27 Callback Hell In Javascript
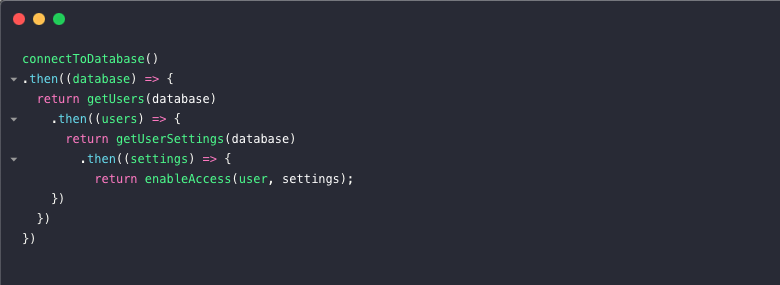
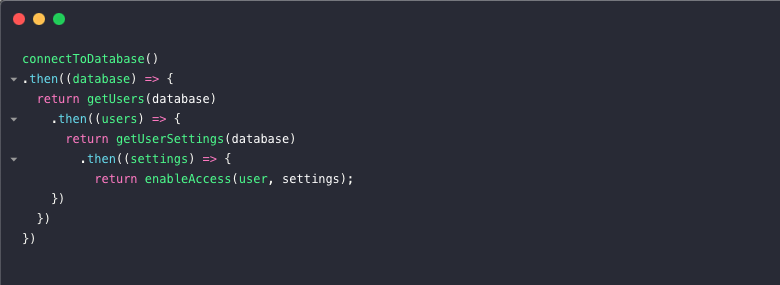
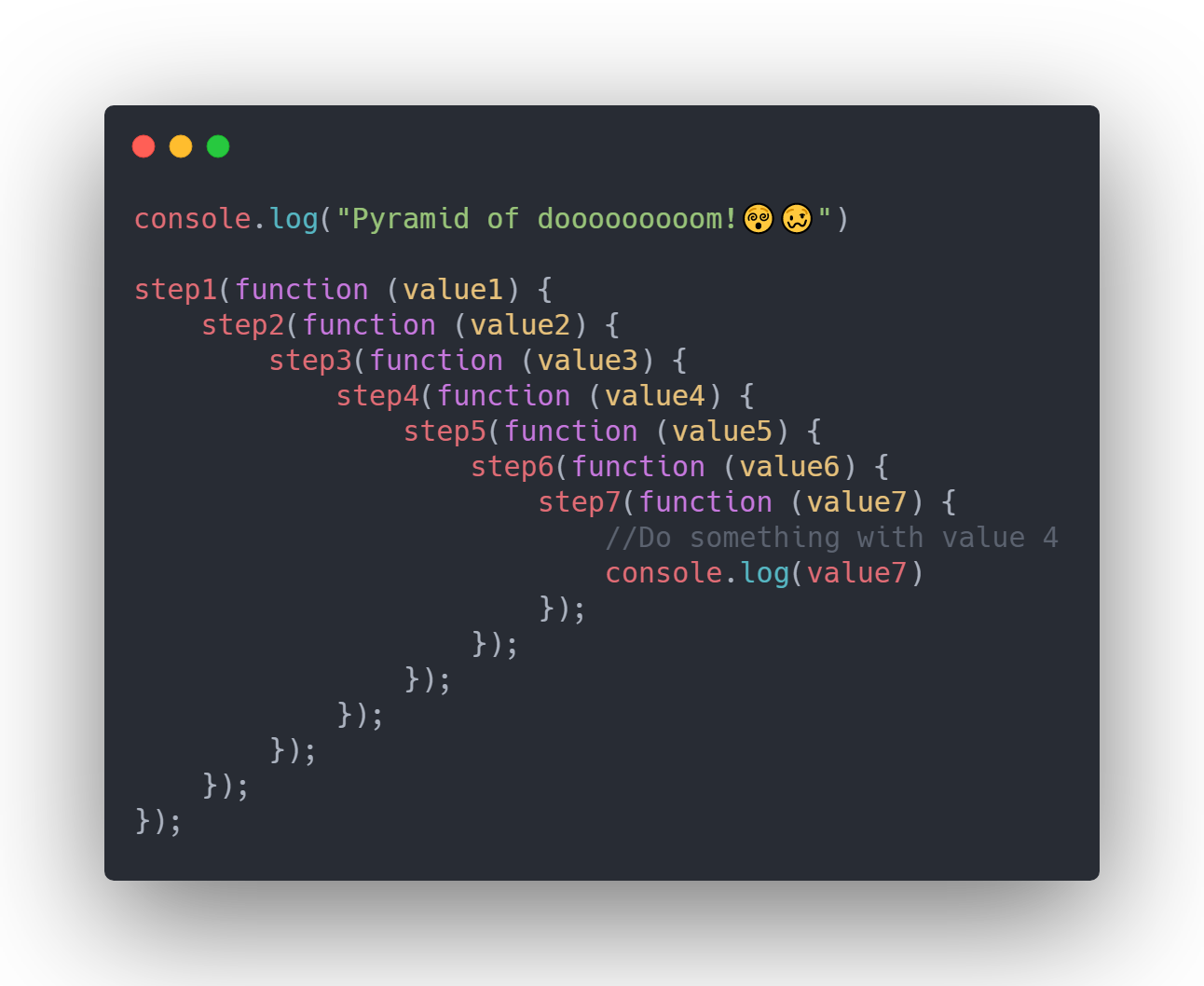
Jul 11, 2021 - You can chain multiple async operations together using multiple .then() operations, passing the result of one into the next one as an input. This is much harder to do with callbacks, which often ends up with a messy "pyramid of doom" (also known as callback hell). Get the full Modern JavaScript tutorial on Udemy here (discount auto-applied):https://www.thenetninja.co.uk/udemy/modern-javascript🐱👤🐱👤 JOIN THE ...
 Async Javascript Callback Functions Error Handling And Callback Hell
Async Javascript Callback Functions Error Handling And Callback Hell
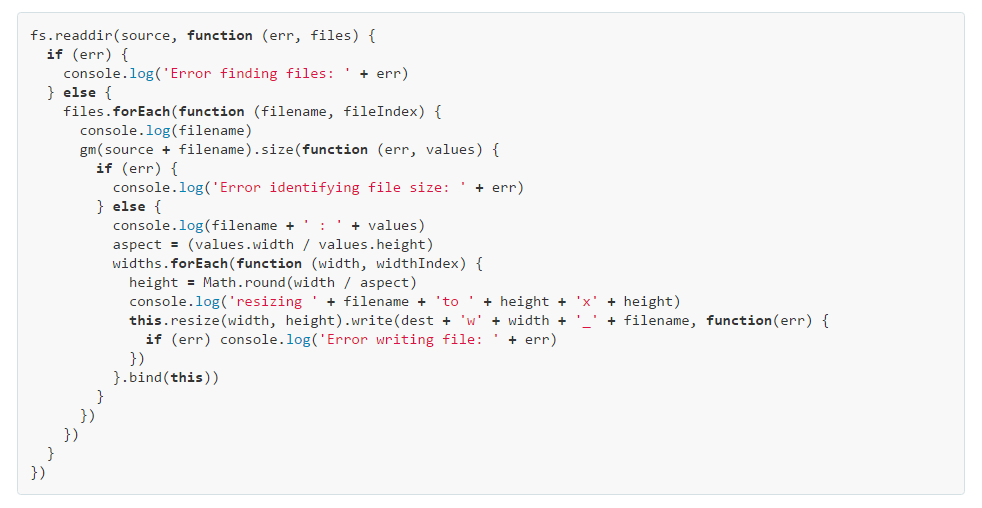
Callback hell & the pyramid of doom. Asynchronous functions in JavaScript are often referred to as Callback hell, the pyramid of doom, or the christmas tree from hell ... To give a real world example, I searched for "pyramid of doom" and found the following code:

Callback hell in javascript. JavaScript is a strange language. Once in a while, you have to deal with a callback that's in another callback that's in yet another callback. People affectionately call this pattern the callback hell. It kinda looks like this: Callback Hell occurs because in JavaScript the only way to delay a computation, so that it runs after the asynchronous call returns, is to put the delayed code inside a callback function. You... Nov 20, 2019 - Working in #JavaScript. ... What's callback hell and what the hell are Promises?? To dive into those questions requires some basic understanding of the Javascript callstack, so I'll go into brief detail about that first and then navigate you through and out of callback hell.
