22 Dynamic Search Box Javascript
Table Search box -- Check out how to filter the table using the search box in Javascript #SearchBox #FilterTableUsingSearchBox ----- D... I would like to create a dynamic search box with Javascript. The search box will show suggestions as user type (autocomplete function) and once user select the suggestion it will auto submit to the result page (onchange function?). This is just like Google search box. What is the best way to do this ?
How To Create Autocomplete Textbox Using Php With Jquery Ajax
This is a very interesting micro-interaction search box design concept. The search button changes to a search box after a continuous swing bounce. The entire search box participates in this dynamic effect. This kind of active search bar design is most suitable for children's apps or games, not for serious, more conservative apps. 20. Search States
Dynamic search box javascript. Animated Search Box using HTML CSS & JavaScript | Elastic Animation on Search BarDownload Codes From Here - https://www.codingnepalweb Second Channel - ht... Below is the client side JavaScript to add and remove the dynamic TextBoxes. This function returns an HTML string of an HTML TextBox and button which will be used to append to the container DIV. This function creates an HTML DIV element with a TextBox and a Button (to remove the TextBox) and then appends it to the Container DIV. The input doesn't look like a 'search box'. ... Dynamic updates require processing and a request to the server every time the query changes, which can consume a lot of CPU, battery and ...
2 – Display the “Search…” text by default. To save space that would otherwise be used by a “Search” header, or writing “Search” on the button, we will have this text shown inside the actual search form. The exception to this is if the user has already used the search function, and is on a search results page. Accessing Tree Prompts with Javascript (on Cognos 10.1.1) Essbase Global Variables and DQM. 17 thoughts on " Quickie - Dynamic select and search size " charon says: ... Use the following flag to disable search request when theuser press Enter in the search input box. Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
A plain and simple JavaScript script would look as follows: function AddOption(comboBoxID, displayText, displayValue) { var optionItem = document.createElement("option"); optionItem.text = displayText; optionItem.value = displayValue; document.getElementById(comboBoxID).options.add(optionItem); } Adding a dynamic search to your website gives your visitors the power to search for effective information on your website. Therefore, if you're among the site owners who do not yet have a search form on your site or want a better one to replace the previous ones, this list of the best free Jquery search box HTML & CSS can help in aiding your ... The search script requires dynamic content generation and forced me to compromise security a bit by allowing JavaScript's eval in my Content Security Policy (CSP - if you're not familiar with the term, I'll explain it in a future blog post).
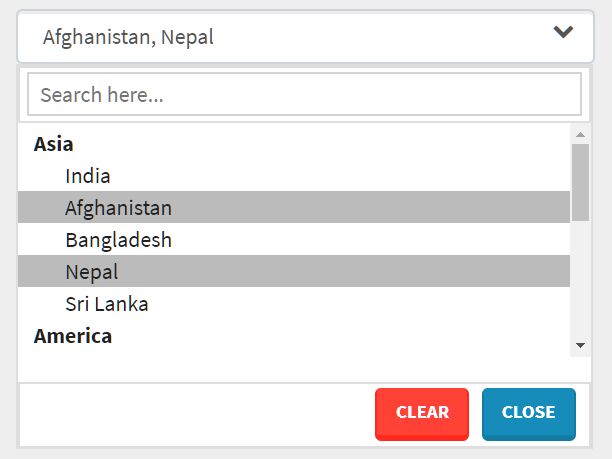
Make a Dropdown with Search Box using jQuery. You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. Searching is required on the list when there is a long list of items that are available. This JavaScript library is capable of adding a fast and fully-featured autocomplete menu to a search box. It can be combined to work with Algolia's Search Engine. It supports all modern browsers... Javascript variables. There are 4 Javascript variables at the top of ajax-dynamic-content.js which you could modify: var ajaxBox_offsetX = 0; var ajaxBox_offsetY = 0; var ajax_list_externalFile = 'ajax-list-countries.php'; // Path to external file. var minimumLettersBeforeLookup = 1; // Number of letters entered before a lookup is performed.
