35 How To Initialize An Empty Array In Javascript
This blog will run you through 3 ways to initialize a JavaScript Array with conditional elements. 1. Create and spread an array inside the array. This method involves spreading an new array inside ofthe array with the ternary operator. When the condition is true, this will add 'e'. When it is false, it will spread an empty list [], and nothing ... An array is a container of multiple values of similar types. After initializing an array, how can you empty it? This tutorial will help you to empty an Array in JavaScript language. Empty Array in JavaScript Use the following syntax to empty an Array. Here myArray is the name of Array. myArray = []; The
Push Two Values To An Empty Array In Javascript
How do I make an array with unique elements (remove duplicates) - JavaScript? How do I declare and initialize an array in Java? How to empty an array in Java; No. of ways to empty an array in JavaScript; How do I search through an array using a string, which is split into an array with JavaScript? How do I convert an integer to binary in ...

How to initialize an empty array in javascript. If the Array() constructor is called with only a single parameter, and that parameter is an integer, JavaScript will initialize an array with the specified number of empty slots. Assuming you'd like to fill those slots with some default content, you can use the Array.fill() function to do so. Array.fill() can even take an array as a parameter: Well, arrays are dynamic in javascript, they can grow and shrink according to our requirement. So there is no point in defining its length at initialization. And even if we do so, then we should avoid using the length property of the array. 13/8/2021 · 1 Answer1. const cart = { // I am initializing an empty array contents: [], }; function addItem (item) { // I am adding an element to the array cart.contents.push (item); } addItem ("laptop"); console.log ("The cart contains:", cart.contents);
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] depending on where you run it (it's different for every browser, node, etc.). Ref: https://bit.ly/323Y0P6 . Creating an empty array with a predetermined length: You can use the Array constructor to initialize an empty array with a given length. const myArr = new Array(10) would create an array with 10 indexes (0-9), each with undefined as its value.
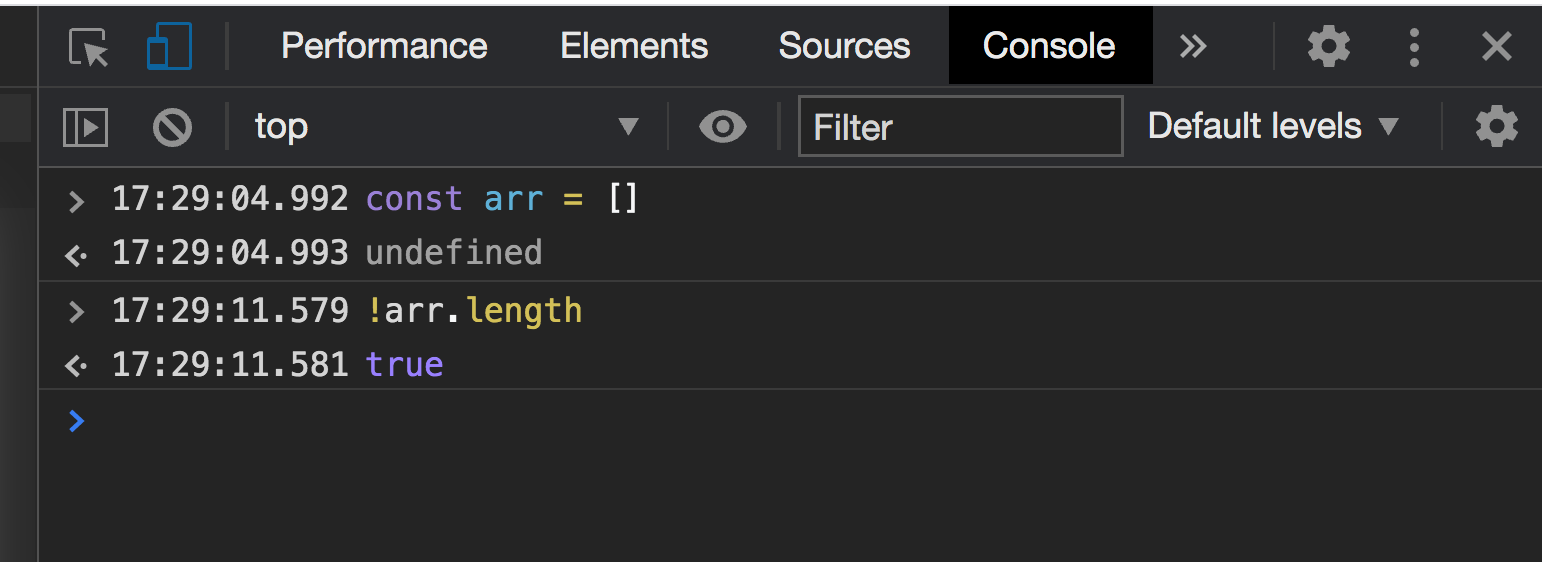
if condition and array's length will be very useful to check the array. The number of elements is returned or set by the length property in the array. On the basis of the number of elements, we can understand that the array is empty or not. If the defined or given array is empty, it will contain the 0 elements. In our example, we will describe ... Javascript Web Development Object Oriented Programming. To empty an array in JavaScript, there are four ways −. Setting to new Array − In this we set our array variable to a new empty array. Using length property − In this we set the length property of our array to 0. Using pop − In this we continuously pop the array elements till the ... If the only argument passed to the Array constructor is an integer between 0 and 2^32 - 1 (inclusive), this returns a new JavaScript array with its length property set to that number (Note: this implies an array of arrayLength empty slots, not slots with actual undefined values).
