20 Javascript Tree Menu Tutorial
/* Rotate the caret/arrow icon when clicked on (using JavaScript) */.caret-down::before { transform: rotate(90deg); } /* Hide the nested list */.nested { display: none;} /* Show the nested list when the user clicks on the caret/arrow (with JavaScript) */.active { display: block;} How to Create an Expanding/Collapsing Tree Menu; How to Create a State Recording Tree Menu; How to Create a Menu Tree Using HTML; How to Create a Highlight Menu Tree; Tips & Tutorials. Make Clear JavaScript Tree Menu for Directory Website; The Attractive jQuery Menu for Website Navigation; 25 Excellent and Eye-catching Tree Menus
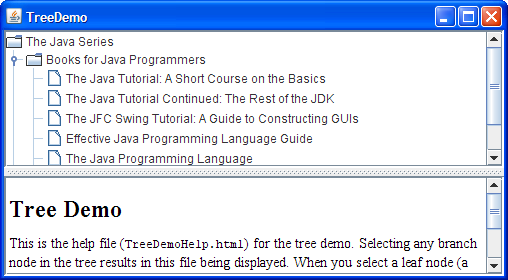
 How To Use Trees The Java Tutorials Gt Creating A Gui With
How To Use Trees The Java Tutorials Gt Creating A Gui With
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.

Javascript tree menu tutorial. Cut & Paste Folding Treeview Menu. Credit: YUI / JavaScript Kit. Description: This is an versatile folding Treeview menu using YUI's treeview control. It lets you define a collapsible tree with support for arbitrary number of levels, plus the ability to make any node a link with it! YUI may not be the easiest thing to work with for beginners ... Nov 17, 2011 - Here is how I found the above URL ...ch?q=Menu+Tree+using+UL+L&qscrl=1 ... You don't need to use JavaScript (unless you want compatibility with outdated browsers), you can achieve it with HTML+CSS alone. And in a much more semantically-correct way. :) You can make vertical dropdown menus or (prettier ... Recent Questions Javascript Tree Menu Q: I built the menu and tried it in my site and I see nothing but text. No Block arrangement as in the preview within the builder. A: Please, send us a copy of your html page (including .js files) ora direct link to your website, so we can check it. Probably that you have overlooked to add dmenu.js file or images onyour server.
It has become common lore with XHTML/HTML programming community that menus should be constructed out of <UL> and <LI> tags and that their appearance should be determined by CSS style settings. TreeMenu is a JavaScript program that scans a <UL> and <LI> structure and makes menus that have submenus ... Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers. Home » JavaScript » Tree hierarchy using level and name information using javascript. Search for: Search for: JavaScript December 11, 2020. Oct 30, 2018 - We will include all js and css jstree file (as described in Step 1) and created tree container HTML which is used render expandable tree view menu,
Nov 22, 2017 - You can also check other tutorial of TreeView Menu, ... main motto of this jQuery tutorial is to create multilevel menu using bootstrap css and jquery, we haven’t use any back-end language or JavaScript tree library to create tree structure. We have used basic HTML and jquery syntax to create ... Tutorial Tree Traversal via JavaScript JavaScript. By Joshua Hall. Published on March 2, 2020; While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! Dec 21, 2018 - js-treeview is a minimal Javascript library used to create an expandable/collapsible tree view (fold structure) from an object array.
JavaScript Tutorials Advanced Javascript Tree Menu. Simple JavaScript menu, which use the possibilities of Unordered list <UL></UL>. The organization of the menu is made simple and easy, which gives it the opportunity to be used in combination with a text file or any SQL Server. jsTree Example with href link,Search node and Scrollbar. Earlier, We have discussed about jstree with HTML and JSON data .This tutorial help to create treeview menu using jstree and slim scroll on that tree view structure. Sometime we have a lot of data in tree view menu that time we need to add slim-scroll to add vertical or horizontal scroll ... JavaScript Tree View is a advanced control that displays hierarchical data in a tree structure. It supports load on demand, tree checkbox, drag and drop, ...
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. Continuation of unmaintained jQuery File Tree (v1.01) (12 April 2008). Features: Produces valid, semantic XHTML. Fully customizable via CSS. Ability to style icons based on file extension. Uses AJAX to fetch file information on the fly. Easy to configure and implement. EasyTree, free jquery tree menu. Basic Example. This example shows how to set up a basic tree menu with the minimum of configuration. May 07, 2020 - A recursive Vue.js component is one which invokes itself and is useful for displaying comments on a blog, nested menus or anything where the parent and child are the same. This tutorial gives you a de
Drag-and-Drop. Simple drag-and-drop (within the same tree or between trees) is available in Standard Edition and you can try it on dhtmlxTree page. If multi-selection is enabled in the tree, then multiple items can be dragged at once. The PRO Edition also allows drag-and-drop between dhtmlxTree and dhtmlxGrid / TreeGrid, as well as dropping ... Javascript Tree Menu. Expandable Menu. These effects will make your menu more attractive and stylish. Among available transitional effects there are such as fade, mosaic, random dissolve, slide out and many others. Create individual styles and assign them to any submenu and item. Step 2: Call jstree method on target element using jQuery selector. $('#tree-container').jstree() Where '#tree-container' is target HTML element which is used for render jstree.. jsTree Example Using HTML. We can create tree view using HTML.This option is very suitable for constant type tree menu like header menus. jsTree provide jstree() method to render tree.We need to call .jstree() method ...
