27 Maps Javascript Api Vs Maps Embed Api
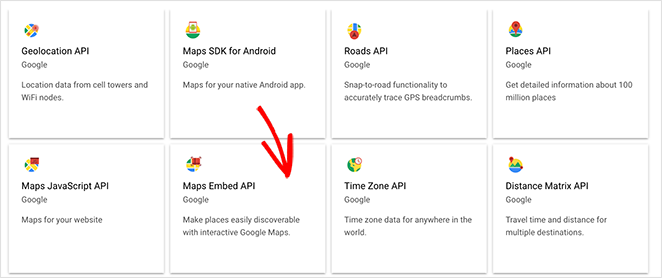
Looking closer at the APIs, static maps are just the beginning. There are a lot of API methods available for things like geocoding, custom maps, providing directions, embedding in native mobile apps, and more. It really is a powerful tool for building in location awareness across a wide range of services. The Google Maps API platform offers SDKs for both Android and iOS, as well as APIs for websites, JavaScript, and more. You are able to embed Google Maps directly or use web services to create custom experiences for maps and Street View.
 How To Embed Google Maps In Wordpress 3 Easy Ways
How To Embed Google Maps In Wordpress 3 Easy Ways
Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API

Maps javascript api vs maps embed api. So yes, the API will render faster than the iFrame, and depending on how you integrate the iFrame, might result in the appearance of the overall page loading faster too. However, the benefit of using an iFrame is that all of its resources will be coming from the src host, conserving resources for your server. Due to this, and for simplicity of ... Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Routes Directions API Distance Matrix API Roads API Industry Solutions Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API The force behind Bing Maps (which are inexplicably expensive, IMO), HERE offers a powerful set of developer tools with great features. Though its free tier has less free calls per day, at $49 for 100,000 monthly transactions, HERE's API gives you better ROI than Google Maps'.
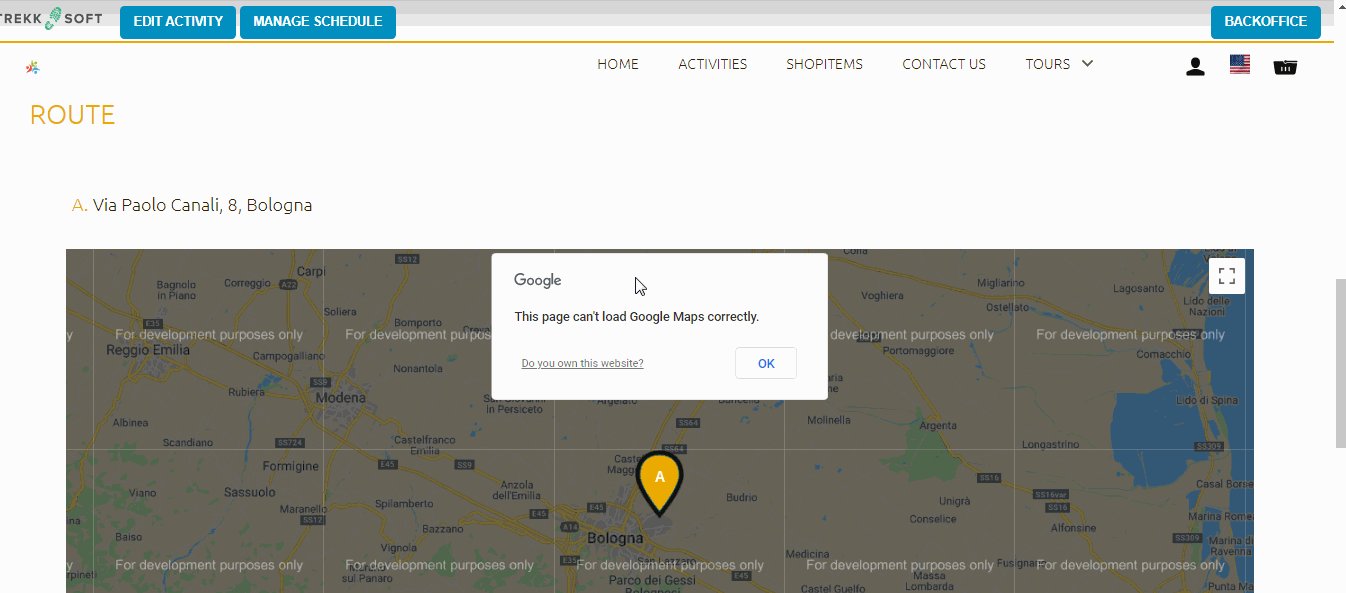
Google Maps API Overview. The Google Maps Geocoding API is easy to understand and easy to use API.But first, we have to understand what geocoding is.. Geocoding is the process of converting addresses (like "1600 Amphitheatre Parkway, Mountain View, CA") into geographic coordinates (like latitude 37.423021 and longitude -122.083739)… Integrating the Google Maps API into a Vue.js application is pretty straightforward. One concern though using it, is the dependence on Google. Sadly currently, for most projects where some kind of map is needed, there is no way around Google Maps so far (although OpenStreetMaps can be a valid alternative in certain cases). An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
The Mapbox Maps SDK for Unity allows you to create location-based services using points of interest (POIs) around the world. You can add locations using draggable maps and POIs, 3D buildings and terrain, location-based augmented reality, and more. The Google Maps API doesn't have an offline mode. Jul 01, 2018 - Learn more about the Google Maps Embed API and how to use it. ... The Google Static Maps API creates a static map without any JavaScript or iframe required. In order to integrate Geolocation API with Bing maps the following steps are needed: Obtain a Bing Maps API key. Refer the Bing Maps API library that allows you to program the Bing Maps in your web page. Embed a Bing Map into your ASP.NET web application. Integrate the Bing Maps API with Geolocation API to customize the map as per your need.
