23 Google Analytics Javascript Sdk
Create new source application. Go to Source Data tab and Add new source application and select REST API application type.To fill fields with default values, in field Import definition paste example source application definition.. REST API source parameters. In the next step, you will need to provide REST API source parameters which will be used to retrieve the data. Jul 20, 2021 - Collect, configure, and analyze your data to reach the right audience.
 Analytics Js The Google Analytics Javascript Library
Analytics Js The Google Analytics Javascript Library
Written by Google, this compact and efficient client library provides access to Google REST APIs. See below for a list of supported APIs · This library is in Beta. We're comfortable enough with the stability and features of the library that we want you to build real production applications on it.
Google analytics javascript sdk. ‹ Google Analytics Doc Home. Google Analytics Integration Guide For the Javascript version of cocos2d-x v3.x - (all other versions) Integration. Open a terminal and use the following command to install the SDKBOX Google Analytics plugin. Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. The Optimize JavaScript API allows you to use your own JavaScript code to make changes to variants by utilizing call-back functions. You can also choose to combine these code changes with edits made using the Optimize visual editor. This can be especially helpful when you need to develop code that performs additional actions exactly at the time ...
Jan 06, 2021 - This page demonstrates how to use the google-apis-javascript-client library with Compute Engine. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance · For a full list of available client ... google-analytics-plugin. Cordova (PhoneGap) 3.0+ Plugin to connect to Google's native Universal Analytics SDK. Prerequisites: A Cordova 3.0+ project for iOS, Android, browser (PWA), Windows Phone 8 and/or Windows 10 (UWP) A Mobile App property through the Google Analytics Admin Console (Android) Google Play Services SDK installed via Android ... google-analytics-plugin-for-unity. Google Analytics plugin for the Unity game creation system. C# 367 Apache-2.0 145 114 13 Updated on Mar 2. autotrack. Automatic and enhanced Google Analytics tracking for common user interactions on the web. JavaScript 4,854 593 42 4 Updated on Sep 2, 2020. gav4-python.
Jan 29, 2021 - Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates ... Analytics.js 2.0, the latest version of Segment's JavaScript source, enables you to send your data to any tool without having to learn, test, or use a new API every time. Analytics.js 2.0 is available to Segment customers subject to the terms of their subscription agreement with Segment. When you enable Google Analytics in your project, your Firebase web apps are linked to Google Analytics data streams associated with an App + Web property. Add the Analytics SDK to your app. Depending on how your web application is hosted, your configuration may be handled automatically or you may need to update your Firebase configuration object.
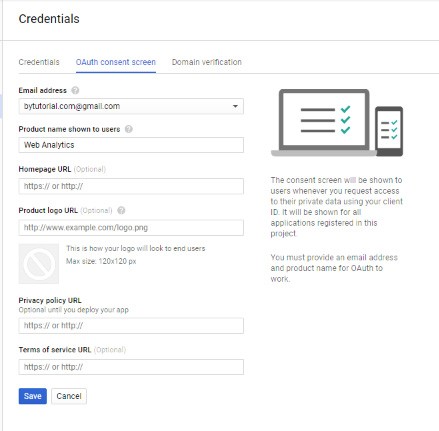
Google Analytics helps you understand how people use your web, iOS, or Android app. The SDK automatically captures a number of events and user properties and also allows you to define your own custom events to measure the things that uniquely matter to your business. Once the data is captured, it's available in a dashboard through the Firebase ... 1. Enable the API. To get started using Analytics Reporting API v4, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. Note: To create a Web Client ID or an Installed Application Client, you need to set a product name in the consent screen. The Google Analytics Reporting API v4 gives you access to the power of the Google Analytics platform ( Universal Analytics properties only ). The API provides these key features: The API allows you to request not only built-in metrics but also combination of metrics expressed in mathematical operations. For example, you can use the expression ...
