26 Dependent Dropdown In Javascript
Jul 17, 2014 - You have one dropdown menu, and depending on the user's choice in that one, a second dropdown gets filled with choices. Let's cover three different ways Dependent Dropdown Example. This tutorial will show you how to create dependent or cascaded dynamic dropdown using jQuery. Sometimes you need to create such a cascaded dropdown where you need to select some value in the second dropdown based on first dropdown value. For example, you may need to select city dropdown value based on country ...
 Dependent Drop Down List In Php Using Jquery Ajax With
Dependent Drop Down List In Php Using Jquery Ajax With
Step 2 (Alternative): You can initialize the plugin via javascript for your dependent dropdowns. For example,

Dependent dropdown in javascript. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. when the user changes the dropdown value that time we are using the jquery change event then after we are sending requests using ajax. we are using different ajax request call in this example. like as get for state and city. The dynamic dependent dropdown is commonly used in country-state-city and category-subcategory selection. Aug 30, 2014 - I have to create two dropdownlists that are dependent In my first select tag there are 4 selections , year,quarter,month and week. and in second select it should automatically populate…If user select year from first select in second select values should be 1 to 365… if quarter values in ...
Dynamic dependent drop down list box can be created using Java Script. In most of the HTML FORMS you need to have to list boxes. The first one is the category and second one is the sub-category. When you select the first list box, depending upon the category selected the second list box gets populated with the sub categories. Nov 12, 2015 - Hi, I want to know how to create a drop down menu that has a category and subcategory option. Each subcategory will have a link and when the user clicks the submit button, they will be brought to this link. So for example the user clicks on fruit as a category and then clicks on apples, they ... The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it.
Select Box Change Dependent Options dynamically (JavaScript Object) Written by Saran on May 7, 2013, Updated December 18, 2020. There are different solutions you can find that shows how to change/load the content in child <SELECT> element, depending on the selection of the parent <SELECT> options. Most examples uses Ajax or page refresh methods ... Apr 27, 2017 - It's easier, and adding options to selects with your method will not work in IE8 (if you care). ... I hope the following code will help or solve your problem or you think not that understandable visit http://phppot /jquery/jquery-dependent-dropdown-list-countries-and-states/. The dynamic dependent select box auto-populates dependent data in the dropdown based on the selection. Dynamic dependent dropdown commonly used in country-state-city and category-subcategory selection.Load dynamic data in select boxes without page refresh makes the web application user-friendly.
In this article, we are going on how to create a dynamic dependent dropdown in CodeIgniter 4 using jQuery and Ajax(Dynamic Dependent Dropdown in CodeIgniter 4 using jQuery and Ajax). so here we will give information about the ajax country state city dropdown. The dynamic dependent dropdown is commonly used in country-state-city and category ... Here Mudassar Ahmed Khan has explained with an example, how to populate Cascading i.e. Dependent Country, State and City DropDownLists without using jQuery in ASP.Net MVC Razor. The Cascading i.e. Dependent Country, State and City DropDownLists will be populated from database by making use of Entity Framework in ASP.Net MVC Razor. TAGs: ASP.Net, Entity Framework, MVC I found a nice dynamic dependent dropdown script (with categories & subcategories) at dreamwebstore . However, adding over 2000 counties in a single JavaScript file is not such a good idea because such a script is quite big (200KB+) and in many cases (a slow internet connection, some downloads in progress etc.) it will take some time to load ...
Hello, good to see you. Are you looking for a tutorial to help you build a dynamic dependent dropdown in javascript, you are in the right place. In this tutorial, I am going to show you how you can easily create a dynamic dependent dropdown with pure javascript. Of course, we are going to use HTML for the basic structure and CSS for a bit of ... Learn how to create a cascading dropdown list with JavaScript. Try it Yourself » Create Three Dropdown Lists. Create three dropdown lists, inside an HTML form. The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list. A multi level dependent dropdown JQuery plugin that allows nested dependencies. The plugin allows you to convert normal select inputs, whose options are derived based on value selected in another input/or a group of inputs. It works both with normal select options and select with optgroups as well.
JavaScript dependent drop down list. Ask Question Asked 6 years, 4 months ago. Active 3 years, 4 months ago. Viewed 34k times 7 6. How do you make a dependent drop down list with JavaScript? I need first category list to trigger other 2 (or more) categories to show up with lists that depends on what was your selection on first category. ... Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example. How to use it: 1. Load the jQuery Dependent Dropdowns plugin's script after jQuery library. 2. Create a group of select elements with 'first', 'second' and 'third' IDs. 3. That's it. The plugin will automatically convert the select elements into dependent dropdowns.
