30 How To Use Filter In Javascript
The filter function in JavaScript We have a great function to create a JavaScript list filter for an array, named filter (). The filter works with an array, and we can use it on most data structures. filter () calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values.
 What Is Data Filtering Displayr
What Is Data Filtering Displayr
Several examples of using the filter function.Here is a codepen with some examples you can play around with it:http://codepen.io/gwenf/pen/NNRgGa?ed...I hope...

How to use filter in javascript. The Array.filter () method is arguably the most important and widely used method for iterating over an array in JavaScript. The way the filter () method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. In es6, we got more useful methods in javascript, where one of them is filter() method that help us to filter the particular set of elements from the array. Consider we have an array of numbers from 1 to 10, but we need only odd numbers from the array. I had to do a filter for a code challenge using 2 inputs. My first approach as you said was writing the if conditions inside one filter and didn't work. What I did was create a new array filtering by the first condition, and then filter that returned array using the second condition and that worked. Hope this solves your problem :D
Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. Here are 5 common examples that demonstrate how to use filter (). The filter () function takes a callback, and returns a new array containing just the elements that callback returned truthy for. This means you can use filter () to filter arrays of primitives, like finding all elements in an array of strings that start with "A", or finding all ... The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method.
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. JavaScript Filter using Fat Arrow Function in ECMAScript 6. All thanks to the entry of arrow functions in ECMAScript, it has become even simpler to use array filter JavaScript. Let's examine the above code wherein we filter employee records with a salary more than 8500. Let's examine the code below: Filter should be used when you would want to refine the data from an array given a conditional statement. Below is an example of a simple application of the filter method: let arr = [5, 3, 10, 19,...
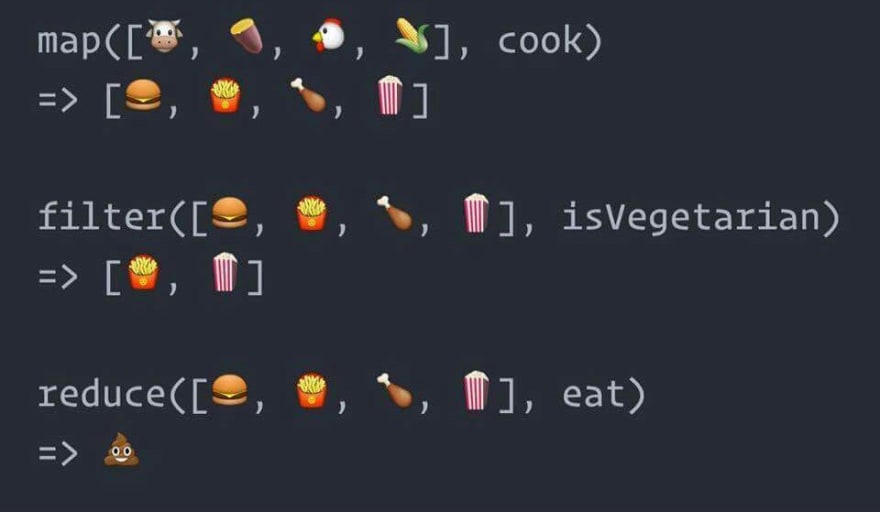
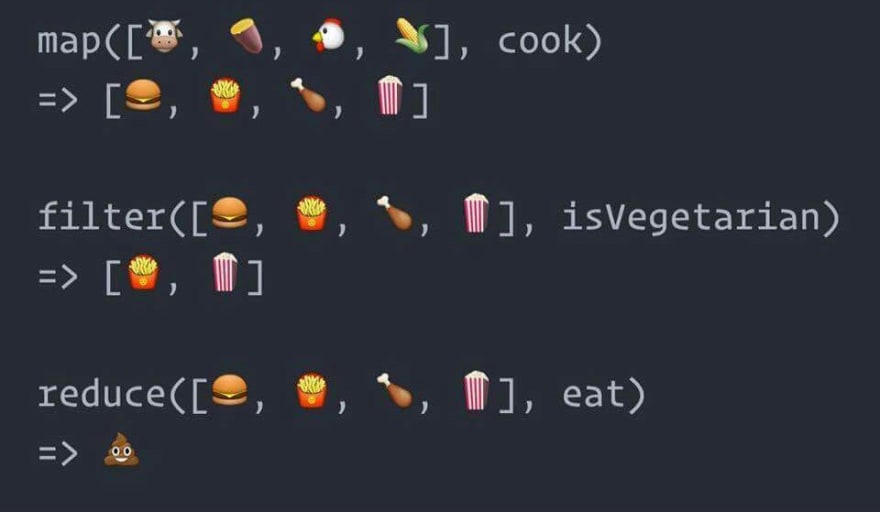
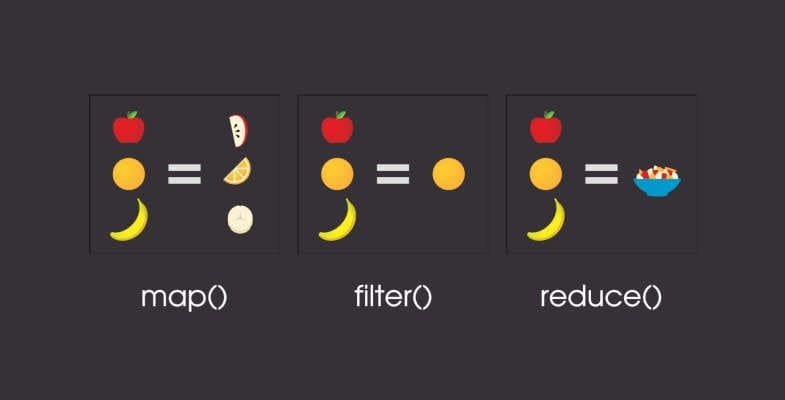
The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: 29/10/2020 · In the example above where we used find to return records with a name field containing Doe we only got one record returned, the first record that matched. In the following example, I use filter...
