21 Javascript For In Of
Summary: in this tutorial, you will learn how to use the JavaScript for...in loop to iterate over the enumerable properties of an object. Introduction to JavaScript for...in loop. The for...in loop over the enumerable properties that are keyed by strings of an object. Note that a property can be keyed by a string or a symbol. The for...in loop below iterates over all of the object's enumerable, non-Symbol properties and logs a string of the property names and their values. var obj = { a: 1, b: 2, c: 3}; for (const prop in obj) { console.log(`obj.$ {prop} = $ {obj[prop]}`); } // Output: // "obj.a = 1" // "obj.b = 2" // "obj.c = 3".
< h2 > JavaScript For In Loop </ h2 > < p > The for in statement loops through the properties of an object: </ p > ...

Javascript for in of. The For Of Loop The JavaScript for of statement loops through the values of an iterable object. It lets you loop over iterable data structures such as Arrays, Strings, Maps, NodeLists, and more: If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript for...in loop The syntax of the for...in loop is: for (key in object) { // body of for...in } In each iteration of the loop, a key is assigned to the key variable.
const execute = (fn) => fn () const arrayOfFunctions = [fn1, fn2, fn3] const results = arrayOfFunctions.map (execute) or if you want to sequentially feed each functions result to the next: compose (fn3, fn2, fn1) compose is not supported by default, but there are libraries like ramda, lodash, or even redux which provide this tool. Share. JavaScript for-in Loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". The key values in an object have four attributes ... JavaScript for...in loop, The for...in loop is used to loop through an object's properties. As we have not discussed Objects yet, you may not feel comfortable with this loop. But once yo
Introduction to the JavaScript for...of loop. ES6 introduced a new construct for...of that creates a loop that iterates over iterable objects such as: Built-in Array, String, Map, Set, …. Array-like objects such as arguments or NodeList. User-defined objects that implement the iterator protocol. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. do/while - loops through a block of code once, and then repeats the loop while a specified condition is true. for await...of The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array -like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables.
JavaScript - For Loop, The 'for' loop is the most compact form of looping. It includes the following three important parts − 20/2/2019 · Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach (). I found a complete answer at Iterators and Generators (Although it is for TypeScript, this is the same for JavaScript too) Both for..of and for..in statements iterate over lists; the values iterated on are different though, for..in returns a list of keys on the object being iterated, whereas for..of returns a list of values of the numeric properties of the object being iterated.
JavaScript for...of loop. The syntax of the for...of loop is: for (element of iterable) { // body of for...of } Here, iterable - an iterable object (array, set, strings, etc). element - items in the iterable; In plain English, you can read the above code as: for every element in the iterable, run the body of the loop. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. The for-in statement by itself is not a "bad practice", however it can be mis-used, for example, to iterate over arrays or array-like objects. The purpose of the for-in statement is to enumerate over object properties.
For... in and for... of loops allow you to loop through property names and values in JavaScript.🔗 Code: http://codepen.io/beaucarnes/pen/oBKWLq?editors=0012... for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. do/while - also loops through a block of code while a specified condition is true. 2/10/2017 · The for...of statement is a newer feature as of ECMAScript 6. ECMAScript (or ES) is a scripting-language specification created to standardize JavaScript. In this example of a for...of loop, we will create an array and print each item in the array to the console.
In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. for..in is a method for iterating over "enumerable" properties of an object. It therefore applies to all objects (not only Object () s) that have these properties. An enumerable property is defined as a property of an object that has an Enumerable value of true. Essentially, a property is "enumerable", if it is enumerable. The JavaScript Language: Introduction. JavaScript is an object-oriented scripting language used most often in web development — although, as we mentioned earlier, it can be applied to other coding fields. As an object-oriented language (OOP), JavaScript depends on objects, or data structures that hold data and the applicable functions.OOPs are designed to allow coders to structure and modify ...
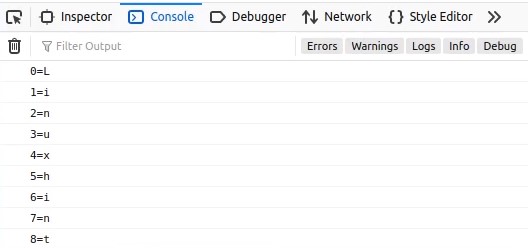
What is JavaScript used for? JavaScript is mainly used for web-based applications and web browsers. But JavaScript is also used beyond the Web in software, servers and embedded hardware controls. Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. for (let x in numbers) {. txt += numbers [x]; } Try it Yourself ». Do not use for in over an Array if the index order is important. The index order is implementation-dependent, and array values may not be accessed in the order you expect. It is better to use a for loop, a for of loop, or Array.forEach () when the order is important. An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ...