May 25, 2018 - I'd like to add to this code another nested list that depend on the modelList (and indirectly the carList) in order to get as output a third select tag with some other options. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list.One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting related dynamic drop down in as a second drop down. In this video we have create country state city drop down list using jquery ajax with JSON. Here we have make dependent dropdown in jquery ajax using JSON da...
Jan 07, 2010 - Hi, I'm new to Javascript. I have a simple (I hope) request: I have 2 simple drop down lists in a form where the first one (say foods) displays : -Meat -fruit -vegatables · Based on what is selected (say fruit) The second dropdown would display : -apples -pears -bananas Hi Folks here is my script for the dependent Dropdowns Document Java Script: //First you make the values for box1. myDropdown1Values = ["" Mar 13, 2021 - CascadingCascadingcaJust another JavaScript implementation of the ajax-enabled cascading dropdown where the options of current select depend on the changes of the items in the previous one. ... Want more jQuery plugins or JavaScript libraries to create awesome cascading (dependent) dropdowns ...
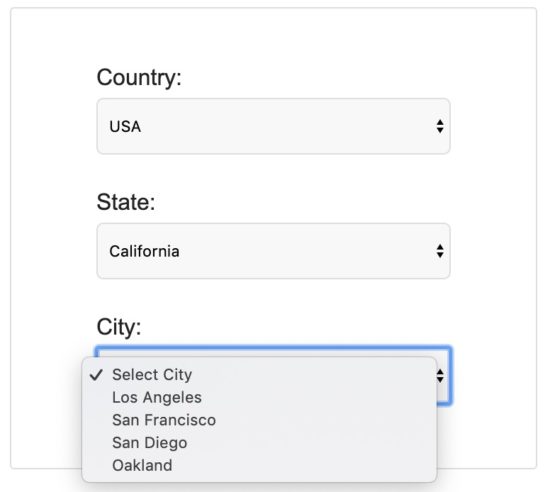
When you have a requirement for selecting dropdown values based on another dropdown values then you need to create such cascading or dependent dropdown. For example, in your application you need to select city based on state or country then you need to create such dependent dropdown. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: javascript dynamic drop down list country state city. Today, We want to share with you country state city dropdown javascript .In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we ...
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to create dependent dropdown lists in djangoDependent dropdown lists in Django with Javascript (+ ajax) and Semantic ui frameworkIn this tutorial we are ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A multi level dependent dropdown JQuery plugin that allows nested dependencies. The plugin allows you to convert normal select inputs, whose options are derived based on value selected in another input/or a group of inputs. It works both with normal select options and select with optgroups as well. View a complete demo. The dependent dropdown using ajax is the most popular feature of Web development. It can automatically display dependent values in the dropdown. when the user selects one value of the first dropdown options. The next dropdown will be filled with dependent values automatically.
Apr 14, 2015 - How do you make a dependent drop down list with JavaScript? I need first category list to trigger other 2 (or more) categories to show up with lists that depends on what was your selection on first Dynamic Select Box: Replacing Options Based on Selection, JavaScript to dynamically replace options in a select box based on user's selection in another select box. I haven’t used ajax request to generate HTML dropdown options values. We have two HTML dropdown element, one is select1 and other is select2, the option values of select2 element is depend ... Step 1: Create Tables and Dummy Data. In first step we require to create database and tables for dependent dropdown example. So first you require to create "test" database in your phpmyadmin. After created database successfully we require to create two new table "demo_state" and "demo_cities" using following bellow SQL Query.
Thanks for Watching If this video helped you in any way , please don't forget to SUBSCRIBE.To get the PDF File with Script become a patron and support us ht... Learn how to create a dependent dropdown in your Google Sheets userform or Web App using HTML, JavaScript & Apps Script.This tutorial is Part 4 from Google S... Learn how to create dependent dropdown select menus in HTML using JavaScript. We'll start with a basic one and then 2 level dependent dropdowns that will app...
Aug 10, 2018 - Minimal Cascading Dropdown Menu In Pure JS – dependent-selects ... dependent-selects is a minimal, unobtrusive JavaScript library for creating cascading drop-down menus. Mar 10, 2020 - Get code examples like "dependent drop down list html w3schools" instantly right from your google search results with the Grepper Chrome Extension. Each dropdown lists field's on change event call on jQuery functions to get the dependent data. The jQuery functions HTTP requests PHP for the dependent JSON data using country drop down list javascript ajax. This HTML source code has the dependent dropdown lists as a target container.
