22 Create Input In Javascript
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side.
 How To Create Element Using Javascript Create Form
How To Create Element Using Javascript Create Form
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.

Create input in javascript. Node.js allows you to run JavaScript code outside of a browser window, offering powerful tools to interact with a computer filesystem, run web servers, and create terminal applications. Node handles these tasks by running asynchronously , which means that reading user input from a terminal isn't as simple as calling a getInput() function. You can use this as an example to do what you want. var container = document.querySelector ('#container') for (var i = 0; i < 10; i++) { var input = document.createElement ('input') // create a new element input.classList.add ('input') // Add .input class to the created element input.placeholder = 'Input ' + i // set an attribute input.id ... The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value.
formData.append (name, value) - add a form field with the given name and value, formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Create a Text Input Dynamically with JavaScript. To create a text input dynamically with JavaScript, we can use the document.createElement method to create the input element. Then we can call appendChild to append the element to a container element. For instance, we can write: We call document.createElement with 'input' to create an input element.
In this lesson we'll take a look at how to write programs in JavaScript which accept user input. The Code. Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, ... Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the < form > element by append () method of JQuery. Finally append the <form> element to the <body> element of the document. This example creates a LOGIN form. now we write some code of javascript to store the value of user input into localStorage and then we can use it to another page or anywhere in our application as we want. In above code of javascript…
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: The input text field lets users input string values, but you can use the methods we've seen to pre-populate string values automatically. Using the same input example as we previously used, the following code uses the input prompt to enter the user's name in the "username" text field. <!DOCTYPE html> <html> <head> <script> Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ...
The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript. The input type tag defines the type of inputs we want to create in our form. Here, we have used input type as 'text', which means we will input values as text in the textbox. Net, we have taken input type as 'password' and the input value will be password. In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ...
We'll look at the four ways of creating a function in JavaScript: as a statement, as an expression, as an arrow function, and using the Function constructor. "I wish undefined was a function in JavaScript." There are four ways a function can be created in JavaScript. They are as follows: A function as a statement ; A function as an expression To create input fields, use createElement method and specify element name i.e. "input" as parameter like below and assign it to a variable. var textfield = document.createElement ("input"); Then assign necessary attributes to the variable. Code language: CSS (css) Submitting a form. Typically, a form has a submit button. When you click it, the browser sends form data to the server. To create a submit button, you use <input> or <button> element with the type submit: < input type = "submit" value = "Subscribe" >
Tip: You can also access <input type="text"> by searching through the elements collection of a form. Create an Input Text Object. You can create an <input> element with type="text" by using the document.createElement() method: Code language: JavaScript (javascript) Second, attach the click event listener to the btnAdd button. If the value of the input text is blank, we show an alert to inform the users that the name is required. Otherwise, we create a new option and add it to the selection box. In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM, creating and styling a button with HTML and CSS, how to handle events and make things dynamic with JavaScript ...
You could use an onclick event handler in order to get the input value for the text field. Make sure you give the field an unique id attribute so you can refer to it safely through document.getElementById(): If you want to dynamically add elements, you should have a container where to place them. For instance, a <div id="container">. Take a look at this MDN article to learn more about the Object.create() method. 5 — Object.assign() Method. The fifth way to create an object in JavaScript is by using the Object.assign() method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. JavaScript is not a traditional programming language. It is a scripting language basically built for the web. It doesn't support standard input output stream, but using methods we can implement this functionality. In JavaScript, we have a prompt() method which takes the user input through a popup and return the user entered data. Here is an ...
