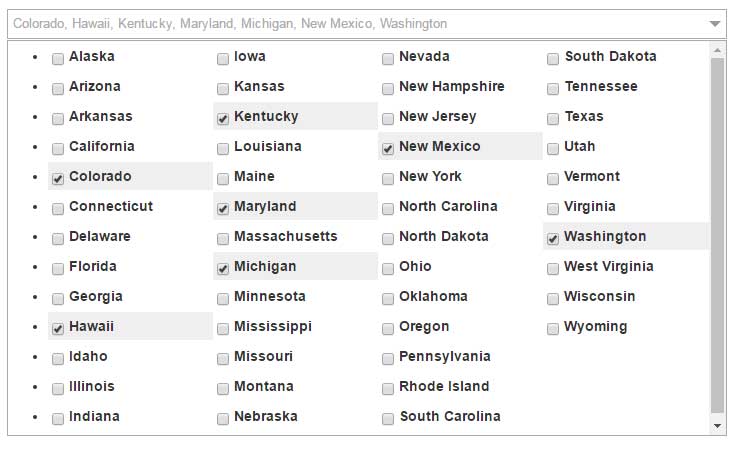
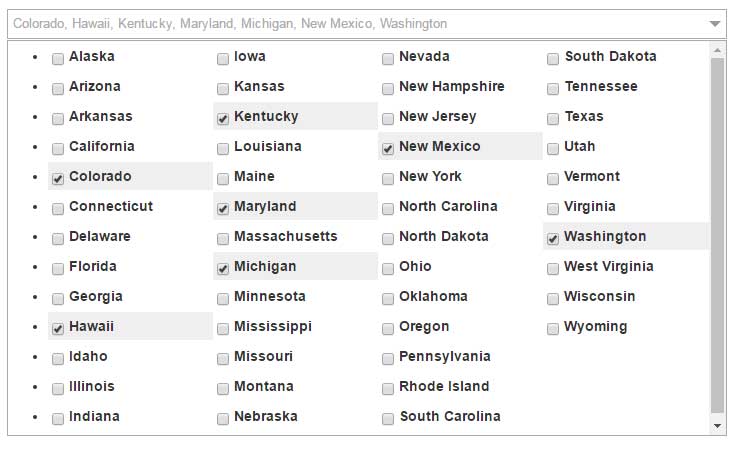
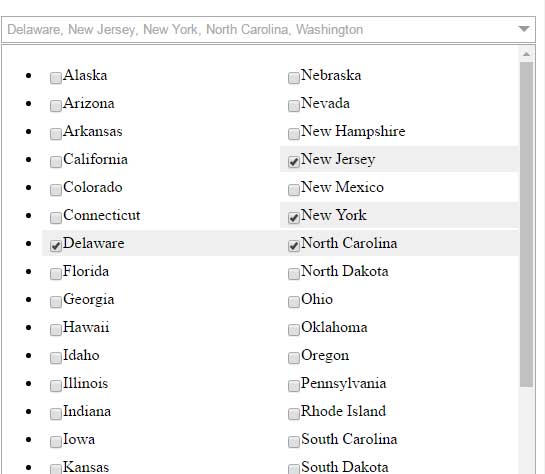
 Implementing A Filterable Multiple Select With Checkboxes
Implementing A Filterable Multiple Select With Checkboxes
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 How To Store Multiple Checkbox Value In Array In Javascript
How To Store Multiple Checkbox Value In Array In Javascript
 How To Select Multiple Checkbox In Selenium Learn Automation
How To Select Multiple Checkbox In Selenium Learn Automation
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
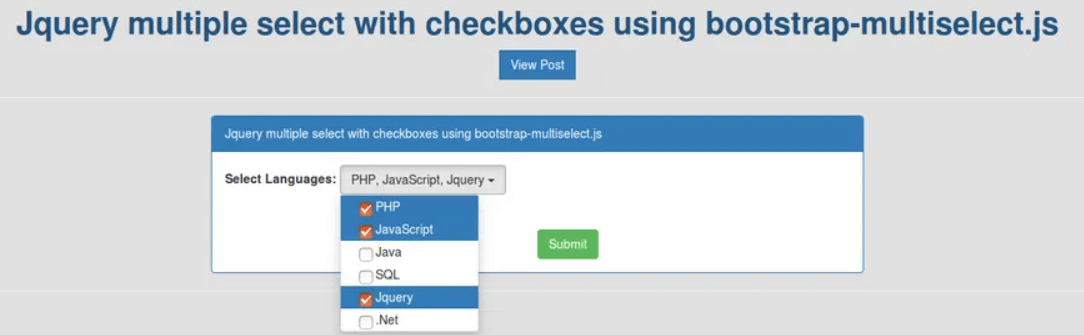
 Bootstrap Jquery Multiple Select With Checkboxes Using
Bootstrap Jquery Multiple Select With Checkboxes Using
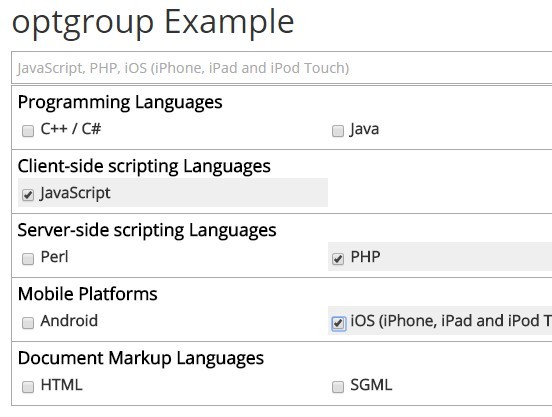
 Coding Cluster Using Asp Net C Mvc 4 Iphone Php Ios
Coding Cluster Using Asp Net C Mvc 4 Iphone Php Ios