This change affects the following Google Maps Platform APIs: Maps JavaScript API, Maps Static API, Street View API, Maps SDK for Android, and Maps SDK for iOS. See the pricing table and the guide to understanding billing for details. Embed API. Embed with Dynamic Maps or a map with a marker, will continue to be free with unlimited usage. streetview mode. The Maps Embed API lets you display Street View images as interactive panoramas from designated locations throughout its coverage area. User contributed Photospheres, and Street View special collections are also available.. Each Street View panorama provides a full 360-degree view from a single location. Nov 17, 2016 - Google Maps - Embed iframe vs Javascript API Here is a summary of a research I've done when trying to decide on what's the best way to insert a google map into a website. EMBED API...
To view or change quota limits for the Maps JavaScript API: In the Cloud Console, open the Google Maps Platform Quotas page. Click the APIs drop-down and select the Maps JavaScript API. To view the quota limits, scroll down to the Map loads card. A table lists the quota names and limits. To change a quota limit, click the Edit icon for that limit Jul 01, 2018 - Learn more about the Google Maps Embed API and how to use it. ... The Google Static Maps API creates a static map without any JavaScript or iframe required. Well, I found this, but only after stumbling on it. And it still only lists a basic concept of the differences between them. It's helpful-ish, but not really wh
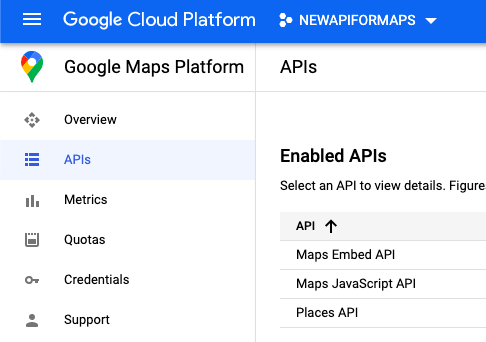
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Mapping and Javascript APIs The mapping service still runs on a C++ back end with JavaScript adding APIs (Application Programming Interface). This one application provides driving directions for most of the world with the exception (maybe) of the north and south pole. 13/2/2017 · Since the api key is deployment specific, it makes sense to extract it to separate app section. The app is deployed in Azure, so secrets are different from dev env. Well, technically the API Key is not a secret, but app secrets can be used prefectly for this purpose.
Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Maps Embed APIの無料利用について1. Google mapの利用について質問させてください。. 目的:. 自作のホームページに地図を表示することを検討しています。. この地図上に複数のアイコンを表示して、そのアイコンをクリックすると吹き出しが表示され、その ... The JavaScript API allows you to embed a map in a website or app so that users can search for businesses or places, build routes, view panoramas, and use the other features available on Yandex.Maps. Yandex map data is constantly updated, so the maps you create via the API always reflect the latest changes.
