32 Is Callback A Keyword In Javascript
Summary. 1.Callbacks with the danger of entering callback hell. 2. Promises to escape callback hell. 3. async/ await to write "synchronous" code with promises. 4. Observables to handle streams of data and apply operator magic. Please find all example source code on the following gist. Await is only used with an async function. The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is ...
 Benchmarking A Node Js Promise Story Toptal
Benchmarking A Node Js Promise Story Toptal
The above example is a synchronous callback, as it is executed immediately.. Note, however, that callbacks are often used to continue code execution after an asynchronous operation has completed — these are called asynchronous callbacks. A good example is the callback functions executed inside a .then() block chained onto the end of a promise after that promise fulfills or rejects.

Is callback a keyword in javascript. As we know that the callback function is asynchronous in nature. One of the simplest examples of how to use callbacks is timers. Timers are not part of JavaScript, but they are provided by the browser. Let me talk about one of the timers we have: setTimeout (). The setTimeout () function accepts 2 arguments: a function, and a number. 3. The asynchronous callback. The asynchronous callback is executed after the execution of the higher-order function.. Simply saying, the asynchronous callbacks are non-blocking: the higher-order function completes its execution without waiting for the callback.The higher-order function makes sure to execute the callback later on a certain event. Callback function is a function which is passed to a function as parameter and is executed when the outer function is completed. Callbacks are a feature of JavaScript not particularly angularjs. Its a way to send a function as a parameter to the callee so that the callee call that function once the task is finished.
As result this.length inside callback() is same as arguments.length — which is 3. Summary. If you've answered correctly 5 or more questions, then you have a good understanding of this keyword! Otherwise, you need a good refresher on this keyword. I recommend revising the post Gentle Explanation of "this" in JavaScript. In the example above, myFunction is used as a callback. The function (the function name) is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds. Nov 28, 2016 - Now let's create an instance from ... manipulate the this inside callback to refer to the person instance. var p1 = new Person('zami') // Create an instance of Person constructor ... What bind do is to create a new function with the this keyword set to the provided ...
1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. Jun 29, 2017 - Join Brandon Morelli to learn and understand the basics of callbacks in JavaScript, when they're useful and how to use them. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
Jul 03, 2020 - I especially liked that you mentioned ... callback is a function”. We, Javascript developers, works with callbacks a lot. If we remember this point while working, we will be able to write a clean error-free code. ... Comment Rules: Please use a real name or alias. Keywords are not allowed ... In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. Dec 02, 2014 - (Learn JavaScript Higher-order Functions, aka Callback Functions) In JavaScript, functions are first-class objects; that is, functions are of the type Object and they can be used in a first-class manner...
JavaScript functions are objects. This statement is the key to understanding many of the more advanced JavaScript topics, including callback functions. JavaScript - this Keyword . The this keyword is one of the most widely used and yet confusing keyword in JavaScript. Here, you will learn everything about this keyword. this points to a particular object. Now, which is that object is depends on how a function which includes 'this' keyword is being called. JavaScript callback. A callback function can be defined as a function passed into another function as a parameter. Don't relate the callback with the keyword, as the callback is just a name of an argument that is passed to a function.
Feb 01, 2021 - The this keyword causes some confusion for many JavaScript programmers, especially those coming from other languages. A frequently asked question is how to access the correct this inside a callback… Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name 'call back'. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called higher-order ... A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ...
What is a callback? A callback is a function to be executed after another function is executed. Sounds tongue-twisted? Normally if you want to call funct... While JavaScript is asynchronous, it's not multithreaded. In fact, while it's impossible to predict when a callback will be executed, it is guaranteed that a Race Condition will not occur since JavaScript only runs in a single thread. (As a side note, that doesn't mean there isn't a way to run multiple threads in JavaScript. JavaScript functions have the type of Objects. So, much like any other objects (String, Arrays etc.), They can be passed as an argument to any other function while calling. JavaScript code to show the working of callback: Code #1: <script>. function add (a, b , callback) {. document.write (`The sum of $ {a} and $ {b} is $ {a+b}.` +"<br>");
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... A promise could also be in one of three possible states: fulfilled, rejected, or pending. Promise users can attach callbacks to handle the fulfilled value or the rationale for rejection. Async/await: An async function is a function declared with the async keyword, and the await keyword is permitted within them. A JavaScript Callback is a function passed as an argument to another function. In the above example, we passed in as an argument the numbers 100 and the 200. If ...
