24 Fetch Json Data In Javascript
28/7/2021 · This is pretty much all the main information you need to load or post JSON data to the server using fetch(). When loading data, make sure to extract and parse JSON to an actual object from the response using const object = await response.json() method. But when posting JSON data, make sure to indicate the stringified object into a JSON string using JSON.stringify(object). Assign the JSON to body option of the … Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest() is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page.
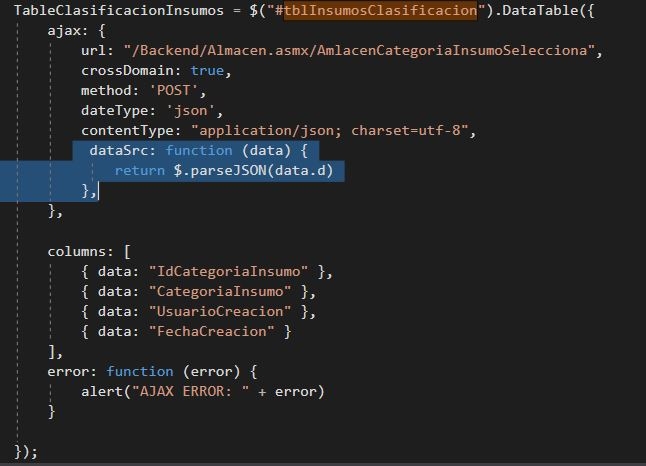
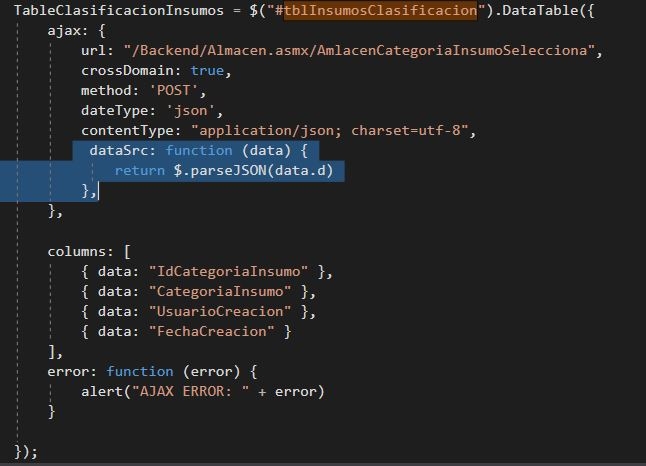
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
Define a constant data and store the data in JSON form by await response.json () method. Now we got the data from API by fetch () method in data variable. Pass this data variable to function which will show the data fetched.

Fetch json data in javascript. Mar 16, 2017 - Usage of await/async with fetch, was described in Kamil's answer. ... this morning, i also had the same doubt and now its cleared i had just used JSON with 'open-weather-map'(https://openweathermap /) api and got data from the URL in the index.html file, the code looks like this:- 12/5/2019 · Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json') .then(response => { }) .catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. Javascript. fetch (" https://reqres.in/api/users ") .then (res => res.json ()) .then (data => console.log (data)) Output: This is what the API is returning to us, some random data about people. Example 2: POST Request demonstration. We will, now post some random data by our self, with the help of POST method.
In this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP or network requests similar to XMLHttpRequest (XHR) requests. And as well as, you will learn how to use the JavaScript fetch API to get json, text, html Data from apis. How to Get/Fetch Data from Api in JavaScript The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Aug 07, 2020 - JavaScript read JSON from URL tutorial shows how to read data in JSON format from the provided URL. We use JQuery, Fetch API, and XMLHttpRequest.
Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Feb 28, 2017 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript json fetch-api or ask your own question. ... The full data ... In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json file. When the fetch is successful, we read and parse the data using json(), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data.
you use it simply by: // Replace ./data.json with your JSON feedfetch('./data.json').then(response => { return response.json();}).then(data => { // Work with JSON data here console.log(data);}).catch(err => { // Do something for an error here}); Share. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. Aug 15, 2018 - So I have been working on a mini project however I can't seem to fetch data from the JSON file in JavaScript. I have the data displayed in the console, however if I want to print out the first arr...