Initialize empty array javascript. Initializing Empty Arrays in JavaScript, Here's the code: var arrayName = [];. If you know the expected length of the array you're creating, you can also create an empty The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the ... Code to check if an array is empty using javascript We will quickly go over the code and its demonstration to check if an array is empty or not and also see why these specific functions are used. //To check if an array is empty using javascript function arrayIsEmpty(array) { //If it's not an array, return FALSE. Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets. Syntax: var <array-name> = [element0, element1, element2,... elementN]; The following example shows how to define and initialize an array using array literal syntax. Example: Declare and Initialize JS Array.
To check if a JavaScript array is empty or not, simply check if its length property (the array size) is equal to zero or not. Lifespan of JavaScript Arrays Arrays you declare will remain available to the JavaScript interpreter for the life of the script, or for the scope of the array variable — whichever ends first. To check if an array is empty or not, you can use the .length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. An empty array will have 0 elements inside of it. Let's run through some examples. list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ...
However, the advantage of the literal or initializer notation is, that you are able to quickly create objects with properties inside the curly braces. You notate a list of key: value pairs delimited by commas.. The following code creates an object with three properties and the keys are "foo", "age" and "baz".The values of these keys are a string "bar", the number 42, and another object. 30/10/2008 · There are two different ways to create an empty object in JavaScript: var objectA = {} var objectB = new Object() Is there any difference in how the script engine handles them? Is there any reason to use one over the other? Similarly it is also possible to create an empty array using different syntax: var arrayA = [] var arrayB = new Array() To declare an empty array in Java, we can use the new keyword. After the declaration of an empty array, we can initialize it using different ways. The syntax of declaring an empty array is as follows. Java. java Copy. data-type[] array-name = new data-type[size]; data-type array-name[] = new data-type[size]; There are two major ways to declare ...
The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... This same concept is applied in programming and is known as Object Oriented Programming. JavaScript objects can be initialized in various ways which are as follows. Using object literals. Using new Object () method. Using Object.create () method. Using constructor functions. Let us understand all the methods -. In this tutorial, we learned how to create an array, how arrays are indexed, and some of the most common tasks of working in arrays, such as creating, removing, and modifying items. We also learned two methods of looping through arrays, which is used as a common method to display data.
