21 Javascript Document Getelementbyid Add Class
Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
Aug 28, 2020 - This is a tutorial on how to add a CSS class to a HTML element using JavaScript.

Javascript document getelementbyid add class. You can add new classes using .classList.add('calss') document.getElementById('id').classList.add('class'); As well as you can remove classes using .classList.remove('calss') document.getElementById('id').classList.remove('class'); And to toggle a class (remove if exists else add it): document.getElementById('id').classList.toggle('class'); Dec 18, 2015 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
17/8/2021 · can I add and remove an active class to an element in pure JavaScript Below should help. //Remove all classes by ID document.getElementById ("elementIdHere").className = ""; //If you wish to keep some classes on the element, use below document.getElementById ("elementIdHere").className = "keepClass"; Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Step 3) Add JavaScript: Get the <div> element with id="myDIV" and add the "mystyle" class to it: Example. function myFunction() {. var element = document.getElementById("myDIV"); element.classList.add("mystyle"); Try it Yourself ». Tip:Also see How To Toggle A Class. Tip:Also see How To Remove A Class.
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Feb 02, 2013 - jQuery is a pretty cool framework, it has it’s uses, it’s pretty reliable, but remember: it’s written with JavaScript. It’s not a language by itself,... May 19, 2010 - Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They ha
Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Topic: JavaScript / jQueryPrev|Next · If you want to add a class to an HTML element without replacing its existing class, you can do something as shown in the following example: 2/12/2019 · Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −
In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property Get code examples like "document getelementbyid add class" instantly right from your google search results with the Grepper Chrome Extension. Add a CSS Class. We will add another class called thorn to it. To do so in JavaScript, we need to make use of an element's classList read-only property, which returns the DOMTokenList of the element. > document.getElementById('rose').classList; The DOMTokenList interface has …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 4 Ways To Duplicate Html Elements In Javascript
4 Ways To Duplicate Html Elements In Javascript
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
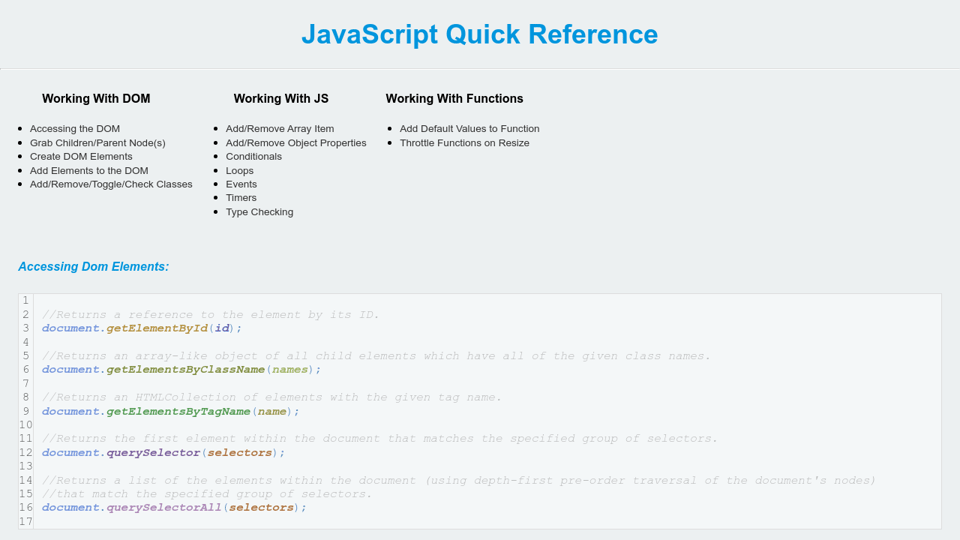
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet

 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 React Document Getelementbyid Or Onclick Does Not Work
React Document Getelementbyid Or Onclick Does Not Work
 Javascript Add An Html Class To Div If Statement Bootstrap
Javascript Add An Html Class To Div If Statement Bootstrap
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
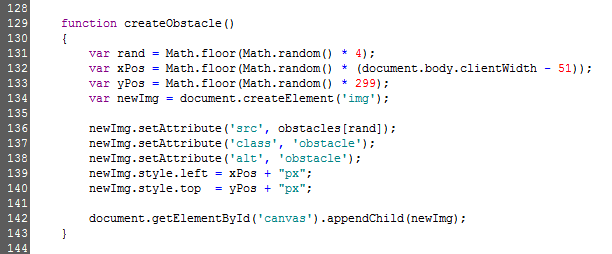
 Webxperience Javascript Animation 2
Webxperience Javascript Animation 2
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
0 Response to "21 Javascript Document Getelementbyid Add Class"
Post a Comment