23 Javascript Test If Class Exists
The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ...
 Conditional Testing Cypress Documentation
Conditional Testing Cypress Documentation
Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript test if class exists. Home › javascript check if class exists › javascript check if class exists in classlist › javascript check if class exists on element. 38 Javascript Check If Class Exists Written By Ryan M Collier. Tuesday, August 10, 2021 Add Comment Edit. Javascript check if class exists. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty (propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty () searches only within the own properties of the object.
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. Let us use the in operator to look for the cake property in the food object: Use the hasClass () method to test if an element contains a JavaScript class.
how to check if object exists in javascript; javascript how to check if object property exists; check if object has method javascript; check if js property exists in class; Property 'fromPromise' does not exist on type 'typeof Observable'. rxjs 6; how to check if an element exists in an array of objects js; javascript check if variable is ... The task is to find whether an element exists in the visible DOM or not. For that purpose, there is a number of methods used but we're going to look at few of them. Example-1: In this example, the element is searched by document.getElementById ('Id') and !! is used before selector to get the boolean result. Nov 19, 2013 - Find answers to JavaScript: Checking if a CSS class exists from the expert community at Experts Exchange
Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery... The jQuery's .hasClass() method returns true if the specified class is assigned to an element. In the given case, the typeof operator will return undefined because myFunctionName() has not been defined. So, the function call inside the IF statement won't be executed. If the function exist, the typeof operator will return the string "function": Home » JavaScript » Check if class exists. Search for: Search for: JavaScript December 29, 2020. Check if class exists. Can someone tell me what I am doing wrong? I create class - discount, and if this class exists, I want to create element below.
Use the hasOwnProperty()method to check if an property exists in the own properties of an object. Use the inoperator to check if a property exists in both own properties and inherited properties of an object. As the accepted answer suggests, Element.className returns a string, so you can easily check if a class exists by using the indexOf() method: element.className.indexOf('animated') > -1 If you are interested in the performance difference between indexOf vs classList.contains, using indexOf seems to be slightly faster. I did a quick benchmark ... JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains () method. Let's first take a look at the generic formula for using classList.contains () and then we'll look at a practical use case.
Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js · how to generate random numbers in javascript when conditions are fulfiiled In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> Dec 17, 2015 - You can also use the .is() method along with an appropriate selector for more advanced matching: · Note that this method allows you to test for other things as well. For example, you can test whether an element is hidden (by using the custom :hidden selector):
Apr 02, 2020 - Get code examples like "js check if element has class" instantly right from your google search results with the Grepper Chrome Extension. Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ... Nov 12, 2011 - Somewhere else in my code I need to detect if these DIVs exist. The class name for the divs is the same but the ID changes for each div. Any idea how to detect them using jQuery? javascript jquery jquery-selectors javascript-framework
12/9/2019 · object exists in javascript</b>. <p>Click on the button to. check if the object exists</p>. <p>Output for existing object: <span class="outputExist"></span></p>. <p>Output for non existing object: <span class="outputNonExist"></span></p>. <button onclick="checkObjectExists ()">. Click here. Dec 17, 2015 - Note that it isn't always necessary to test whether an element exists. The following code will show the element if it exists, and do nothing (with no errors) if it does not: How do I test whether an element has a particular class? Aug 28, 2020 - In this guide, I will show you ... element exists using JavaScript. For the sake of people who are not using jQuery, I will also include a vanilla JavaScript example. Without jQuery. If you are not using the jQuery library, then you can use the following JavaScript code: <div id="test">Example DIV ...
Click the below button to check if class name ‘mypara’ is exist or not. Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. After you find the existence of the class name, you can add another ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not.
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf () method. This method searches the array for the given item and returns its index. If no item is found, it returns -1. Javascript check if class exists. JavaScript DOM, getElementsByClassName returns a NodeList which is an array-like object. You can check its length to determine if elements with defined class function Check() { //Returns true when it exists return (' ' + iframe.contentDocument.getElementById('Offer').firstElementChild.className + ' ').indexOf ...