The in operator will return false for empty array slots. Even if accessing it directly returns undefined. let empties = new Array(3) empties [2] 2 in empties. To avoid this, make sure a new array is always filled with non-empty values or not write to indexes past the end of array. let empties = new Array(3).fill(undefined) 2 in empties. JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with.
 Html Css And Javascript The Best Friends Of The Frontend
Html Css And Javascript The Best Friends Of The Frontend
 Demystifying The Es6 For Of Loop By Daniel Jung Medium
Demystifying The Es6 For Of Loop By Daniel Jung Medium
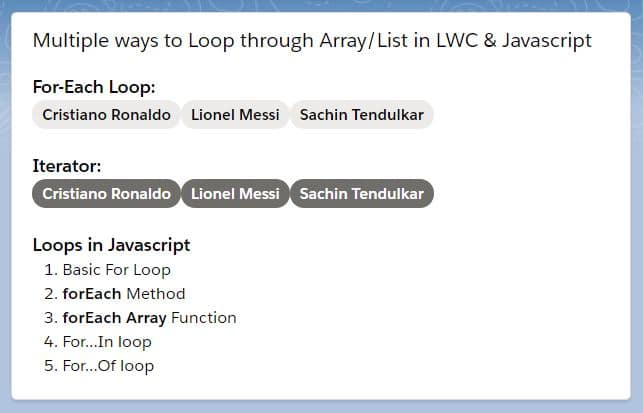
 Loop Through List In Lwc And Javascript Niks Developer
Loop Through List In Lwc And Javascript Niks Developer