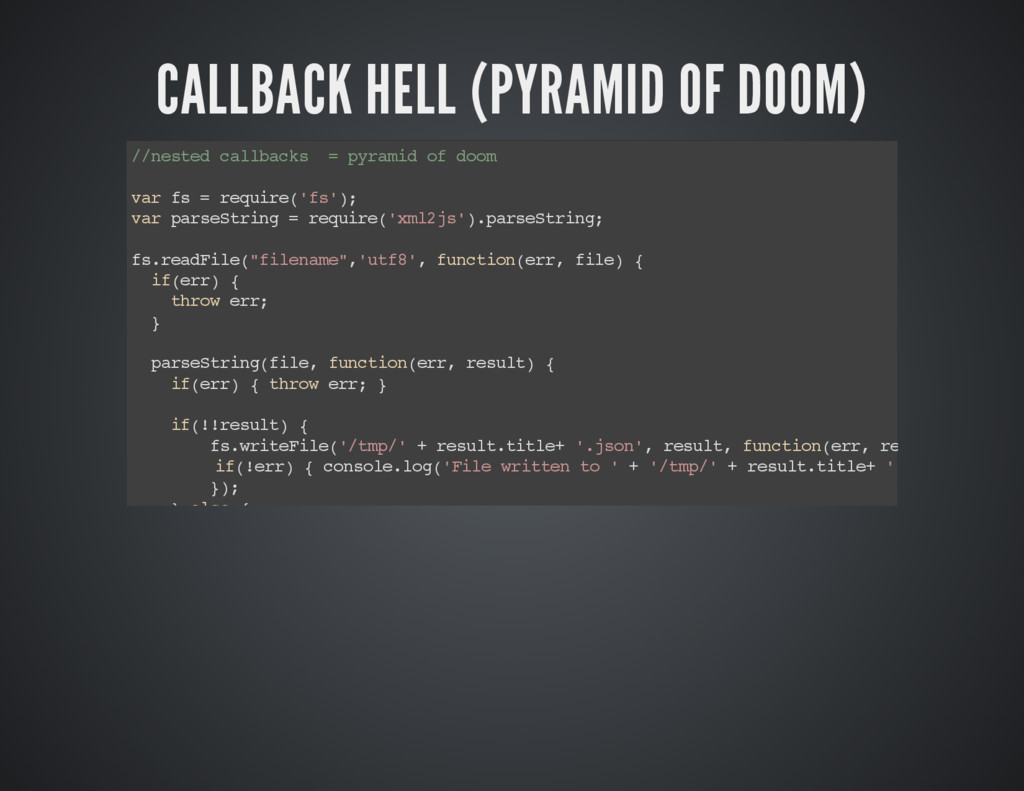
Sep 08, 2019 - Javascript Callback hell or Pyramid of doom 😨😵🥵 ... If you are not familiar with the concept of asynchronous programming, then here is the simple explanation — JavaScript code is executed in an event loop, on a single thread. The reality is that all JavaScript executes synchronously ... A common pattern to handle asynchronous events is to use callbacks. As these callbacks are nested to chain operations, the code gets difficult to write and even more difficult to understand. Promises are special objects in Javascript that can be used to avoid the callback hell. The resulting code is more readable and easier to write. Exiting the callback hell in JavaScript. Asynchronous execution of actions is a common concept in nowadays web applications. Especially the JavaScript world makes heavy use of it. Good examples are client-side rendered web apps doing HTTP requests to a backend API or the event looping mechanism of NodeJS which ensures non-blocking asynchronous ...
