33 Javascript Call Rest Api Json Get
This interaction produces a javascript object notation (JSON) which can be used by many software. With Unity, using REST API can be really helpful. Not only it will make your projects lighter but it can also make it easier for developers to add updated data to games. Take this scenario, for example, you published a game without a REST API and ... May 31, 2017 - This quick tutorial will show you ... from a REST API and parse it as a JSON object. ... May. 31, 17 · Integration Zone · Tutorial ... Join the DZone community and get the full member experience. ... Before starting, I would like my readers to first understand what a JSON based API is. JSON (JavaScript Object Notation) ...
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
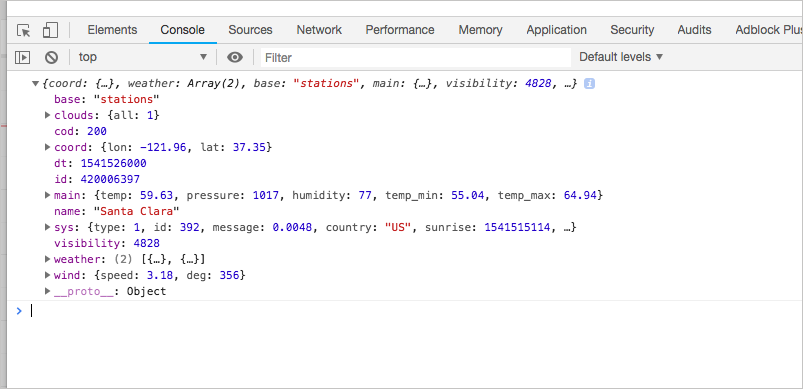
Last but not least, if your API key is on the free plan, you only get one thousand API calls per day. According to the developer dashboard, your access to the Forecast API will be "cut off" after the one thousandth call. This is a hint that you'll have to handle this edge case in a later step! 3. Hit the API endpoint(s) in JavaScript

Javascript call rest api json get. Sep 02, 2012 - Are you fascinated by dynamic data? Do you go green with envy when you see tweets pulled magically into websites? Trust me, I’ve been there. JavaScript Fetch API Tutorial with JS Fetch Post and Header Examples. ... The real advantage of using a REST API is that you can build a single API layer for multiple applications to work with. ... This includes headers, status code, etc. We call the "res.json()" function to get the data we need from the response object. 15/2/2021 · To receive JSON from a REST API endpoint, you must send an HTTP GET request to the REST API server and provide an Accept: application/json request header. The Accept header tells the REST API server that the API client expects JSON. In this REST API GET example, we are making a GET request to the ReqBin echo REST API endpoint.
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Making a call to the API. Now we can use HttpClient to call the API, get the JSON data and deserialize it. You will need to add the 'Microsoft.Net.Http' NuGet package and import it into your class ( using System.Net.Http ). Eevery time you see the word Async being used i.e. the _http.GetAsync ()_ method, you must add _async_ to your method ... To post JSON to a REST API endpoint using JavaScript/AJAX, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the JavaScript/AJAX POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header.
In this example we will create similar integration as in previous post and only difference will be that both Request and Response will be in JSON format. So let's call it a typed REST service. We will call a REST API with JSON data format (parameters as input) and as a Response we will get JSON also. We can then divide the process of integration API calls with Typescript into two parts: Assigning a type to the API call itself; Assigning a type to the API response; As an example, let's consider a REST API endpoint to get a list of users with their name and age. The API response will be in JSON format: Level up your Java code and explore what Spring can do for you.
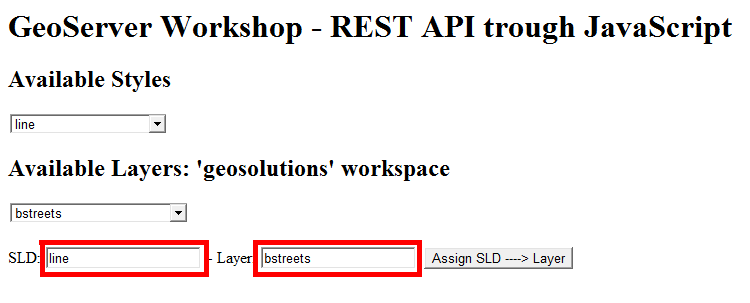
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... The function is quite simple, makes two REST GET operations to read styles and layers from GeoServer and populate the select boxes. Notice how the JSON responses from GeoServer are parsed and converted to JavaScript objects using the ... Lets examine the styles JSON response from GeoServer REST API... Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs. Making AJAX Requests with XMLHttpRequest. To make AJAX requests, we create an instance of the XMLHttpRequest object. The XMLHttpRequest object lets us make asynchronous AJAX calls to the live server.
Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… 3/3/2021 · And in my project, if I need to make a get call to get all users all I have to do is: const alUsers = await getJson(allUsers+'users').then( (res) => { return res; } ); As you can see, this is a much cleaner and easy to maintain way of making rest api calls. May 07, 2020 - Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest() method, specify the URL endpoint and HTTP method (in this case GET).
Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ... To receive JSON from a REST API endpoint, you must send an HTTP GET request to the REST API server and provide an Accept: application/json request header. The Accept header tells the REST API server that the API client expects JSON. In this REST API GET example, we are making a GET request to the ReqBin echo REST API endpoint. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
consume api without httpclient c#. make loader while response rest c# console. restful api in C# get. simple api post c#. c# rest call json example. asp call rest api. getting a value from a Post rest response c#. make api calls in c# with inbuilt method. C# code to make rest api call using json. Jul 04, 2017 - I have a URL "http://localhost:8888/api/rest/abc" which will give following json data. I wants to get this data in my UI using Jquery or java script. I'm trying this from couple of hours but I'm un... From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. ... API returns JSON with a negative assessment, so apparently, everything works as it should. ... } // Calling the API and passing the ...
Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web ... Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
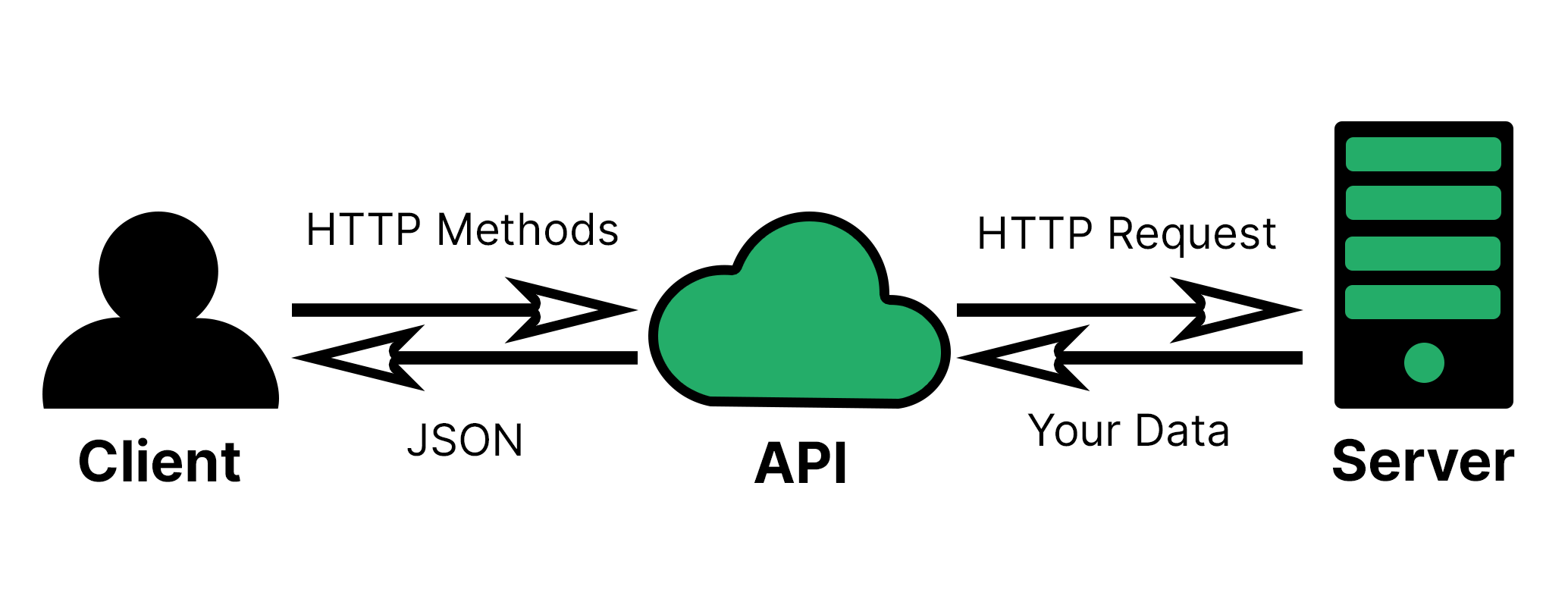
