30 Javascript Live Update Chart
24 Feb. 24 Feb. Dynamic Updating Chart 100. 100. var options = { series: [ { data: data.slice () }], chart: { id: 'realtime' , height: 350 , type: 'line' , animations: { enabled: true , easing: 'linear' , dynamicAnimation: { speed: 1000 } }, toolbar: { show: false }, zoom: { enabled: false } … Automatically Update the Chart. Next, we will add the code to automatically retrieve the next data point and update chart. I'm going to use setInterval for every 200 milliseconds. This will be your chart updating frequency and you can change the interval time as you like. setInterval(function() { // code for chart update logic here }, 200);
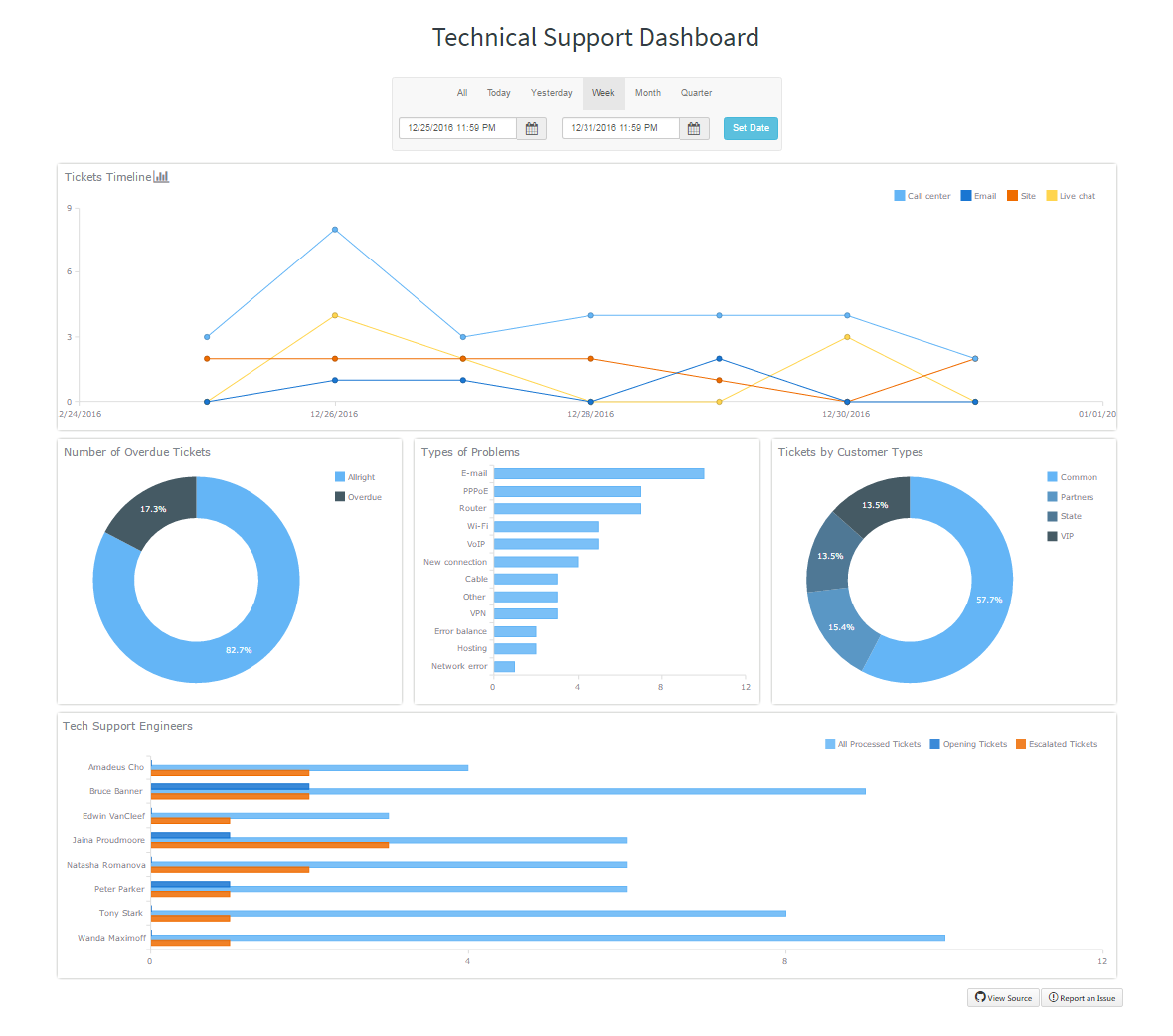
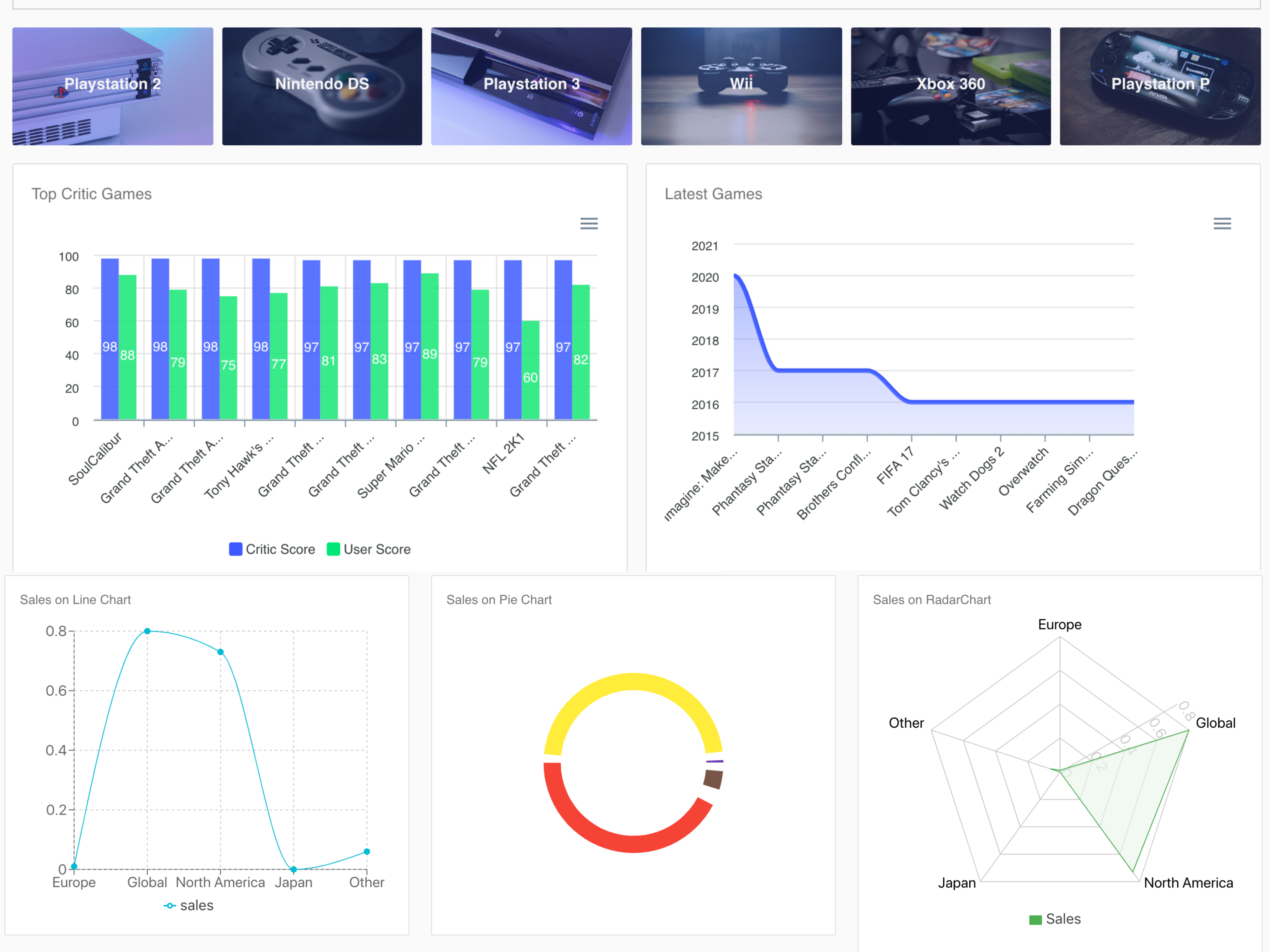
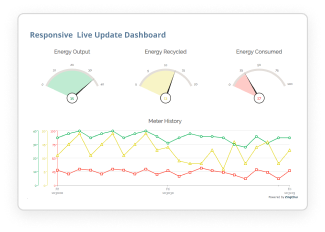
 Technical Support Dashboard With Interactive Javascript
Technical Support Dashboard With Interactive Javascript
Live Charts It's possible to make these charts (or indeed any Chart.js charts) update with live data at a regular interval by modifying the above Index view code to the following. An exampl of this can be seen here and the code is available here.