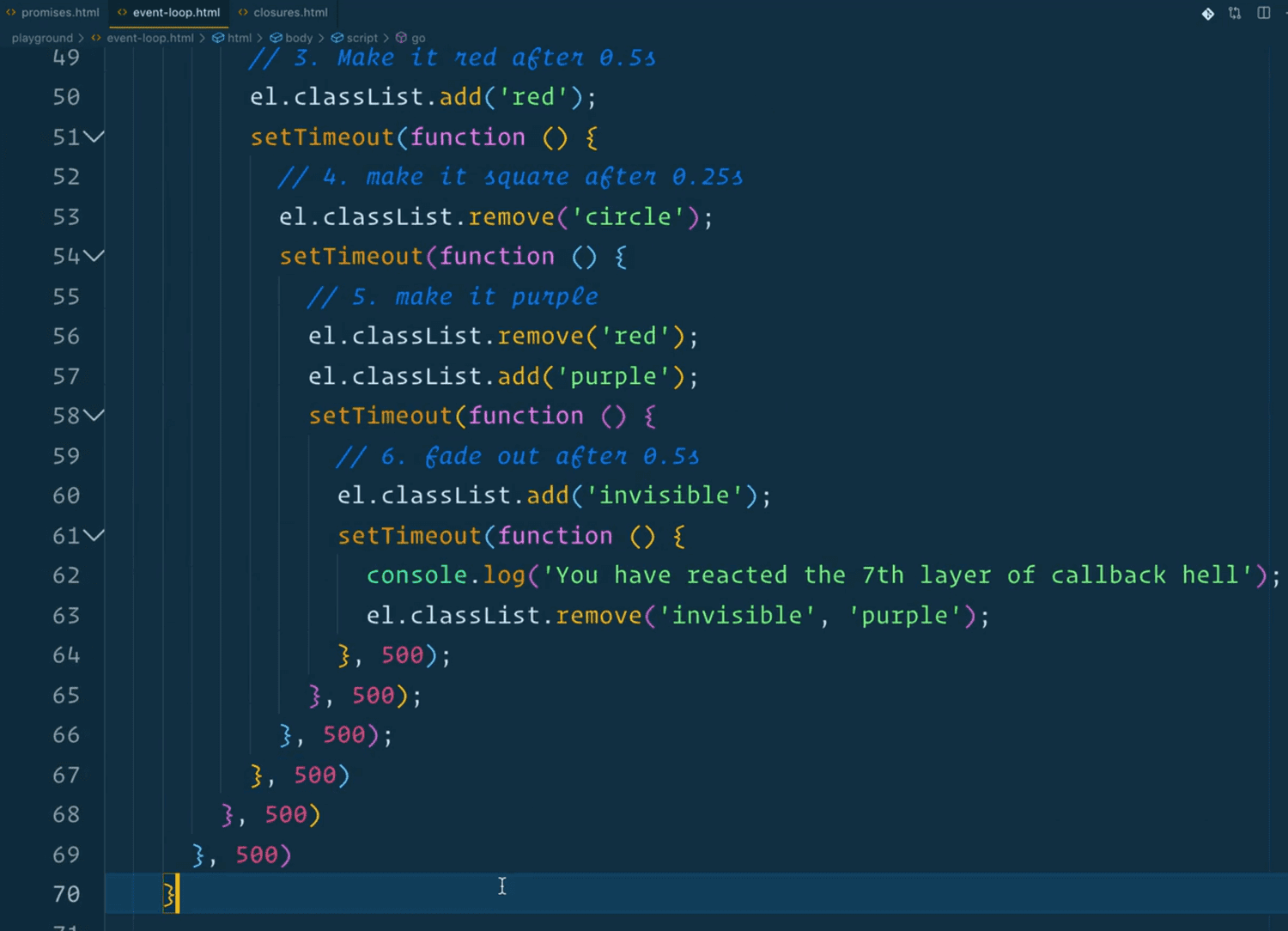
1 Answer1. Active Oldest Votes. 4. I think your example is sufficient to demonstrate that setTimeout can result in weird interleavings. But if you asked me for an example of callback hell, I'd assume you wanted something like. function one () { setTimeout (function () { console.log ('1. JavaScript provides an easy way of escaping from a callback hell. This is done by event queue and promises. A promise is a returned object from any asynchronous function, to which callback methods can be added based on the previous function's result. Promises use.then () method to call async callbacks. Feb 26, 2018 - Let’s take a look at the examples ... in JavaScript. To do this, we will examine a simple task that performs the following steps: Verify the username and password of a user. Get application roles for the user. Log application access time for the user. Approach 1: Callback Hell (“The Pyramid ...
Callback hell is any code where the use of function callbacks in async code becomes obscure or difficult to follow. Generally, when there is more than one level of indirection, code using callbacks can become harder to follow, harder to refactor, and harder to test. The "Callback Hell" Lesson is part of the full, Rethinking Asynchronous JavaScript course featured in this preview video. Here's what you'd learn in this lesson: Kyle describes callbacks as a continuation of code. One part of the program executes, then later, another part of the program continues. He also introduces "callback hell" and ... This blog post will look deeper into callback functions, how they promote async programming in JavaScript, the disadvantages, and what is callback hell. A callback function is a function passed to another function as an argument. The callback function can then be invoked inside the called function to do some action.