 Modern Javascript For The Impatient Horstmann Cay Amazon
Modern Javascript For The Impatient Horstmann Cay Amazon
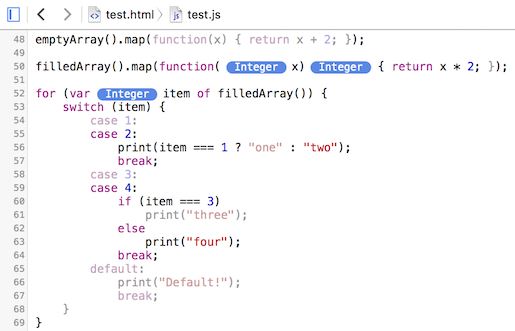
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 Javascript Loop Through Nested Array Of Objects Code Example
Javascript Loop Through Nested Array Of Objects Code Example
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript For Data Analysis With The Web Opening New
Javascript For Data Analysis With The Web Opening New
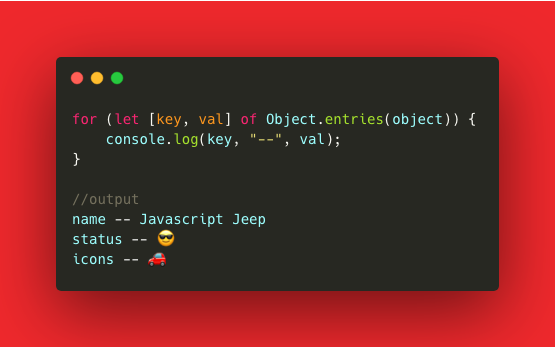
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
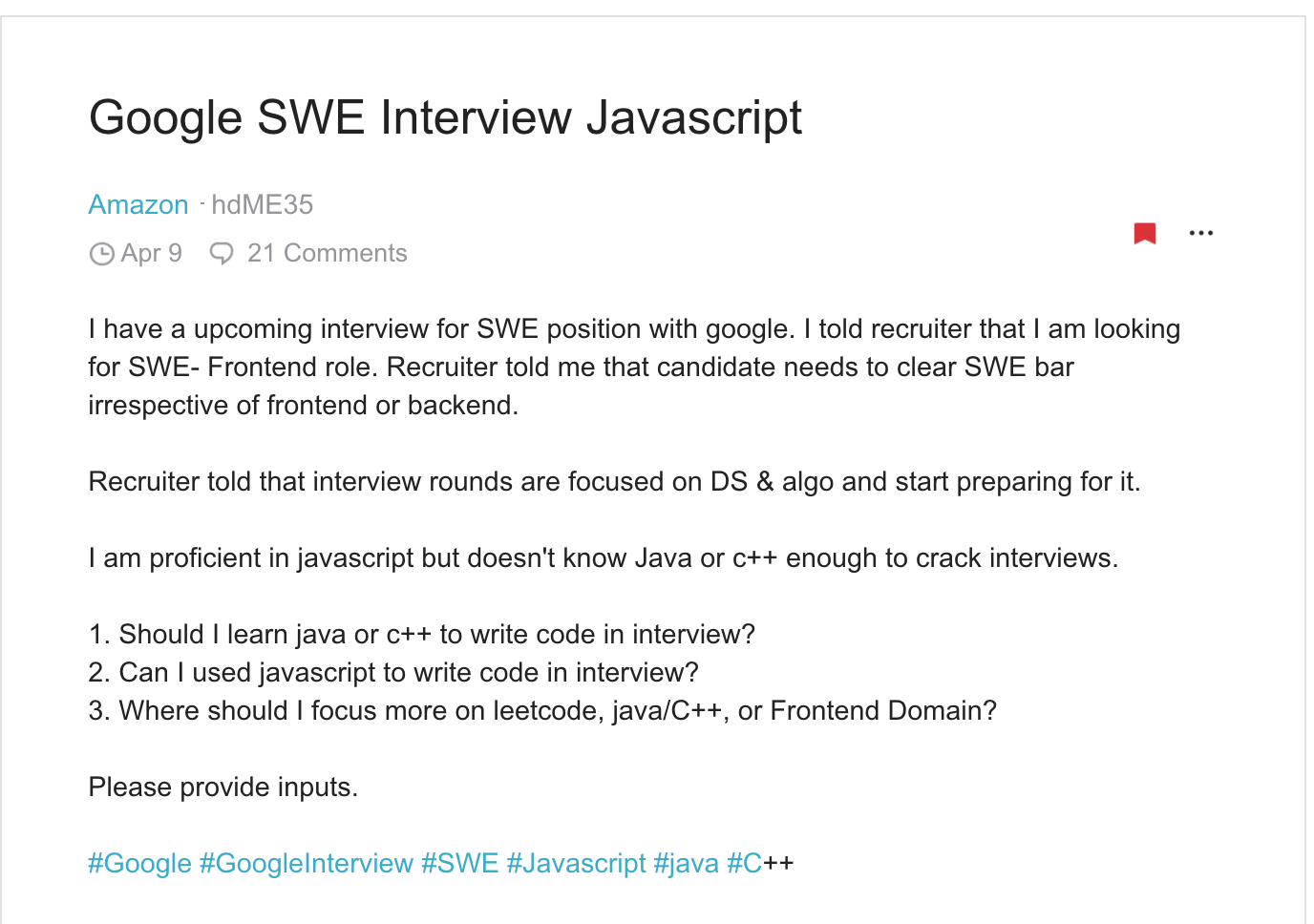
 Why You Should Use Javascript For Your Technical Interviews
Why You Should Use Javascript For Your Technical Interviews