Javascript live update chart. D3.js is javascript library used to make interactive data driven charts. It can be used to make the coolest charts. It has a very steep learning curve. But once you understand the basics of D3.js… It’s super easy to get started. The PubNub Chart library simply wraps C3 in a function that updates the graph when new messages are received. Start by including pubnub.min.js, d3.v3.min.js, c3.js, and then finally eon-chart.js. You can get eon-chart.js from the github repo. Then, just initialize eon-chart. Today we will be creating a dynamic dashboard with live charts, through the power of ChartJS. ChartJS is a powerful, dependency free JavaScript library which builds graphs via the canvas element.... Today we will be creating a dynamic dashboard with live charts, through the power of ChartJS. ... Update me weekly. Advertisement. Download ...
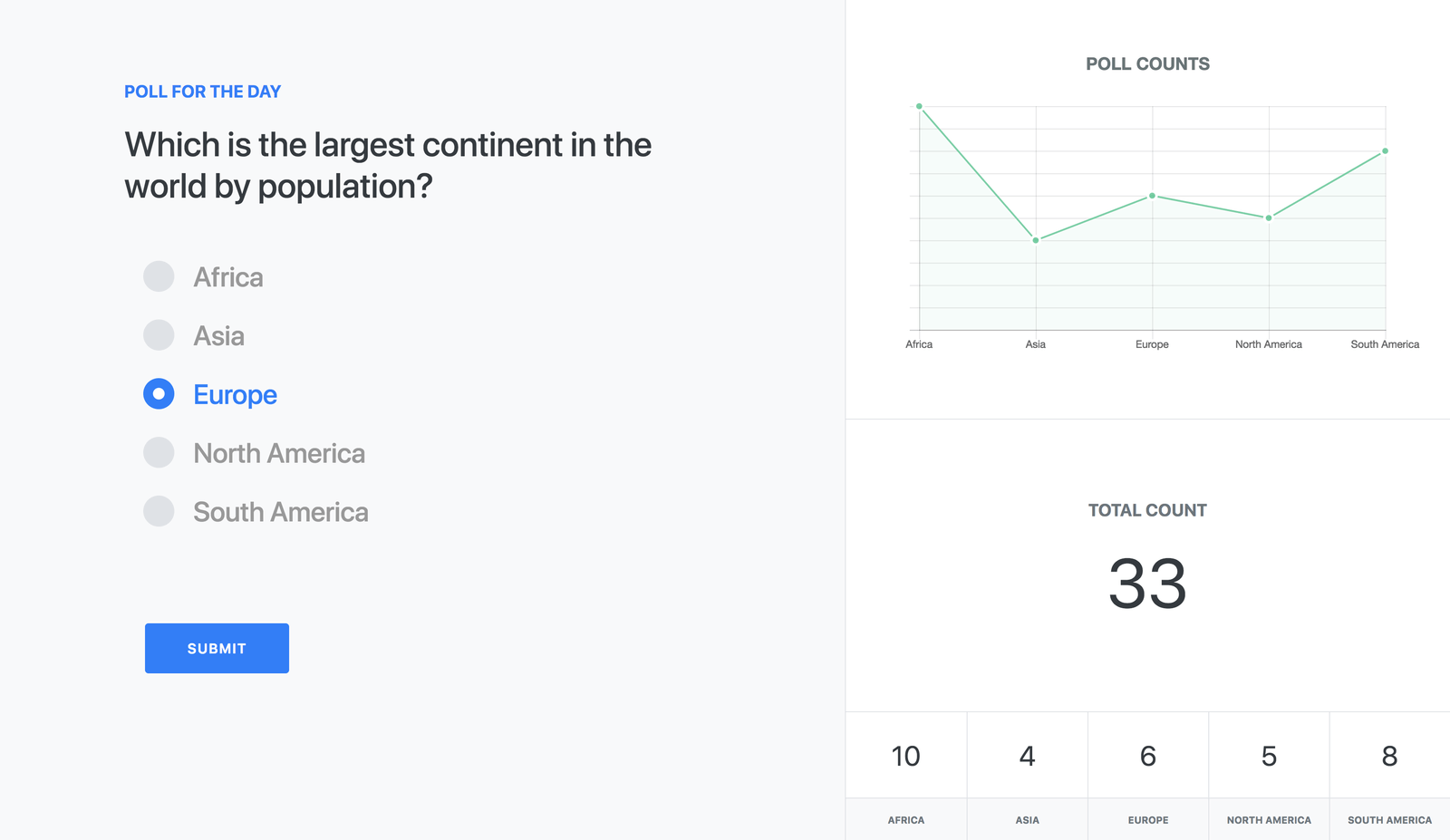
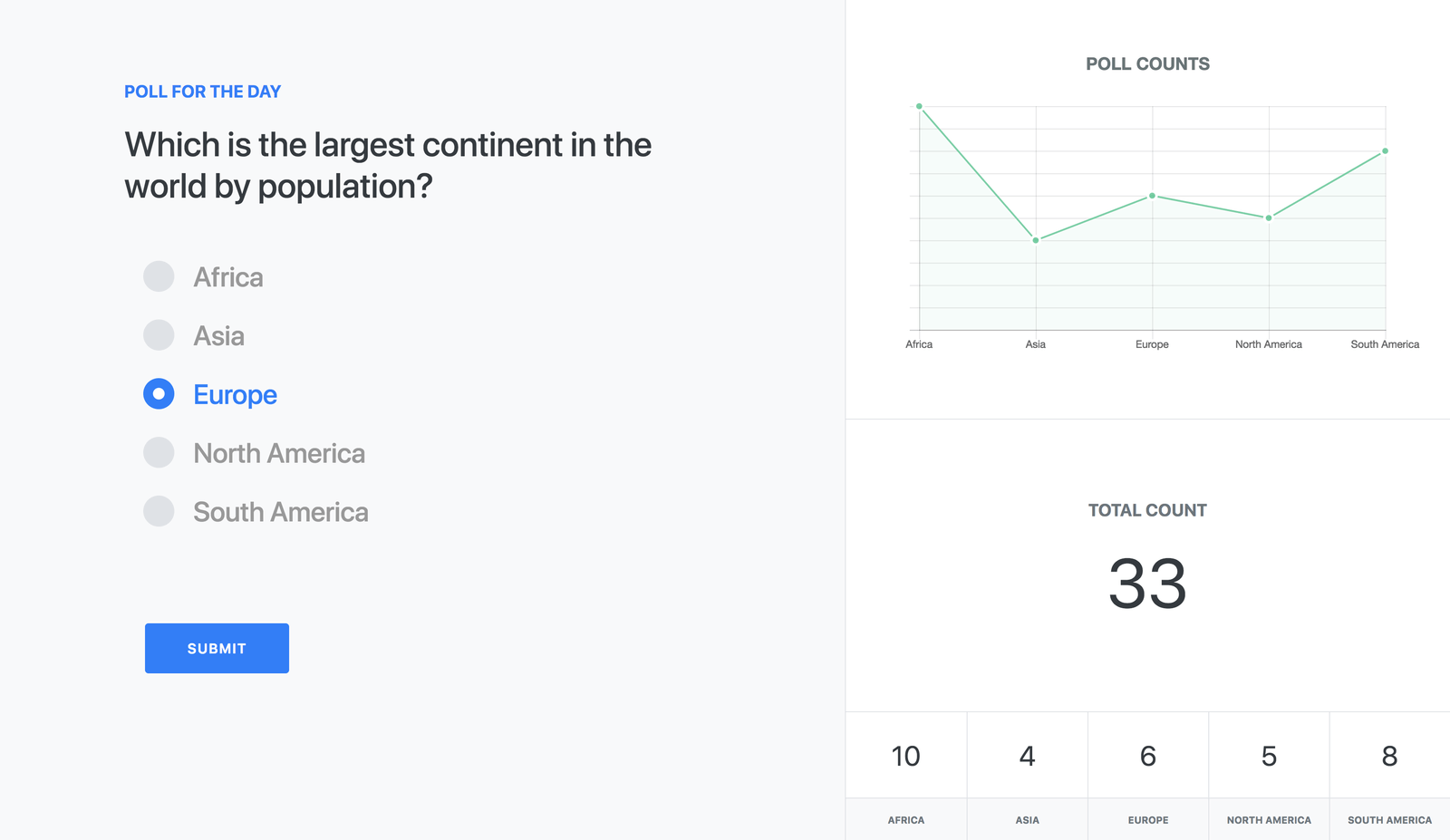
The chart state is an array of each electoral candidate and their vote. With that code, we're setting the candidate's name as labels for the chart. The second is `data: state.map(``*s*` =>s.vote)` on line 14. It sets the data for the chart. Now we need to retrieve chart state and render the chart. Get state and state updates Another Video https://www.youtube /playlist?list=PLWpFt4ns8HCwzod0DPv6zkfmEdWYrp4TzPlease subcribe and like for support usFor more info please comment fee... Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity.