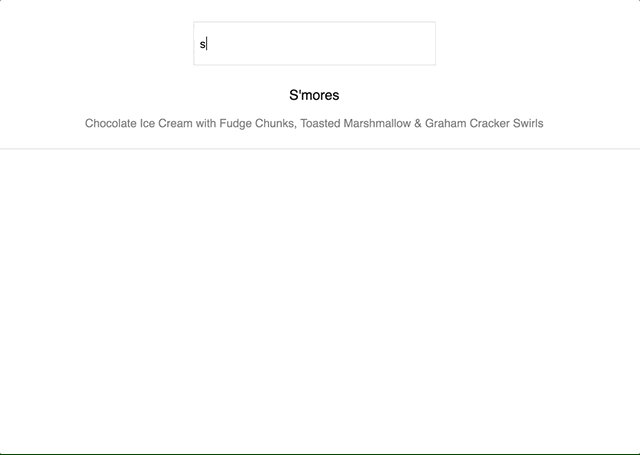
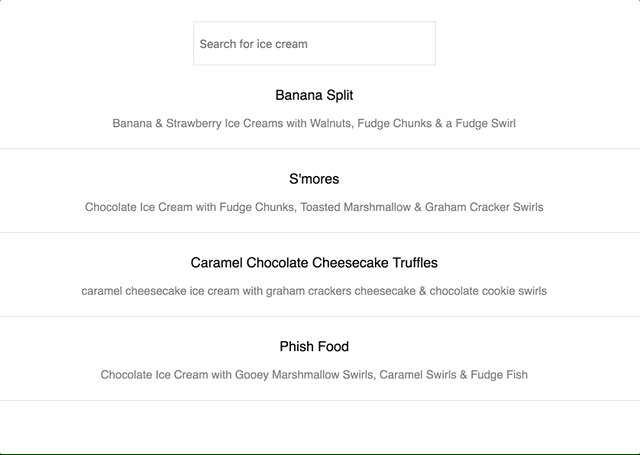
Ready for even better search? Check out "Site Search with JavaScript Part 2", over on the TrackJS Blog. We expand on this example and improve the search result snippets to show better context of the search term, and dynamic highlighting of the search term in pages. It really improves the user experience. 18/1/2021 · Last Updated : 18 Jan, 2021 The dynamic search box is a search bar with a text field to take the user input and then perform some operation on the user input to show him the dynamic results based on his input. API calls in made whenever a user starts typing in order to show him the dynamic options. First we will create ajax.html file for html layout in this file i added jquery and Bootstrap Typeahead code. When you write on input box then you can find Dynamic Autocomplete search using ajax requiest. So, first create aja.html file and copy bellow code.
A dynamic search bar script, to display or hide a search box at a time by clicking a text link or image. You can include many search forms in the same bar, limiting the length of the table. AJAX search refers to live search functionality, where the search engine starts to display results as you type characters in the input box. It allows you to see search results without having to load a display page. Ajax search thus makes it easier and faster for users to find what they are looking for. Tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. Hi! I'm Jonny and the author of List.js. I hope you like the lib. I've put a lot of hours into it!