HTTP is the protocol used to access the server. REST APIs are served over HTTP or HTTPS. example is the host /about is the path ; 3. Body: The data that you want to send to the server.Usually consists of a JSON formatted string. 4. Headers: Extra data for the request such as access tokens and information about your browser. Let's take a look at a couple of example requests and go through ... May 04, 2017 - For demonstrating purposes lets create a simple JSON API. You can also call it a REST API but that might end with endless discussion on what is REST and what is not. As a basis I used a slimmed down version of Slim 3 API Skeleton. 11/7/2019 · The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors });
That's what our sample API expects when receiving data, but it may differ in your APIs. Finally when doing .send(), make sure to include the form data there so it gets sent to the API. Sending JSON data with vanilla JavaScript. Sending JSON data just means sending a string, and telling the API what the string represents. To post JSON to a REST API endpoint using PHP, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the PHP POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header. In this PHP REST API POST example, we ... Aug 20, 2015 - Get an introduction to Fetch and XMLHttpRequest to make sending and receiving data a breeze!
With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON () method loads JSON-encoded data from a server using a GET HTTP request. jQuery.getJSON ( url [, data ] [, success ] ) This is the method signature. The url parameter is a string containing the URL to which the request is sent. This example, of course, relies on the structure of the JSON file: Using this structure, the example loops through the requested data, builds an unordered list, and appends it to the body. The success callback is passed the returned data, which is typically a JavaScript object or array as defined ... Open Properties\launchSettings.json. Remove the launchUrl property to force the app to open at index.html—the project's default file. This sample calls all of the CRUD methods of the web API. Following are explanations of the web API requests. Get a list of to-do items. In the following code, an HTTP GET request is sent to the api/todoitems ...
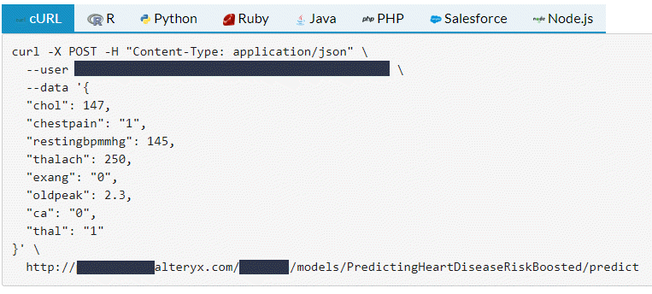
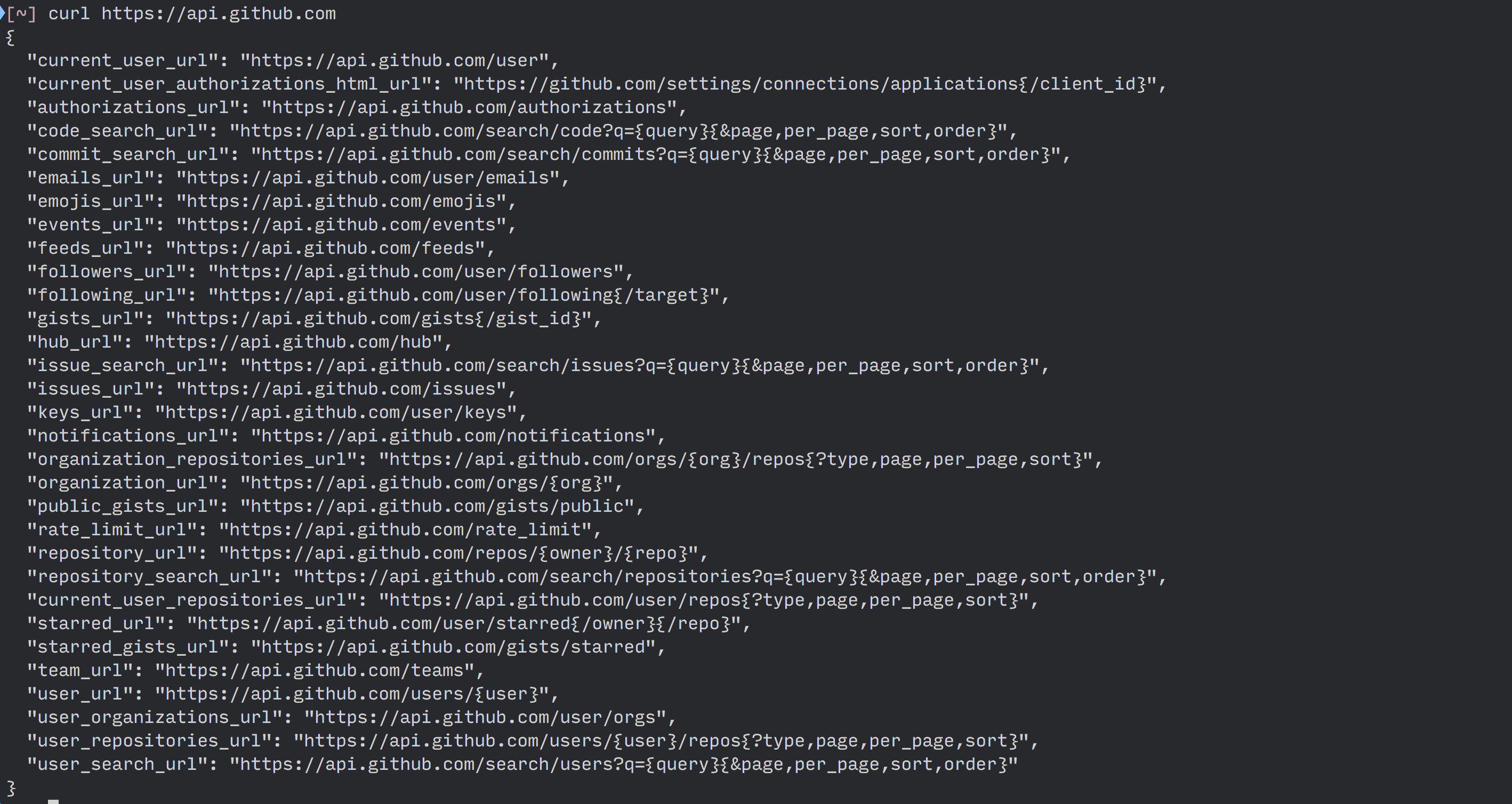
Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. Apache Groovy is a Java-syntax-compatible object-oriented programming language for the Java platform. Source. defconnection=newURL("https://swapi.co/api/people/1/").openConnection()asHttpURLConnectionconnection.setRequestProperty('Accept','application/json')// get the response code - automatically sends the requestprintlnconnection.inputStream.text. Jul 07, 2020 - JavaScript provides some built-in ... with the APIs. ... Before ES 6 comes out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It is a built-in browser object that allows us to make HTTP requests in JavaScript. JSONPlaceholder is a free online REST API that you ...
The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs. Furthermore, it provides a definition for related concepts like CORS and Http Origin header. For this tutorial, we will use a free online Rest API, loading fake data. 23/10/2019 · Simple GET: const userAction = async => { const response = await fetch('http://example /movies.json'); const myJson = await response.json(); //extract JSON from the http response // do something with myJson } Recreating the previous top answer, a POST: Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Having previously worked with technologies such as "ReactJS", getting JSON (JavaScript Object Notation) data from a RESTful API is just an "axios" call away. JavaScript makes it so easy ... Reading JSON Data returned from REST API using Javascript. The following code is supposed to simply alert me with the value that I am wishing to get from a JSON file. The problem is it doesn't give me anything back : (. Below is the link for the JSON file: In case you don't know, the Soil Grids API is an API used for giving you soil insight on ... How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk ... which is using authorization to get the user profile of the currently logged in user as a JSON object. You can ...
The same POST API call in various JavaScript libraries. Published Apr 08, 2020. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually ...