 Angular 12 Checkbox Tutorial With Multi Checkbox Validation
Angular 12 Checkbox Tutorial With Multi Checkbox Validation
 React Checkbox Tutorial Handle Multiple Checkboxes Values
React Checkbox Tutorial Handle Multiple Checkboxes Values
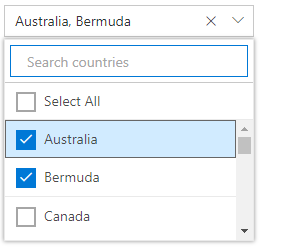
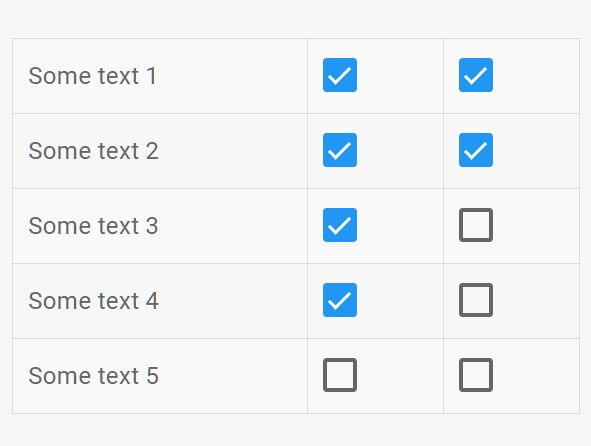
 How To Implement Multiple Selection With Check Boxes In An
How To Implement Multiple Selection With Check Boxes In An
 An Ember Multi Select Checkbox
An Ember Multi Select Checkbox
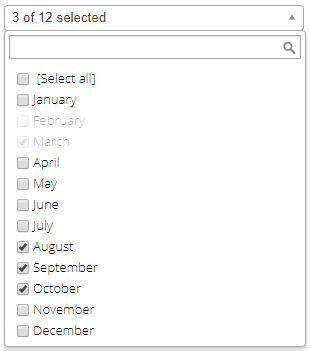
 How To Create Drop Down List With Multiple Checkboxes In Excel
How To Create Drop Down List With Multiple Checkboxes In Excel
 Hide Checkbox From Angular Mat Select In Case Of Multiple
Hide Checkbox From Angular Mat Select In Case Of Multiple
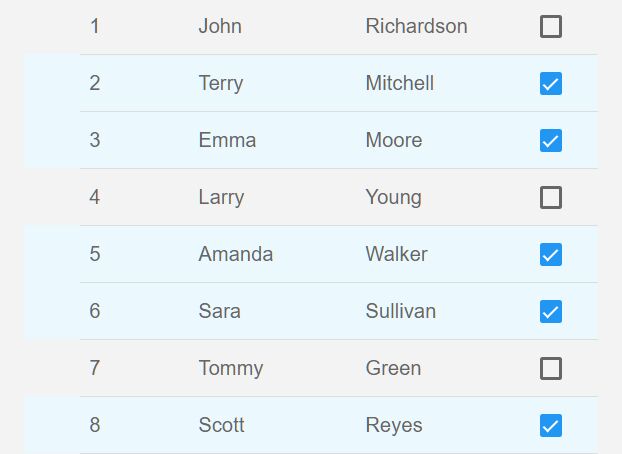
 Select Multiple Checkboxes With Ctrl And Shift Keys Free
Select Multiple Checkboxes With Ctrl And Shift Keys Free