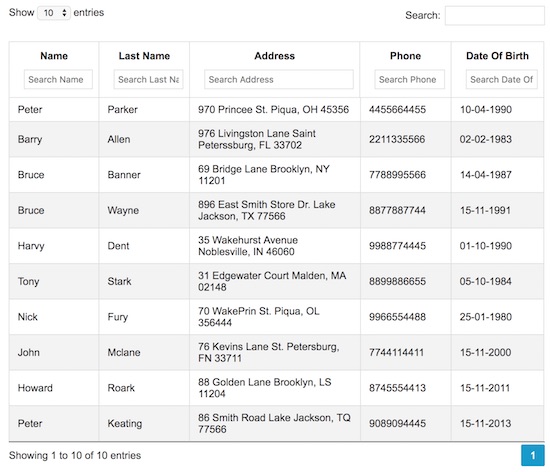
Combining it with the pseudo-selector :focusensures that it will only be triggered when #myInputis focused. Here's a working example: function myFunction() { var input, filter, ul, li, a, i; input = document.getElementById("myInput"); filter = input.value.toUpperCase(); ul = document.getElementById("myUL"); li = ul. Example. #myInput {. background-image: url ('/css/searchicon.png'); /* Add a search icon to input */. background-position: 10px 12px; /* Position the search icon */. background-repeat: no-repeat; /* Do not repeat the icon image */. width: 100%; /* Full-width */. font-size: 16px; /* Increase font-size */. padding: 12px 20px 12px 40px; /* Add some ... Dynamic search box using javascript in jquery datatables 1.10.18. Asked 2019-05-01 08:24:31. Viewed 18 times. datatables I am using jquery data tables 1.10 and want to add search for each column and all columns are created by data table itself using columns attribute by passing the configuration. I need to add a search box for each column in ...
