28 Javascript Export Table To Excel
javascript export to excel. Export HTML Table Data to Excel using JavaScript : How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. Steps to export HTML table to excel using JavaScript. HTML Markup: index.html Add table with data and button tag. Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ...
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
Load the following JavaScript libraries for old browsers: 3. Call the function on your html table and the plugin will do the rest. 4. Possible options to customize the table export plugin. 5. You're also allowed to override the global settings as these: 01. 07.

Javascript export table to excel. Jul 04, 2019 - table2excel is a simple yet useful jQuery plugin which allows for exporting Html table data to an Excel file. Oct 17, 2020 - 10 best Vanilla JavaScript and jQuery plugins that makes it easy to export table data to Microsoft Excel, CSV, TXT on the client-side. Aug 01, 2015 - I have a HTML table in velocity template. I want to export the html table data to excel using either java script or jquery, comatibale with all browser. I am using below script
23/8/2019 · After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen. JavaScript Code: The dataContentExportExl () function will use convert HTML table data to excel and download as xls file (.xls). I need to export the html table in my page to an Excel when user clicks 'Export' button. Now, I found a solution here on stack overflow that works in Firefox. Export dynamic html table to excel in javascript in firefox browser
If you're the site owner, log in to launch this site · If you are a visitor, check back soon JavaScript Export to Excel HTML Table with Input Tags. May 20, 2020 ~ Aditya Pewekar. Introduction. Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header and footer will ... To export the table data in excel 2007 format, please include the below js in your html code < script type = "text/javascript" src = "libs/js-xlsx/xlsx.core.min.js" > </script> Export html table data to PNG format You need an below script to export html table data to PNG format. html2canvas.js.
24/8/2021 · HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Here we have created an HTML table with id employee_data ... Dec 03, 2020 - Exporting data to Excel is very useful for every enterprise on data list web application. Every time , export data using custom export feature helps to download table data list for offline use as excel file like csv format. As… 4/6/2018 · When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application when you try ...
TableExport is very popular jQuery plugin to export HTML data into Excel,CSV and Text format.Export help to store information into file in readable format. Excel,CSV and Text are very common format to export data.You can also use CSV file to store data into mysql. JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message. 28/4/2021 · Export data to Excel is the must important and very useful on the data list for nearly every web application.The export feature helps to download the list of data from html table.Mostly the server-side method is used for export data list to excel using C#.But if you want a client-side solution to export html table data list to excel format, it can be easily done by multiple JavaScript function.
Export HTML Table Data to Excel using Javascript You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId. Browse other questions tagged javascript html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Link to export data from HTML table to excel. Just call write_to_excel () and put in your table id (or modify it to take it as an argument).
This tip gives a brief of how to export a HTML table with input tags into Excel file using JavaScript. Introduction Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header ... javascript export to excel simple code into code that makes it easy to export table data to Microsoft Excel, CSV, TXT on the client-side. javascript export to excel Learn how to import and export Excel files, and provide users with an interface to interact with those files, all in pure JavaScript Example. Dec 28, 2020 - Hi thanks for this method. Any suggestions on how to export two tables in 2 different worksheets of excel file? ... how can i modify it, if i want the file to be saved on a specific location, without the download button. (for automation purposes. thanks
export html table to excel using javascript Implement Javascript function to download the HTML table in CSV file. export html table to excel using javascript. How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. we will learn how to export data, available in a HTML table on a web page ... This snippet is free and open source hence you can use it in your project.Bootstrap 4 Export table to excel file snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap . 1 week ago - To disable formatting of numbers in the exported output, which can be useful for csv and excel format, set the option numbers: output to false. Set the option mso.fileFormat to 'xmlss' if you want to export in XML Spreadsheet 2003 file format. Use this format if multiple tables should be exported ...
It gives you multiple options to export excel in different formats like .xlsx, .xlsb, .ods, .fods, etc. Below is the simple explanation to add excel export of the table into your website. First of all, add sheetjs library to your webpage by downloading from github link and link 'xlsx.full.min.js' to your webpage using script tag as below Export table to excel with css formatting - gives alert message in excel - "The file format and extension of filename.xls don't match." 0 how to export a html table into excel or pdf by giving the respective buttons using php or js Long answer: While there are easy ways to convert structured html tables to xls or csv (see for example: HTML Table to CSV/Excel Converter), but the irregular and multi-level header in your table along with the multiple instances of colspan and rowspan, subvert the logical relationships and predictability in the table.
Jul 01, 2020 - Learn how to use Js export and import. ... if you run a script.js with the code, how do you access the value passed to "var" inside script.js ... JavaScript function to export HTML table to MS Excel sheet. Open. index.html# ... Aug 01, 2020 - Javascript array is used to store collection of values in a single variable. As we know, the HTML table has a collection of rows and columns. We can add those values into array. Then the delimiters will be added for each row and column values to create the excel record.