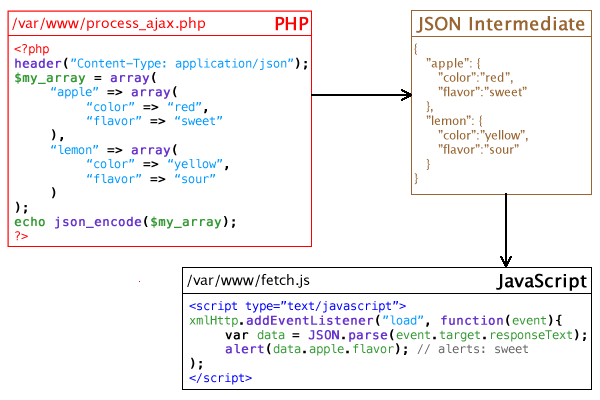
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… Parsing JSON Data in JavaScript In JavaScript, by using JSON.parse () method you can easily data received from the webserver. In JSON string if the given string is not valid, the result you will get is a syntax error. As shown in the example:
1 week ago - The json parse() is a built-in JavaScript function that converts text into an object. The json parse() function is converting json string to object. The parse() method is synchronous, so the more the JSON data is big, the more time your program execution will be blocked until the JSON is finished ... how to fetch data from an external api. Tagged with javascript, beginners, api, tutorial. ... AJAX stands for Asynchronous Javascript and XML, it is a set of web technology to send and receive data asynchronously from a client or server, it is done behind the scene and you don't need to reload the webpage, JSON(Javascript Object Notation) have ... How to selectively retrieve value from json output JavaScript. We have the following data inside a json file data.json −. Our job is to create a function parseData that takes in the path to this file as one and only argument, reads this json file, and returns an sub array of names array where the property readable is true.
Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. 11/11/2018 · The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. document.querySelector("#retrieve-resources").onclick = () => {. Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
Dec 10, 2016 - This tutorial provides an introduction to working with JSON in JavaScript. Some general use cases of JSON include: storing data, generating data from user input, transferring data from server to client and vice versa, configuring and verifying data. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there's a <canvas> where we can draw by moving a mouse over it. A click on the "submit ... This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch() HTTP request. Rendering Values from a JSON File. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value.
Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API ... AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JSON Intro JSON Syntax JSON vs XML JSON Data ... JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ...
Jun 09, 2021 - With that understanding, let's look at different ways to parse JSON in JavaScript. ... If you're working with JSON in the browser, you're probably receiving or sending data through an API. Let's take a look at a couple of examples. ... The easiest way to get data from an API is with fetch, which ... In this post you'll learn how to use the fetch API to POST JSON data to a backend service.. For the purposes of this article we're going to create a form and submit it and POST that data off to a backend service using fetch.. First, let's create the form with a name attribute to capture the data we'll POST: The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments.
The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. Assuming that you have access to jQuery in your web page, fetching JSON data is very simple. The key to this is the jQuery.ajax method. This method takes an object as its first argument. In this object, you can, at minimum, specify url and success properties. The url property is the web address of the JSON data that you want to fetch.
To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP JS vs jQuery jQuery Selectors jQuery HTML jQuery CSS jQuery DOM JS Examples ... JavaScript Fetch API Previous Next ... I want to fetch the question and its answers using JSON .. I am retrieving data using WebMethod from SQL database my code is : JSON. function take_test(){ $.ajax({ type: " POST" ... JSON data fetch using javascript. Fetch Data from URL in JSON format using Javascript.
The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Mar 02, 2021 - A Promise that resolves to a JavaScript object. This object could be anything that can be represented by JSON — an object, an array, a string, a number... ... In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json ...