About dvxCharts. dvxCharts is privately owned company located in Sofia, Bulgaria. We were founded in 2010. Our main goals are to help you create professional, rich, great looking data visualization applications using minimal code, combined with incredible technical support, provided from the guys who wrote the products. Creating data In this example we use up to 100 data points, for convenience, we create a function to produce the data points we need. First, we create a variable call totalPoints, this is the total of data points we will use, and variable updateInterval, this represents the interval of each update, we set this variable to 1000 to make the chart update every one second. console. log ("Updating Chart: ", value); // Replace the chart canvas element $ ('#chart'). replaceWith ('<canvas id="chart" width="300" height="300"></canvas>'); // Draw the chart: var ctx = $ ('#chart'). get (0). getContext ("2d"); new Chart …
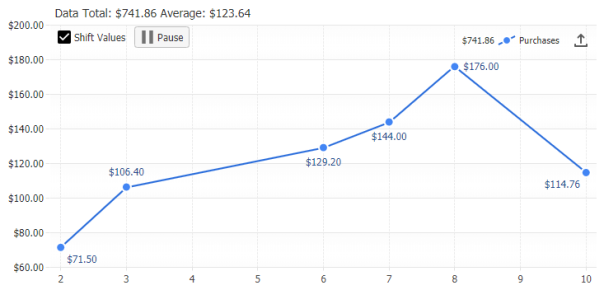
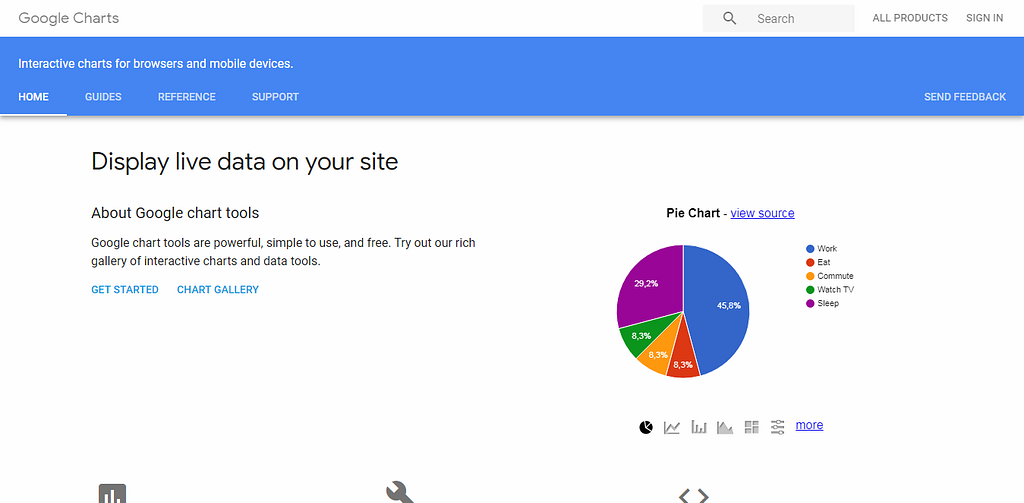
dvxCharts - Interactive Charts for JavaScript. Spline and Scatter. Change Chart Data Points. Live Data Series 1 15 20 25 30 35 40 45 50 -40 -30 -20 -10 0. INFO. HTML. This sample demonstrates how the dvxCharts work with a real-live data. For detailed implementation, please take a look at the HTML code tab. <!DOCTYPE html>. The downside of this approach is that although the Chart will update every 5 minutes, it will also require a refresh of the page. How about we move onto something more dynamic. Embedding a Google Chart that Updates Every 30 seconds live on your page. This is so much sexier, but it is a much less intuitive approach in the setup. By DeveloperDrive Staff. The HTML5 Server-Sent event model allows you to push realtime data updates from the server to the browser. In this tutorial we will work through the process, with the EventSource object handling received data and writing it to the page. We will use HTML5 and JavaScript at client side, with PHP at server side.
How to create D3.js-based streaming plots in Plotly.js. The Update Selection. By applying the data () operator to our selection, we join data items and DOM elements with each other: var selection = d3.select ("#chart") .selectAll (".bar").data (numbers ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Real-time Chart in JavaScript with ChartJS and Hamoni Sync. Real-time data is data that is presented as it is acquired. It is often used in tracking or monitoring systems like traffic GPS system, auction/bidding applications and stock trading applications. Charts help with a graphical representation of this data and help the viewer make a ... 25/4/2013 · JavaScript Live / Dynamic Charts & Graphs Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc. 31/8/2016 · Creating Live Updating Charts from JSON Data API. Here is an example on creating Live Updating Chart using JSON Data API. Generally it’s a good idea to fetch data via ajax rather than embedding in the web page. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Live Charts using JSON Data.