Loop through all <title> elements to find matches from the text sent from the JavaScript Sets the correct url and title in the "$response" variable. If more than one match is found, all matches are added to the variable If no matches are found, the $response variable is set to "no suggestion" Add an <input> tag within the <form> element. Also, include the placeholder saying "Search here!" and a class of "search". Add another <input> with a class "submit" and value "search". <form action="/form/submit" method="GET"> <input type="text" name="text" class="search" placeholder="Search here!"> <input type="submit" name="submit" ... The most important concept in this article is learning how to retrieve user input from a text box. To do this, we need to get a reference to the input by its id by using document.getElementById (). Add the following line to the top of the JavaScript file. const searchBar = document.getElementById("searchBar");
Step 2: Add the JQuery function for the first box's autocomplete options. What this does is binds the autocomplete function and values to the input id of "sport". When the user types "Bas" into the box, a drop down below the box will prompt them with either "Basketball" or "Baseball". The magic comes when they select a sport ... TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places.
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 134 Jquery Search Plugins August 2021
134 Jquery Search Plugins August 2021
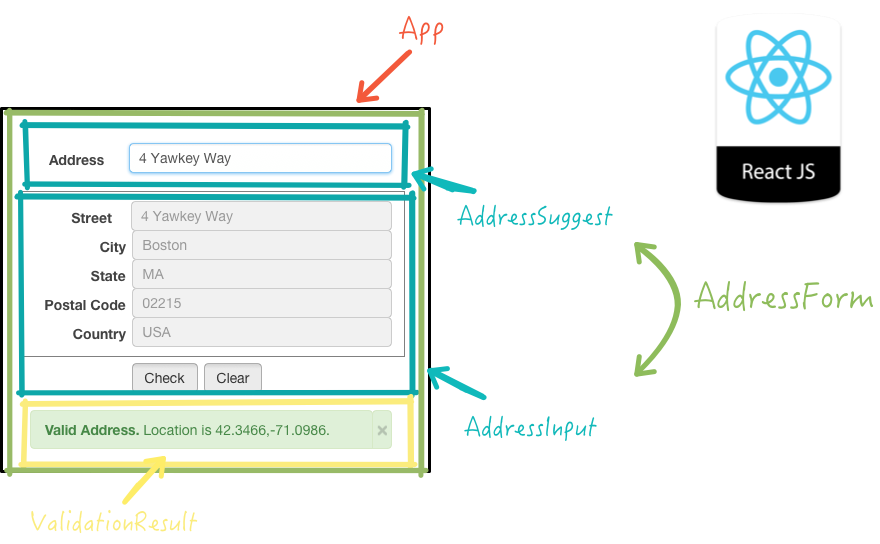
 Street Address Form Validation With Reactjs And Here Geocoder
Street Address Form Validation With Reactjs And Here Geocoder
 New Questions Clear The Text From Search Box Meta Stack
New Questions Clear The Text From Search Box Meta Stack
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
Dynamic Autocomplete Search Using Bootstrap Typeahead Js
 Column Search In Datatables Using Server Side Processing Phppot
Column Search In Datatables Using Server Side Processing Phppot
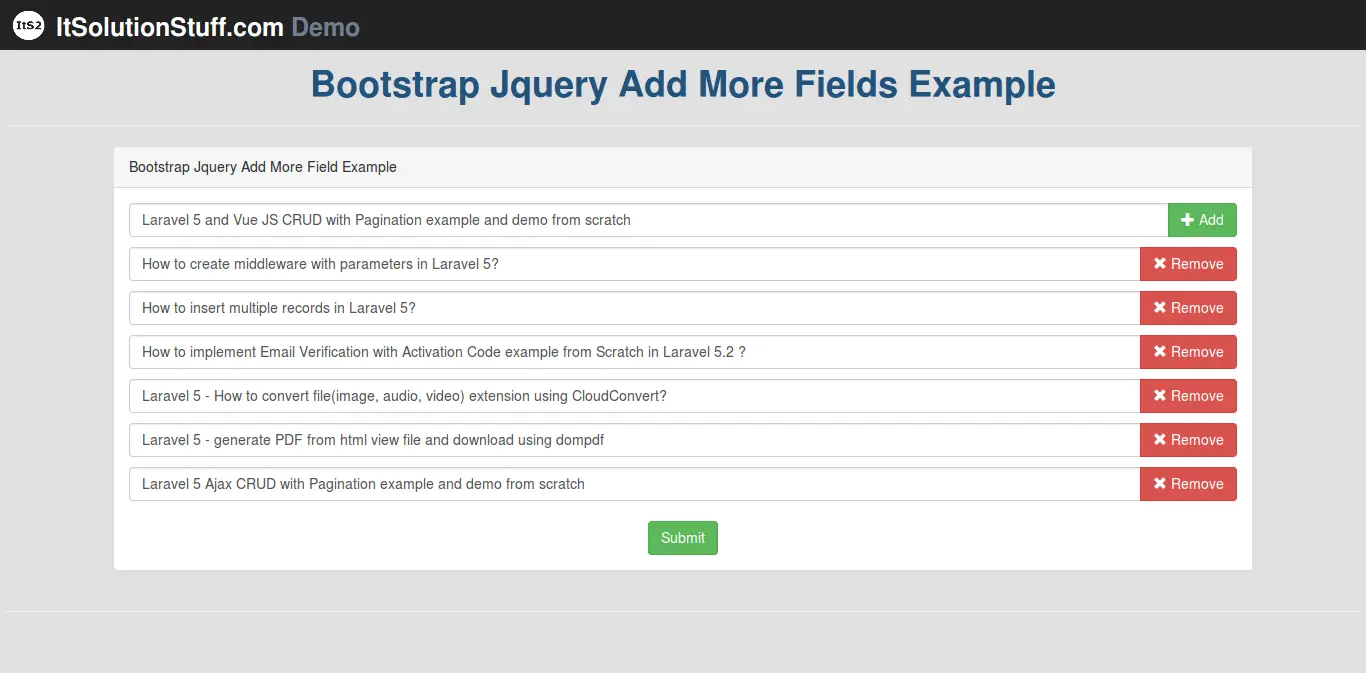
 Add Remove Input Field Dynamically With Jquery Stack Overflow
Add Remove Input Field Dynamically With Jquery Stack Overflow
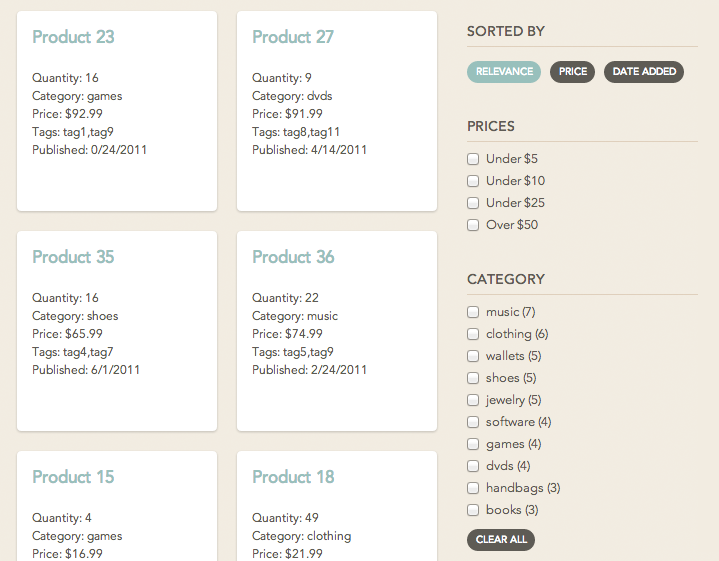
 Faceted Search Guide Swiftype Documentation
Faceted Search Guide Swiftype Documentation
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
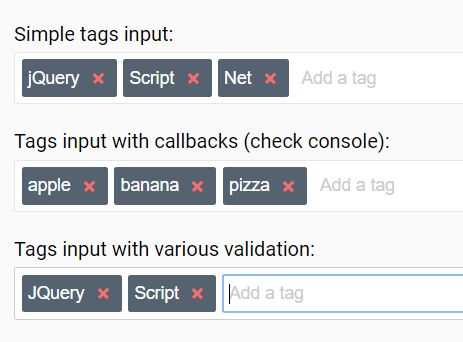
 Responsive Tags Input With Autocomplete Jquery Tagsinput