Place an interactive map, or Street View panorama on your web page with a simple HTTP request—no JavaScript required. ... All Maps Embed API requests are free with unlimited usage. For more information, see Usage and Billing. See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function. Jul 05, 2020 - The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required. You can set the Maps Embed API URL as the src attribute of an iframe:
28/6/2013 · Embed html using Google Maps JavaScript API v3 in Android App. The Google Maps Javascript API Version 3 is now the official Javascript API. Version 2 of this API has been officially deprecated as per our deprecation policy. The Google Maps Javascript API lets you embed Google Maps in your own web pages. Version 3 of this API is especially designed ... Here setting the location of Map when maps appear on the web page. Third Step: Let us create a function and add the above code to the method. function myMap() { var mapProp= { center:new google.maps.LatLng(51.508742,-.120850), zoom:5, }; } Fourth Step: Create an instance of Map and pass the div tag id that we have created in step one. 7/11/2019 · Get Directions with the Maps JavaScript API When the straight line distance is not adequate, you’ll need more than a formula to determine the travel distance. Driving directions are one of the most popular features in Google Maps, so it’s unsurprising that it’s also made available via an API. You can use the Directions API for server-side requests, or the Directions Service in the Maps JavaScript API …
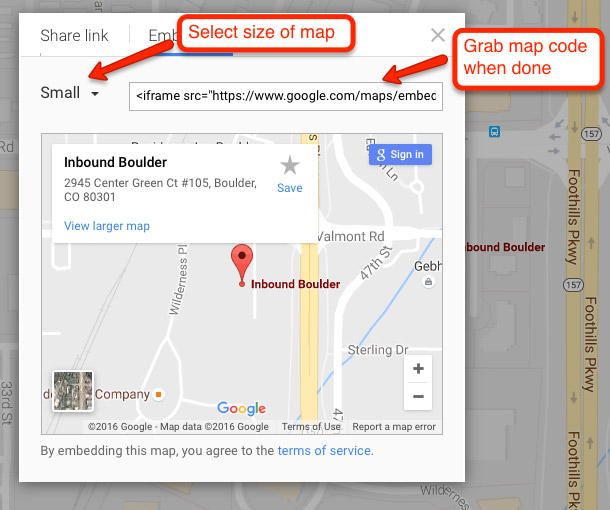
Nov 27, 2020 - A web page or application displays a map using JavaScript. Static map which is just an image added to the webpage with simple HTML. It is not interactive, which means no panning, zooming or changing map layers. Embed Advanced map lets you place an interactive frame with the map on your site ... Embedded Maps. The Google Maps Embed API creates a map that can be interacted with through an iframe on your website. An iframe is an HTML document embedded inside your main HTML document, think of it like a web page that shows the map embedded inside your own web page. It can be easily embedded to add a simple map or Google's street view ... 16/11/2016 · Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing “Sorry something went wrong” like this screenshot:
Embed Advanced SKU refers to an advanced Maps Embed API request that uses the Directions mode, Street View mode, or Search mode. These requests are charged. User interactions with the map, such as panning, zooming, or switching map layers, do not generate additional map loads. Dynamic Map SKU refers to a web page or application that displays a ... Reminder: To use the Maps Embed API, you must include an API key with all API requests. ... All Maps Embed API requests are free with unlimited usage. Feb 16, 2018 - Should I use the Google Maps API or the Google Maps iframe embed feature for a static site? ... Is it common to use Google maps embedded <iframe> for a static site? Or is it best practice to use the Google Maps JavaScript API when deploying the website?
Create a page and embed a map¶. On the Acquia CMS administrative interface, click Manage > Content > Add Content > Page. to create a page where you want to add a map.. Alternatively, you can edit an existing page. In the Layout Canvas section, click the + sign.. In the Components pane, scroll down to Map components and click the the + sign next to the Google map component. Google Maps Widget is a simple Google Maps plugin that lets you embed a map using the Google Maps Static API, which offers a more performance-friendly approach by embedding a static image rather than an interactive map (we'll explain more about this in the next section). Dec 09, 2019 - Spend smart, procure faster and retire committed Google Cloud spend with Google Cloud Marketplace. Browse the catalog of over 2000 SaaS, VMs, development stacks, and Kubernetes apps optimized to run on Google Cloud.