 Create 3 Dependent Dropdown List Using Php Ajax Mysql Stack
Create 3 Dependent Dropdown List Using Php Ajax Mysql Stack
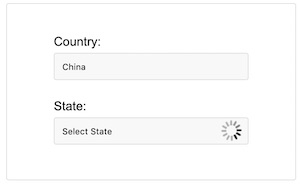
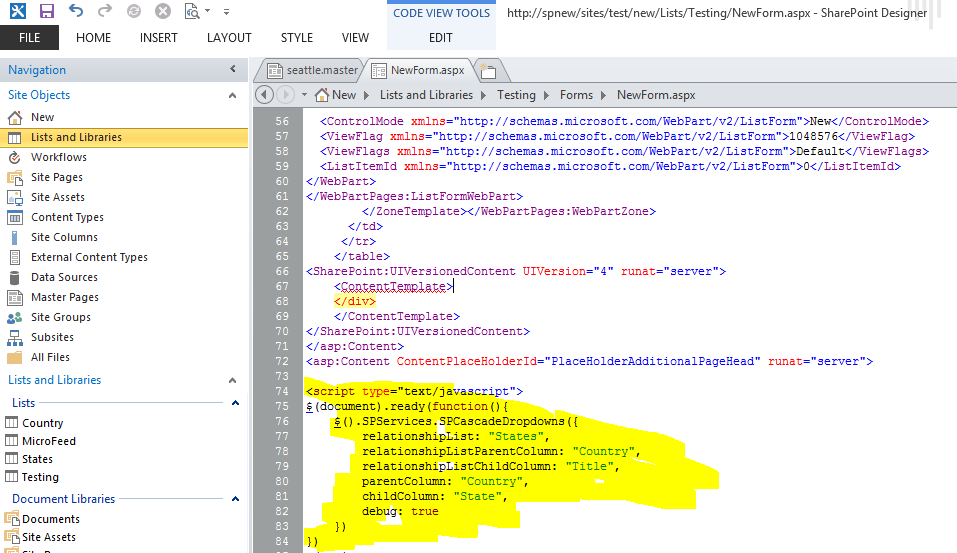
 Two Level Cascading Drop Down In Sharepoint 2013 Using
Two Level Cascading Drop Down In Sharepoint 2013 Using
 Get Selected Option From Dynamic Dependent Dropdown List
Get Selected Option From Dynamic Dependent Dropdown List
 Dynamic Dependent Dropdown List Plugin With Jquery
Dynamic Dependent Dropdown List Plugin With Jquery
 Javascript And Php Mysql Multiple Dynamic Dependent Drop Down List Ajax Fetch Api Html Drop Down
Javascript And Php Mysql Multiple Dynamic Dependent Drop Down List Ajax Fetch Api Html Drop Down
 How To Create Dependent Cascading Drop Down List In Excel
How To Create Dependent Cascading Drop Down List In Excel
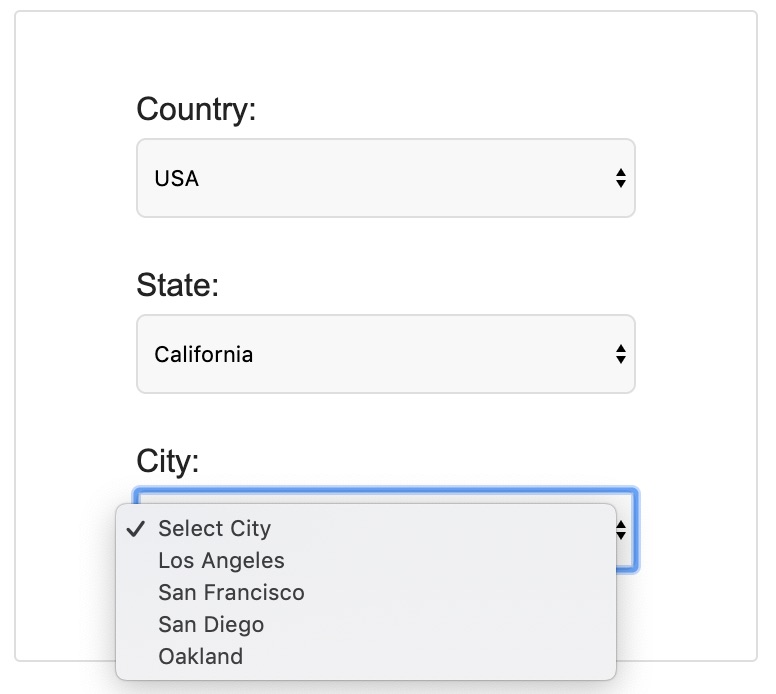
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 Dynamic Dependent Dropdown Using Php And Mysqli Technopoints
Dynamic Dependent Dropdown Using Php And Mysqli Technopoints
 Javascript Ajax Dynamic Dependent Select Box Stack Overflow
Javascript Ajax Dynamic Dependent Select Box Stack Overflow
 Creating Dependent Cascading Select Lists With Visual Builder
Creating Dependent Cascading Select Lists With Visual Builder
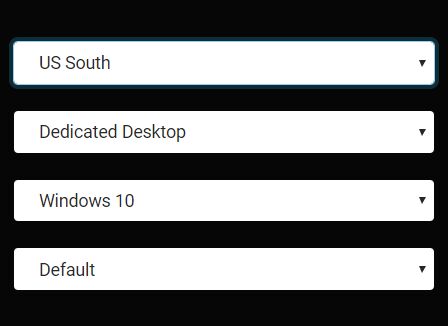
 Uipath Form Designer Dependent Dropdown Help Uipath
Uipath Form Designer Dependent Dropdown Help Uipath
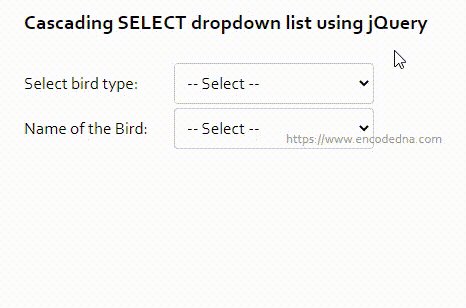
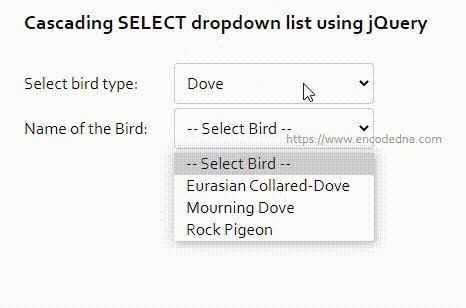