Responsive Tags Input With Autocomplete Jquery Tagsinput
 Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
 Json To Form And Form To Json Converter Jquery Jform Free
Json To Form And Form To Json Converter Jquery Jform Free
 Simple Add Remove Input Fields Dynamically Using Jquery With
Simple Add Remove Input Fields Dynamically Using Jquery With
 Animated Search Box In Javascript Html And Css Expanding Effect
Animated Search Box In Javascript Html And Css Expanding Effect
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
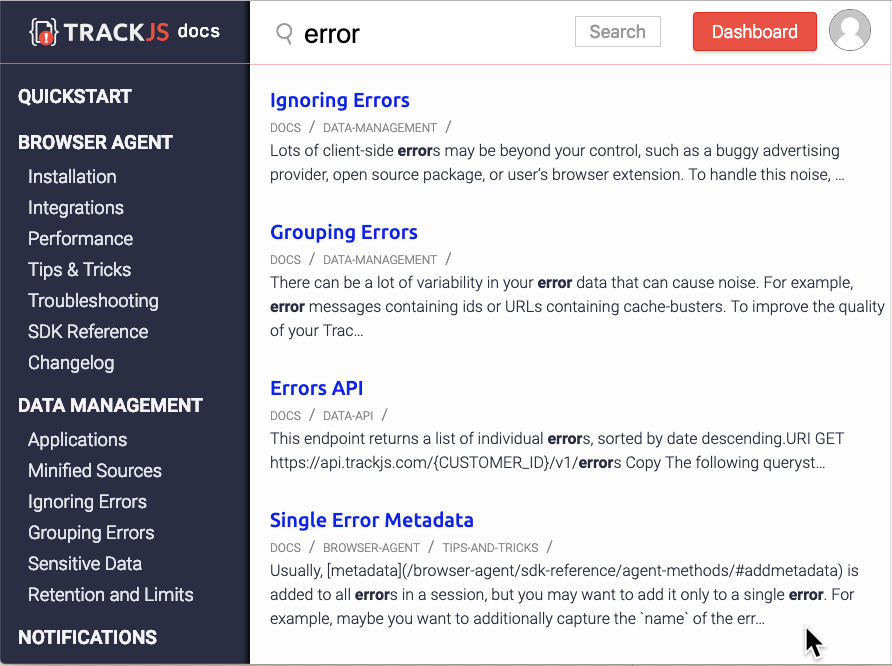
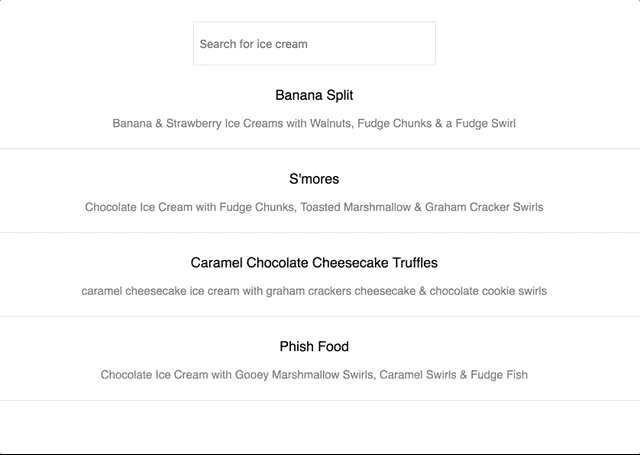
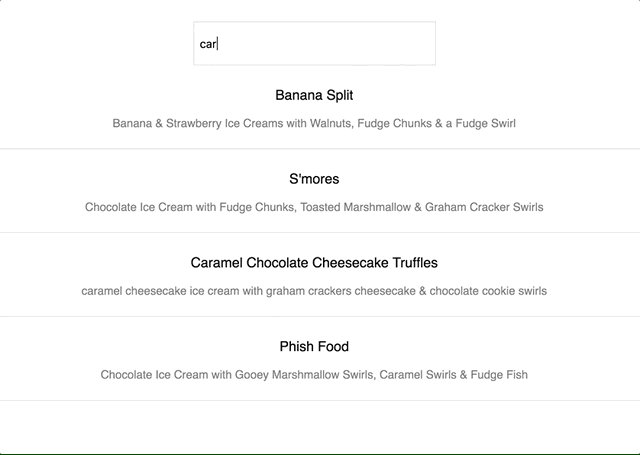
 Adding Search To Your Site With Javascript
Adding Search To Your Site With Javascript
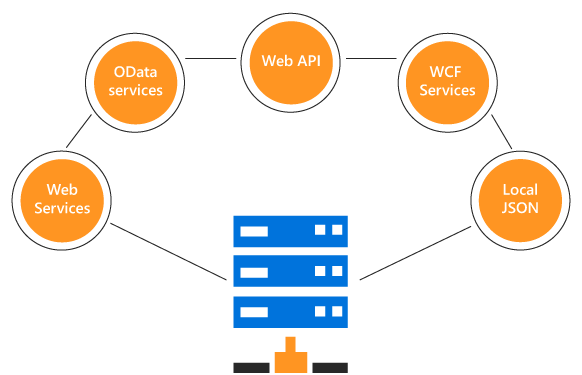
 Implementing Search In Graphql In This Tutorial We Ll Learn
Implementing Search In Graphql In This Tutorial We Ll Learn
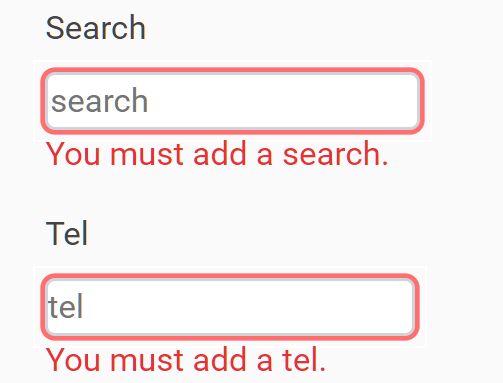
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
The Rising Trend Of Dynamic Expandable Search Fields Designm Ag
0 Response to "22 Dynamic Search Box Javascript"
Post a Comment