27 Javascript Check If Has Class
Closest ancestor element that has a specific class in JavaScript. 02, Jun 20. How to check an element has certain CSS style using jQuery ? 16, Oct 19. HTML | DOM children Property. 11, Jan 19. D3.js node.children Property. 22, Sep 20. Show or hide children components in Angular 10. 25, Jan 21. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
 Ie8 And Modernizr Object Doesn T Support This Property Or
Ie8 And Modernizr Object Doesn T Support This Property Or
Alternatively, if you work with older browsers and don't want to use polyfills to fix them, using indexOfis correct, but you have to tweak it a little: function hasClass(element, className) { return (' ' + element.className + ' ').indexOf(' ' + className+ ' ') > -1;

Javascript check if has class. In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> To check if an element contains a class, you use the contains() method of the classList property of the element: element.classList.contains(className); <div class ... How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Now create a script tag and write the javascript code. Create a variable named elem and store the h1 element by using document.getElementById () Now check if the element has the class name main and also checking if the class name myClass present or not. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function
The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents, including SVG. 13/2/2020 · 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript. // returns 'true' if the class exists, and 'false' if it doesn't. const isActive = button.classList.contains('active'); It's really as simple as that! The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not.
To check if an element in jQuery has class, follow this syntax: $ (selector).hasClass (className); The selector is used to specify the elements to check. The className defines the class you will be looking for. Note: .hasClass () jQuery will return true if an element has the specified class. Keep in mind it might have multiple classes. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes. The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not.
jQuery hasClass () The jQuery hasClass () method is used to check whether selected elements have specified class name or not. It returns TRUE if the specified class is present in any of the selected elements otherwise it returns FALSE. Syntax: Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. After you find the existence of the class name, you can add another class using the jQuery addClass() method. The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
How to Check if a Class Exists with JavaScript. May 2nd, 2020. JavaScript. Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains() method. Let's first take a look at the generic formula for using classList.contains() and then we'll look at a practical use case. You can count all the elements with the child class and compare it to the number of objects having the active class. If they match, you're good to go. if ($ ('.parent.child').length === $ ('.parent.child.active')) { // everything good } Method 1: Using hasClass() method: The hasClass() is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes.
From time to time you have to check whether a variable is defined in JavaScript. For example, to determine if an external script has been successfully loaded into the web page, or to determine if the browser supports a Web API ( IntersectionObserver , Intl ). Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. 1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name") Here's an example.
16/3/2020 · classList.contains () method We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ...
 Alinia Perla Bac Check If Body Has Class Javascript Vanilla
Alinia Perla Bac Check If Body Has Class Javascript Vanilla
 Check If Next Element Is Selectable In Jquery And If So
Check If Next Element Is Selectable In Jquery And If So
 How To Handle Multiple Windows In Selenium Browserstack
How To Handle Multiple Windows In Selenium Browserstack
Check If An Element Contains A Class In Javascript
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Primitive Vs Reference Values By Jeffrey Marvin
Javascript Primitive Vs Reference Values By Jeffrey Marvin
 Native Bindings For Javascript Why Should I Care Grape Up
Native Bindings For Javascript Why Should I Care Grape Up
 检查元素是否包含javascript中的类 Html 2021
检查元素是否包含javascript中的类 Html 2021
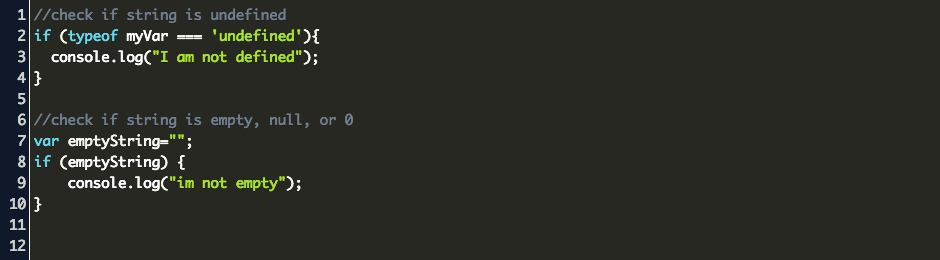
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 The File Tab Has Disappeared From The Ribbon Microsoft Q Amp A
The File Tab Has Disappeared From The Ribbon Microsoft Q Amp A

 Check If An Element Is Detached From Dom After A Mouse Click
Check If An Element Is Detached From Dom After A Mouse Click
 Sections Es6 Check If Element Offsettop
Sections Es6 Check If Element Offsettop
 Error Occurs Ng6002 Appears In The Ngmodule Imports Of
Error Occurs Ng6002 Appears In The Ngmodule Imports Of
 Java Code Sets Up Rhino With A Classshutter When Javascript
Java Code Sets Up Rhino With A Classshutter When Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
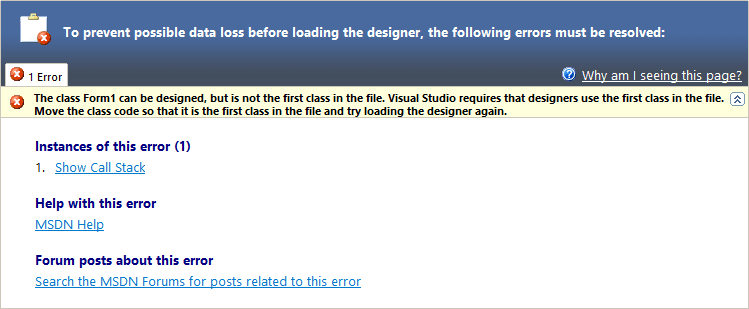
 How To Solve Visual Studio Form Render Exception The Class
How To Solve Visual Studio Form Render Exception The Class
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript Check If Element Rect Hitting Another With Same
Javascript Check If Element Rect Hitting Another With Same

 Sam Dutton On Twitter Love This 90 Vanilla Javascript
Sam Dutton On Twitter Love This 90 Vanilla Javascript
 How To Check If A String Contains Html Tags In Javascript
How To Check If A String Contains Html Tags In Javascript

0 Response to "27 Javascript Check If Has Class"
Post a Comment