 Wrapping A Rest Api In Graphql Graphql
Wrapping A Rest Api In Graphql Graphql
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
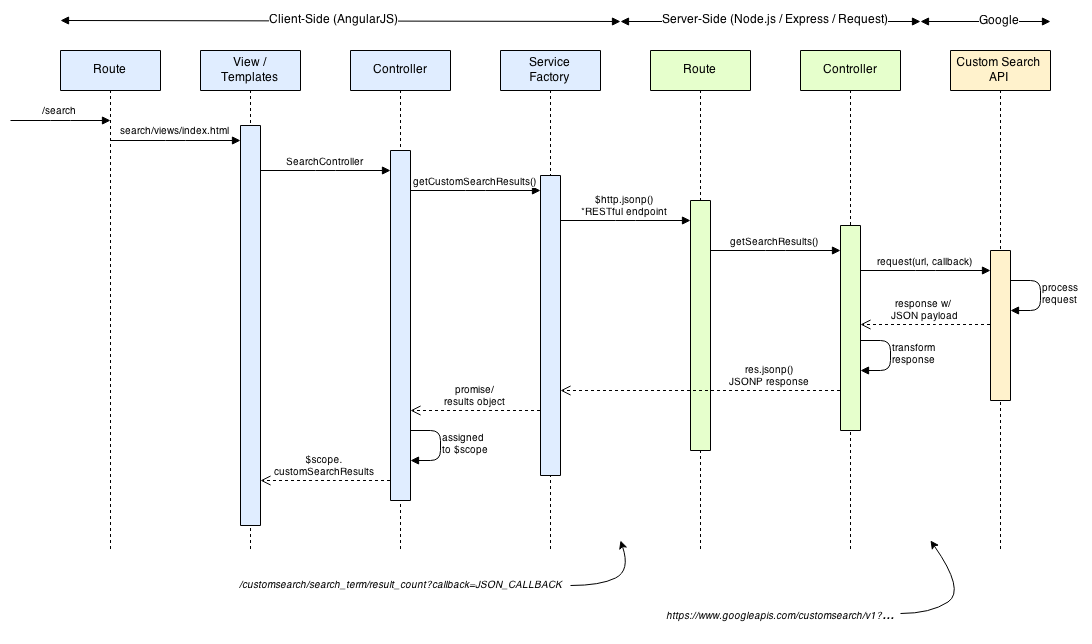
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean

 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Call Rest Api In Ssis Read Json Xml Csv
How To Call Rest Api In Ssis Read Json Xml Csv
 Calling Rest Endpoint From Javascript Stack Overflow
Calling Rest Endpoint From Javascript Stack Overflow
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
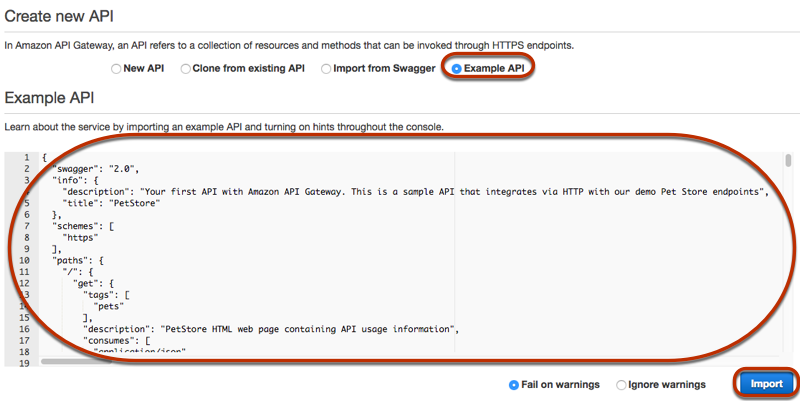
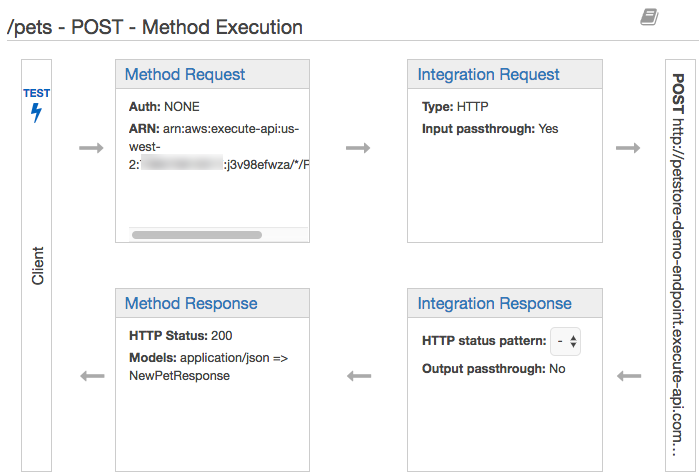
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
Call A Remote Workflow As Restful Web Service Knime Hub
 Understanding And Using Rest Apis Smashing Magazine