key: " [PATH/TO/PRIVATE.KEY.FILENAME].pem", as described here. ids: The view ID (s), eg: "ga: [VIEWID]" You can find the client ID and Email in the google developers console here (after creating it): And the view ID in the google analytics console here: So you end up with something like: var options = { clientId ... 3 weeks ago - In JavaScript, functions are also objects, which means they can contain properties. The Google Analytics tag defines a q property on the ga function object as an empty array. Prior to the analytics.js library being loaded, calling the ga() function appends the list of arguments passed to the ... Jun 10, 2021 - This document provides a detailed explanation of the code contained in the recommended Google Analytics tag and the alternate async tag · This information is for educational purposes only, as normally the tag should be used in its minified form, as that will have the smallest performance impact ...
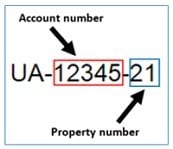
Nov 07, 2017 - Measure how users interact with your website. This is a legacy library. Hello Analytics API: JavaScript quickstart for web applications. Table of contents. Step 1: Enable the Analytics API. Create a client ID. Step 2: Setup the sample. Step 3: Run the sample. This tutorial walks through the steps required to access a Google Analytics account, query the Analytics APIs, handle the API responses, and output the ... The 'UA-XXXXX-Y' part in the Google Analytics tracking code is known as the tracking id (also known as property id ). This id (which is actually a string) tells Google Analytics (aka analytics.js library) which account and property to send data to. Following is an example of a tracking id: UA-12345-21. The tracking id is made up of two parts:
Google Analytics API. As mentioned, recently Google has upgraded us all to a new version of Google Analytics, simply known as 'Google Analytics 4'. The data model is completely different from older versions of Google Analytics, and Google has used this opportunity to standardise the API for it to align with what it uses for its other services. Oct 11, 2017 - I wish to access Google Analytics data through their API using Javascript. Basically I want to display on a website a list of the most visited pages for the past week/month. I can only use javascri... 3 weeks ago - This guide explains how to measure events with analytics.js · Events are user interactions with content that can be measured independently from a web page or a screen load. Downloads, mobile ad clicks, gadgets, Flash elements, AJAX embedded elements, and video plays are all examples of actions ...
