22 How To Get Response From Api In Javascript
28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method. I want to display the response that the link gives me not an xml file that i have with me. I tried what you said already it works only if have the xml file with me. I have to send a request to the above mentioned api and get the result from it; not just open an xml file. @Akki619 - Kira Aug 7 '13 at 6:05
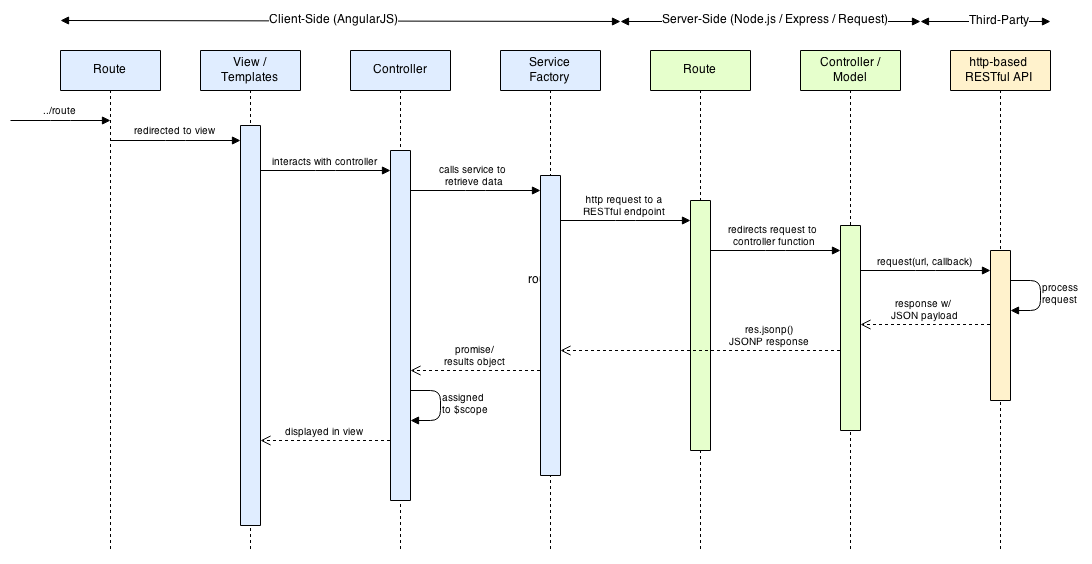
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
After subscribing to a pricing plan, head back to the endpoints page and choose an endpoint, fill out the required parameters, and click "Test Endpoint". If done correctly, on the right side of the API console, you should see a response like this: 5.

How to get response from api in javascript. In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method. JavaScript Fetch is JavaScript's way of sending network requests. A rough description of the syntax is that it is: 'let promise = fetch (url, [options]);', where the url is the url that is... The Syntax of Fetch API in JavaScript We need to call the fetch () method in order to use the Fetch API in our JavaScript code. The fetch () method takes the URL of the API as an argument.
This is how our JSON data will look, Getting things done. First let's set the URL object and type cast it into an HttpURLConnection object so that we can set request types and get response codes ... Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ... JavaScript Fetch API to Get HTML Response. JavaScript Fetch API is a modern and versatile alternative to traditional built-in XMLHttpRequest (XHR) object for making network requests. It also supports promises which makes it easier to write asynchronous code. The Response object returned by the fetch () method contains the information about the ...
Javascript Fetch API Using a React front-end, I was calling the json-server API using the built-in fetch functionalitywith Javascript: fetch(`/events?q=${query}&_page=${page}`).then((response)=>{returnresponse.json();})// then setting state, etc (I love fetchbecause it's built into Javascript, so no need for an extra package) Answer. In your .then callback, the response has a property data it is the xml document as a string. Many people would use this string and parse it using a parser that is build into the browser, like it is demonstrated in this very recent question: Reading local text file as XML I however would recomment using a parser library, these provide a much more effective way of working with xml data. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
Extracting Data from a SOAP Response Element. In this example, I create a Javascript validation that examines the response body, extracts the data in the name element, and compares it to the expected value. The first step is to read the response body into a Javascript variable and determine if the characters "name" exist in the body text. The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example. 26/9/2019 · Here's how you could perform a GET request using vanilla (plain) JavaScript: const request = new XMLHttpRequest(); const url = 'http://localhost:5000/movies'; request.open("GET", url); request.send(); request.onload = (e) => { alert(request.response); } Here we're first creating a new XMLHttpRequest.
Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: In the example above, we used the method fetch and passed it the API URL as a first argument. Since fetch returns a promise, we used then method to get the response from the API in a JSON format and catch method to handle an error if it occurs. As a result, the requested data gets printed in the console. 5/4/2020 · The Fetch method accepts the url endpoint as an argument so that we passed url, inside the then() method we are accessing the response which comes from the api. We have used the response.json() method to read the response stream and converting that data into json. At final, we are creating the two new html elements (h1, p) and adding content to it, then appending to the div element. Output: Note: By default fetch sends an http get …
When service return the response it will include several network related parameters. Like request header, response header and actual response of the service or API call. For example below image. An HTTP response contains the status line, headers and the message/response body. As we have already discussed that same REST API can return both XML or JSON as response message, depending upon the Media-Type attribute in the HTTP request. The question here is, how will the client know, what type of response to expect from the API. One sample shows you how to get and set variables. The second example shows you how to parse JSON and construct a message from the result. Two JavaScript samples are in the API proxy: setHeaders.js: This JavaScript gets the values of a few variables that are set when an API proxy is invoked. The JavaScript adds those variables to the response ...
API (Application Programming Interface) can be considered as a set of rules that are shared by a particular service. These rules determine in which format and with which command set your application can access the service, as well as what data this service can return in a response. API acts as a layer between your application and external service. Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial.
27/8/2021 · How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). Explanation: This happens because JavaScript called for the API, made it a separate process and then proceeded further. It found console.log(response);, but the response was unsigned by the time, so the console shows undefined. The program progressed and printed 'Statement 2'. By this time, the API had not even reached the processing statement. When you console.log (data) are you getting a response from the API? You have a couple options with how you can proceed here if you are getting an API response. To handle your async flow you can use callbacks, promises or generators etc. You could also just call another function inside your success block that does work with your api data.
You can create a new Response object using the Response.Response () constructor, but you are more likely to encounter a Response object being returned as the result of another API operation—for example, a service worker Fetchevent.respondWith, or a simple WindowOrWorkerGlobalScope.fetch (). 11/4/2019 · You can just declare a variable outside and assign your result to it like this. var yourTodos; fetch ('http://localhost:3000/api/todos') .then (data => data.json ()) .then (success => yourTodos = success); Then you have the yourTodos as your javascript object that … The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data.
How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software.
