28 Javascript Prompt Box With Textarea
The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using ... You work on a JavaScript project. How do you prompt users with messages and at the same requesting user inputs? ... Create a prompt pop-up box by using prompt() method. Add a default text //in the prompt box when creating that prompt box.
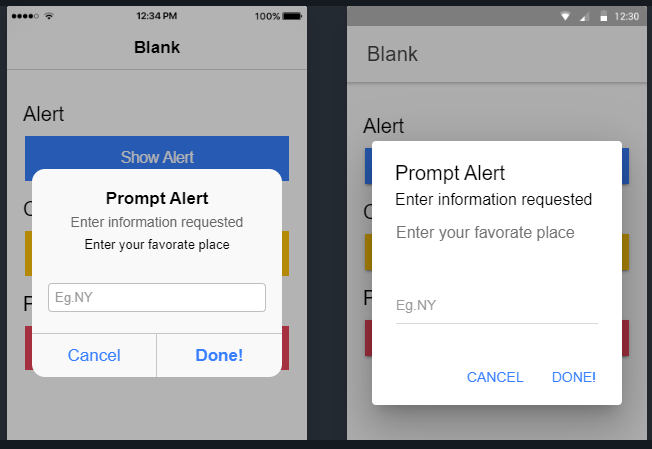
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
The box is displayed using the prompt () method, which takes two arguments: The first argument is the label which displays in the text box, and the second argument is the default string, which displays in the textbox. The prompt box consists of two buttons, OK and Cancel. It returns null or the string entered by the user.
Javascript prompt box with textarea. Hard wraps the words inside the text box and places line breaks at the end of each line so that when the form is submitted the text will transfer as it appears in the field, including line breaks and spacing Off sets a textarea to ignore all wrapping and places the text into one ongoing line Important. The code will never work if the action is not triggered by the user (Only clicks). Inject via console will not work. Note that the textarea needs to be visible (display:none) will make the code fail. Checkboxes are nested in an element with the class .bootbox-checkbox-list. If you want to style the individual checkbox inputs, you can target the .bootbox-input-checkbox class. ... bootbox.prompt({ title: "This is a prompt with a set of radio inputs!", message: '<p>Please select an option ...
In Javascript, popup boxes are used to display the message or notification to the user. There are three types of pop up boxes in JavaScript namely Alert Box, Confirm Box and Prompt Box. Alert Box: It is used when a warning message is needed to be produced. When the alert box is displayed to the user, the user needs to press ok and proceed. Javascript plugin for toast alerts, prompts and confirmation dialogues. - GitHub - robholden/Prompt-Boxes: Javascript plugin for toast alerts, prompts and confirmation dialogues. Add Text to a Textarea or Text Field. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text.
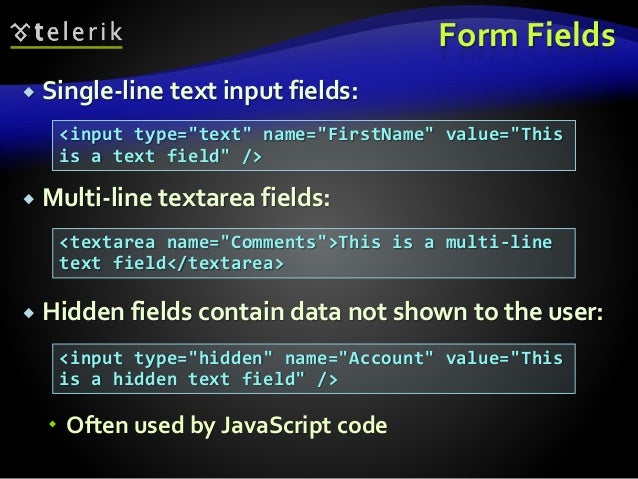
Feb 25, 2009 - using prompt and textarea: trying to figure out how to put the the input from the prompt into a t The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Oct 03, 2002 - Ok here is my question: I would like to know what the correct syntax is to add text to a textarea box using a Javascript Prompt box. I am trying to setup where I have certain buttons below the textarea box that when I click on say a button that says Bold it prompts for a word or words that I woul...
