25 Javascript Change Table Cell Color Based On Value
How to gridview row color based on condition in asp c# Is it possible to set child as parent for dynamic table row in jquery and calculate up the sum of child and display at parent row? Gridview row color change based on condition windows application Hi David, The easiest way to change a field's color (based on its value) is to use JavaScript "if" statements. For instance, when a Pass/Fail field changes, if its input is "Pass", then change the text to "green". You can assign a class to the Pass/Fail column in its advanced settings.
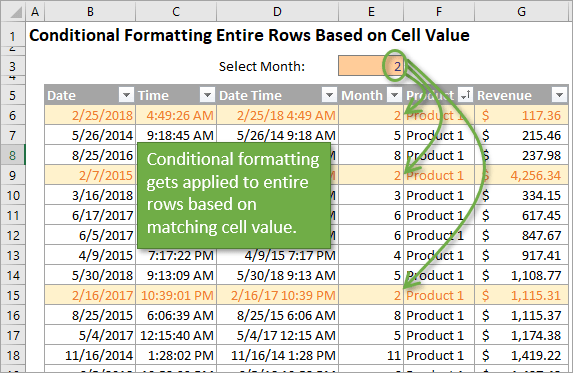
 How To Apply Conditional Formatting To Rows Based On Cell
How To Apply Conditional Formatting To Rows Based On Cell
How To Change HTML Table Selected Row Background Color Using JavaScript In This Javascript Tutorial we will See How To Set Background Color To The Selected HTML Table Row On Row Click In JS And Netbeans Editor .

Javascript change table cell color based on value. green, if the actual value is greater than the upper limit, yellow, if the actual value is between the upper and lower limit, red, if the actual value is less than the lower limit. Color1, Color2, and Color3 represent the color scale. You can use createdRow in order to look at each row before it is added to the table and detect if the data is what you want, if it is then use some css in order to change the colour of the row and add that class to the row. Well, if your data is static and you are going to change it, why not change the color manually? sumit_kapadia 8-Aug-13 5:59am Try to write some code in js in .cs first... and ask if you not found any solution.
The logic for changing the gridview row color based on column value is pretty simple and involves the below steps. Loop through all the rows on that particular column value. In the above case, we would be looping the 3 rd column (Reorder Point) in all the rows. Get the value of 3rd column (ReOrder Point) in that row and compare it with required ... Using Javascript, how can I search the table and change a style element (e.g. backgroundColor) based on the contents of a cell (e.g. make the background color of all cells with the word 'one' in them red)? I wish to color the rows in based on value in column #4. eg. if A then blue, B then red, C then black and D then white And I have to use the array in the JS only. Please suggest any method.
Whichever one to use depends on the situation and personal preference. You might prefer to use R functions except when you need more dynamic behavior (e.g., style based on sorted state). What is the way to change the color (text and background) of a Cell dynamically in Table box? Example: Color Field Attribute 1 Attribute 2 Green A ABC Blue B DEF Yellow C GHI I want to color the Color Field based on the values it contains. Eg: If( Color Field = 'Green', Green(), If( Color Field ... I need to change background color of single cell in table using java script. During document i need style of all cell should be same ( so used style sheet to add this. ) , but on button click i need to change color of first cell. following is the sample code
27/10/2011 · I would like to use JavaScript on this page to dynamically change the colour of the numerical values in the table to show if they are above or below the target value entered by the user in a text box on the page. Those below should be shown in green and those above in red (identical values may be shown in amber). My code is as shown below: Figure 1 - How to change cell color based on the value. How to Change Cell Color Based On Value with Conditional Formatting. When we have a table and wish to change the color of certain cells dynamically, Excel conditional formatting is a great tool we can use. It will help us highlight the values less than Y, greater than X or between X and Y. How to change cell value color of an html table through javascript. Javascript table cell mouseover() html table in javascript. Creating a HTML table of BMI values. get a cell from a html table. HTML TABLE Cell colour change. Get Html table cell value. inline edit HTML Table using Javascript.
Thanks, I was able to use HTML to change font color, size and background color with conditional formatting I entered. However, I am wondering if there is a way to actually color the entire cell in the table using HTML? Right now using the font background color only fills in the area around the actual value, not the entire cell. Join Stack Overflow to learn, share knowledge, and build your career. 23353 - Specify the color and the font of a cell based on the cell's value. Selectively coloring cells in a table, based on the cells' values, is called traffic lighting. For example, if AGE<13, you want the cell to be colored red. Here are some examples that work with SAS® 8 and later in the non-LISTING destinations.
Hey Alison! Formatting of this type has been supported since we added liquid html formatting (prior to version 3.0). In this case, you'll want to make sure you are using {{ rendered_value }}, rather than {{ linked_value }} or {{ value }}, in order to see the formatting.This should display the formatting in all relevant table cells (but not in visualizations). Change row color based on cell value javascript. Color row based on cell value, [DisplayTag] Changing a row's CSS class based on values in the row. The following JavaScript will grab the table and search the first column for a value of ' mraible' - and if found, it will change the row's background color to I have a table with a particular column, where the cells only contain either "R" , "N ... 12/10/2018 · I have an HTML table with a drop-down list populated in a HTML table cell. The drop-down list has three options (Red, Amber and Green). I would like the background color of the HTML cell to change depending on the drop-down list value. For example. If drop-down list value is Green then HTML table cell background color will = green.
