27 Javascript Change Filename Before Upload
Limit the types of files users can upload. 19 October 2000. The following JavaScript function can be used to validate that the type of file that a user tries to upload is of a certain format. It does this by checking that the files extention (eg .html) is in an array of allowed extensions that is passed to the function as an argument. If you want another name than file you can configure dropzone with the option paramName. If you want your file uploads to work even without JavaScript, you can include an element with the class fallback that dropzone will remove if the browser is supported.
FileUpload control's PostedFile property allow us to get the additional properties on the uploaded file such as FileName, ContentLength, ContentType etc. We can change the client uploaded default file name by using FileUpload control's SaveAs method. SaveAs () method require to pass a parameter named filename.

Javascript change filename before upload. Join Stack Overflow to learn, share knowledge, and build your career. Sets or returns whether a user is allowed to select more than one file in the file upload field: name: Sets or returns the value of the name attribute of the file upload button: required: Sets or returns whether a file in the file upload field must be selected before submitting a form: type: Returns which type of form element the file upload ... Hey, This tutorial is focused on node multer rename file name. you will learn multer change filename example. if you want to see example of multer change file name then you are a right place. this example will help you node js change file name uploaded. Follow bellow tutorial step of how to rename filename multer nodejs.
Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. while (System.IO.File.Exists(path + "\\" + filename)) { filename = "1" + filename; } if file name be duplicate it add 1 at the first of file name but here it doesn't work I mean when I upload file i.e catalog.pdf ("catalog is the text in txttitle) it saves in the host with this name catalog.pdf Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Uploading Multiple Files. Uploading multiple files is essentially the same as uploading a single file. Though, instead of the multer().single() function, we use the multer().array() function:. app.post('/upload-multiple-images', (req, res) => { // 10 is the limit I've defined for number of uploaded files at once // 'multiple_images' is the name of our file input field let upload = multer ... Get the file name using the Change event The Change event for the EJ2 Uploader component will be triggered for every file selection. So, you can get the file name from the change event arguments as shown below. Edit filename in File Upload control before it is uploaded to the target repository Posted on April 21, 2017 April 21, 2017 by nshrivastava79 I am going to walk you through a handy code snippet which can be used in case you wish to rename a file while uploading it to the file upload control and before it is uploaded to the target repository.
I understand the concern and the security risk of letting a script change the filename before it was actually submitted. But this environment will never have public access, and the max machines on the net would be about 5, maybe 7 or so, so the environment is controllable enough from the user's point of view. formData.set(name, blob, fileName) Let's note two peculiarities here: The set method removes fields with the same name, append doesn't. That's the only difference between them. To send a file, 3-argument syntax is needed, the last argument is a file name, that normally is taken from user filesystem for <input type="file">. Other methods are: The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
The full filename is first obtained by selecting the file input and getting its value property. This returns the filename as a string. By the help of split() method, we will split the filename into 2 parts. The first part will be the filename and the second part will be the extension of the file. 4. We are then changing the filename variable to be the new file name of the file we have uploaded. The reason why we have to put filename.length-1 is because we don't want to display the whole file path. We only want the actual file name. When we are -1 off the file name length we are removing parts 0 and 1, just leaving 2 as the file name. 5. Open the snippet, run it, and you should see three remote images of different types displayed. At the top you can select a local image or data file, and the file signature and/or MIME type will be displayed. Notice that even if an image is renamed, its true MIME type can be determined. See below.
End users REGULARLY upload file names that need to be corrected or changed before sending to Dropbox - this is a BASIC requirements of the upload function (being able to adjust-change the filename before sending to Dropbox). Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation() function. We will create fileValidation() function that contains the complete file type validation code. I changed the filename at the server after uploading. It worked for me. Regards, Kalpesh. Originally posted by james swan: You will need to change the file name once the file has been uploaded onto the server as the "sandbox" security model prevents you from doing much on the client side.
In this article I will tell about how to upload files to server using Node.js and multer package from npm, filter upload files by extension and validate file by check magic numbers. First, install all dependencies. npm install --save express ejs multer. and create simple express server with render index.ejs. server.js. @davidwparker I am directly uploading to amazon S3 after receiving a signed signature from my nodejs server. I ultimately decided to auto increment the directory name and keep the original file name in-tact. ie uploads/12/businessModel.doc, uploads/13/businessModel.doc. I think this is how asana decided to to prevent naming collisions. Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP.