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
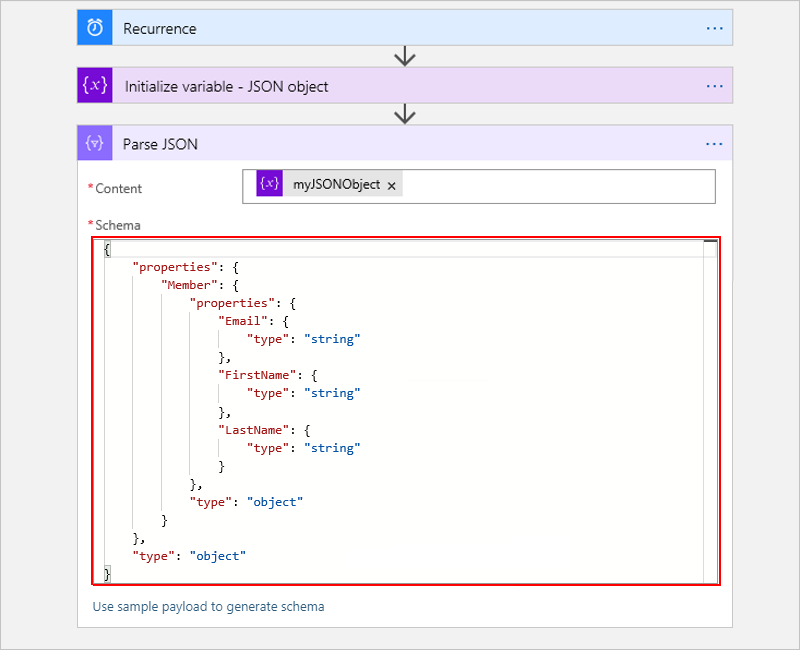
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Javascript Example To Fetch Json Using Http Get Lynxbee
Javascript Example To Fetch Json Using Http Get Lynxbee
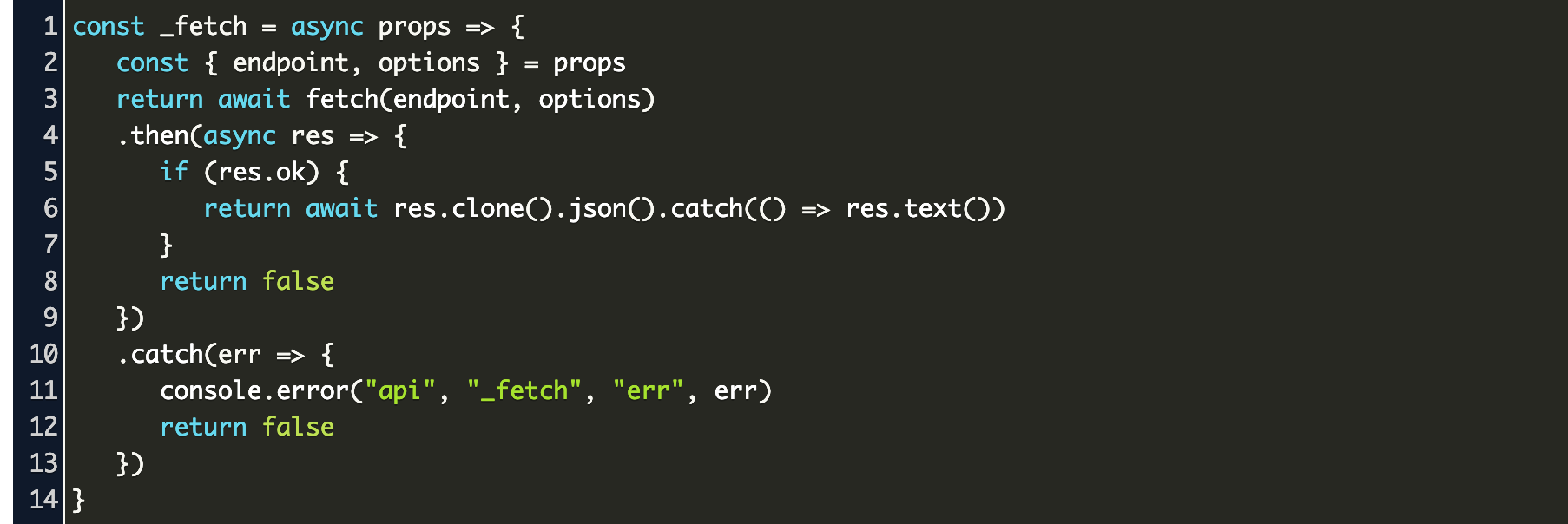
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 How Fetch Data From Rest Api And Populate An Array With Json
How Fetch Data From Rest Api And Populate An Array With Json
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
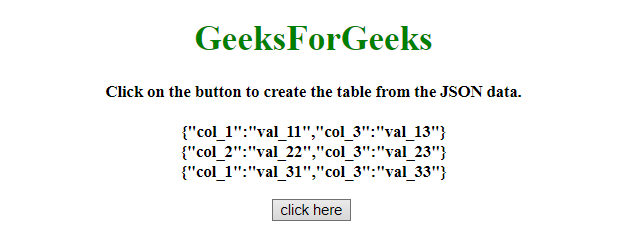
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
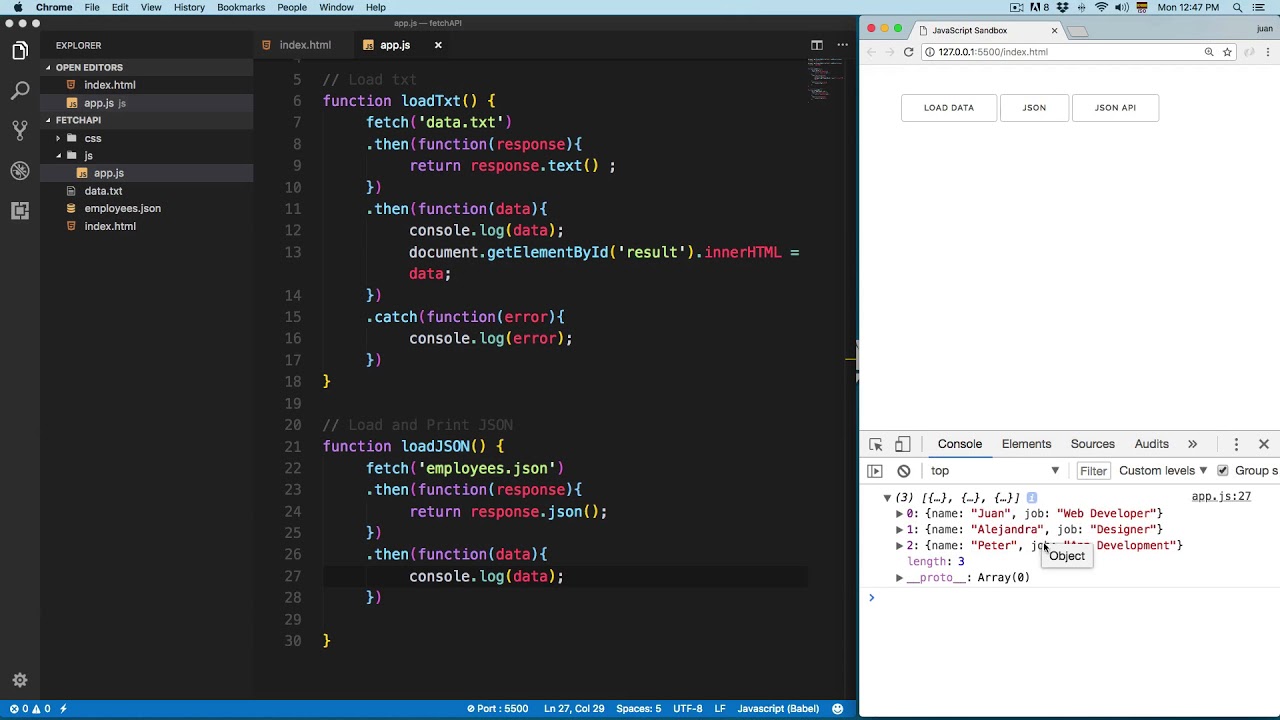
 Javascript Course Display Json Data With Fetch Api
Javascript Course Display Json Data With Fetch Api
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
Use The Native Fetch Api To Load Json Data Into An Html Page
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Unable To Fetch Data From Local Json File By Axios Stack
Unable To Fetch Data From Local Json File By Axios Stack
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Javascript Complete Ajax Tutorial Get Amp Post Request In
Javascript Complete Ajax Tutorial Get Amp Post Request In
 Read Json Data Using Http Module Part 1 Node Js Tutorial
Read Json Data Using Http Module Part 1 Node Js Tutorial

0 Response to "24 Fetch Json Data In Javascript"
Post a Comment