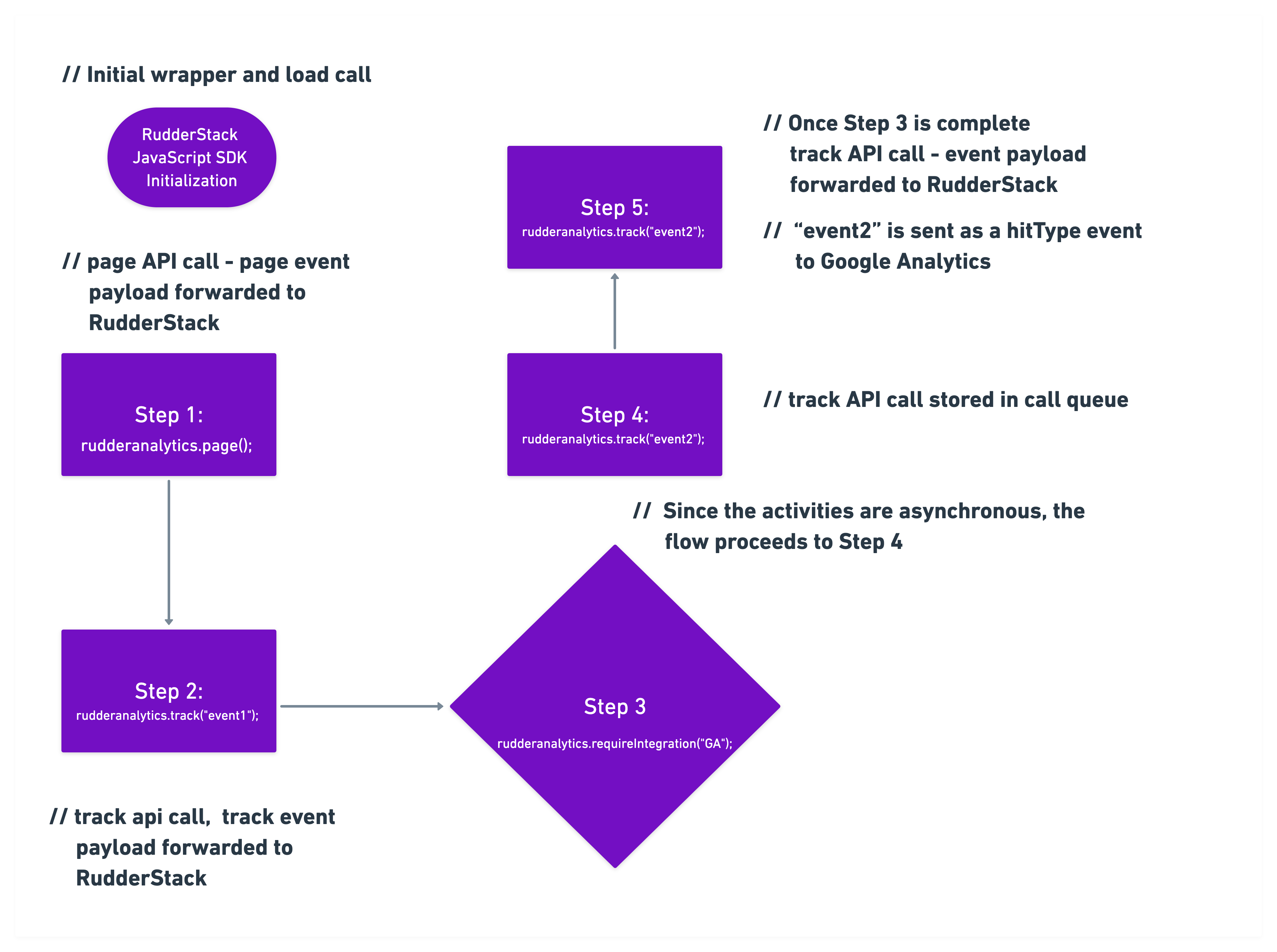
The Google Analytics Core Reporting JavaScript Sample Code by Google demonstrates how to interact with the API by loading an API and making a request, authorizing and making authorized requests, and loading the library asynchronously. Jun 10, 2021 - The JavaScript tracking snippet defines the initial ga() command queue function, so it can be used even before the analytics.js library is fully loaded. As soon as the analytics.js library is loaded, the items in the command queue are executed in the order they were received. Google Analytics is one of the most popular analytics libraries for websites and mobile apps. Google Analytics is widely used to track user sessions, screen views, events, crashes, social interactions and promotional campaigns on Android and iOS. Today, we are excited to announce that Microsoft is launching a Windows SDK for Google Analytics ...
In this tutorial, you will learn how to access Google Analytics API using javascript. We will use Oauth2 to access user account analytics and a combination of Google Analytics version 3 to get the list of account summaries and version 4 to query the analytics accounts such as a number of visitors, sessions, bounce rates etc. Google Analytics JavaScript API Utilities. This repository is a place to find utility modules for interacting with the Google Analytics APIs. The source files are available as node-style modules (in the /lib folder) and as standalone browser scripts (in the build folder). Using Analytics for mobile apps: Firebase vs. Google Analytics SDK. Let's see how SDK and Firebase fare as Analytics for the mobile applications: Mobile development platform and analytics based tool. Firebase is not a standalone tool; it is one of the mobile development platforms. The analytics are just one of the many tools that Firebase has ...
Oct 27, 2020 - Get started with the Google Maps JavaScript API. View a simple example, learn the concepts, and create custom maps for your site. The Firebase JavaScript SDK allows you to initialize and use multiple Firebase projects in a single app at the same time, with each project using its own Firebase configuration information. Note: Each Firebase project has its own Firebase configuration and authentication state. Web version 9 Web version 8. More. Feb 05, 2020 - Google's officially supported Node.js client library for accessing Google APIs. Support for authorization and authentication with OAuth 2.0, API Keys and JWT (Service Tokens) is included. - GitHub - googleapis/google-api-nodejs-client: Google's officially supported Node.js client library for ...
