25 Javascript Format Date String
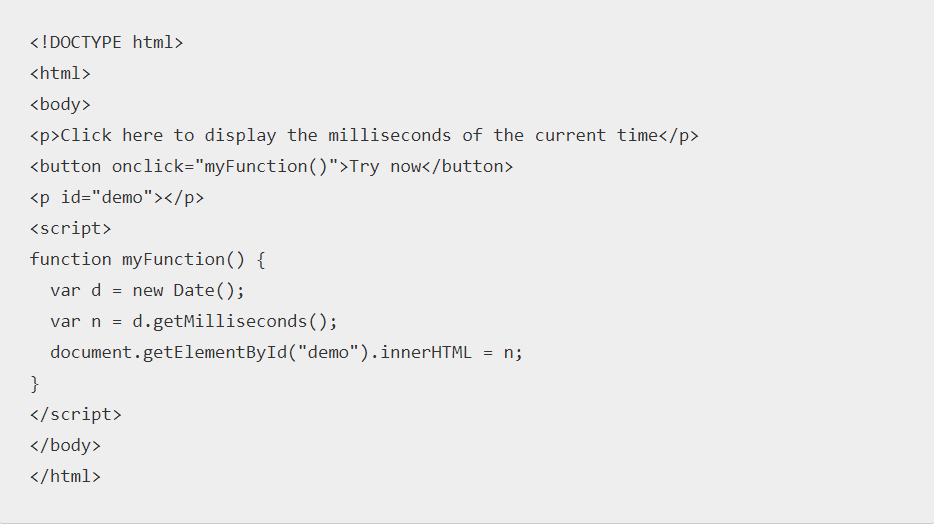
JavaScript - How to Use Date.parse in JavaScript The Date.parse () method can help while dealing with calculations including dates. These calculations are far easier, more accurate, and written more logically when the underlying date is represented as a Number rather than a string. JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970.
 How To Convert String To Date Format Dd Mm Yyyy Help
How To Convert String To Date Format Dd Mm Yyyy Help
35 Javascript Date To String Format. Written By Ryan M Collier Thursday, July 15, 2021 Add Comment. Edit.

Javascript format date string. SharePoint adds a String.format function. so you can use: String.format (' {0:yyyy}- {0:MM}- {0:dd}',new Date ('2015-10-30T05:00:00Z')); Note: String.format is defined in msajaxbundle.js, loaded even before most of the JavaScript files so safe to use without SOD requirements or anything. It was modelled after the C# and VB implementations, so ... Never create a date with the date string method. It's best to create dates with the arguments method. Remember (and accept) that month is zero-indexed in JavaScript. Next, let's talk about converting a date into a readable string. Formatting a date. Most programming languages give you a formatting tool to create any Date format you want. Here's a very common task: how do you format a date with JavaScript? Published Nov 01, 2019. Given a Date object: const date = new Date('July 22, 2018 07:22:13') there are lots of methods that will generate a string representing that date. There are a few built-in ones. I list them all, along with a comment that shows a sample output:
The standard string representation of a date time string is a simplification of the ISO 8601 calendar date extended format. (See the section Date Time String Format in the ECMAScript specification for more details.) The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Dateformat Method¶ The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: The toString() method returns the string representation of the specified date.. We can also access individual information of the date by using the following methods. getDate(): It returns the day of the month. getMonth(): It returns the month of a year, where 0 is January and 11 is December. getFullYear(): It returns the year in four-digit format (YYYY).