JavaScript: Check File Extension Before Upload เป็นตัวอย่างการ JavaScript กับ ตรวจสอบนามสกุล ของไฟล์ก่อนทำการ Upload โดยอาาจะกำหนดเฉพาะไฟล์ รุปภาพ เช่น jpg, gif , png และ ... var file = $ ('#image-file').get (0).files [0]; This is then used to select the <input> element in jQuery and then collect the files info from the element. var file = document.getElementById ("image-file").files [0]; This can be done with JavaScript. Largely the rest of the script would be unchanged, except for the initialization and sending of ... Here our loop handling the user-selected files looks at each file's type attribute to see if its MIME type begins with the string "image/").For each file that is an image, we create a new img element. CSS can be used to establish any pretty borders or shadows and to specify the size of the image, so that doesn't need to be done here.
Hi Francisco, Based on your code I am assuming that you would like to use the HTML/web approach with a form input. This can be done with constructing a FormData and changing the name of the file there. PHP: Upload and Rename File. GitHub Gist: instantly share code, notes, and snippets. In the JavaScript file, I used the change event to get the user selected filename and then called the uploadFile (filename) function with passing the filename as an argument. Inside uploadFile () function, using Ajax I sent the selected file to the PHP.
 Javascript File Upload Change Filename
Javascript File Upload Change Filename
 Image File Name Scriptcase Manual
Image File Name Scriptcase Manual
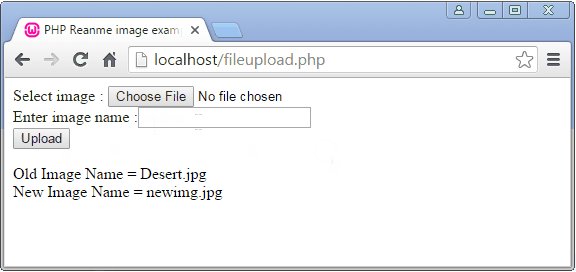
 Php Rename Image While Image Uploading
Php Rename Image While Image Uploading
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Self Hosted Cookie Compliance Solution From Cookie Script
Self Hosted Cookie Compliance Solution From Cookie Script
 Incrementally Copy New Files Based On Time Partitioned File