If you add a map to the canvas and you don’t have the Google Maps JavaScript API key added to your project settings, you'll see a grey map placeholder. ... You can embed a map in a rich text by pasting the Google map URL in the rich media embed option available in the plus (+) menu that appears ... Note that the Maps Embed API, Maps SDK for Android, and Maps SDK for iOS currently have no usage limits and are free (usage of the API or SDKs is not applied against your $200 monthly credit). Can I use the Google Cloud Platform $300 free trial with Google Maps Platform? Google Maps API is one of the most popular JavaScript libraries on the web, used by more than 350,000 websites. And with good reason - it's powerful and for six years was absolutely free. It spawned a wave of map mashup websites (who initially hacked the then-private API, which Google not only tolerated but encouraged).
But in my code it works without the default bounds option. See the Google Maps Platform. So like this; // Create the search box and link it to the UI element. var input = document.getElementById ('pac-input'); var searchBox = new google.maps.places.SearchBox (input); // <- like this map.controls [google.maps.ControlPosition.TOP_CENTER].push ... So. Google is changing the Maps API and there's now a difference between Embed Maps and Embed Advanced Maps. Could anyone tell me the difference between an embed map and an advanced embed map? The The OpenStreetMap API Track this API does not embed a map into a webpage; it allows raw geodata to be retrieved and/or saved to the OpenStreetMap database. The API documentation is thorough, although the information is contained on a wiki page.
Feb 24, 2016 - I'd recommend the Javascript API if you're planning on putting multiple markers or really want to customize the map, otherwise just stick with the embed. We use the Javascript API on our site but we have thousands of markers and it definitely adds to the site load. The Maps Embed API lets you place an interactive map, or Street View panorama on your web page with a simple HTTP request; no JavaScript required. You can set the Maps Embed API URL as the src attribute of an iframe: Go to the Google Cloud Platform Console and create or select a project, then click Continue. On the Credentials page, get an API key. Insert the JavaScript code (shown below) in the BODY section of the HTML document. In the head of the HTML document, specify CSS constraints for the map, including sizing, colors, and page placement.