The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. Ext.js - Multiline User Input Box - This is also like the prompt box but it allows THE user to enter multiline information instead of just one line. Mar 16, 2016 - Or can I prompt iframe with text area inside for input? Once it saved in the iframe it will refresh the master quote record. Thanks ... No, browsers only allow single-line input for prompt() Please check solution on below post 1) http://stackoverflow /questions/7255444/javascript-multi-l...
Sep 18, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. The JavaScript interface for such elements differs with the type of the element. We’ll go over each of them later in the chapter. Multiline text fields have their own tag, <textarea>, mostly because using an attribute to specify a multiline starting value would be awkward.
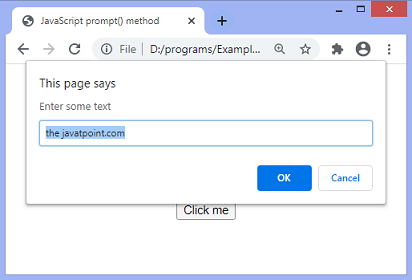
JavaScript Prompt Dialog Box. The prompt dialog box is used to get some input from the user. There are also two buttons OK and CANCEL like confirm box. It returns the text entered in the input field when the user clicks the OK, and null if user clicks the CANCEL. A Prompt box can be created by using prompt () function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key.
Introduction to JavaScript Message Box JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box. Our example code helps you to implement a simple character counter with JavaScript. You can easily get the length of string and display the characters count in the text field. For example, we have used textarea, but you can use countChars () function for any text box or input field. by Rohit HTML TextArea Tag is used in a web application, where needs multiple lines of text input or long text content. For example in e-commerce sides like Flipkart and Amazon needed a user address. That time the user has to fill in the address details.
The prompt dialog box is very useful when you want to pop-up a text box to get user input. Thus, it enables you to interact with the user. The user needs to fill in the field and then click OK. Javascript prompt with textarea- JavaScript Development. Visit Dev Articles to discuss Javascript prompt with textarea popup/alert with textarea/textbox value when clicking button?: how to displaya popup/alert with the textbox field value?
8/9/2017 · The prompt JavaScript method is applied to display a dialog box, which would stimulate users to respond by providing text input. The JavaScript prompt box also contains buttons such as OK and CANCEL. The JavaScript prompt () method will return the input value once the user clicks OK. In case CANCEL is clicked, null is returned by the method. 26/11/2013 · I want to display an alert box or pop up box with my own form , like, there should be textarea on the form and 2 buttons , proceed and cancel , how can I do display that and take actions based on the text area text and button which is clicked , How can I do this? e.g. http://www.w3schools /js/tryit.asp?filename=tryjs_prompt. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1) Get a static dialog box to appear on button click. 2) Make the dialog box display a static list of options. 3) Use an AJAX call to dynamically populate the list of options in the dialog box. 4) Perform the API_EditRecord action when OK button is clicked in the dialog box. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... JavaScript Prompt Box. Javascript Prompt Box can be used when we want to get some user input. When Javascript displays a prompt box, the user will see a popup box with an input field and buttons "OK" or "Cancel" to proceed after entering an input value. Following is the syntax for the JavaScript Prompt box:
The count value decreases when you type each character into textbox. Copy the javascript code into the head part of your HTML page. Copy the HTML code, This will create a textarea to enter the words/characters,Also a form field will be created which counts the character. AlertifyJS is a javascript framework for developing pretty browser dialogs and notifications. Compile javascript-prompt-dialog-box1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology.