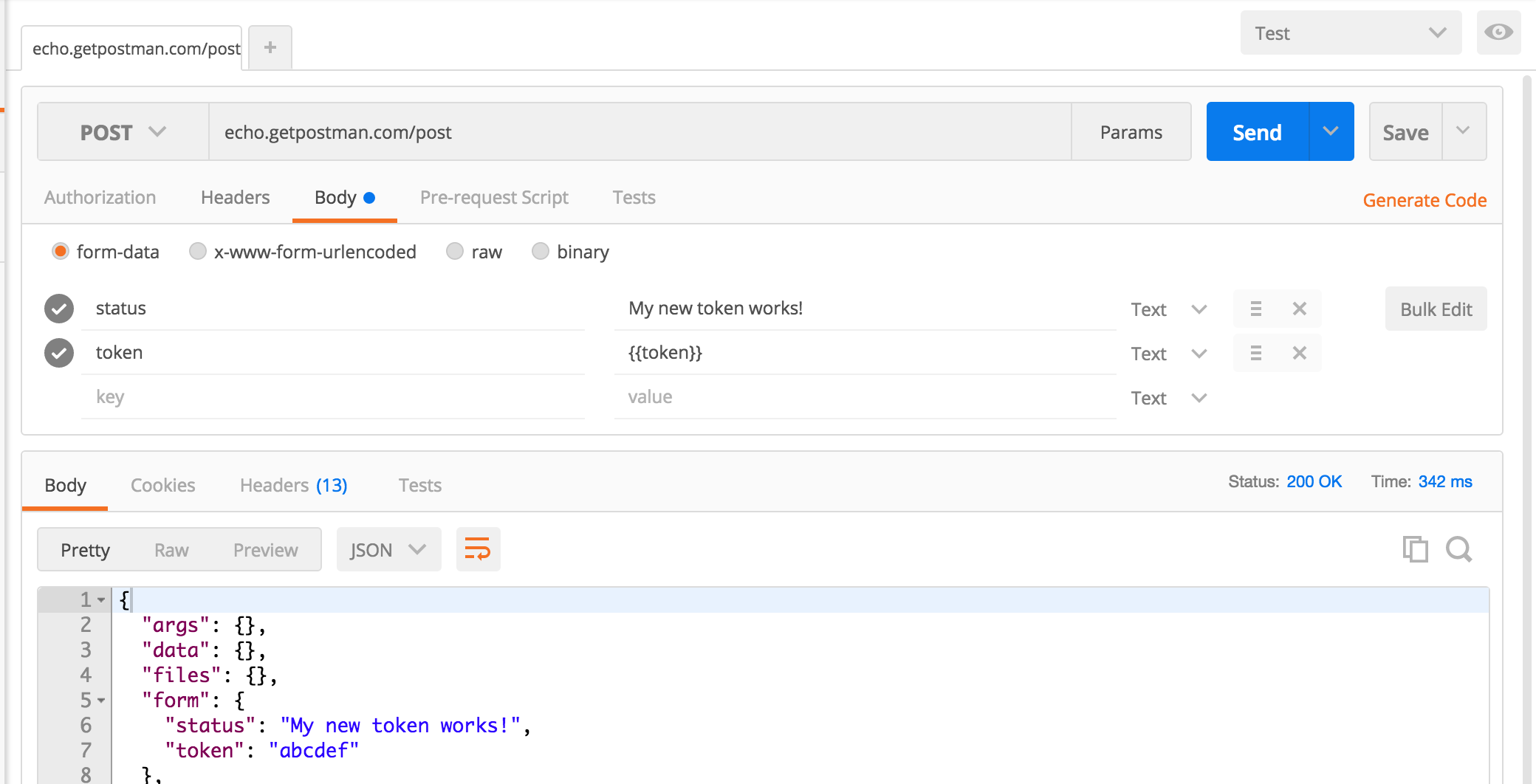
 Extracting Data From Responses And Chaining Requests
Extracting Data From Responses And Chaining Requests
 How Do I Save Json Api Response In Different Javascript
How Do I Save Json Api Response In Different Javascript
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Fetch How To Request Code Example
Fetch How To Request Code Example
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
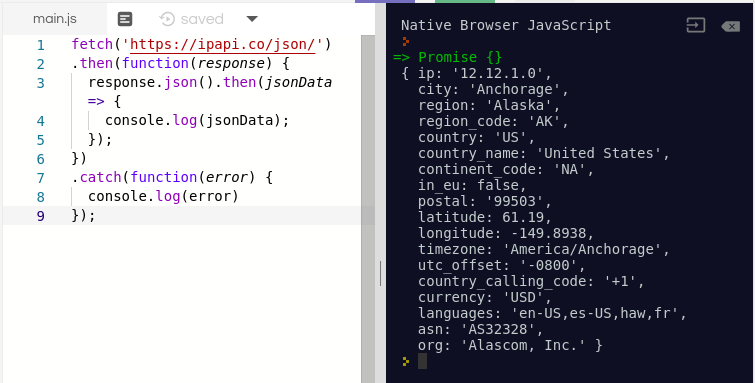
 Ip Address Location Javascript Examples By Ipapi Ipapi
Ip Address Location Javascript Examples By Ipapi Ipapi
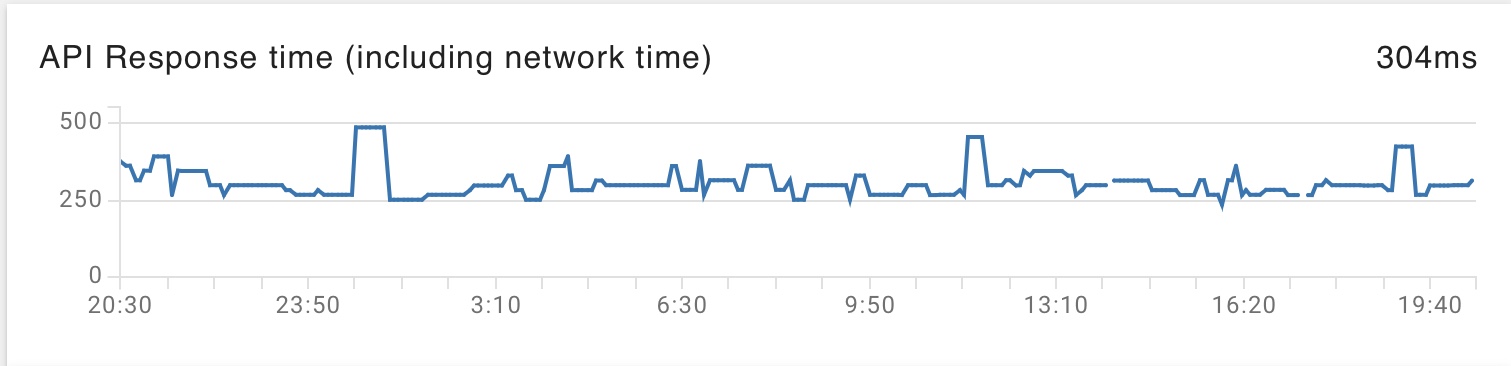
 Making Sense Of Api Response Times Musings By Mathias
Making Sense Of Api Response Times Musings By Mathias
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
Github Dogusev Getresponse Nodejs Api
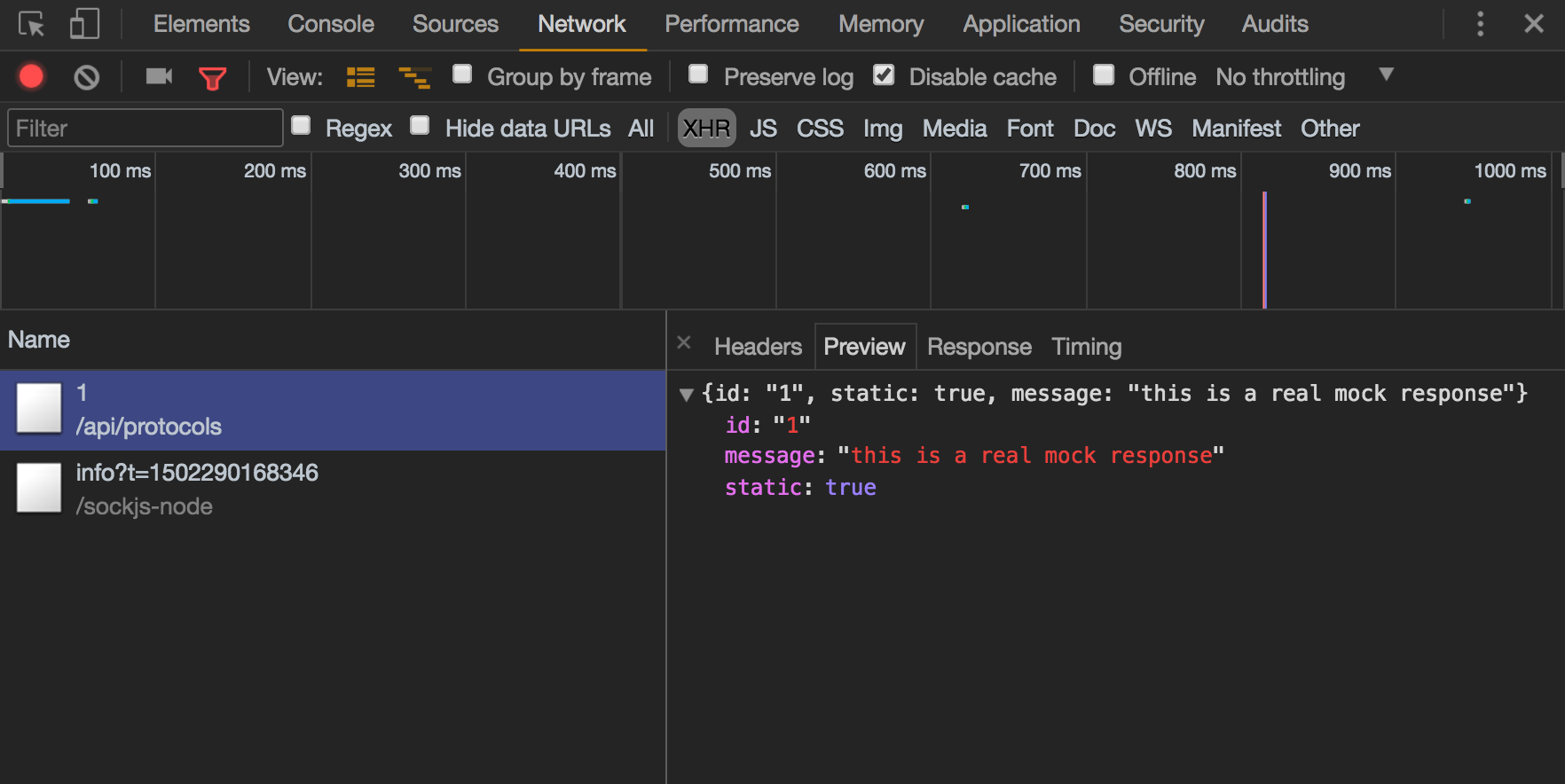
 Mocking Rest Endpoints In Web Apps The Easy Way By Murat
Mocking Rest Endpoints In Web Apps The Easy Way By Murat
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 How To Use An Api The Complete Guide Simple Api Example
How To Use An Api The Complete Guide Simple Api Example
 How To Create A Secure Rest Api In Node Js
How To Create A Secure Rest Api In Node Js
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 How To Use The Results From One Api Call In Another Api Call
How To Use The Results From One Api Call In Another Api Call
 Getting Started With Api Test Automation Using Javascript
Getting Started With Api Test Automation Using Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 Using Javascript To Extract Information From Soap Api
Using Javascript To Extract Information From Soap Api


0 Response to "22 How To Get Response From Api In Javascript"
Post a Comment