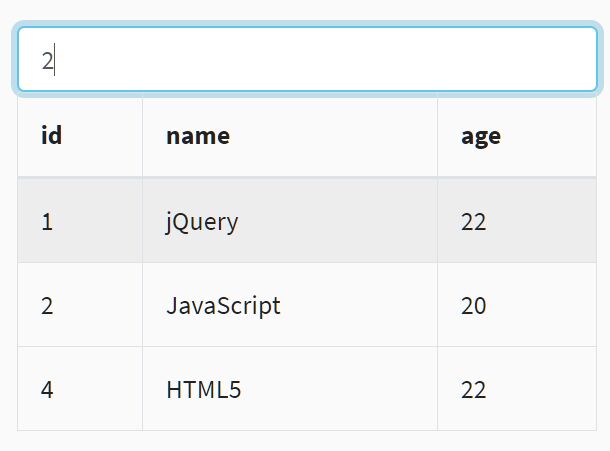
How to implement a filter () for Objects in JavaScript? Last Updated : 28 Jan, 2020 The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. filter creates a new array by removing elements that don't belong. reduce, on the other hand, takes all of the elements in an array and reduces them into a single value. Just like map and filter, reduce is defined on Array.prototype and so is available on any array, and you pass a callback as its first argument. But it also takes a second ... Table Search box -- Check out how to filter the table using the search box in Javascript #SearchBox #FilterTableUsingSearchBox ----- D...
22/10/2020 · You can use the filter() array method to create a new array from the contents of an existing array. The clue is in the name with the filter() method. filter() filters out elements from an existing array. And that’s it! Now you can use reduce() in JavaScript with even more confidence. The filter () method returns a new array created from all elements that pass a certain test preformed on an original array. Here's what the syntax looks like: let newArr = oldArr.filter (callback); newArr — the new array that is returned Attach an onkeyup listener to the search box the-filter - This will be fired whenever the user presses a key in the search box. The search process follows: Get the entered search term. Get all the list items.
filter = input.value.toUpperCase(); ul = document.getElementById("myUL"); li = ul.getElementsByTagName('li'); // Loop through all list items, and hide those who don't match the search query. for (i = 0; i < li.length; i++) {. a = li [i].getElementsByTagName("a") [0]; txtValue = a.textContent || a.innerText; if (txtValue.toUpperCase(). Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions. Using filter() on an Array of Numbers. The syntax for filter() resembles: var newArray = array.filter(function(item) { return condition; }); The item argument is a reference to the current element in the array as filter() checks it against the condition. This ... The Javascript Array filter() method creates a new array of elements from an existing array that meets a specified condition. In this post we will tell you everything you need to know about the Javascript Array filter() method, we will detail giving several examples of how to use the method. It will be a very complete analysis, follow.
One of the key foundations of functional programming is its use of lists and list operations. In Javascript we have map, filter and reduce, all functions that given an initial list (array of ... JavaScript filter() applies the test function to all values to create a new array. Learn how to use JavaScript filter() to apply a test function on arrays. JavaScript filter() applies the test function to all values to create a new array. Become Pro Web Developer Today. Get 34% discount on Web development course today. Days. If we want to use.filter () iterator, we can apply a simple trick, because there is no.filter operator for ES6 Maps.The approach from Dr. Axel Rauschmayer is: Convert the map into an array of [key,value] pairs. Map or filter the array. Convert the result back to a map.
JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. If the callback function returns true, it includes the element in the return array. In the section on filter, you'll use the isEnglish function. You will use these functions to demonstrate how array methods map, filter, and reduce work. The map method will be covered in the next step. Step 3 — Using map to Transform Arrays. Refactoring a for loop to use forEach hints at the advantages of this style. But there's still ...