Spline updating each second. Live random data. Line chart with 20 data points. Chart showing data updating every second, with old data being removed. View as data table, Live random data. The chart has 1 X axis displaying Time. Range: 2021-08-19 08:26:24 to 2021-08-19 08:26:44. The chart has 1 Y axis displaying Value. Range: 0 to 1.25. Update options after render. Chart.update. Bar chart with 12 bars. Plain. Chart with buttons to modify options, showing how options can be changed on the fly. This flexibility allows for more dynamic charts. View as data table, Chart.update. The chart has 1 X axis displaying categories. How to create real-time line chart with javascript using Plotly.js. The chart can be used to stream a real-time data with automatic update and scalingSource ...
10/11/2013 · Codes by Quackit --> <html> <head> <script type="text/JavaScript"> <!-- function timedRefresh(timeoutPeriod) { setTimeout("location.reload(true);",timeoutPeriod); } // --> </script> </head> <body onload="JavaScript:timedRefresh(5000);"> <p>This page will refresh every 5 seconds. Of course, a lot depends on how well you understand a language and what its compiler is going to do, but assuming someone knows how to write good, clean, efficient C++ or Javascript, as well as good, clean, efficient Python, then the C++ or Javascript will generally be 4 to 20 times faster (depending what the code is doing). Here's an example of updating a line chart using new data: http://jsbin /yitep/5/edit; Here's how we can update existing data on a line chart: http://jsbin /yitep/4/edit; Original Post. As of Nov 2013, there seem to be very few options for updating charts. There is a good example here (duplicated below) of adding new points to a line chart.