Understanding And Using Rest Apis Smashing Magazine
 The Benefits Of Using Json Api Nordic Apis
The Benefits Of Using Json Api Nordic Apis
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon
 The Best Tools For Working With Api Requests The Zapier
The Best Tools For Working With Api Requests The Zapier
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Create Very Simple Jersey Rest Service And Send Json Data
Create Very Simple Jersey Rest Service And Send Json Data
 Rest Api Your Guide To Getting Started Quickly Stackify
Rest Api Your Guide To Getting Started Quickly Stackify
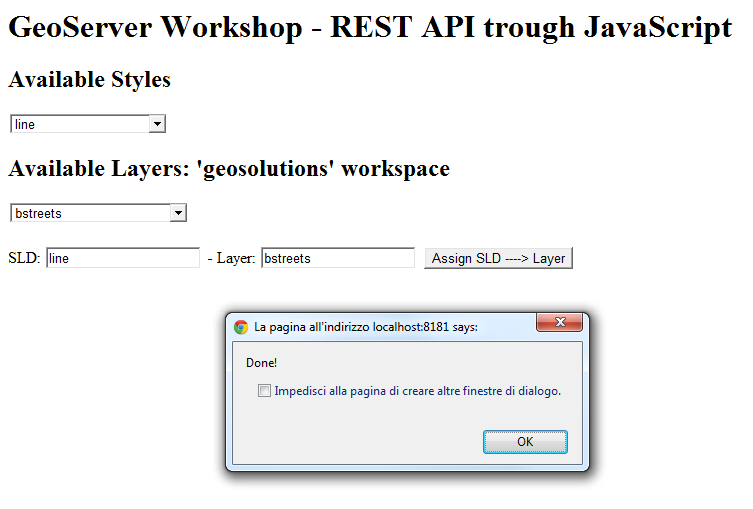
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Proper Way To Set Response Status And Json Content In A Rest
Proper Way To Set Response Status And Json Content In A Rest