Using JavaScript In plain JavaScript, you can use the document.createElement () method to create an HTML <input> elements of type button and set its required attributes. Then to append the input element to a container, you can use the Node.appendChild () method. This approach is demonstrated below:
 Using Html5 Input Types On Splunk Forms Splunk
Using Html5 Input Types On Splunk Forms Splunk
 15 Javascript Input Mask Libraries Laptrinhx
15 Javascript Input Mask Libraries Laptrinhx
 Javascript Archives Page 2 Of 4 Creatifwerks
Javascript Archives Page 2 Of 4 Creatifwerks
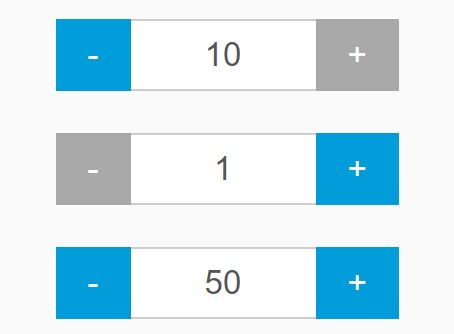
 10 Best Number Input Input Spinner Plugins In Javascript
10 Best Number Input Input Spinner Plugins In Javascript
How To Get Html Lt Input Gt Element Values Connected To
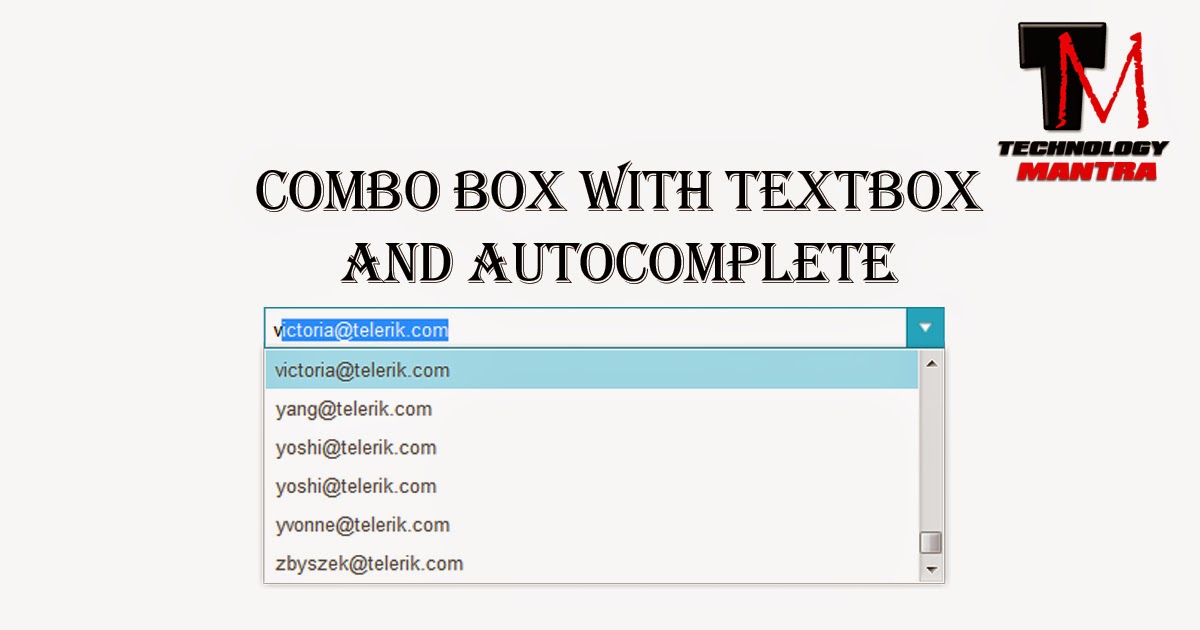
 How To Create A Combo Box With Textbox And Autocomplete
How To Create A Combo Box With Textbox And Autocomplete
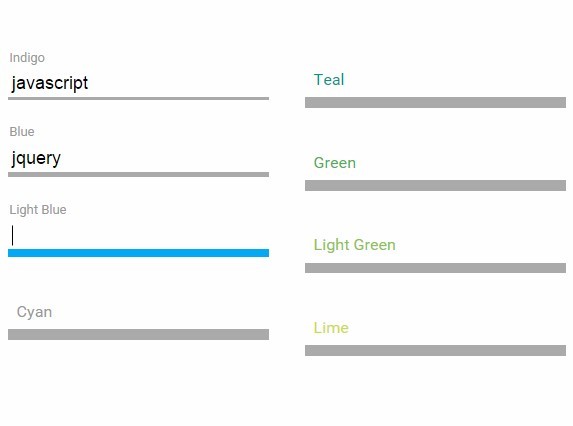
 Jquery Plugin To Create Material Design Text Inputs Polymer
Jquery Plugin To Create Material Design Text Inputs Polymer
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Create Text Fields Dynamically Using Javascript