Do you know how to convert your demo of live-update-chart every second with range selector to live-update-chart every 100 ms with range selector? Or maybe you have other example for that? Many thanks. August 4, 2016 at 7:39 am jqxchart live update and range selector #86300. Ivo Zhulev. Updating Flutter Chart Data at Regular Intervals. For more information, refer to the Updating Live Data On-Time in Flutter Line Charts project demo.. On interaction. This section explains how to dynamically update the Flutter Charts live data based on user interaction (dragging and tapping). 18/8/2021 · # Updating Charts. It's pretty common to want to update charts after they've been created. When the chart data or options are changed, Chart.js will animate to the new data values and options. # Adding or Removing Data. Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example.
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. 18/5/2019 · This means that the data is updated permanently to always display the current chart. To create the Real Time Chart, we use JavaScript and the Google Chart API. These live diagrams are often used in dashboards to show developments of e.g. temperatures or prices. Diverse areas of application and they really look good.
 Javascript Real Time Data Chart Jscharting
Javascript Real Time Data Chart Jscharting
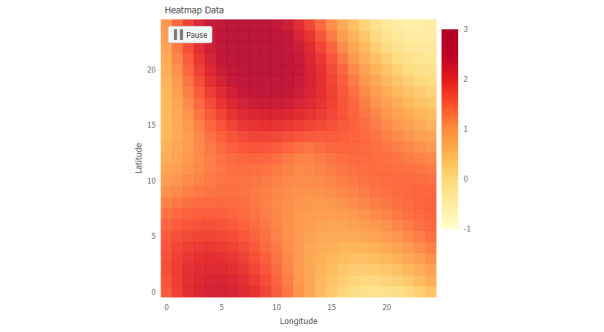
 Heatmap Charts For Javascript Jscharting
Heatmap Charts For Javascript Jscharting
 Javascript Charts For Web Amp Mobile Fusioncharts
Javascript Charts For Web Amp Mobile Fusioncharts
 D3 Js Live Update Chart Component
D3 Js Live Update Chart Component
 How To Create Jira Reports And Charts In Confluence
How To Create Jira Reports And Charts In Confluence
 3 Top Open Source Javascript Chart Libraries Opensource Com
3 Top Open Source Javascript Chart Libraries Opensource Com
 The Digital Step Mountain Series Type Javascript Chart
The Digital Step Mountain Series Type Javascript Chart
 Create Real Time Chart With Javascript Plotly Js Tutorial
Create Real Time Chart With Javascript Plotly Js Tutorial
 Platinum Spot Price Live Chart Bullionvault
Platinum Spot Price Live Chart Bullionvault
 Building Real Time Charts For Live Updating Data Pubnub
Building Real Time Charts For Live Updating Data Pubnub
 Creating Charts Using Chart Js In Websites Codeproject