Jun 10, 2021 - Note: If you send a hit that includes both the location and page fields and the path values are different, Google Analytics will use the value specified for the page field. ... Do not create new trackers in a single page app in an attempt to mimic what the JavaScript tracking snippet does for ... Aug 08, 2019 - This tutorial walks through the steps required to access a Google Analytics account, query the Analytics APIs, handle the API responses, and output the results. The Core Reporting API v3.0, Management API v3.0, and OAuth2.0 are used in this tutorial · To get started using Google Analytics ... Mar 12, 2020 - The Google APIs Client Libraries which are available in a number of popular programming languages, make it easy to use the API · In the tables below, the first column shows each library's stage of development (note that some are in early stages), and links to documentation for the library.
Segment gives each event source a unique "write key" that you configure the Segment SDK with. Let's create a Javascript event source: ... Note that userID is required and the name and url properties are expected by Google Analytics and other website tools. See the Page API spec for more details. Native 1.5.2. For C++ and JavaScript UWP Apps, SDK for Google Analytics implementing the Google Universal Analytics Measurement Protocol. Requires NuGet 2.5 or higher. For projects that support PackageReference, copy this XML node into the project file to reference the package. The NuGet Team does not provide support for this client. Following is the process for tracking Facebook 'likes' and 'unlikes' in Google Analytics, in a nutshell: Step-1: Install Facebook JavaScript SDK on your website. Step-2 : Add Facebook Social Interactions tracking code on your website. Place this code right below the Facebook Social Interactions tracking code. Once you have implemented ...