The common ways to format a date in Javascript are: Use one of the many native "to date string" functions. DATE.toString () DATE.toDateString () DATE.toTimeString () DATE.toLocaleString () DATE.toLocaleDateString () DATE.toLocaleTimeString () DATE.toUTCString () JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript We can modify the localized date string format by using the method toLocaleString(). Simply provide a language and a country (in standard locale code format, i.e. 'en-US') as arguments to the function, and the Date library will properly format the output to the desired locale:
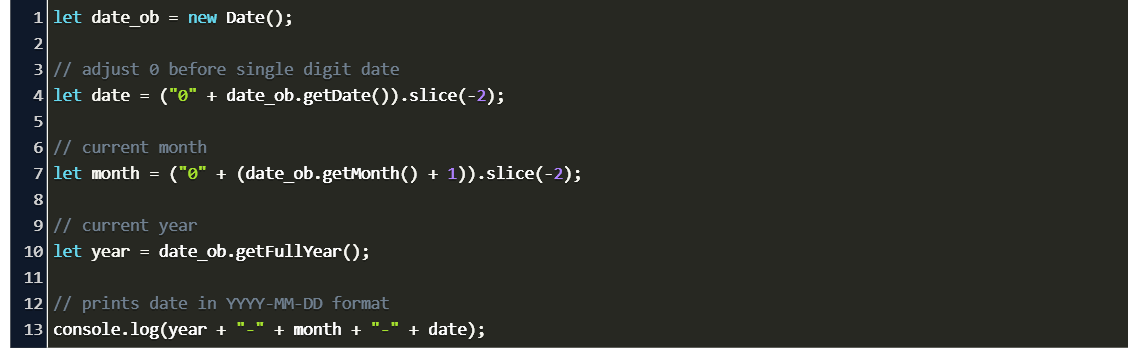
22/10/2018 · Change Date Format dd-mmm-yyyy To convert date to format dd-mmm-yyyy you need to extract the date, month and year from the date object. let current_datetime = new Date() let formatted_date = current_datetime.getDate() + "-" + (current_datetime.getMonth() + 1) + "-" + current_datetime.getFullYear() console.log(formatted_date) The best format for string parsing is the date ISO format with the JavaScript Date object constructor. But strings are sometimes parsed as UTC and sometimes as local time, which is based on browser vendor and version. It is recommended is to store dates as UTC and make computations as UTC. To parse a date as UTC, you should append a Z: There are generally 3 types of JavaScript date input formats: The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific.
Converting a string to date in JavaScript can do by using a Creating date object. It's the easiest way to do it. The default date format in JavaScript is dd/mm/yyyy. Example of convert string to date in JavaScript Native JavaScript date formatting sucks unless you add yet another library (moment.js is a good one) to your page, and you have all the tools necessary to format dates easily on your server. Rather than pushing down date values to the client consider pushing preformatted date strings in your ViewModels. Date JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Note: TC39 is working on Temporal, a new Date/Time API.
javascript format date from string dd MM yyyy HH:mm:ss how to create a date object in javascript using dd-mm--yyyy format getting today's date YYY-MM-DD javascript 8/12/2019 · JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using to format the date. weekday: possible … The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
A date and time format string defines the text representation of a DateTime or DateTimeOffset value that results from a formatting operation. It can also define the representation of a date and time value that is required in a parsing operation in order to successfully convert the string to a date and time. 3/7/2021 · The JavaScript toDateString () method returns the date portion of a date object in the form of a string using the following format: First three letters of the week day name First three letters of the month name Two digit day of the month, padded on the left a zero if necessary 17/3/2021 · Date.parse from a string. The method Date.parse(str) can read a date from a string. The string format should be: YYYY-MM-DDTHH:mm:ss.sssZ, where: YYYY-MM-DD – is the date: year-month-day. The character "T" is used as the delimiter. HH:mm:ss.sss – is the time: hours, minutes, seconds and milliseconds.
ECMAScript Internationalization API), and then manually create a string with the delimiters you want. To do this, you can use DateTimeFormat#formatToParts. destructure the array, but that is not ideal, as the array output depends on the The same goes for months, hours, minutes, seconds and milliseconds. Format dates according to the locale. The Internationalization API, well supported in modern browsers (notable exception: UC Browser), allows you to translate dates. It's exposed by the Intl object, which also helps localizing numbers, strings and currencies.. We're interested in Intl.DateTimeFormat(). Date object one method called toDateString() which returns date in the form of string Here is an example for Converting from Date to String var date = new Date ( '2017 - 03 - 07T10 : 00 : 00' ); let str = date . toDateString (); console . log ( str ) //Tue Mar 07 2017 console . log ( typeof str ) // string
Date.toLocaleString() Now, while I don't recommend using this method, I know that based on project constraints this might be your only choice. It's also important to point this out considering this is the only built-in way to format date strings, so it may come in handy at some point down the road. Definition and Usage The toString () method converts a Date object to a string. Note: This method is automatically called by JavaScript whenever a Date object needs to be displayed as a string.