Javascript Dice Roller - Passing, rolling, output issues 1 ; JavaScript Form Validation 3 ; What code in inherit part (ASP MVC) 0 ; After selecting dropdown selection display DB data? 0 ; help with code for prompt box to write a link inside textarea 9 ; help with google map api makerscluser 1 ; JavaScript Timer 1 ; stop php form submittal ... A prompt box used for asking the user to enter dynamic values. After entering a value, either click the OK button or Cancel button to take necessary action. If you click OK or enter, then the value read from user input into our code. If you click Cancel, prompt pop up canceled and shows a message that User canceled the prompt. How to Create a Prompt Dialog Box with Javascript. In this tutorial, we will show how to create a prompt dialog box using Javascript. Using javascript, we can code a prompt dialog box so that when it comes up, we can ask a user for any information that is needed in or for any particular circumstance. Say if we need the know the user's hourly wage.
Prompt with textarea. Run example. bootbox.prompt({ title: "This is a prompt with a textarea!", inputType: 'textarea', callback: function (result) { console.log(result); } }); If you want to style the textarea, you can target the .bootbox-input-textarea class. Prompt with time 30/8/2011 · No, browsers only allow single-line input for prompt(). However, with a simple change to the jQuery Alert Dialogs library you could get multi-line input there. Take jquery.alerts.js, look for <input type="text" size="30" id="popup_prompt" /> and replace it by <textarea rows="5" cols="30" id="popup_prompt"></textarea>. The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. Do not overuse this method, as it prevents the user ...
Jul 13, 2010 - var msg = prompt("Type something:") is very useful but it uses a TextField. I would like to have a TextArea instead, so the user can type and see a bigger message. Is it rocket science? Probably no...
 Javascript Introduction To Web Design
Javascript Introduction To Web Design
 Easyui Combobox Add Title Attribute Mouse Moves To The Text