Active Oldest Votes. 3. Change the script-src directive to have 'unsafe-eval' at the end. script-src 'self' https://ssl.google-analytics https://connect.facebook 'unsafe-eval'; Note that this will lower the security of your extension as random strings of JavaScript can be executed. Share. Improve this answer. answered Dec 18 '13 at 1:25. The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. ... Protocol / SDK Policy Branding Policy Android Chrome Firebase Google Cloud Platform All products ... Google Analytics is a powerful analytics tool found in an astonishing number of websites. In this tutorial, we will take a look at how to access the Google Analytics API (v4) with Python and Pandas. Additionally, we will take a look at the various ways to analyze your tracking data and create custom reports.
Note: uBlock Origin blocks the images on this post, because they have the analytics word in the path. So make sure you disable it for this page, to see the images 🖼. In this post I'm going to show some examples of using the Google Analytics API with Node.js.. Environment variables
 Track Individual Logged In Users Using Google Analytics Phppot
Track Individual Logged In Users Using Google Analytics Phppot
 Build A Custom Widget In Sap Analytics Cloud Analytics
Build A Custom Widget In Sap Analytics Cloud Analytics
 Javascript Sdk Enhancements Rudderstack
Javascript Sdk Enhancements Rudderstack
Implementing Google Analytics 4 On Your Website Cardinal Path
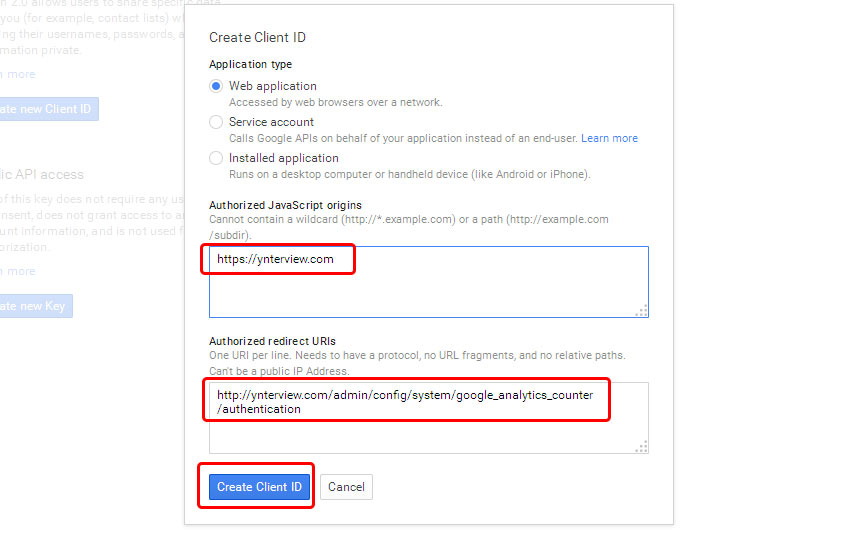