 Format Javascript Date Strings Format Date Css Script
Format Javascript Date Strings Format Date Css Script
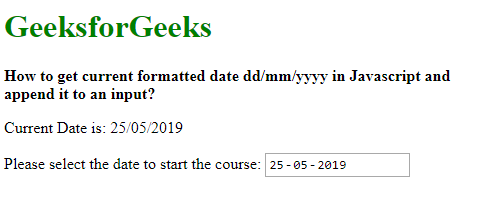
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
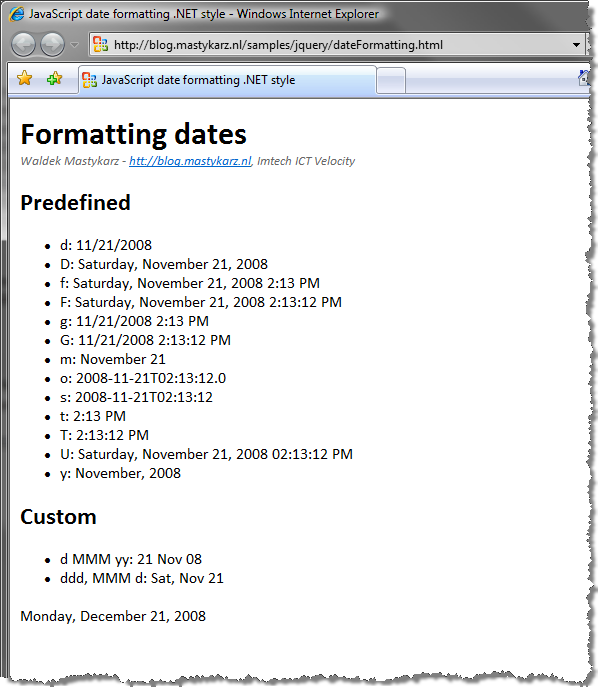
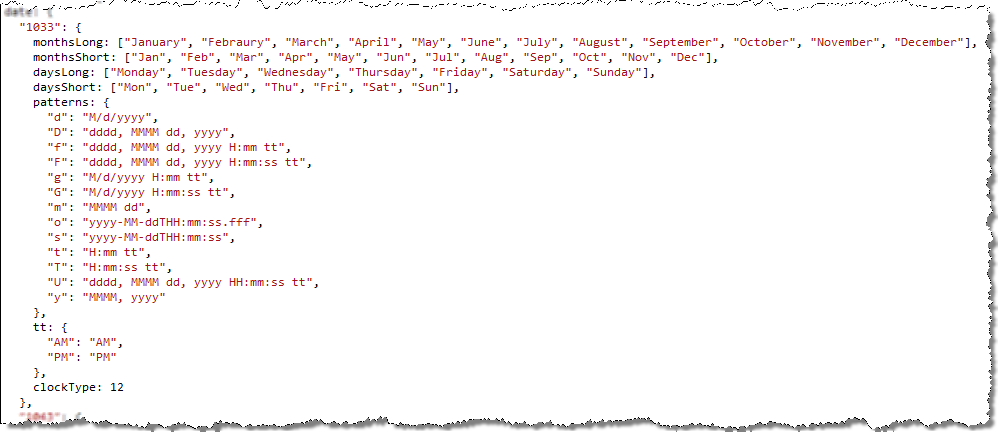
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
Github Barbir Js Date Format A Patch For Javascript Date
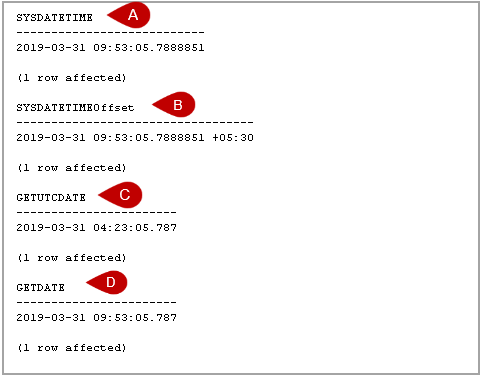
 Sql Convert Date Functions And Formats
Sql Convert Date Functions And Formats
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Javascript Date Format Seconds To Hours Examples
Javascript Date Format Seconds To Hours Examples
 Ways To Convert String To Date In Javascript Dev Community
Ways To Convert String To Date In Javascript Dev Community
Date Format In Java Java Simple Date Format Edureka
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Master Handling Date Time In E2e Fiori Scenario Handling
Master Handling Date Time In E2e Fiori Scenario Handling
 Formatting Date And Time As A Single String Sisense Support
Formatting Date And Time As A Single String Sisense Support