Use the contains () to Check the Existence of an Element in the Visible DOM. If we want to check the existence of an element in the visible DOM, we can use document.body.contains () that will search in the visible DOM for the element we send in its first argument. The function contains () recieves only one node, so when we retrieve nodes using ... 39 Javascript Test If Class Exists. Written By Joan A Anderson Sunday, August 8, 2021 Add Comment. Edit. Javascript test if class exists. Build User Authentication With Node Js Express Passport. Check If An Array Is Empty Or Exists Stack Overflow. How To Check If A Variable Is An Array In Javascript. I Tested A React App With Jest Enzyme ... Apr 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript JavaScript and the DOM (Retiring) Making Changes to the DOM Removing Nodes. Henry Stiltner ... I am trying to check to see if any more list items are in the html document, if they don't exist i want to set the state of the remove button to disabled. A quick google search provides me with ways to check, but none of them seem to work ... In this pen, I write a little snippet to test if a certain class exists on the page and then execute a piece of code.... JS; HTML. JS. JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains method. Let's first take a look at the generic formula for using classList.contains and then we'll look at a practical use case. How to check if element has class in JavaScript, Example.
Home» Check If an Element contains a Class Check If an Element contains a Class To check if an element contains a class, you use the contains()method of the classListproperty of the element: if (typeof v === "undefined") { // no variable "v" is defined in the current scope // *or* some variable v exists and has been assigned the value undefined } else { // some variable (global or local) "v" is defined in the current scope // *and* it contains a value other than undefined } That may suffice for your purposes. In HTML, this is represented by separating the class names with a space: The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents ...
Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript Check If Object Valid Code Example
Javascript Check If Object Valid Code Example
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 How To Check If A Object Implements An Interface In
How To Check If A Object Implements An Interface In
 Javascript Dom Dynamic Interactive Code
Javascript Dom Dynamic Interactive Code
 Check Visibility Of Web Elements Using Various Types
Check Visibility Of Web Elements Using Various Types
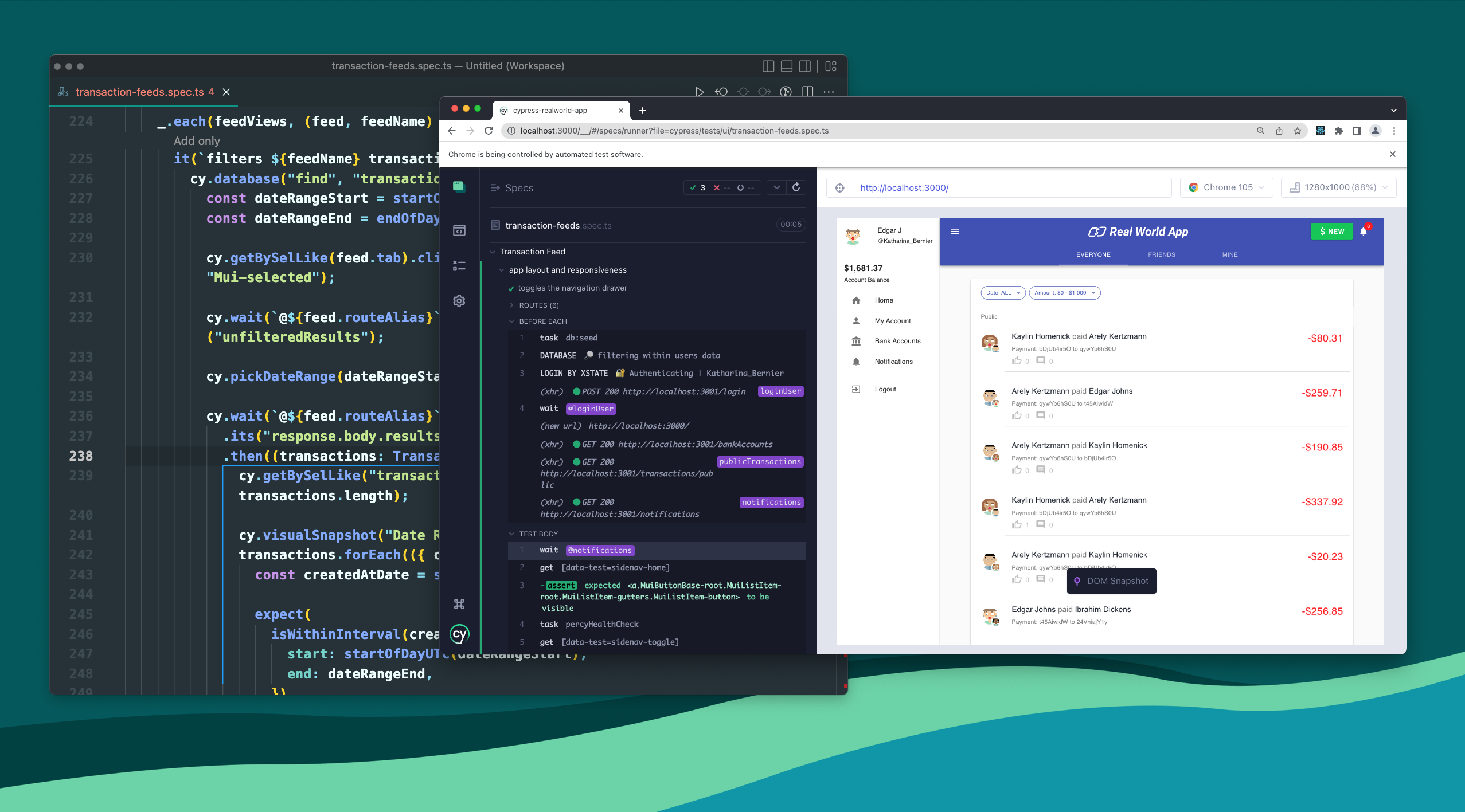
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
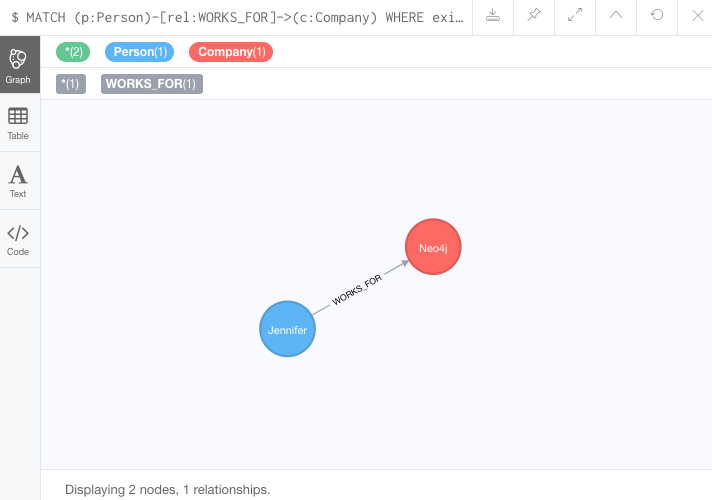
 Filtering Query Results Developer Guides
Filtering Query Results Developer Guides
 Understanding Setup And Teardown For Test Methods Apple
Understanding Setup And Teardown For Test Methods Apple
 Python Mocking A Guide To Better Unit Tests Toptal
Python Mocking A Guide To Better Unit Tests Toptal
 How To Check If A String Contains At Least One Number Using
How To Check If A String Contains At Least One Number Using
 Ios Unit Testing And Ui Testing Tutorial Raywenderlich Com
Ios Unit Testing And Ui Testing Tutorial Raywenderlich Com

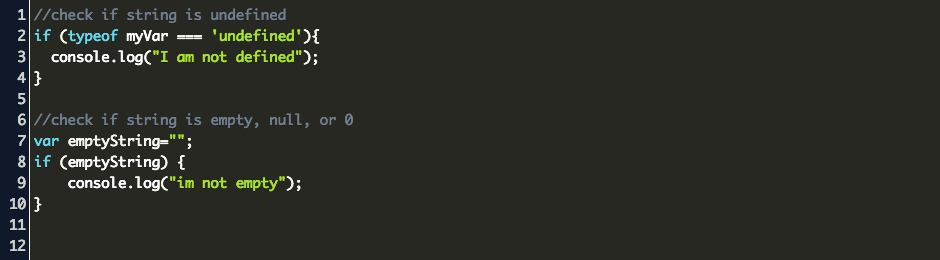
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized

 Filtering Query Results Developer Guides
Filtering Query Results Developer Guides
 Angular Unit Testing Tutorial With Examples Logrocket Blog
Angular Unit Testing Tutorial With Examples Logrocket Blog
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
0 Response to "23 Javascript Test If Class Exists"
Post a Comment