 Google Analytics Counter Get Client Id And Client Secret
Google Analytics Counter Get Client Id And Client Secret
 Google Analytics Api V4 3 Create React Js App
Google Analytics Api V4 3 Create React Js App

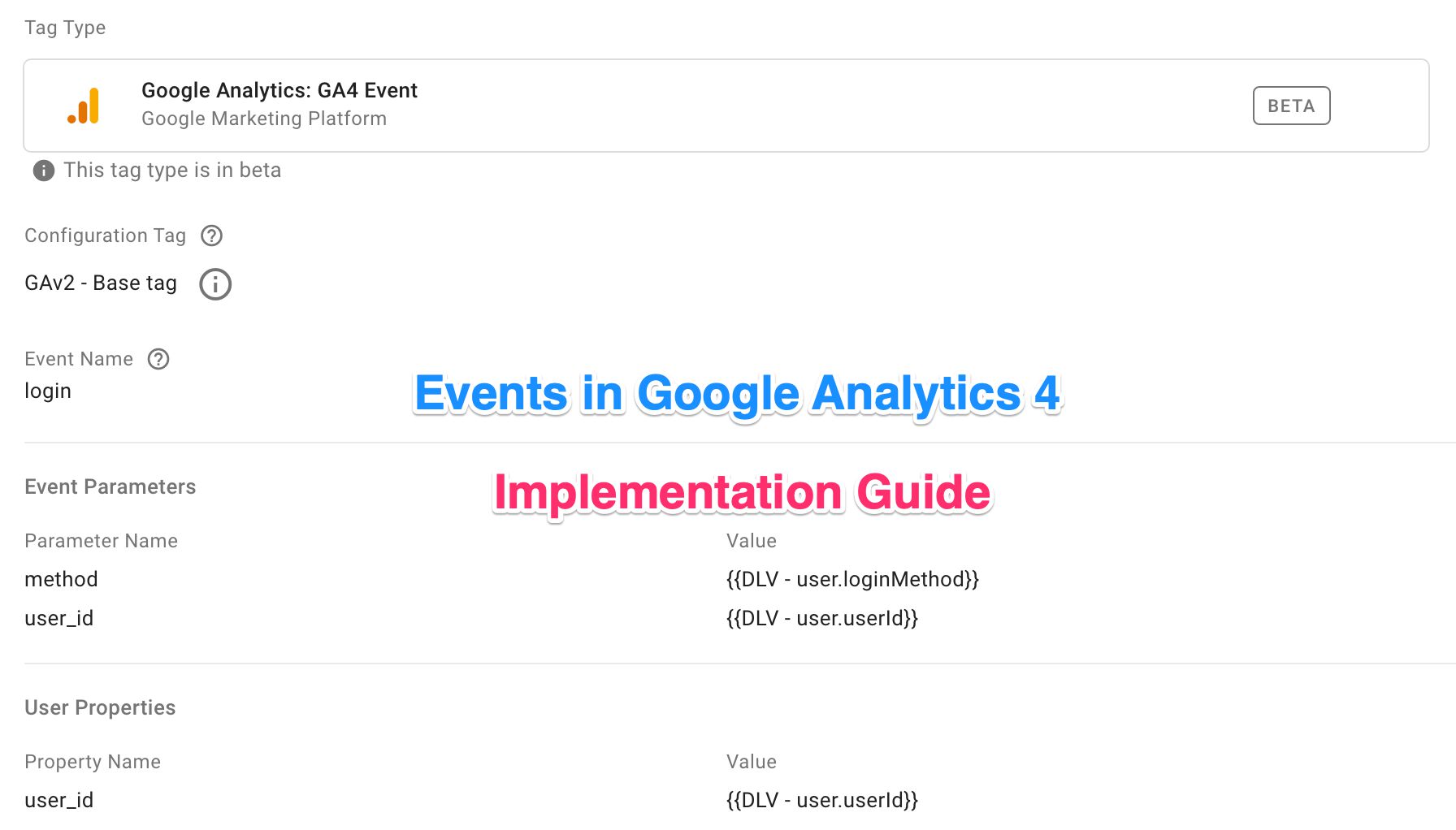
 Implementation Guide For Events In Google Analytics 4 Simo
Implementation Guide For Events In Google Analytics 4 Simo
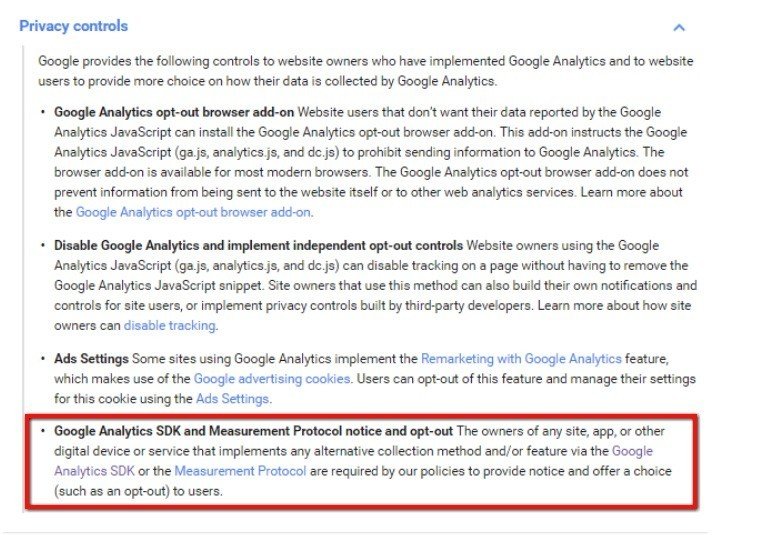
 Privacy Policy For Analytics Sdks Termsfeed
Privacy Policy For Analytics Sdks Termsfeed
 How To Work With Custom Dimension In Google Analytics V3 For
How To Work With Custom Dimension In Google Analytics V3 For
 How To Event Stream Data From Your Hugo Site To Google
How To Event Stream Data From Your Hugo Site To Google
Passing Shopify Custom Dimensions To Google Analytics
 How To Integrate Google Analytics With Sharepoint 2013
How To Integrate Google Analytics With Sharepoint 2013
 How To Use Google Analytics The Absolute Beginner S Guide Moz
How To Use Google Analytics The Absolute Beginner S Guide Moz
 Build High Performing Features With Google Analytics And
Build High Performing Features With Google Analytics And
![]() How To Find Your Google Analytics Property Tracking Id
How To Find Your Google Analytics Property Tracking Id
Build High Performing Features With Google Analytics And
 Tracking Facebook Likes And Unlikes In Google Analytics
Tracking Facebook Likes And Unlikes In Google Analytics
 Google Analytics Api Tutorial Using Javascript
Google Analytics Api Tutorial Using Javascript
 Where Is The Google Analytics Code Amp How To Track Your
Where Is The Google Analytics Code Amp How To Track Your
Web Analytics Github Topics Github

0 Response to "23 Google Analytics Javascript Sdk"
Post a Comment