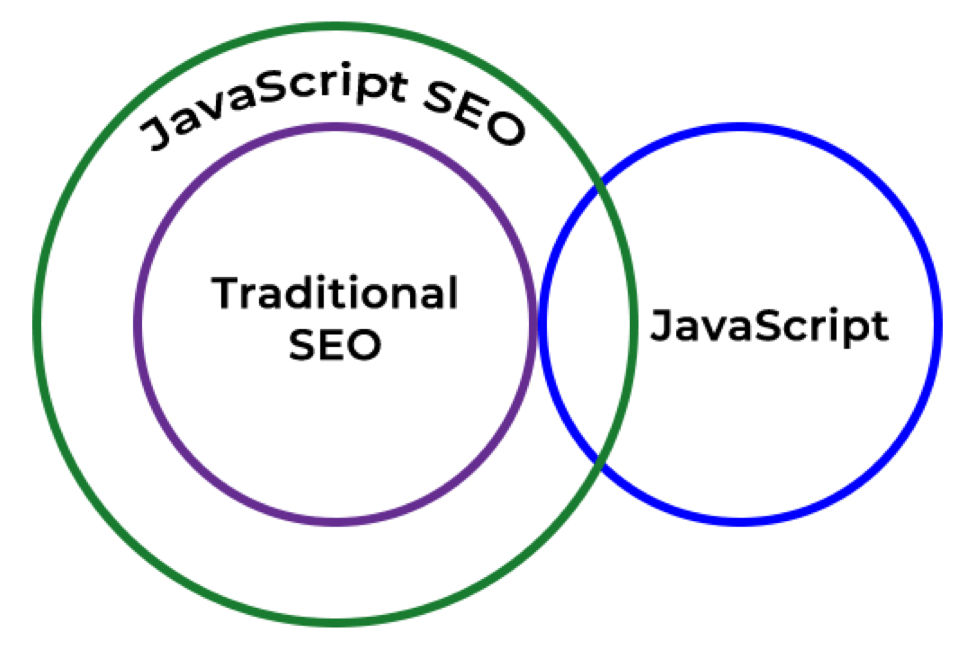
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights
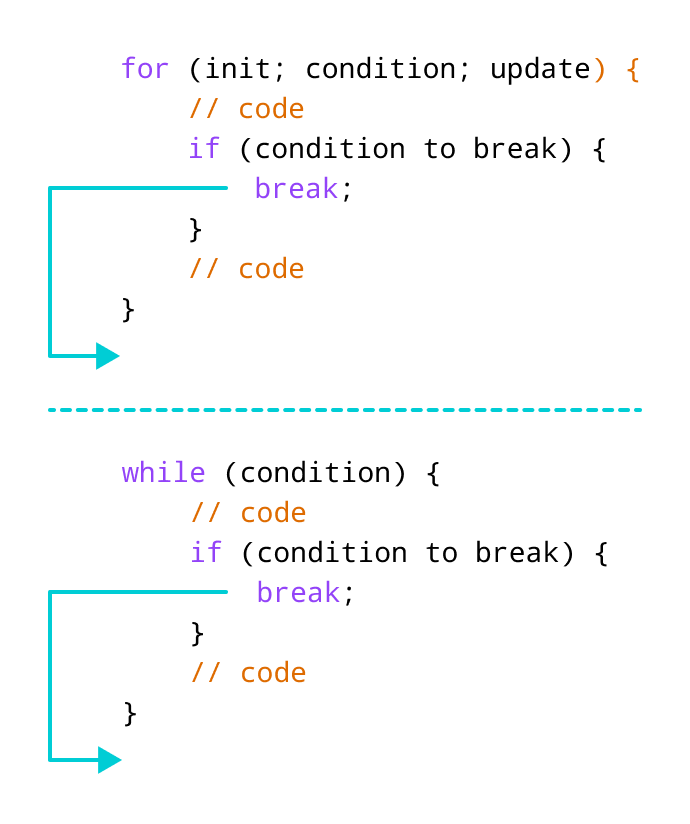
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
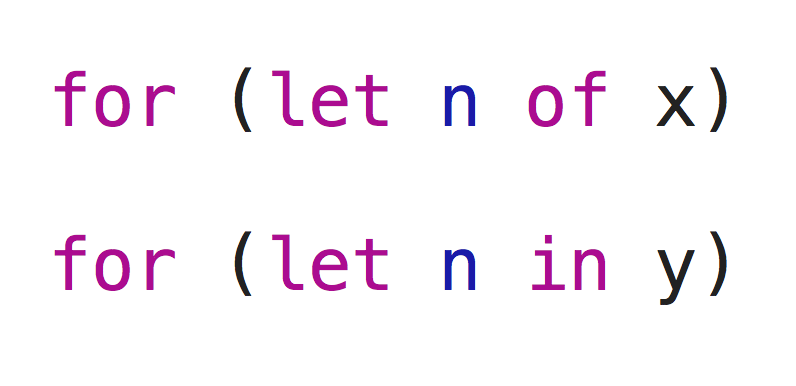
 The Difference Between For In Amp For Of In Javascript
The Difference Between For In Amp For Of In Javascript
Seven Ways Of Creating Objects In Javascript For C
 Difference Between Var And Let Keyword In Javascript In
Difference Between Var And Let Keyword In Javascript In
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
 For In For Of Beau Teaches Javascript
For In For Of Beau Teaches Javascript
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo


0 Response to "21 Javascript For In Of"
Post a Comment