JavaScript program that uses array literal // Initialize array with 3 elements. var values = [10, 20, 30] ; console.log ( "ARRAY: " + values); Output ARRAY: 10,20,30. Constructor. We can use the Array constructor with the new keyword in JavaScript. This is more complex. With one argument, we have a specified number of empty elements in our array. If you know the expected length of the array you’re creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be ‘expectedLength’ while in the first implementation it would be 0. Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
One way is to actually provide an initialValue as the neutral element of the operator, such as 0 for the addition, 1 for a multiplication, or an empty string for a concatenation. var ints = [0, -1, -2, -3, -4, -5]; ints.filter(x => x > 0).reduce((x, y) => x + y, 0) JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: dot net perls. Initialize array. In programs we want to fill an array immediately with certain values. In JavaScript many syntax forms for array initialization are available. Array. For the simplest code, using an array literal to start is a good plan. We can have an empty array literal, or one with many elements in it. Literal example.
How to initialize an empty array in javascript. How To Declare An Empty Array In Javascript Quora. How To Create An Array In Dart. How To Check If A Variable Is An Array In Javascript. 4 Ways To Convert String To Character Array In Javascript. Building A Stack Vs Building A Queue In Javascript By Kenny. In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43]; You can declare arrays in multiple ways. The simplest is when all you need is only an empty array. I believe that's what you're looking for. Here's the code: var arrayName = []; If you know the expected length of the array you're creating, you can...
You need to use an array in storage because it is not possible to resize memory arrays. contract D { uint[] myArray; function Test() constant returns (uint[]) { myArray.push(123); return myArray; } } Otherwise you need to define the size of the array during initialization:
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements

 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
 Create An Empty Array In Java Code Example
Create An Empty Array In Java Code Example
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Populate Empty Array Javascript Code Example
Populate Empty Array Javascript Code Example

 How To Initialize An Array In Javascript Code Example
How To Initialize An Array In Javascript Code Example
 How To Check Empty Array Variable In Uipath Help Uipath
How To Check Empty Array Variable In Uipath Help Uipath
 Find Minimum And Maximum Value In An Array Interview
Find Minimum And Maximum Value In An Array Interview
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
Initialize With Keepdirty And Empty Array Creates An Empty
 Javascript Array Initialization With 0 Slaystudy
Javascript Array Initialization With 0 Slaystudy
 How To Check If Object Is Empty In Javascript Upmostly
How To Check If Object Is Empty In Javascript Upmostly