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Getting Started With Klaviyo Apis Klaviyo Help Center
Getting Started With Klaviyo Apis Klaviyo Help Center
 Building Api Services A Beginner S Guide By Ratros Y
Building Api Services A Beginner S Guide By Ratros Y
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
Node Js Rest Api To Add Edit And Delete Record From Mysql
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Create A Rest Api With Node Js Amp Express
Create A Rest Api With Node Js Amp Express
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
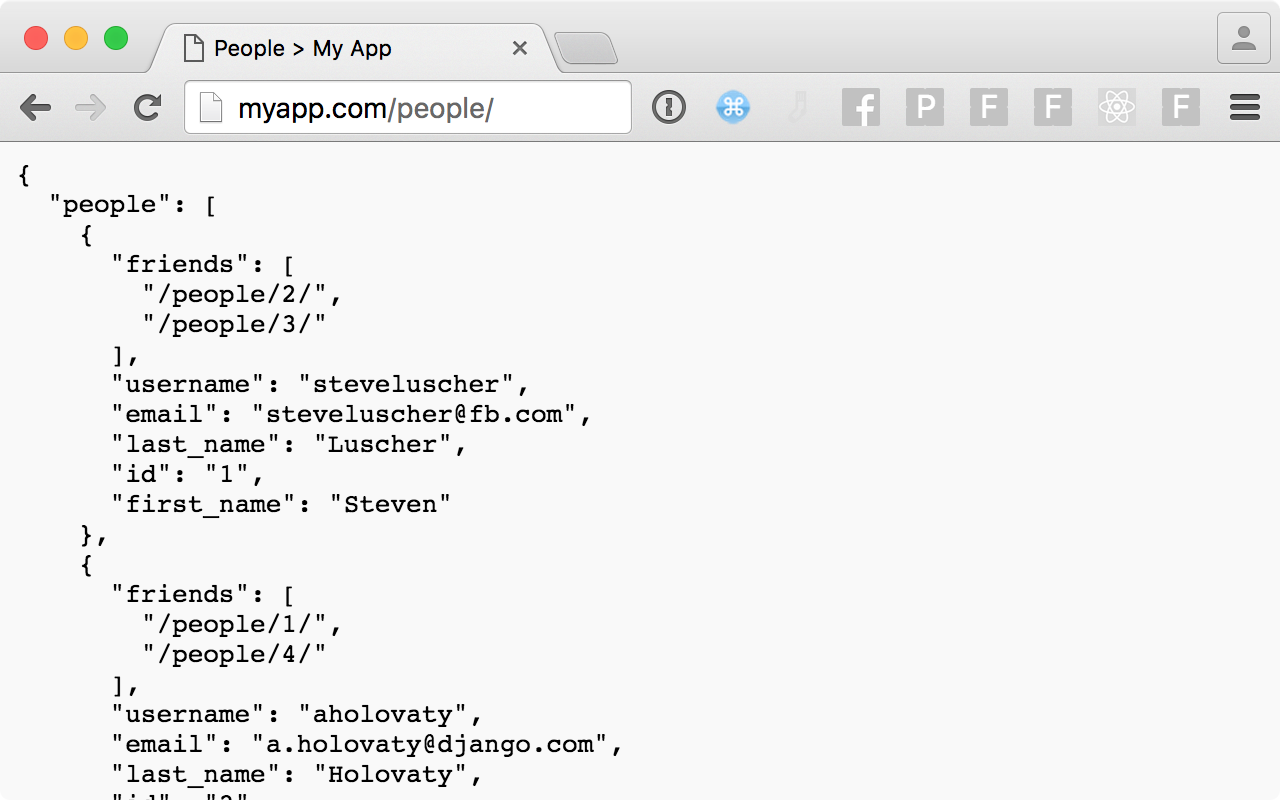
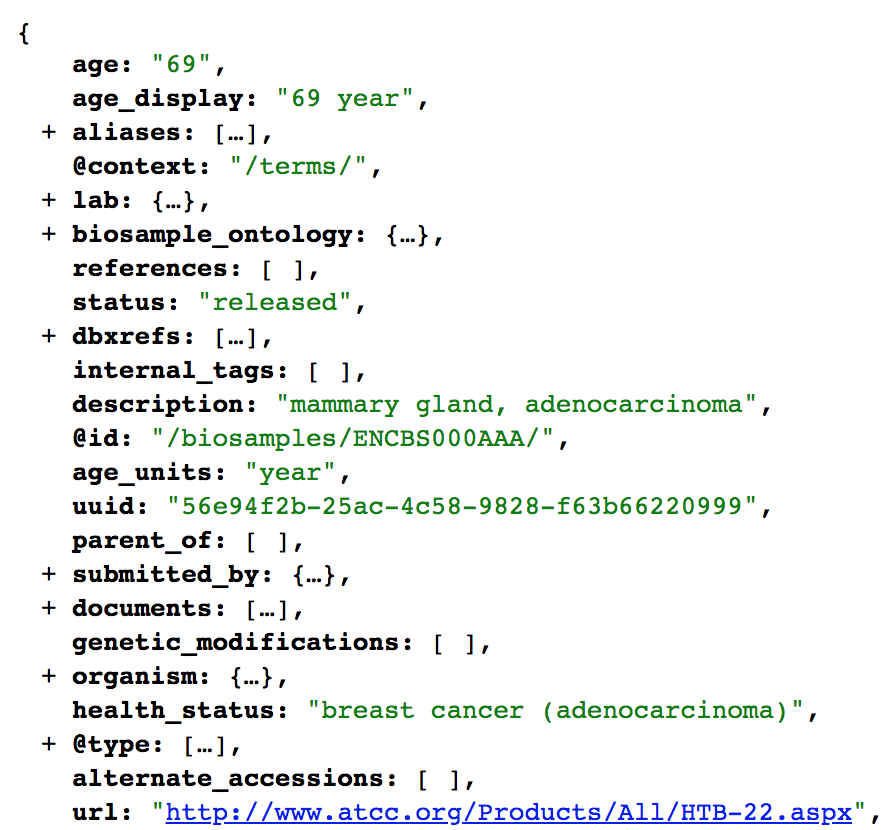
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis


0 Response to "33 Javascript Call Rest Api Json Get"
Post a Comment