 Angular Js Multiple Filter Query Stack Overflow
Angular Js Multiple Filter Query Stack Overflow
4 Practical Use Cases Of Using Filter In Javascript By
Github Bitpay Bloom Filter A Javascript Bloom Filter
Filter Data In Vue Js 2 Get Help Vue Forum

 A Brief Introduction To Javascript Map Filter And Reduce
A Brief Introduction To Javascript Map Filter And Reduce
 How To Use Map Filter And Reduce In Javascript Array Methods
How To Use Map Filter And Reduce In Javascript Array Methods
 Learn Amp Understand Javascript S Filter Function By Brandon
Learn Amp Understand Javascript S Filter Function By Brandon

 Javascript Array Filter What It Is And How To Use It By
Javascript Array Filter What It Is And How To Use It By
 Dynamic Tags Input With Filter Support Jquery Stags Free
Dynamic Tags Input With Filter Support Jquery Stags Free
 Explain It To Me Like I M Five Map Reduce Amp Filter
Explain It To Me Like I M Five Map Reduce Amp Filter
 Javascript Data Grid Column Filter
Javascript Data Grid Column Filter
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Filter Array Of Objects By Array Of Exclude Property Values
Filter Array Of Objects By Array Of Exclude Property Values
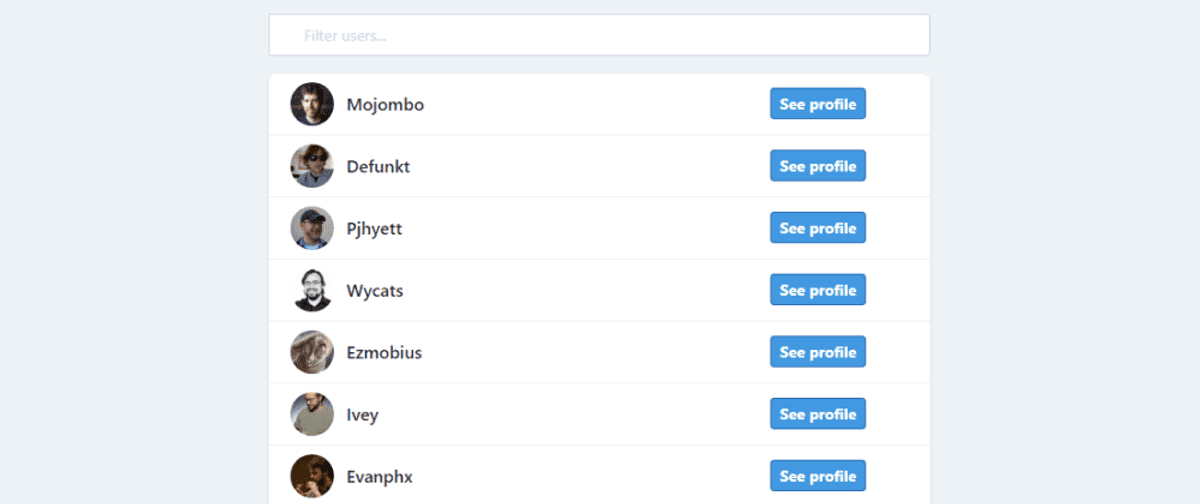
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Javascript Filter How To Filter An Array In Javascript
Javascript Filter How To Filter An Array In Javascript
 The Javascript Filter Function
The Javascript Filter Function
 What Are The Higher Order Functions And How To Use Them In
What Are The Higher Order Functions And How To Use Them In
 Filtering In The All New Bugsnag Tips For Surfacing Relevant
Filtering In The All New Bugsnag Tips For Surfacing Relevant
 Search Filter Table Rows Based On Input Table Search Js
Search Filter Table Rows Based On Input Table Search Js
 Javascript How To Filter An Array Using Filter Method
Javascript How To Filter An Array Using Filter Method
 Image Filters In Js Javascript Tutorials Web Development Tutorials
Image Filters In Js Javascript Tutorials Web Development Tutorials
 Filter A Javascript Array Of Strings Matching A Sequence Of
Filter A Javascript Array Of Strings Matching A Sequence Of
 Build A Search Filter With Javascript
Build A Search Filter With Javascript
 Javascript Map Reduce And Filter What Why And How To Use It
Javascript Map Reduce And Filter What Why And How To Use It
 Array Filter With Async Await Michaelheap Com
Array Filter With Async Await Michaelheap Com
 Filtering And Chaining In Functional Javascript Sitepoint
Filtering And Chaining In Functional Javascript Sitepoint

0 Response to "30 How To Use Filter In Javascript"
Post a Comment