Google Maps is a favorite for its geolocation services worldwide. Their expansive database of geographical features, small businesses, and street images across the globe are hard to beat — and that's why the Google Maps API has for years been the go-to choice for developers.. However, in July of 2018, Google severely hiked the rates for their maps API. Choosing a Map API for Your Next App: Mapbox vs OpenStreetMap vs Google Maps Tech label. When Marco Polo was about to embark on a journey along the Silk Road, he needed a reliable cartography specialist, even though his dad and uncle were by your side. HERE Maps API for JavaScript brings interactivity and rapid customization into your application development, with HERE maps as the foundation. Explore a growing database of 58 million mapped roads and 5 million map changes per day. Whether you're creating a consumer app that delivers accurate routing or a commercial fleet app that highlights ...
 Google Maps Embedded Static Or Js What S Better
Google Maps Embedded Static Or Js What S Better
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key

 Google Maps Embed Api Rejection Stack Overflow
Google Maps Embed Api Rejection Stack Overflow

 Booking Experts Google Maps Api Knowledge Base
Booking Experts Google Maps Api Knowledge Base
 Google Api Services Easytaxioffice Docs
Google Api Services Easytaxioffice Docs
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Google Maps Platform Documentation Google Developers
Google Maps Platform Documentation Google Developers
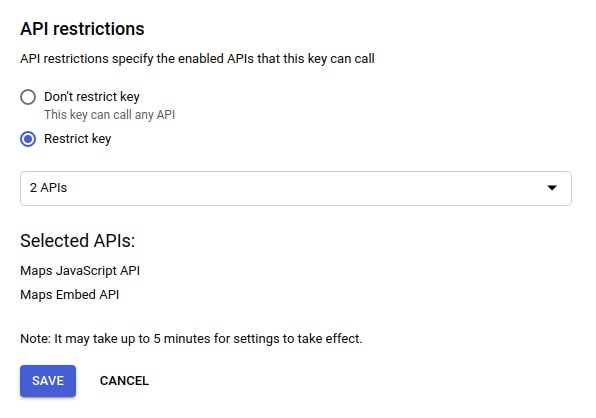
 Generating A Google Maps Platform Api Key For Use With Google
Generating A Google Maps Platform Api Key For Use With Google
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
 Embed Google Maps Landbot Help
Embed Google Maps Landbot Help
 How To Add A Google Map To Your Website Amp Customize It
How To Add A Google Map To Your Website Amp Customize It
 How To Embed Google Maps Api Key
How To Embed Google Maps Api Key
 Mapbox Vs Google Maps What Maps Api Is Best For Your App
Mapbox Vs Google Maps What Maps Api Is Best For Your App
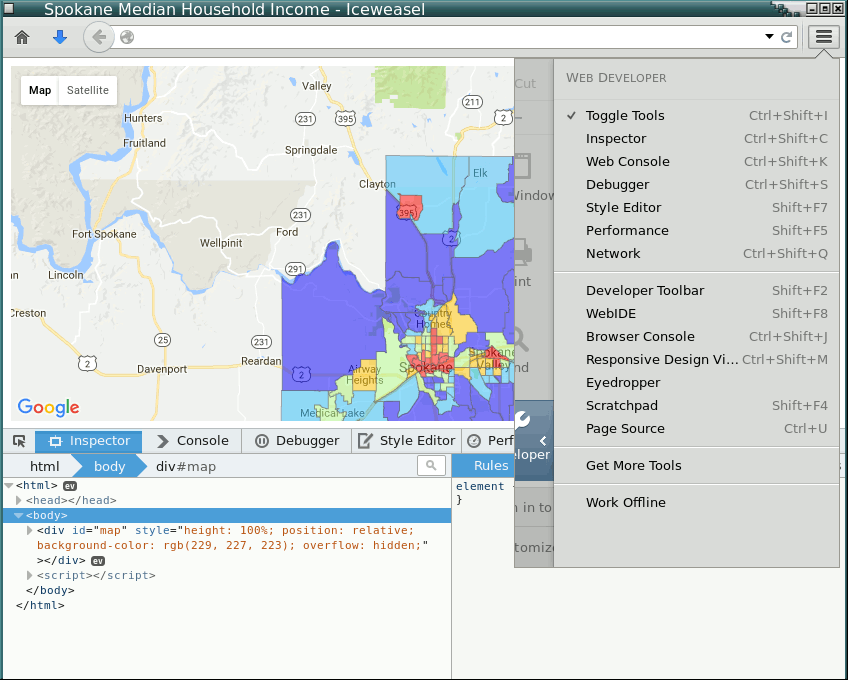
 How To Add A Map Using Static And Embed Apis Geocasts
How To Add A Map Using Static And Embed Apis Geocasts
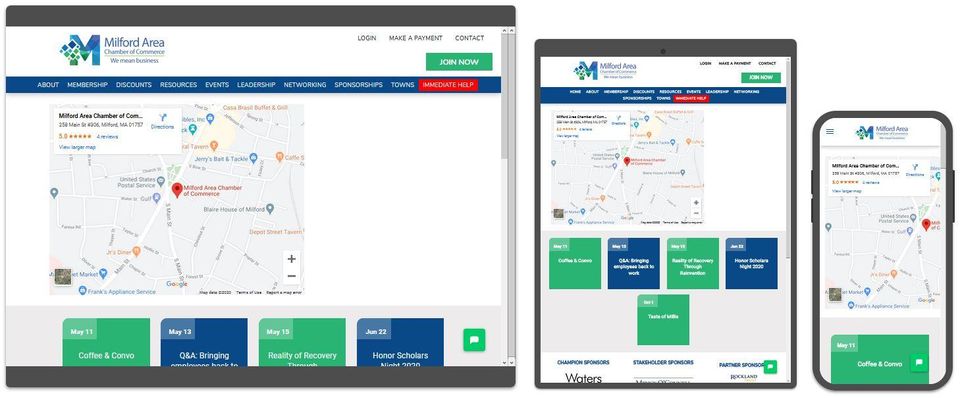
 5 Ways To Add Responsive Google Maps To Your Website
5 Ways To Add Responsive Google Maps To Your Website
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
 Google Maps Embedded Static Or Js What S Better
Google Maps Embedded Static Or Js What S Better
 Mapbox Vs Google Maps What Maps Api Is Best For Your App
Mapbox Vs Google Maps What Maps Api Is Best For Your App
Pricing Amp Plans Google Maps Platform Google Cloud


0 Response to "27 Maps Javascript Api Vs Maps Embed Api"
Post a Comment