 Shift Click To Select Multiple Checkboxes Free Jquery Plugins
Shift Click To Select Multiple Checkboxes Free Jquery Plugins
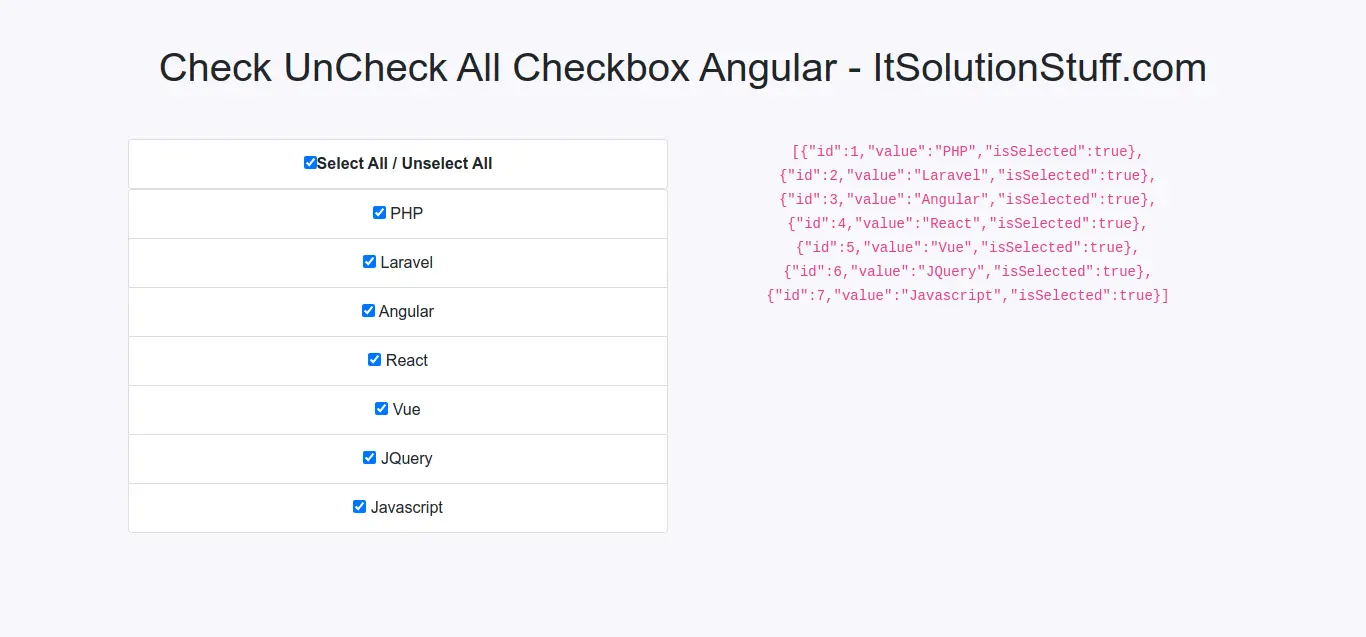
 How To Check All And Uncheck All Checkboxes In Angular
How To Check All And Uncheck All Checkboxes In Angular
 7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
 Material Ui Multiple Checkboxes Default Selected Issue
Material Ui Multiple Checkboxes Default Selected Issue
 7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
7 Demos Of Jquery Multi Select Dropdown With Checkboxes Plug In
 5 Ways To Check Or Uncheck Multiple Checkboxes In Web
5 Ways To Check Or Uncheck Multiple Checkboxes In Web
 Jquery Plugin For Multi Select List With Checkboxes
Jquery Plugin For Multi Select List With Checkboxes
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
0 Response to "28 Select Multiple Checkbox Using Javascript"
Post a Comment