How To Create Text Fields Dynamically Using Javascript
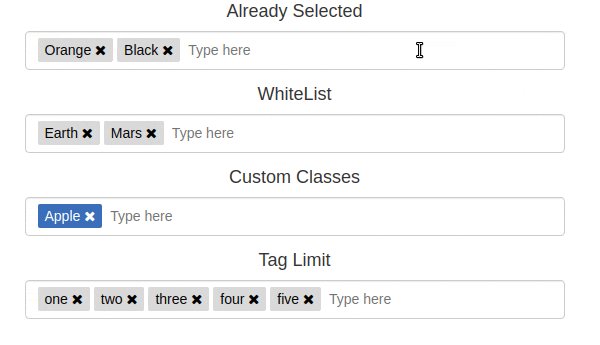
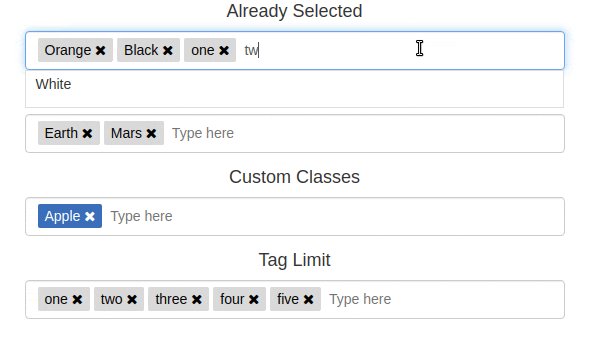
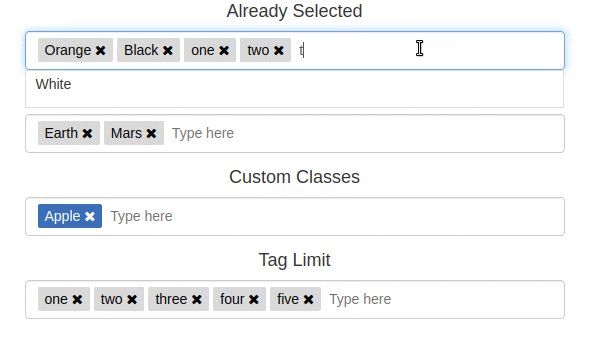
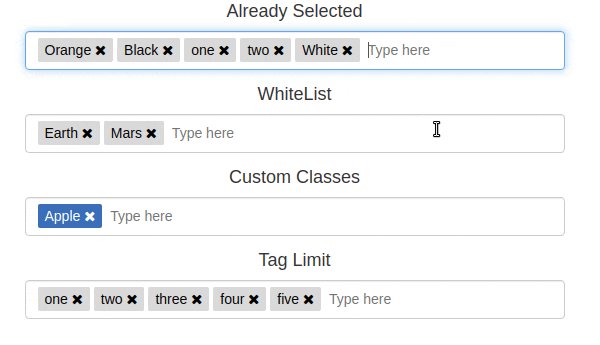
 Jquery Tags Input Autocomplete Plugin Frontbackend
Jquery Tags Input Autocomplete Plugin Frontbackend
 Custom Filterable Select Input In Pure Javascript Css Script
Custom Filterable Select Input In Pure Javascript Css Script
 Step By Step Guide To Detect Text Input And Create A Iframe
Step By Step Guide To Detect Text Input And Create A Iframe
 How To Generate Multiple Inputs Within A Loop Of Repetition
How To Generate Multiple Inputs Within A Loop Of Repetition
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
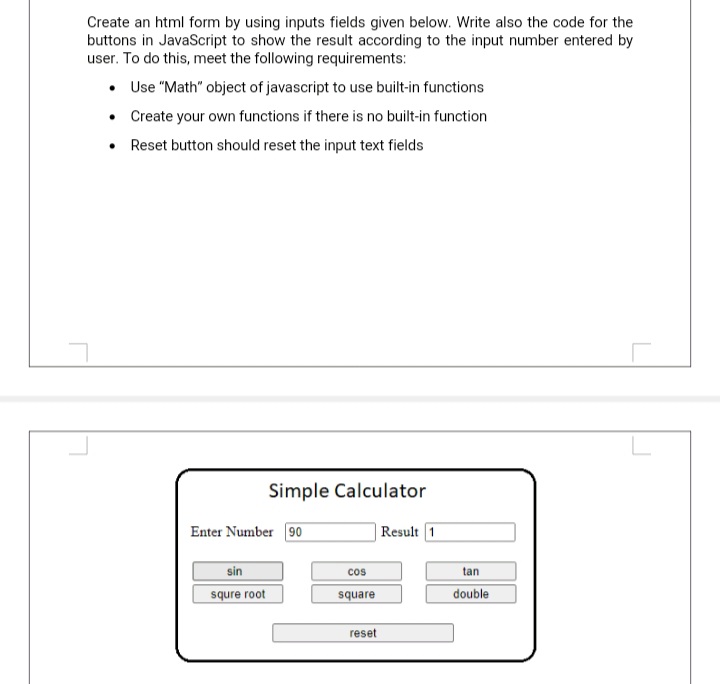
 Answered Create An Html Form By Using Inputs Bartleby
Answered Create An Html Form By Using Inputs Bartleby
 How To Create An Object In Javascript
How To Create An Object In Javascript
 Jquery Filestyle Jquery Plugin To Create Custom File Input
Jquery Filestyle Jquery Plugin To Create Custom File Input
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example

0 Response to "22 Create Input In Javascript"
Post a Comment