Incrementally Copy New Files Based On Time Partitioned File
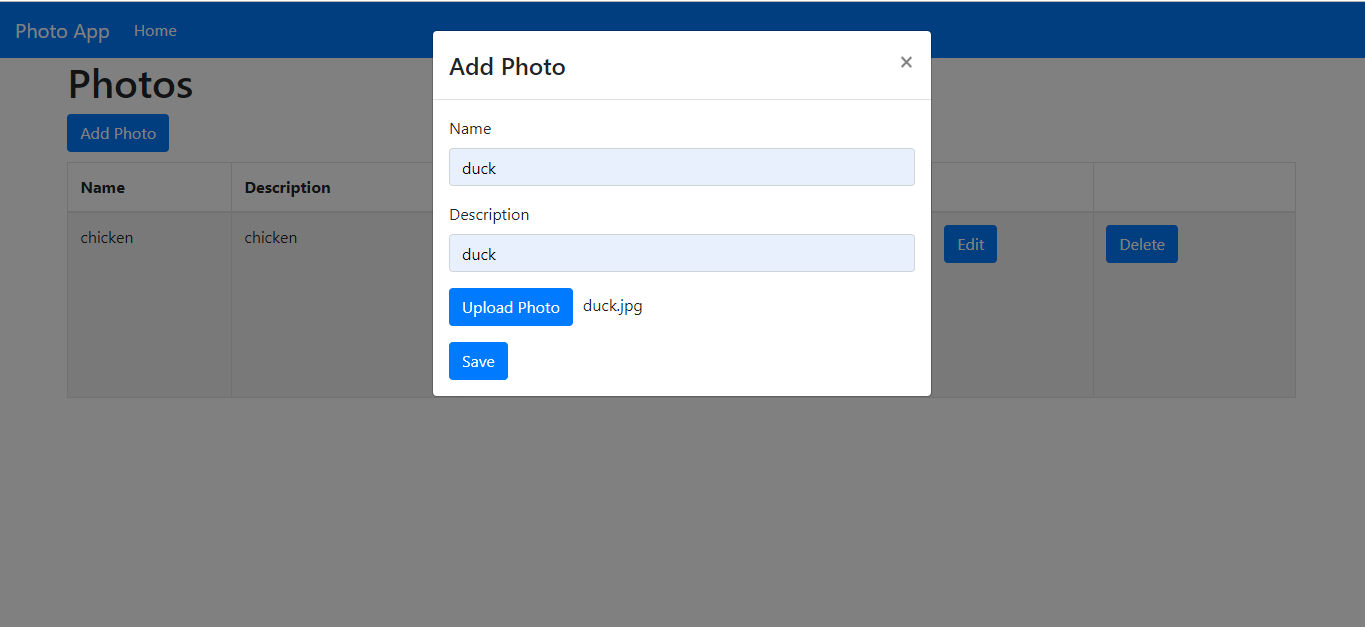
 Enable End Users To Upload Files Outsystems
Enable End Users To Upload Files Outsystems
 Accessing And Upload Files Using The Graphql Api
Accessing And Upload Files Using The Graphql Api
 How To Upload A File In Php With Easy Examples
How To Upload A File In Php With Easy Examples
 How To Upload Files With React And Node Js By John Au Yeung
How To Upload Files With React And Node Js By John Au Yeung
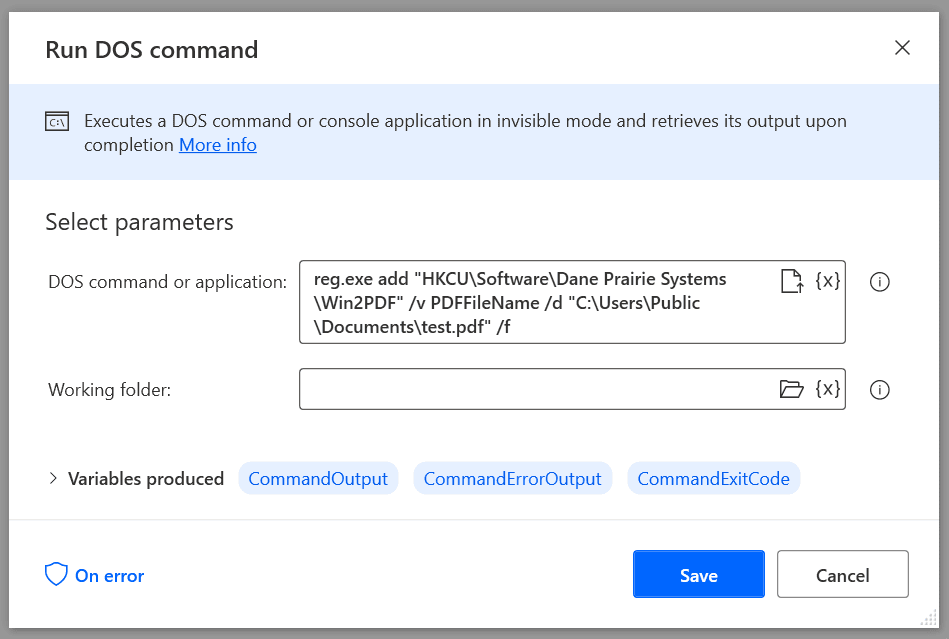
 How To Set The Pdf File Name Using Power Automate Desktop
How To Set The Pdf File Name Using Power Automate Desktop
 Filename Not Shown In Symfony 5 2 In Form Stack Overflow
Filename Not Shown In Symfony 5 2 In Form Stack Overflow
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 70 Best Jquery File Upload Plugins Amp Tutorials With Demo
70 Best Jquery File Upload Plugins Amp Tutorials With Demo
 Preview Image Before Upload In Html Css Amp Javascript
Preview Image Before Upload In Html Css Amp Javascript
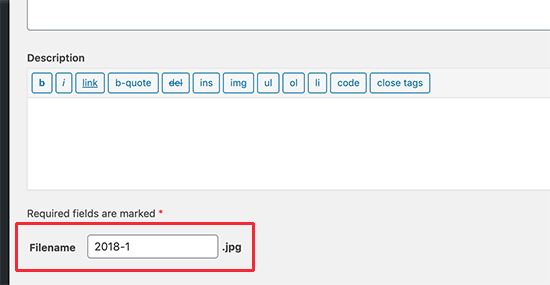
 How To Rename Images And Media Files In Wordpress
How To Rename Images And Media Files In Wordpress
 How To Change The Browse Image Of The Input File Upload But
How To Change The Browse Image Of The Input File Upload But
 Dropzone Js Change Filename Before Upload Stack Overflow
Dropzone Js Change Filename Before Upload Stack Overflow
 How To Get File Input By Selected File Name Without Path
How To Get File Input By Selected File Name Without Path
 Upload Download File In Sap Ui5 Application Using Gateway
Upload Download File In Sap Ui5 Application Using Gateway
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Handle File Uploads In Vue 2 Digitalocean
How To Handle File Uploads In Vue 2 Digitalocean




0 Response to "27 Javascript Change Filename Before Upload"
Post a Comment