A callback function is a function that is passed as an argument to another function, to be "called back" at a later time. A function that accepts other functions as arguments is called a higher-order function, which contains the logic for when the callback function gets executed. It's the combination of these two that allow us to extend ... Feb 02, 2016 - This video covers JavaScript Callback Functions. Specifically, this video covers: a) Passing JavaScript Functions as Variables Revisited and b) JavaScript Callback Functions. In this short tutorial, we will give the answers to one of the most common issues in JavaScript: how to access the correct "this" inside a callback. this is a special keyword inside any function, and its value depends on how the function was called but not how, where or when it was defined.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript CallBack Function In this tutorial, you will learn about JavaScript callback functions with the help of examples. A function is a block of code that performs a certain task when called. A callback is a function called at the completion of a given task; this prevents any blocking, and allows other code to be run in the meantime. The Node.js way to deal with the above would look a bit more like this:
A custom callback function can be created by using the callback keyword as the last parameter. It can then be invoked by calling the callback () function at the end of the function. The typeof operator is optionally used to check if the argument passed is actually a function. Syntax: function processThis (message, callback) {. Callbacks inside constructor functions are, thankfully, very straightforward: You call the callback as a constructor, and 'this' will point to the newly constructed object. Remember that the 'new' keyword is the identifier for a constructor function, and the giveaway for where 'this' will point: "callback" keyword in JavaScript. Ask Question Asked 5 years, 11 months ago. Active 4 years, 9 months ago. ... In the above code,what is the callback keyword.what is the use of this word. Even there is no function defined with name callback. javascript callback. Share. Improve this question.
