35 Get Value From Array Of Objects Javascript
Oct 12, 2017 - I want to extract a field from each object, and get an array containing the values, for example field foo would give array [ 1, 3, 5 ]. To get only specific values in an array of objects in JavaScript, use the concept of filter(). Example
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
Jul 29, 2020 - Get code examples like "get values from array of objects javascript" instantly right from your google search results with the Grepper Chrome Extension.

Get value from array of objects javascript. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array. Most values in JavaScript have properties, the exceptions being null and undefined. Properties are accessed using value.prop or value["prop"]. Objects tend to use names for their properties and store more or less a fixed set of them. Arrays, on the other hand, usually contain varying amounts ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The reduce () method works from left to right in our array. It adds each num (number) in the array to the total value. The 0 at the end of the callback indicates the initial value for total. Starting with 1, the reduce () method adds 1 to the total then moves on to the next value in the array (1 + 0). Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
Jul 20, 2021 - The values() method returns a new Array Iterator object that contains the values for each index in the array. Mar 20, 2017 - You may have seen yourself in this situation when coding in JavaScript: you have an array of objects, and you need to find some specific object inside this array based on some property of the object. There are A LOT of ways of achieving this, so I decided to put some of them together in this post to From this array of objects, if you wish to extract the values of all object properties called " name " for example into a new array, you can do so in the following ways: # Using Array.prototype.map () You can use the Array.prototype.map () method to create a new array consisting of only specific key's values.
Object.keys (example).forEach (function (key) { //get the value of name var val = example [key] ["name"]; //push the name string in the array array.push (val); }); Here are the results (bigger bar is better) Basically what you have to keep in mind is that jQuery might have a shortcut which consists of "less code", but in reality it'll have ... Two array methods to check for a value in an array of objects. 1. Array.some () The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false. Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
The find()method returns a value in the array, if an element in the array satisfies the provided testing function. indexOf method in an object array in JavaScript. Last Updated : 20 May, 2019. To access the index of the object from the array of an object by having a value of an object, We are going to use a few of the methods. map() This method creates a separate array and calls a function for every array element. Oct 03, 2020 - Let’s say the following are our array of objects: · Following is the code to fetch specific values, in this case with first name “John” −
Simply put, we need to get a comma delimited string from an array of objects by using JavaScript. More in detail, we just want to get the result from a specific field for each element in the array, this case as from roleDescription one. Solution. A simple way of achieving it is by using the map() and join() JavaScript functions: Jul 10, 2020 - Get code examples like "how to extract value from object from array of objects in js" instantly right from your google search results with the Grepper Chrome Extension. Get JavaScript object from array of objects by value of property [duplicate] (17 answers) ... Search should return the object that match the search should return undefined becuase non of the objects in the array have that value should return undefined becuase our array of objects dont have ids 3 passing (12ms) Old answer - removed due to bad ...
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. Different methods to obtain key-value pairs. Now that we know how to get keys & values in an array, let us look at the different methods to obtain key-value pairs. Let us first store the previously extracted keys & values in separate arrays. var keys = [ "one", "two", "three" ]; var values = [ 1, 2, 3 ];
Feb 20, 2021 - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: # Using Array.prototype.filter () The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way:
Use inbuilt method Math apply(), map(), reduce() to get the max value in Array of objects in JavaScript. The Array object lets you store multiple values in a single variable. Ways to get max value in Array of objects:-Using apply() and map() method; array.reduce() method; Using map(), Math, and the spread operator Destructuring is a simple javascript expression, that is used to unpack values from an array, or unpack properties from an object. Basically, it works with any iterable on the right side of an assignment operator. JavaScript - The Arrays Object, The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use
You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols. Object.values¶ This just adds a method to object. Using fat-arrow functions can be a one-liner: Inside this function, we can check if the name matches Roy Daniel and return the boolean value true if it matches and the boolean value false if not. the findIndex () method returns the index of the object in the array. It can be done like this, // Array of objects const objsArr = [ { name: "John Doe", age: 23 }, { name: "Roy Daniel", age: 25 ... Get multiple items from an array that match a condition - Array.filter The Array.find function returns only one object. If we want to get all red cars, we need to use Array.filter.