Mar 20, 2015 - However, in practice, callback hell often ends up being helpful. It's JavaScript's built-in code reviewer that reminds you to break your code up into small, focused, reusable modules instead of giant monolithic blobs that will make your life miserable. It's the good angel on your shoulder reminding ... The cause of callback hell is when people try to write JavaScript in a way where execution happens visually from top to bottom. Lots of people make this mistake! In other languages like C, Ruby or Python there is the expectation that whatever happens on line 1 will finish before the code on line 2 starts running and so on down the file. When callbacks are nested too many levels deep, we call this callback hell! 🔥 Or the pyramid of doom ⚠️. Because they are hard to maintain, how do we fix the callback hell? Read on! Callback Hell problem and solutions. Callback hell is when you have too many nested callbacks.
4 weeks ago - Node.js Async Best Practices & Avoiding The Callback Hell from node ... Please enable JavaScript to view the comments powered by Disqus. ... © RisingStack, Inc. 2021 | RisingStack® and Trace by RisingStack® are registered trademarks of RisingStack, Inc. JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished: Feb 22, 2018 - Asynchronous JavaScript: From Callback Hell to Async and Await ... One of the keys to writing a successful web application is being able to make dozens of AJAX calls per page. This is a typical asynchronous programming challenge, and how you choose to deal with asynchronous calls will, in large ...
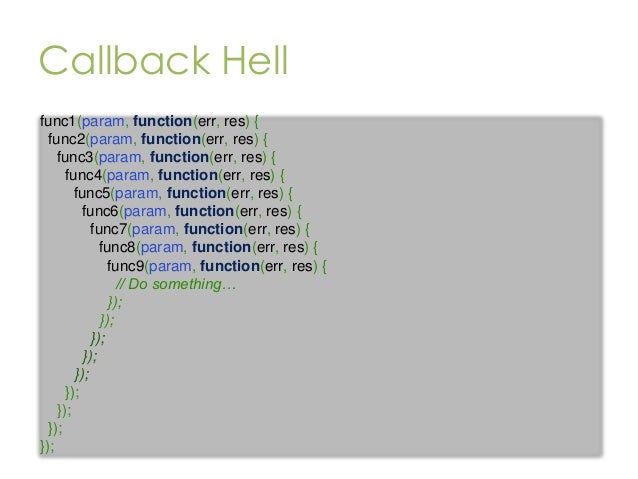
JavaScript is a strange language. Once in a while, you have to deal with a callback that's in another callback that's in yet another callback. People affectionately call this pattern the callback hell. It kinda looks like this: #Callback hell trong javascript là gì? Chắc hẳn bạn đang rất muốn biết bản chất callbackhell trong javascript là gì đúng không? Thực ra callback hell trong javascript chỉ là bạn thực hiện quá nhiều callback lồng nhau. Đại khái, callback hell sẽ có hình dạng như bên dưới. Callback hell Callback hell is a phenomenon where multiple callbacks are nested after each other. It can happen when you do an asynchronous activity that's dependent on a previous asynchronous activity. These nested callbacks make code much harder to read.