Jun 16, 2021 - To demonstrate the use of callbacks, promises and other abstract concepts, we’ll be using some browser methods: specifically, loading scripts and performing simple document manipulations. If you’re not familiar with these methods, and their usage in the examples is confusing, you may want ... Callbacks in asynchronous functions. Asynchronous here means that, if JavaScript needs to wait for something to complete, it will execute the rest of the tasks given to it while waiting.. An example of an asynchronous function is setTimeout.It takes in a callback function to execute at a later time: JavaScript callbacks can be named functions or anonymous functions (e.g., lines 2, 3, or 5 of Listing 1). Each approach has its tradeoffs. ... In a synchronous JavaScript code the throw keyword ...
 The Great Escape From Callback Hell By Javascript Teacher
The Great Escape From Callback Hell By Javascript Teacher
How To Explain Async Await In Javascript Simply Quora
 Removing Javascript S This Keyword Makes It A Better
Removing Javascript S This Keyword Makes It A Better
 What Are Callbacks In Javascript Coding Dummies
What Are Callbacks In Javascript Coding Dummies
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 What Is A Promise In Javascript
What Is A Promise In Javascript
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
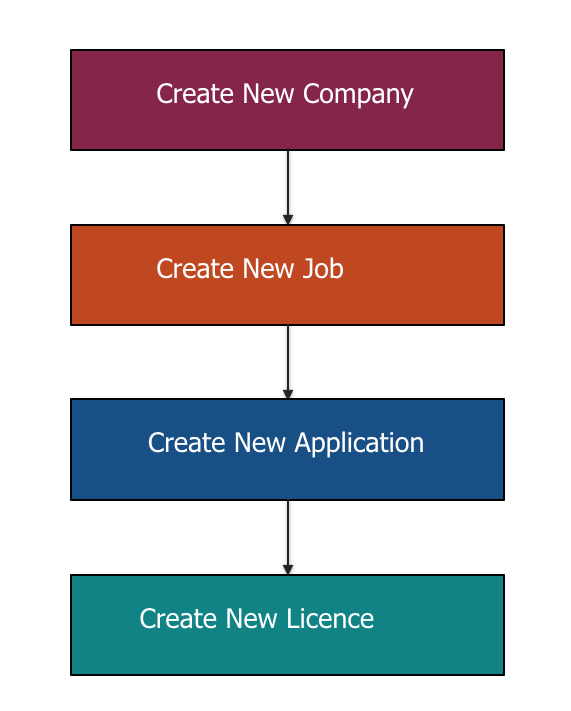
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
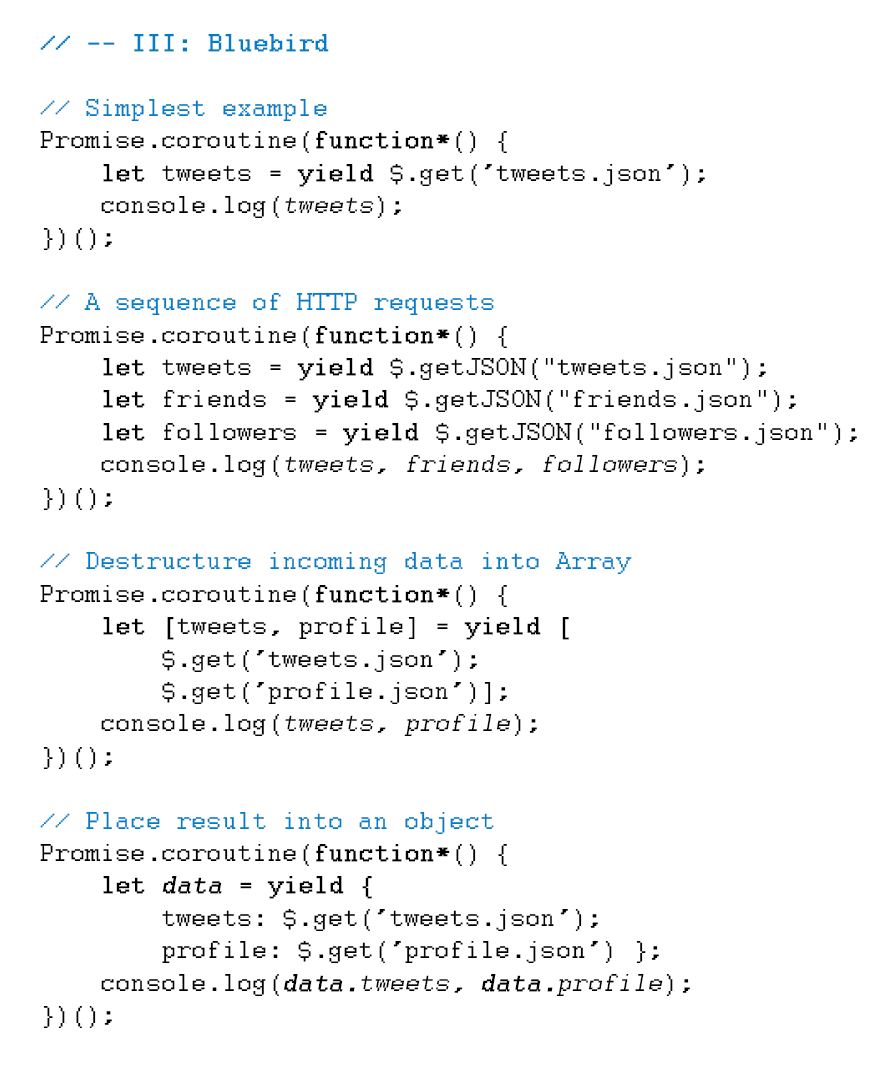
 Node Js Generators Amp Compare With Callbacks
Node Js Generators Amp Compare With Callbacks
 Pdf Javascript Asynchronous Programming
Pdf Javascript Asynchronous Programming
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How Does The This Keyword Work Stack Overflow
How Does The This Keyword Work Stack Overflow
 Javascript Callback Functions With Examples Dot Net Tutorials
Javascript Callback Functions With Examples Dot Net Tutorials
 Can I Use An Arrow Function As The Callback For An Event
Can I Use An Arrow Function As The Callback For An Event
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 The History And Future Of Asynchronous Javascript Okta
The History And Future Of Asynchronous Javascript Okta
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Everything About Callback Functions In Javascript
Everything About Callback Functions In Javascript
 Callbacks In Javascript Zell Liew
Callbacks In Javascript Zell Liew
 Intro To Callback In Javascript Foundation Of Callback
Intro To Callback In Javascript Foundation Of Callback
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Understanding The Javascript Runtime Environment By Gemma

0 Response to "32 Is Callback A Keyword In Javascript"
Post a Comment