Creating Charts Using Chart Js In Websites Codeproject
 Displaying Real Time Data On A Page With Chart Js
Displaying Real Time Data On A Page With Chart Js
 A React Dashboard Template With Elasticsearch By Meet
A React Dashboard Template With Elasticsearch By Meet
 Top 10 Javascript Charting Libraries For Every Data
Top 10 Javascript Charting Libraries For Every Data
 Realtime Data Visualization Using Next Js And Chart Js
Realtime Data Visualization Using Next Js And Chart Js
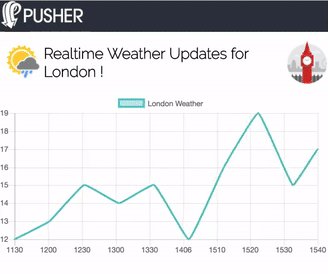
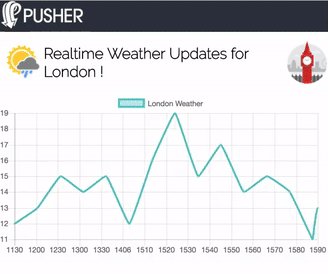
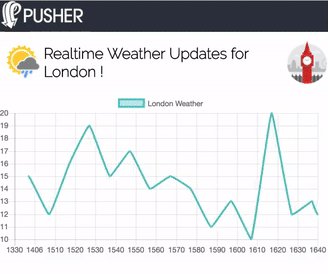
 Build A Realtime Graph Using Javascript
Build A Realtime Graph Using Javascript
 Real Time Chart In React With The Js Chart Library
Real Time Chart In React With The Js Chart Library
 Javascript Dynamic Chart Gallery Jscharting
Javascript Dynamic Chart Gallery Jscharting
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Javascript Charts In One Powerful Declarative Library Zingchart
Javascript Charts In One Powerful Declarative Library Zingchart
Highcharts Interactive Javascript Charts Library
 Syncfusion Flutter Charts Flutter Package
Syncfusion Flutter Charts Flutter Package
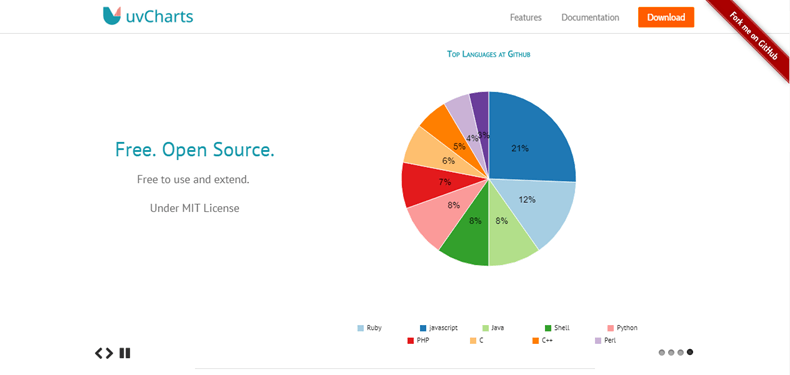
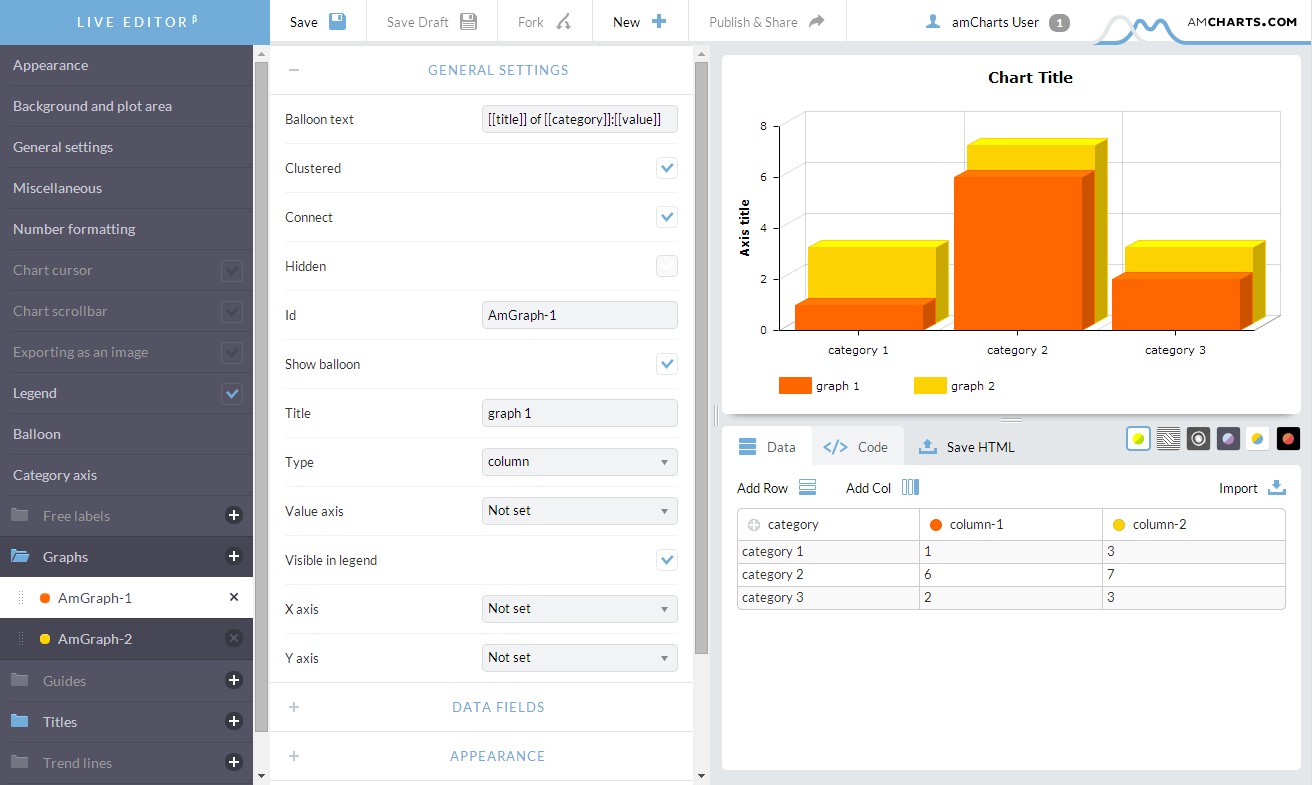
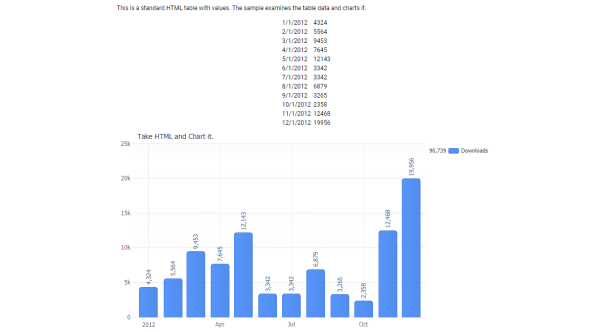
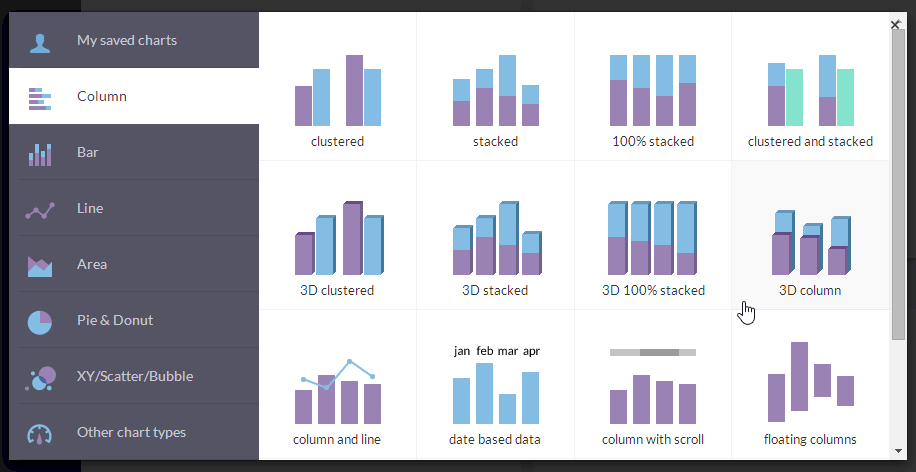
 Javascript Charts Visual Editor Is Now Live Amcharts
Javascript Charts Visual Editor Is Now Live Amcharts
 Javascript Dynamic Chart Gallery Jscharting
Javascript Dynamic Chart Gallery Jscharting
Must Know Pros And Cons Of Javascript Diagram Editors Dzone
 Javascript Charts Visual Editor Is Now Live Amcharts
Javascript Charts Visual Editor Is Now Live Amcharts
 How To Add Dynamic Multiple Line In Y Axis Canvasjs Charts
How To Add Dynamic Multiple Line In Y Axis Canvasjs Charts
 How To Make Your First Javascript Chart With Jscharting
How To Make Your First Javascript Chart With Jscharting

0 Response to "30 Javascript Live Update Chart"
Post a Comment