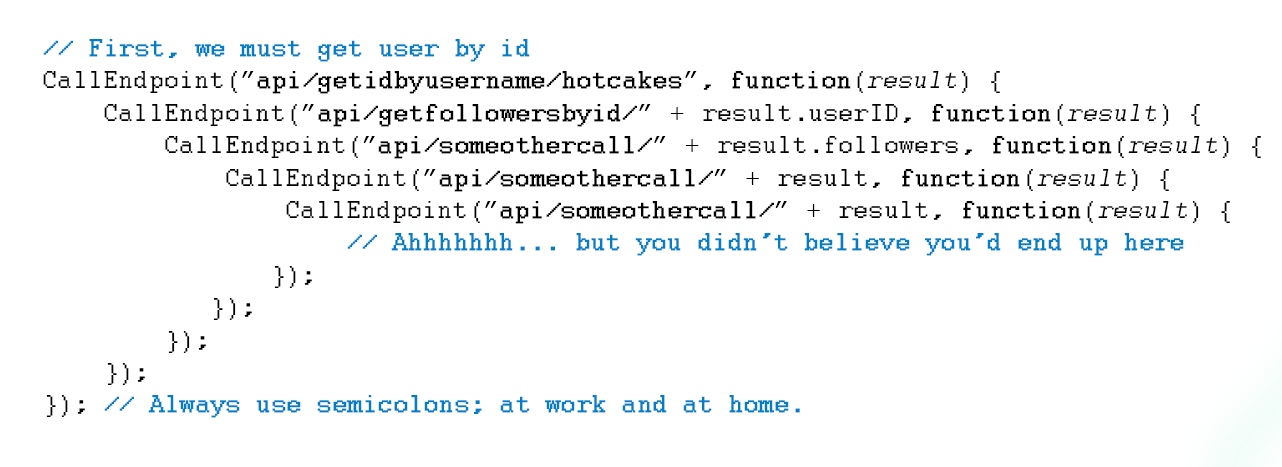
Chained events can quickly turn into an experience of Callback Hell. This is especially true of events that retrieve JSON from codependent API endpoints via HTTP requests. Specifically, when next... Callback hell is a concept that affects a JavaScript developer when he tries to perform various callbacks function one after the other. Some persons call it the pyramid of doom. Using callbacks causes the program difficult to write and maintain. Here is a great video explaining much more about the JavaScript event loop. To solve this blocking problem, JavaScript heavily relies on callbacks, which are functions that run after a long-running process (IO, timer, etc) has finished, thus allowing the code execution to proceed past the long-running task.
Understanding Asynchronous, Callback(Hell) in Javascript. ... Callback Hell & How to Avoid. Callback Hell is a situation, resulting from bad coding pattern/practice. We come into this situation, when we use too much callback in a nested fashion. See below code for example. Asynchronous JavaScript, which is JavaScript that uses callbacks, promises, and async/await, helps with functions that take time to return some value or to produce some result. This article gives a basic explanation of how callbacks, promises, and async/await work, and it also helps anyone who has struggled with unreadable callbacks. When you are talking to JavaScript developers, they might complain about the pains with Callback hell. Then you might be wondering: "What the hell is callback hell"? In this article, I will try to explain what it is with some example code to go along with it. In short, callback hell means that you have multiple functions that are asynchronous.
While working with Javascript, you must have heard of the infamous callback hell. However, for people who just started learning Javascript, they are often confused about what "callback hell ... 2. Callback hell. Callback hell hay còn được gọi là pyramid of doom, hadouken (tên game điện tử 4 nút hồi xưa, chắc anh em nào cũng biết) là cách code không tối ưu, dựa trên concept đã giải thích ở trên. Lấy ví dụ, chúng ta có cần làm việc A, việc B rồi cuối cùng là việc C theo ... The problem with callback hell, is the hard readability and maintainability. Even though it gives flexibility to the user, it takes away the control from the user unless proper knowledge is used when writing the code. Therefore, it is always important to avoid callback hell and have proper control of your own code.