Easyui Combobox Add Title Attribute Mouse Moves To The Text
How To Create And Retrieve Data From A Prompt Dialog Box With
 In Bootbox Prompt How To Increase The Size Of Text Area
In Bootbox Prompt How To Increase The Size Of Text Area
 Using The Prompt Box In Javascript
Using The Prompt Box In Javascript
 Prompt Method Getting Input From User In Javascript Hindi
Prompt Method Getting Input From User In Javascript Hindi
 Entering User Data From A Web Page Html Forms
Entering User Data From A Web Page Html Forms
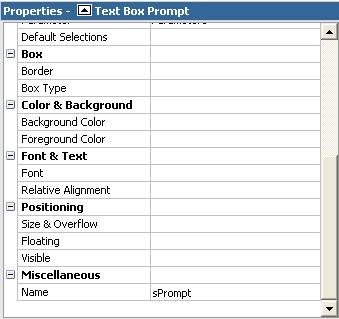
 How To Enhance Text Box Prompts In Ibm Cognos 8 With On The
How To Enhance Text Box Prompts In Ibm Cognos 8 With On The
 Prompt Alert Before Page Leave In Javascript Or Jquery
Prompt Alert Before Page Leave In Javascript Or Jquery
 Javascript Popup Boxes With Examples Dot Net Tutorials
Javascript Popup Boxes With Examples Dot Net Tutorials
 Javascript 39 S Prompt Confirm And Alert Considered Old
Javascript 39 S Prompt Confirm And Alert Considered Old
 Introduction To Bootbox Javascript Library In Asp Net Mvc
Introduction To Bootbox Javascript Library In Asp Net Mvc
 How To Show A Loading Prompt When Reloading External
How To Show A Loading Prompt When Reloading External
Palette Controls Live Forms V9 2 Documentation Frevvo
Solved Create Dialog Box Dynamically Get User Input Value
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 Vue Input Textarea Input Box Insert The Desired Value Through
Vue Input Textarea Input Box Insert The Desired Value Through
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
Github Robholden Prompt Boxes Javascript Plugin For Toast
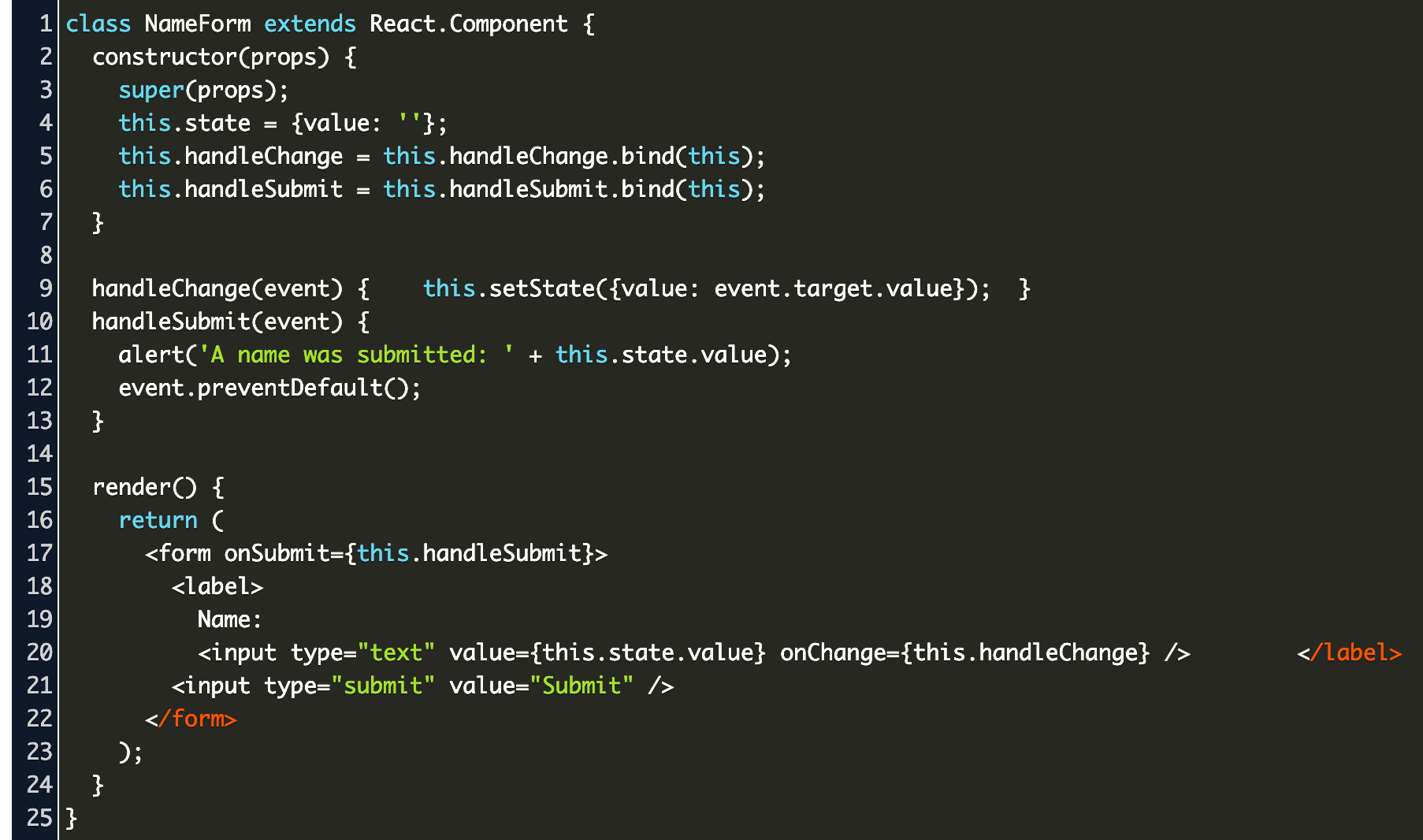
 React User Input Textbox Code Example
React User Input Textbox Code Example
 How To Use Prompt Box In Javascript
How To Use Prompt Box In Javascript
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Onclick Buttons And Text Area Scripts Stack Overflow
How To Onclick Buttons And Text Area Scripts Stack Overflow



0 Response to "28 Javascript Prompt Box With Textarea"
Post a Comment