This post helps you to set the styles for table td based on the values of the cell. Here i given the background colors based on the values of the cell, you can write any style based on your requirement. This will done by using jquery. This type of concept will useful for some of the applications. I am trying to color the table in red, yellow, and green using the numbers returned from Value. The table has 2 columns -> test1 and test2. Value result will be listed under test2 column and the colors should be: 0-60 green , 60-80 yellow , 80-100 red. The result i get is all table rows in green, regardles of the value. I think I amhaving trouble because I don't understand the terms. I need the background color on my text form field to change when text is entered in to the box. for example when i enter my initials i want it to change color to separate the complete items from the incomplete items on my list. The discussion above is so far over my head I'm lost.
This is just one cell/id in the table. The 'c3t9' value will change. Depending on the user input on a different SP page, the value in the list will change. Then that value from the list is being pulled into a single cell in a table. Change html table cell color depending on its value javascript. Change html table cell color depending on its value javascript Change html table cell color depending on its value javascript ... Changing cell color based on value? I have been working on a little script, I am at a slight problem and was hoping for a little assistance. It is a "Standings" page, where If a team has been noted as a "Winner", the cell be green, or if the team is a "Loser", then the cell color be red. I have it registering the correct winner if a team wins ...
21/9/2017 · 1. You can append row_html with $ (row_html) and apply css to that with your condition. Here color will be based on your condition. $ ('#' + el + '-table tbody').append ($ (row_html).css ('background',color)); Check below sample to get more idea. $ (document).ready (function () … 11/12/2015 · Jquery – change table cells color based on value. By admin on Dec 11, 2015. It is sometimes useful to change color of table cells based on values for better presentation and readability. Here is quick code snippet to do this in Jquery and Javascript. The outcome from the below code will look like: <script src="//ajax.googleapis. can someone help me in changing the colour of html table cell based on their value? Eg: if column is status and for offline i need red and for online i need green color. VVinayPrasad. Tuesday, September 23, 2014 7:32 AM ... Be the change you want. Tuesday, September 23, 2014 7:39 AM.
10/2/2005 · With some color combinations, it might even be necessary to change the color of the table text using something like this: if(color < switchingPoint){ row.style.color = "white"; }else{ How could I apply a css style to a row based on the value of the contents in column 1? For instance, on my table (generated from an asp:GirdView), ... Apply a css style to a table ow based on the cell contents? 12 years ago ... Because the code is comparing to an integer value. Maybe JavaScript handles that fine, I'm so new at jQuery I don't ...
 Accessible Simple Responsive Tables Css Tricks
Accessible Simple Responsive Tables Css Tricks
 Change The Column Or Measure Value In A Power Bi Visual By
Change The Column Or Measure Value In A Power Bi Visual By
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Change Table Cell Color Based On A Button Selection Stack
Change Table Cell Color Based On A Button Selection Stack
 Change Background Or Text Color Of A Gridview Cell On Certain
Change Background Or Text Color Of A Gridview Cell On Certain
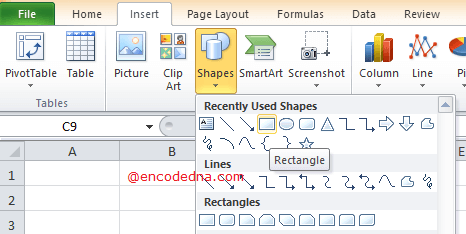
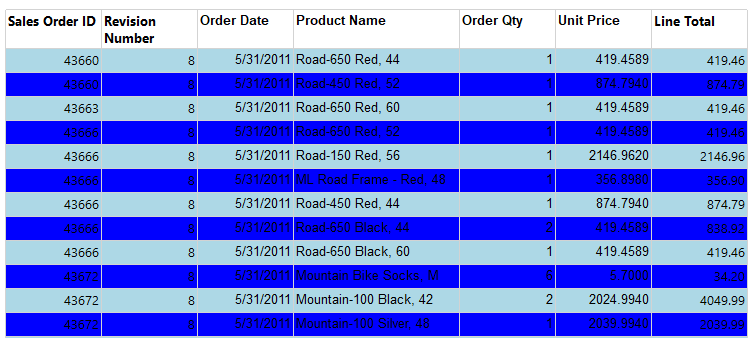
 Change The Color Of Shape In Excel Based On Cell Value Using Vba
Change The Color Of Shape In Excel Based On Cell Value Using Vba
 How To Set Alternate Table Row Color Using Css Geeksforgeeks
How To Set Alternate Table Row Color Using Css Geeksforgeeks
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Datatable Change A Row Color With Rowcallback Stack Overflow
Datatable Change A Row Color With Rowcallback Stack Overflow
Html Tables Coloring With Css Styles
 How To Change Background Color Of Grid Cells Depending On Its
How To Change Background Color Of Grid Cells Depending On Its
 Changing Color Of A Row Based Upon The Table Cell Value
Changing Color Of A Row Based Upon The Table Cell Value
 Conditional Formatting In Power Bi
Conditional Formatting In Power Bi
 Javascript Change Table Cell Background Color From Second
Javascript Change Table Cell Background Color From Second
 How To Easily Set The Table Background Color
How To Easily Set The Table Background Color
 Change The Color Of Shape In Excel Based On Cell Value Using Vba
Change The Color Of Shape In Excel Based On Cell Value Using Vba
 Excel Change The Row Color Based On Cell Value
Excel Change The Row Color Based On Cell Value
 Excel Value Based On Cell Color Return A Value Based On Cell
Excel Value Based On Cell Color Return A Value Based On Cell
 Change Cell Text Color Based On Cell Value In Lightning
Change Cell Text Color Based On Cell Value In Lightning




0 Response to "25 Javascript Change Table Cell Color Based On Value"
Post a Comment