Callback hell is a phenomenon that afflicts a JavaScript developer when he tries to execute multiple asynchronous operations one after the other By nesting callbacks in such a way, we easily end up with error-prone, hard to read, and hard to maintain code.Soln: Best code practice to handle it Keep your code shallow Give your functions names Callback hell is a phenomenon that afflicts a JavaScript developer when he tries to execute multiple asynchronous operations one after the other. Some people call it to be the pyramid of doom. Let's have a look at an example of what we call callback hell. doSomething (param1, param2, function(err, paramx){ Mar 25, 2015 - Callback Hell, also known as Pyramid of Doom, is an anti-pattern seen in code of programmers who…
 Mdn Make Me Understand Summary So Far
Mdn Make Me Understand Summary So Far
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Promisify Functions And Avoid Callback Hell Node Js
Promisify Functions And Avoid Callback Hell Node Js
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Say Goodbye To Callback Hell And Promises Use Async Await
Say Goodbye To Callback Hell And Promises Use Async Await
Callback Hell Is A Myth Www Thecodebarbarian Com
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 Javascript Callback Hell Or Pyramid Of Doom By
Javascript Callback Hell Or Pyramid Of Doom By
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 The Great Escape From Callback Hell By Javascript Teacher
The Great Escape From Callback Hell By Javascript Teacher
 A Detail Journey Into The Javascript Promise A Hobby Blog
A Detail Journey Into The Javascript Promise A Hobby Blog
 Javascript Callback Hell A Solution To Solve It Apiumtech
Javascript Callback Hell A Solution To Solve It Apiumtech
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Avoiding Callback Hell With Async Js Library And Promises
Avoiding Callback Hell With Async Js Library And Promises
 Avoiding Callback Hell With Async Js
Avoiding Callback Hell With Async Js
 Async Waterfall Simplified Techpituwa
Async Waterfall Simplified Techpituwa
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Let S Get Out Of The Callback Hell Javascript
Let S Get Out Of The Callback Hell Javascript
 Refactoring Callback Hell To Promise Land Beginner
Refactoring Callback Hell To Promise Land Beginner
 Staying Sane With Asynchronous Programming Promises And
Staying Sane With Asynchronous Programming Promises And
 The Practical Problems With Callbacks In Javascript By
The Practical Problems With Callbacks In Javascript By
Callback Hell Is A Myth Www Thecodebarbarian Com
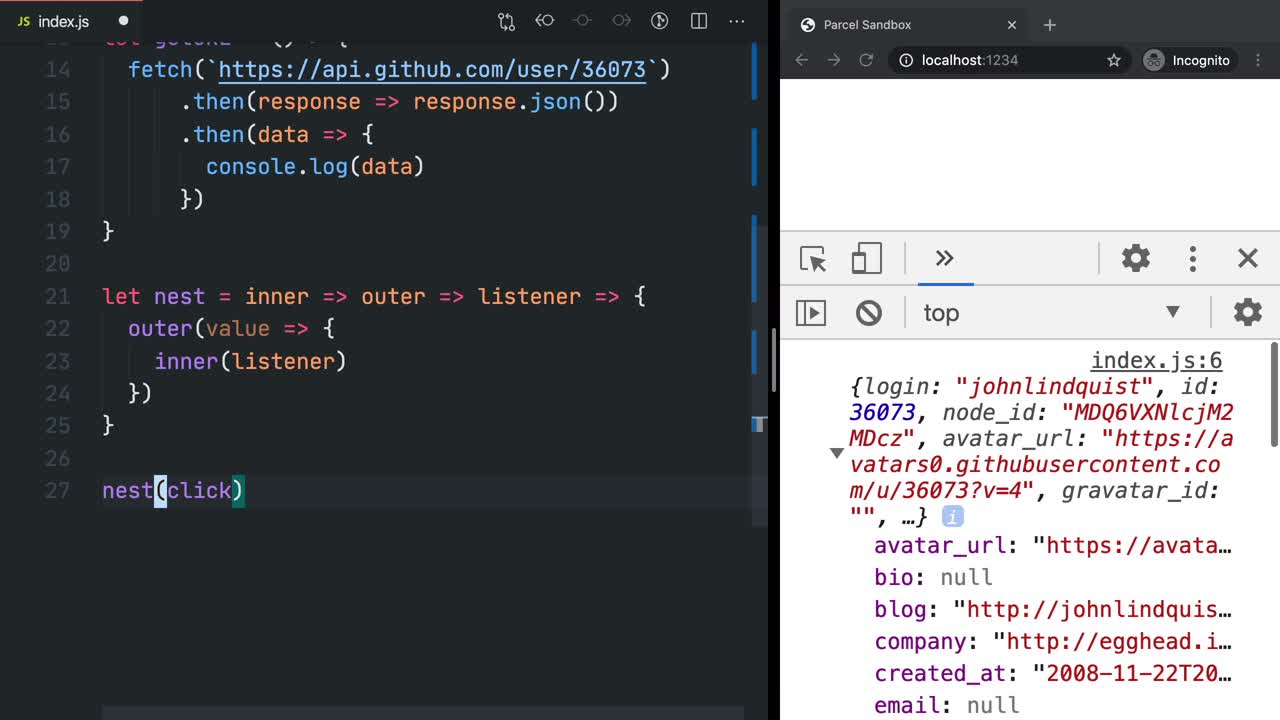
 Solve Callback Hell With Composition Egghead Io
Solve Callback Hell With Composition Egghead Io
 Promisifying Your Node Callback Functions Grouparoo Blog
Promisifying Your Node Callback Functions Grouparoo Blog
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
0 Response to "27 Callback Hell In Javascript"
Post a Comment