Free Cross Browser Javascript DHTML Tree Menu Navigation Jun 01, 2021 - Check out the jQuery Tree View and JavaScript Tree View sections. ... Please enable JavaScript to view the comments powered by Disqus. ... Back to topBootstrapCarouselCountdownDropdown MenuForm ValidationGrid LayoutMagnifierModalMouse HoverNews TickerNotificationParallaxPinterest ... Instead of using a border, we have used the box-shadow property to make the dropdown menu look like a "card". We also use z-index to place the dropdown in front of other elements. The :hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.
Aug 14, 2010 - The classic tree view, we all know it, it’s used everywhere and it definitely can be useful in the right context. I’ve seen various examples about doing it with CSS and they’ve all required JavaScript. Not content with any of those solutions I investigated doing it with pure CSS, I got ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu Step 6 - Publish Tree Menu to Web Page. Step 5 - Test Tree Menu in Built-in Browsers. Step 4 - Set Properties for Nodes that Include Sub Nodes. Step 3 - Add Sub Nodes and Set Their Properties. Step 2 - Add New Nodes and Set Their Properties. Step 1 - Set Global Properties for Tree Menu.
Sothink Tree Menu is the easy-to-use menu maker, it enables to build clear JavaScript menu for large directory website. Tree menu is the best guider to switch to the target page. The JavaScript menu builder can generate the robust code to cross browsers on various platforms. Free integrate with Dreamweaver, FrontPage and Expression Web as add ... A powerful JavaScript tree view library that allows you to quickly add a nice-looking HTML tree with advanced drag-and-drop, keyboard navigation, and much more. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Folding Menu Tree Script JavaScript Scripts: Perl Scripts: PHP Scripts: ... Tree Menu Free Javascript Folding Tree Menu Drop Down Menus Tree Tutorial. To toggle tree structure, you will have to implement the following steps -. First of all, Access a class .tree using querySelectorAll () and assign to tree. Create a for loop and initialize i=0. Now, write all the next steps within the for loop. add a class plus to the parent list. In this tutorial we show how to create a Tree Menu. This menu organizes your items vertically in a tree format with parent and child items. See the example below: Creating the menu. 1. Create a new tree menu application. Creating menu items. 2. To create the items that will be part of the menu, in the application menu click on the item "Menu ...
Tree Vertical Navigation Menus Tutorial Tree Simple Php: Cost Effective: Starts at just $39. Buy Now! FREE for non-commercial websites. Order Now! ... The PHP Layers Menu System The PHP Layers Menu System also provides JavaScript-based tree menus, JavaScript-based tree menus, but require the PHP support on the web server) and plain . Switch Menu FF1+ IE5+ Opr7+ -User Submitted Switch Menu is a unique navigational script with characteristics of a folding tree. It dynamically expands the chosen menu item when clicked on (revealing the containing links) while contracting the rest. A Vue.js expert gives a tutorial on how to use the Vue.js JavaScript framework to create a collapsible tree menu in your web site or web application. Read on!
This is the element where you want the tree to appear, a <div> is enough. ... "https://cdnjs.cloudflare /ajax/libs/jquery/1.12.1/jquery.min.js"></script> ... Bootstrap Tree Menu Code Snippet. Awesome CSS FlowChart Examples. So let us get started. 1. Pure CSS Tree Menu. We can see a straightforward UI for the tree menu bootstrap in this plan. Menus inside a menu are appeared in the structure. So also, we can likewise utilize menu inside a menu utilizing this plan. Deluxe Tree. v3.3 Deluxe Tree is cross-frame and cross-browser DHTML Javascript tree menu with a lot of powerful features, flexible parameters and easy installation. BSCOutline is a highly customizable tree view control for use BSCOutline - BSCOutline is a highly customizable tree view control for use in Web pages, similar to that used by ...
JavaScript render method: the index is an expandable tree menu. Without the js option DokuWikis index renderer is used : Without n, all nodes are open, with it, nodes are open till n level. #theme undo: #default: Theme name for indexmenu icons : A theme is a set of icons inside images directory as described in Theme tutorial. Admins can ... EasyTree is a small but lightweight ... A basic EasyTree menu can be seen in use for the left navigation of this site! ... EasyTree requires Jquery 1.7 or later. It has been tested on all modern browsers and should degrade well on browsers with no javascript... Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
JS Tree widget features. Webix Tree is the widget to render the data in the form of tree lists. Our team have developed many features and UI controls that you can use in your work. Use the Webix framework to create business applications with loads of data, save your work time with the ready-to-use design and Webix widgets. Functionality. Tree data structures have many uses, and it's good to have a basic understanding of how they work. Trees are the basis for other very used data structures like Maps and Sets. Also, they are used on databases to perform quick searches. The HTML DOM uses a tree data structure to represents the hierarchy of elements. This post will explore the different types of trees like binary trees, binary ... To create a tree view with CSS and JavaScript, the code is as follows − ... How to create a clickable dropdown menu with CSS and JavaScript? How to create a vertical tab menu with CSS and JavaScript? How to create a curtain navigation menu with CSS and JavaScript? Previous Page Print Page. Next Page .