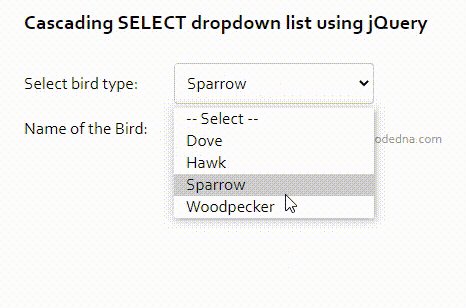
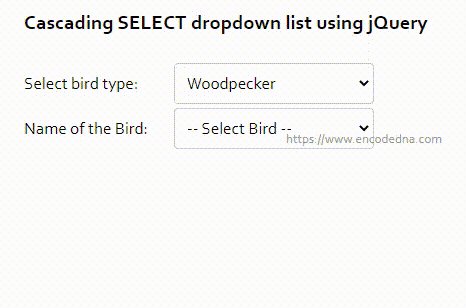
 Jquery Cascading Select Dropdown Using Json Data
Jquery Cascading Select Dropdown Using Json Data
Github Sibtc Dependent Dropdown Example Code Example Used
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 Cascading Dependent Dropdown Country State City Using
Cascading Dependent Dropdown Country State City Using
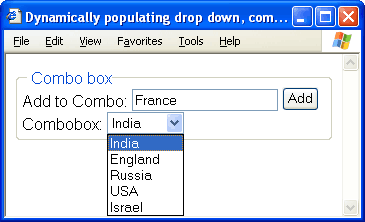
 Dynamic Combobox Listbox Drop Down Using Javascript
Dynamic Combobox Listbox Drop Down Using Javascript
 Dependent Country State City Cascading Dropdown Using Vuejs
Dependent Country State City Cascading Dropdown Using Vuejs
 Ajax Amp Jquery Cascading Dropdownlist Using Json Softaox
Ajax Amp Jquery Cascading Dropdownlist Using Json Softaox
 How To Implement Dynamic Dependent Dropdown Using Vue Js In Laravel Tutorial
How To Implement Dynamic Dependent Dropdown Using Vue Js In Laravel Tutorial
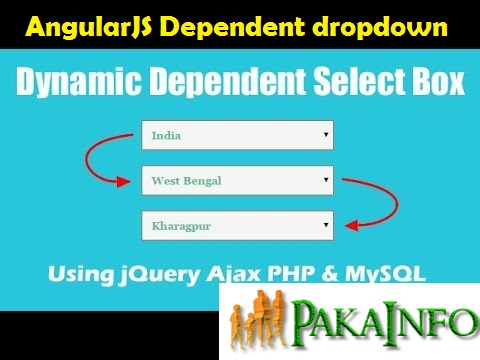
Angularjs Cascading Dropdown Select With Demo Advance Sharp
 Cascading Dropdown In React Clue Mediator
Cascading Dropdown In React Clue Mediator
 How To Make Dependent Dropdown With Vue Js And Laravel 8
How To Make Dependent Dropdown With Vue Js And Laravel 8
 How To Dynamic Populate Values In One Html Dropdown List With
How To Dynamic Populate Values In One Html Dropdown List With
 Sharepoint Online How To Implement Cascading Drop Down In 3
Sharepoint Online How To Implement Cascading Drop Down In 3

0 Response to "26 Dependent Dropdown In Javascript"
Post a Comment