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
Numpy Add A New Row To An Empty Numpy Array W3resource
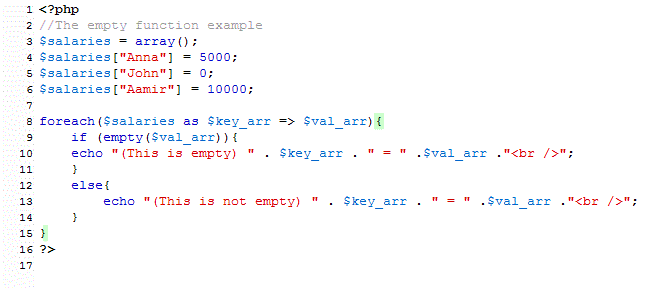
 Php Empty Function With 3 Examples
Php Empty Function With 3 Examples
 How To Check If Array Is Empty In Javascript Codekila
How To Check If Array Is Empty In Javascript Codekila
 Xenodochial Https 2nc70 Codesandbox
Xenodochial Https 2nc70 Codesandbox
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 Passing Array Of React Components To Usestate Returns Empty
Passing Array Of React Components To Usestate Returns Empty
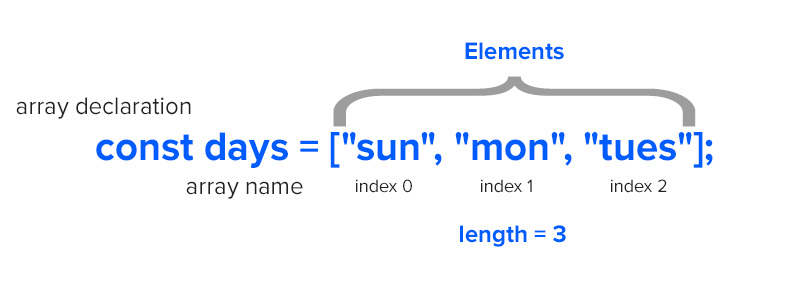
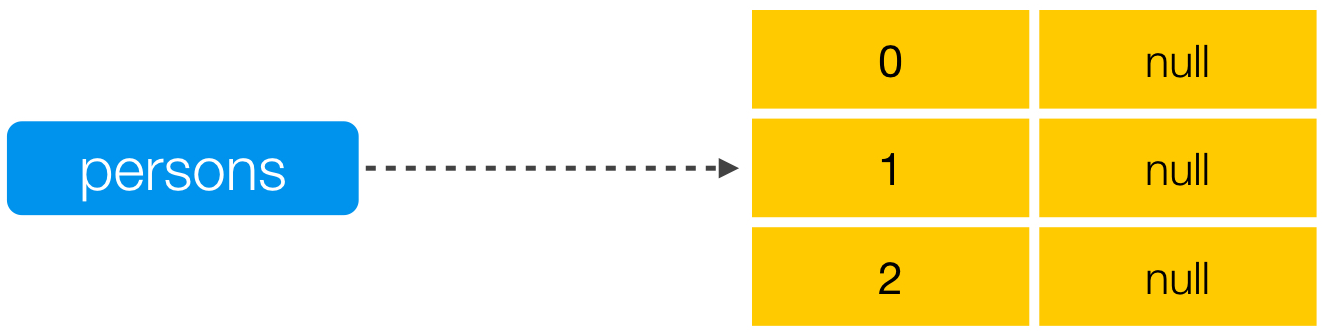
 A Visual Introduction To Arrays
A Visual Introduction To Arrays
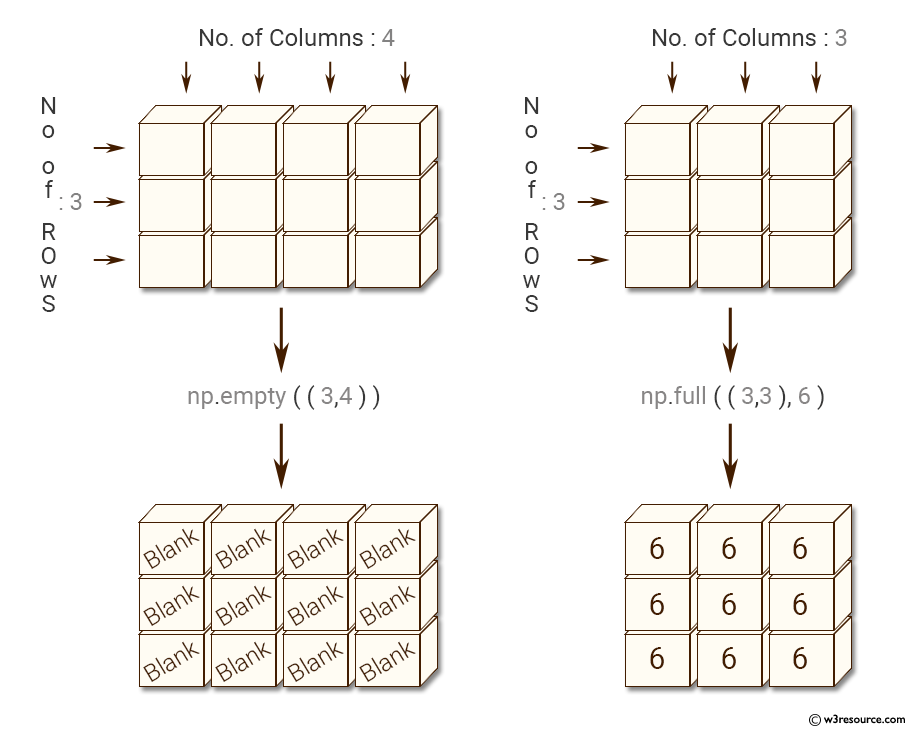
 Numpy Create An Empty And A Full Array W3resource
Numpy Create An Empty And A Full Array W3resource
 How To Manage React State With Arrays
How To Manage React State With Arrays
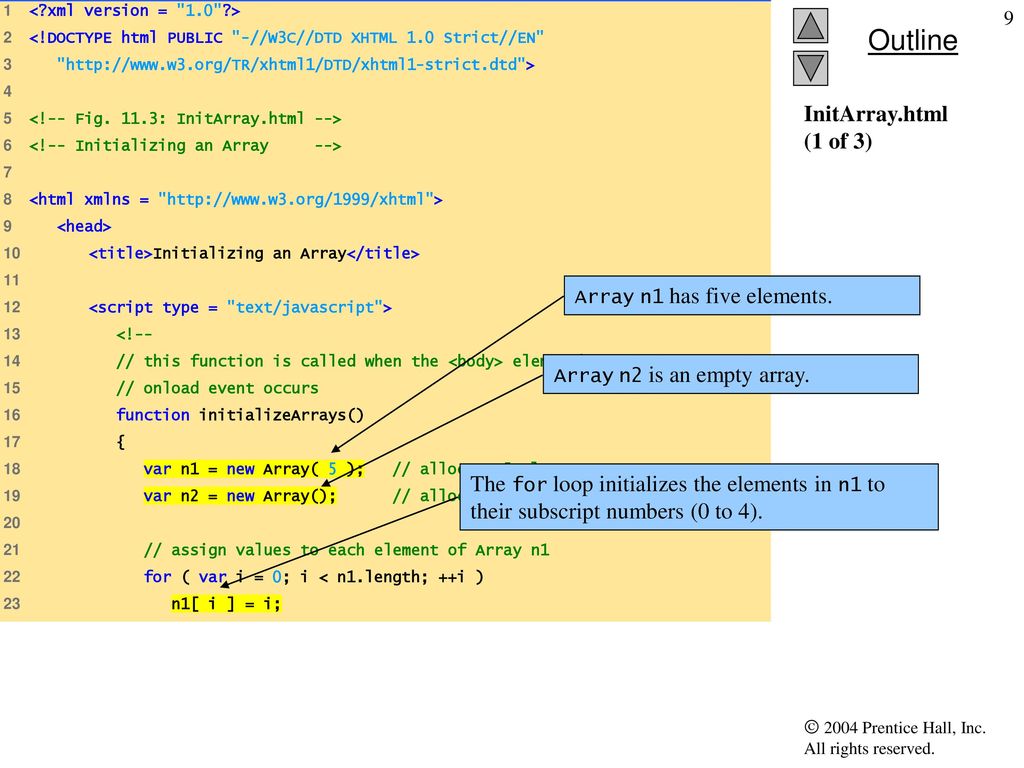
 Chapter 11 Javascript Arrays Ppt Download
Chapter 11 Javascript Arrays Ppt Download
 Array Of Array Json Stringify Giving Empty Array Instead
Array Of Array Json Stringify Giving Empty Array Instead
 Javascript Arrays Js Array Methods Foreach And For In Loop
Javascript Arrays Js Array Methods Foreach And For In Loop
 How To Check Empty Array Length In Javascript Code Example
How To Check Empty Array Length In Javascript Code Example
 C How To Initialize An Empty Array
C How To Initialize An Empty Array



0 Response to "35 How To Initialize An Empty Array In Javascript"
Post a Comment