May 16, 2016 - See our review from 5 of the best tree view plugin to display hierarchically folders in your project. Jstree Tutorial Tree Vertical Scroll Menu. De Luxe DHTML Tree Menu. Easy-to-setup, 24 visual effects, flat, 3d and XP styles, supports floating, drag-n-drop ... In the Tree Modal 1, only the user section has the sub menus. Whereas in the Tree Modal 2, all users, admin, and Guest have sub-menus. You can add more items if you want. This tree view is snappy, successful and data drive while moreover allowing various arrangement decisions. Demo/Code. 12. Simple Treeview Example with Source Code
Simple Tutorial Tree Menu Javascript Dhtml Tree Menu Collapsible Tree. De Luxe Tree. The most powerful DHTML Menu system on the Web. Javascript Tree Menu. Expandable Menu. Use a mouse to move a menu as a usual window. When the page is scrolled the menu remains visible. The menu can "float" ... Html Tree Menus Tutorial Tree Menu Bars. Enhance your web site with Javascript/DHTML Tree!
JavaScript Tree Menu Version History - View the Development Tree Menu builder is an easy-to-use tree menu builder, it creates DHTML tree menu, JavaScript tree menu and navigation menu easily. JavaScript Menu from SoftDrawer.Com - free folding tree menu SoftDrawer jsTree is a FREEWARE javascript menu .
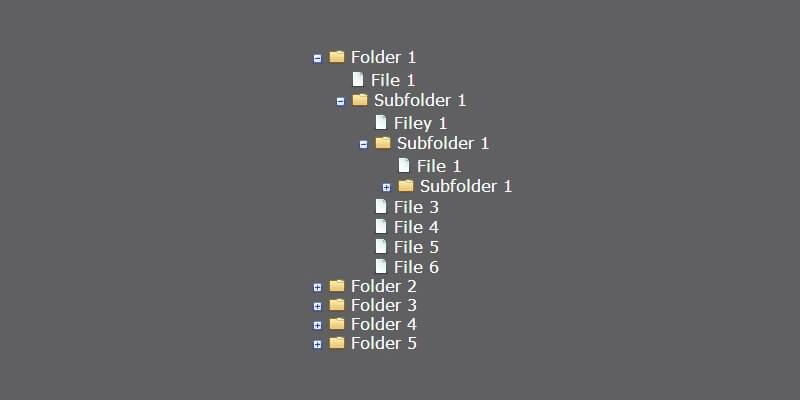
 Pure Css Collapsible Tree Menu Bypeople
Pure Css Collapsible Tree Menu Bypeople
 Visualize Hierarchical Tree Structures Using D3 Js D3 Mitch
Visualize Hierarchical Tree Structures Using D3 Js D3 Mitch
Javascript Frames Tree Menu Tutorial Template
Jquery Simple Tree Menu Tree Menu Vertical Navigation Menu
 How To Create Expandable Tree View Menu Using Jstree
How To Create Expandable Tree View Menu Using Jstree
 A Simple React Tree Menu Component
A Simple React Tree Menu Component
 Css Vertical Tree Menu Template
Css Vertical Tree Menu Template
 Functional Javascript Traversing Trees With A Recursive Reduce
Functional Javascript Traversing Trees With A Recursive Reduce
 Javascript Tree View For Hierarchical Data Syncfusion
Javascript Tree View For Hierarchical Data Syncfusion
 Github Vinz3872 Vuejs Tree A Highly Customizable And
Github Vinz3872 Vuejs Tree A Highly Customizable And
Collapsible Menu With Javascript Template
 15 Css Tree View Examples Code Snippet Onaircode
15 Css Tree View Examples Code Snippet Onaircode
Tree Javascript File Style Menu Treeview Jquery
 Pure Css Tree Menu Framework Bypeople
Pure Css Tree Menu Framework Bypeople
 10 Most Popular Jquery Tree Menu Plugin Phpflow Com
10 Most Popular Jquery Tree Menu Plugin Phpflow Com
 Javascript Tree Menu Navigate Complicated Website By Clear
Javascript Tree Menu Navigate Complicated Website By Clear
 Vue Js Expandable Tree Menu Recursive Components
Vue Js Expandable Tree Menu Recursive Components
 9 Nice Useful Javascript And Ajax Navigation Tree Menus
9 Nice Useful Javascript And Ajax Navigation Tree Menus
0 Response to "20 Javascript Tree Menu Tutorial"
Post a Comment