Jul 26, 2021 - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again! Mar 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. In lodash you can get values of a property in array by following method. _.map(objArray,"foo") and in underscore. _.pluck(objArray,"foo") both will return [ 1, 3, 5 ] Answer 5. It depends of your definition of "better". The other answers point out the use of map, which is natural (especially for guys used to functional style) and concise. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
The question is "get JavaScript object", not "array of objects". Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In the above program, the property's value of key a is extracted from each object of an array. The map () method is used to iterate through all the elements of an array and extract property values of key a. Note: You could also use a regular function instead of an arrow function. let extractedValue = arr.map (function(item) {return item [prop]});
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
Postman Extract Value From The Json Object Array By Knoldus
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
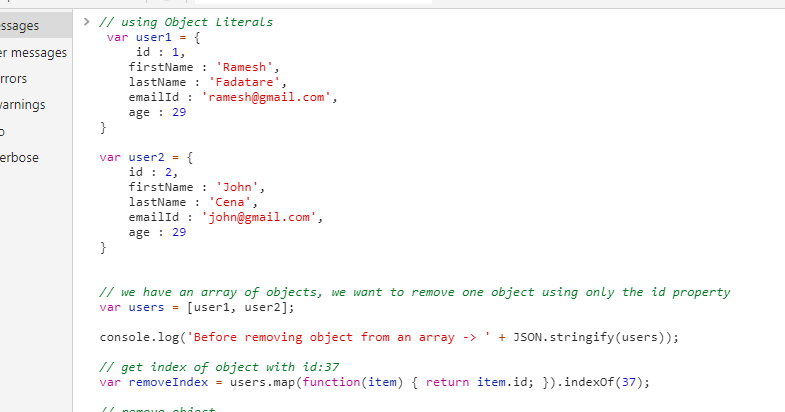
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
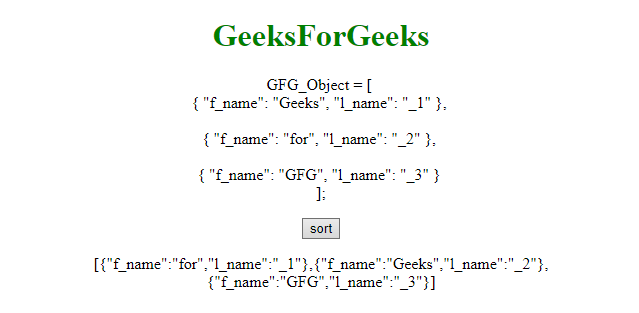
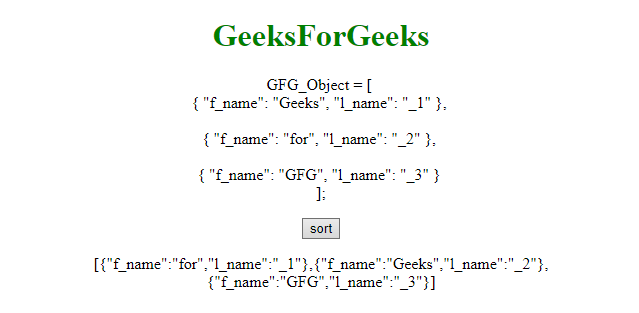
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Extract Value From Array Of Objects Code Example
Javascript Extract Value From Array Of Objects Code Example
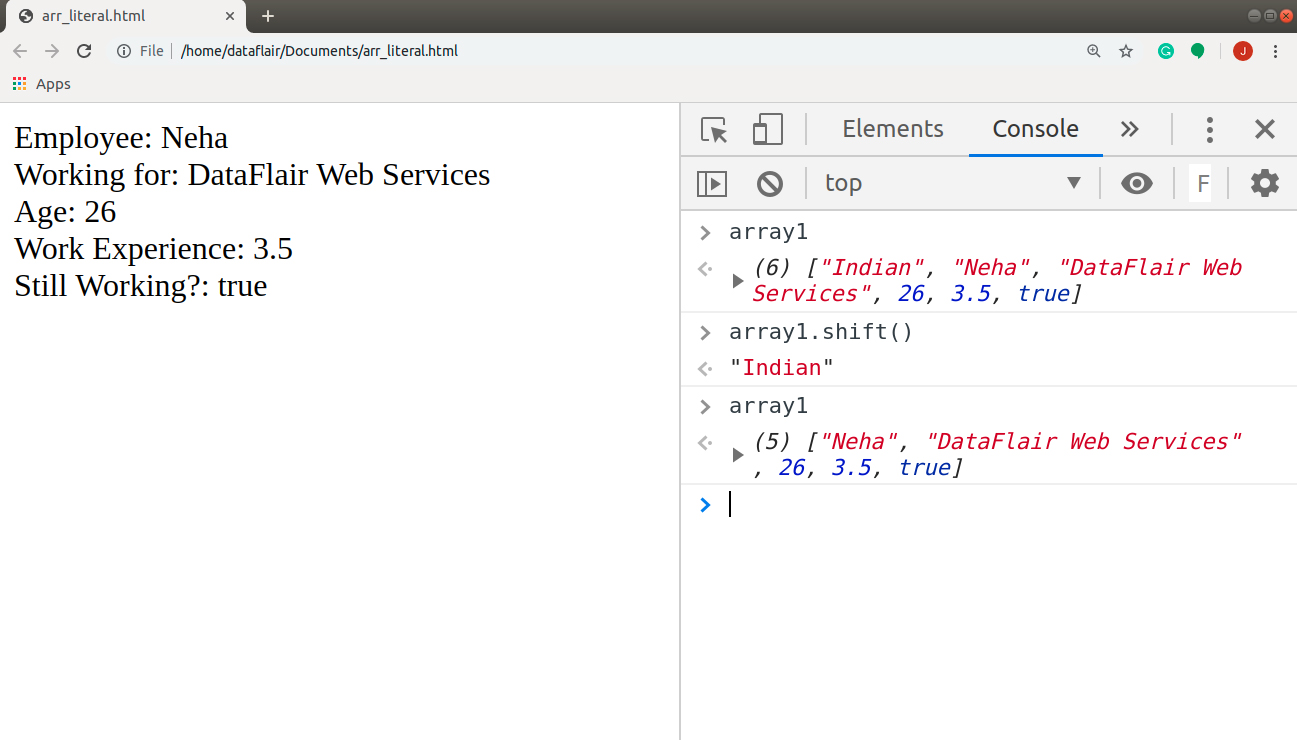
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks

 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Find An Object In Array Get Help Vue Forum
Find An Object In Array Get Help Vue Forum
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Javascript Array Of Objects Determine If Key Value Exists
Javascript Array Of Objects Determine If Key Value Exists
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
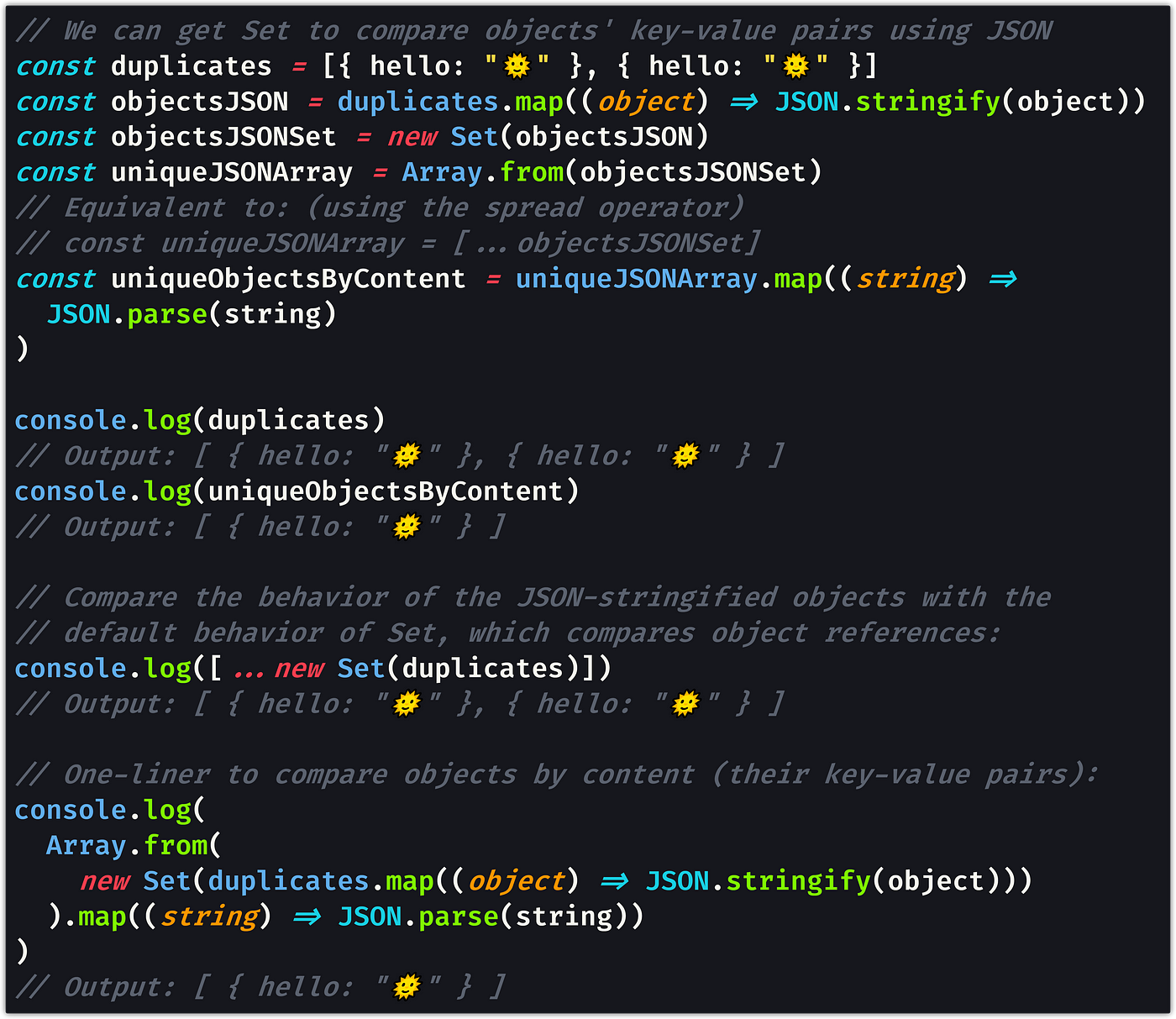
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 How To Convert An Object To An Array Of Key How To Convert
How To Convert An Object To An Array Of Key How To Convert
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
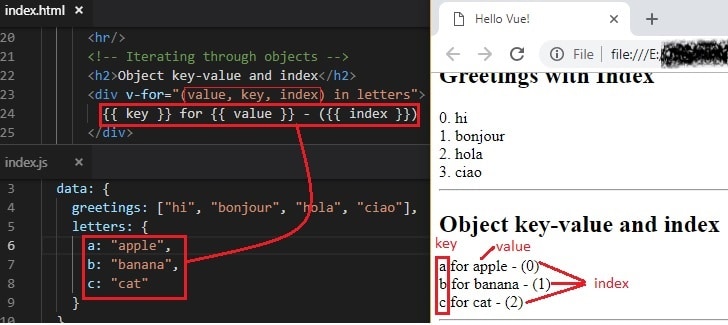
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java

 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com

0 Response to "35 Get Value From Array Of Objects Javascript"
Post a Comment