How To Validate Date Using Javascript
 Javascript Date Format Conversion Stack Overflow
Javascript Date Format Conversion Stack Overflow
 Javascript Date Formats Top 5 Useful Javascript Date Formats
Javascript Date Formats Top 5 Useful Javascript Date Formats
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
 Date Validation As Text Format In Javascript
Date Validation As Text Format In Javascript
 Convert Date To Yyyymmdd Javascript Code Example
Convert Date To Yyyymmdd Javascript Code Example
 Date To String Format Javascript Code Example
Date To String Format Javascript Code Example
 Javascript Validate Date String Regular Expression Format
Javascript Validate Date String Regular Expression Format
How Do I Get The Current Date In Javascript Intellipaat
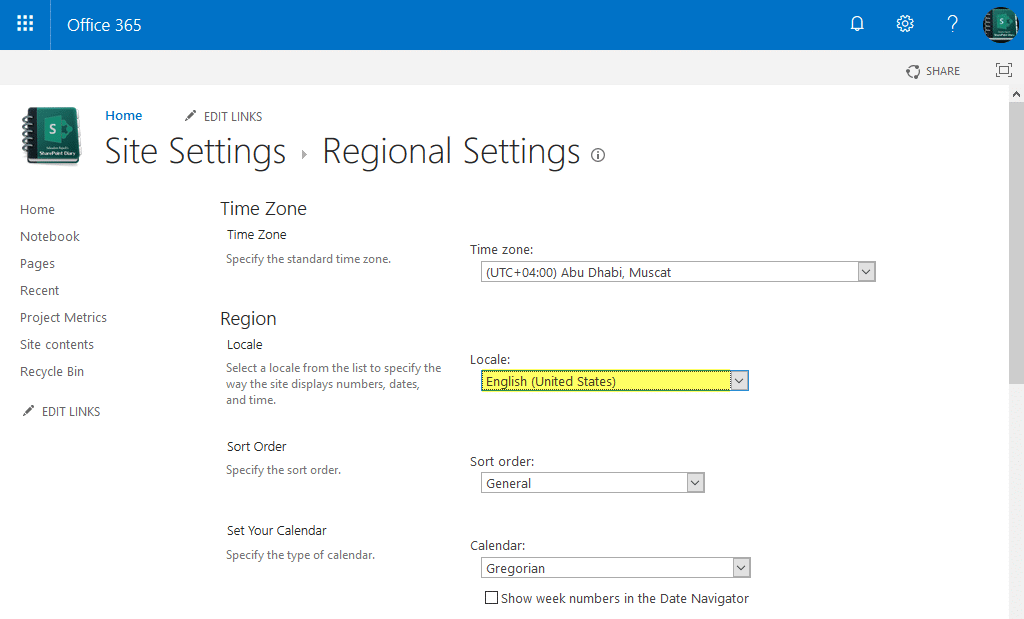
 Sharepoint Online How To Change Date Format To Dd Mm Yyyy
Sharepoint Online How To Change Date Format To Dd Mm Yyyy
 Javascript Date Formats Top 5 Useful Javascript Date Formats
Javascript Date Formats Top 5 Useful Javascript Date Formats

0 Response to "25 Javascript Format Date String"
Post a Comment