JavaScript function to export HTML table to MS Excel sheet - index.html document.getElementById ("export").onclick = function () { ExportFile (); } The finished page after importing and editing an Excel file. Once you add a revenue row, you can export the file using the Export File button. Make sure to add the FileSaver external library to allow users to save the file where they want: What we are going to see through this article is that we will see in detail about Export HTML Table to Excel using JavaScript. Export HTML Table to Excel using JavaScript JavaScript Code. The exportTableToExcel() function will convert HTML table data to Excel and download as XLS(.xls) file. tableID - Required. Specify the HTML table ID to ...
7/6/2021 · Mostly the server-side method is used for export data to excel using PHP. But if you want a client-side solution to export table data to excel, it can be easily done using JavaScript. The client-side export functionality makes the web application user-friendly. Using JavaScript, the HTML table data can be easily exported without page refresh. Excel is one of most popular file format used to store tabular data into spreadsheet.We can use Excel format data to import and export data and stored into excel file.This jQuery Datatables tutorial help to create export datatable to excel format using HTML5 and buttons table tools. The excel file format are using .xls and .xlsx extension. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
 Bootstrap Table Combines Tableexport Jquery Plugin To Export
Bootstrap Table Combines Tableexport Jquery Plugin To Export
 How To Export Html Table To Excel Using Javascript Blog Desire
How To Export Html Table To Excel Using Javascript Blog Desire
 Javascript Data Grid Excel Export
Javascript Data Grid Excel Export
Github Sudhir600 Export Html Table Data Into Excel Using
Export Html Table Into Excel Csv And Text Using Tableexport
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
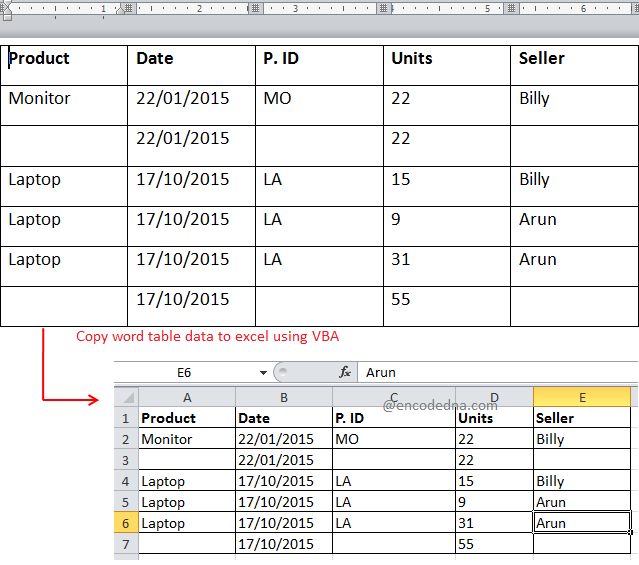
 Copy Data From Single Or Multiple Tables From Word To Excel
Copy Data From Single Or Multiple Tables From Word To Excel
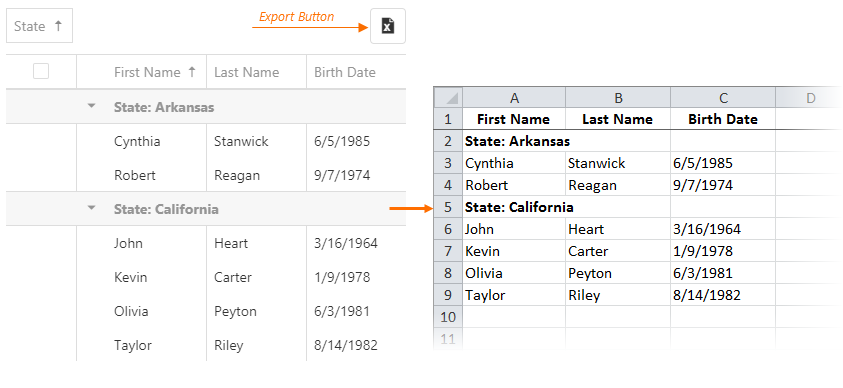
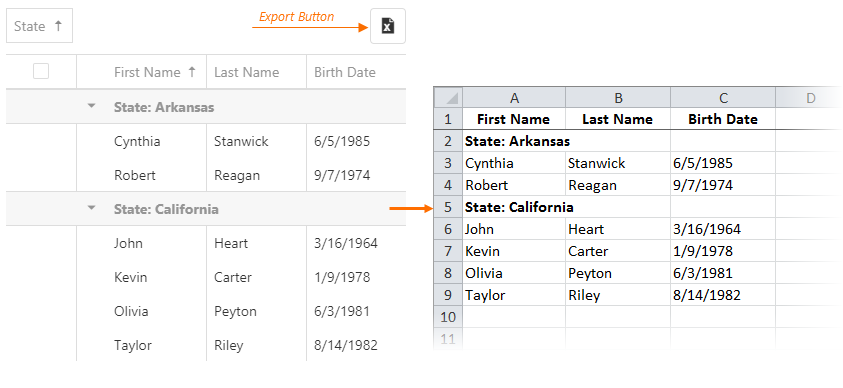
 Documentation 21 1 Devextreme Javascript Data Grid Export
Documentation 21 1 Devextreme Javascript Data Grid Export
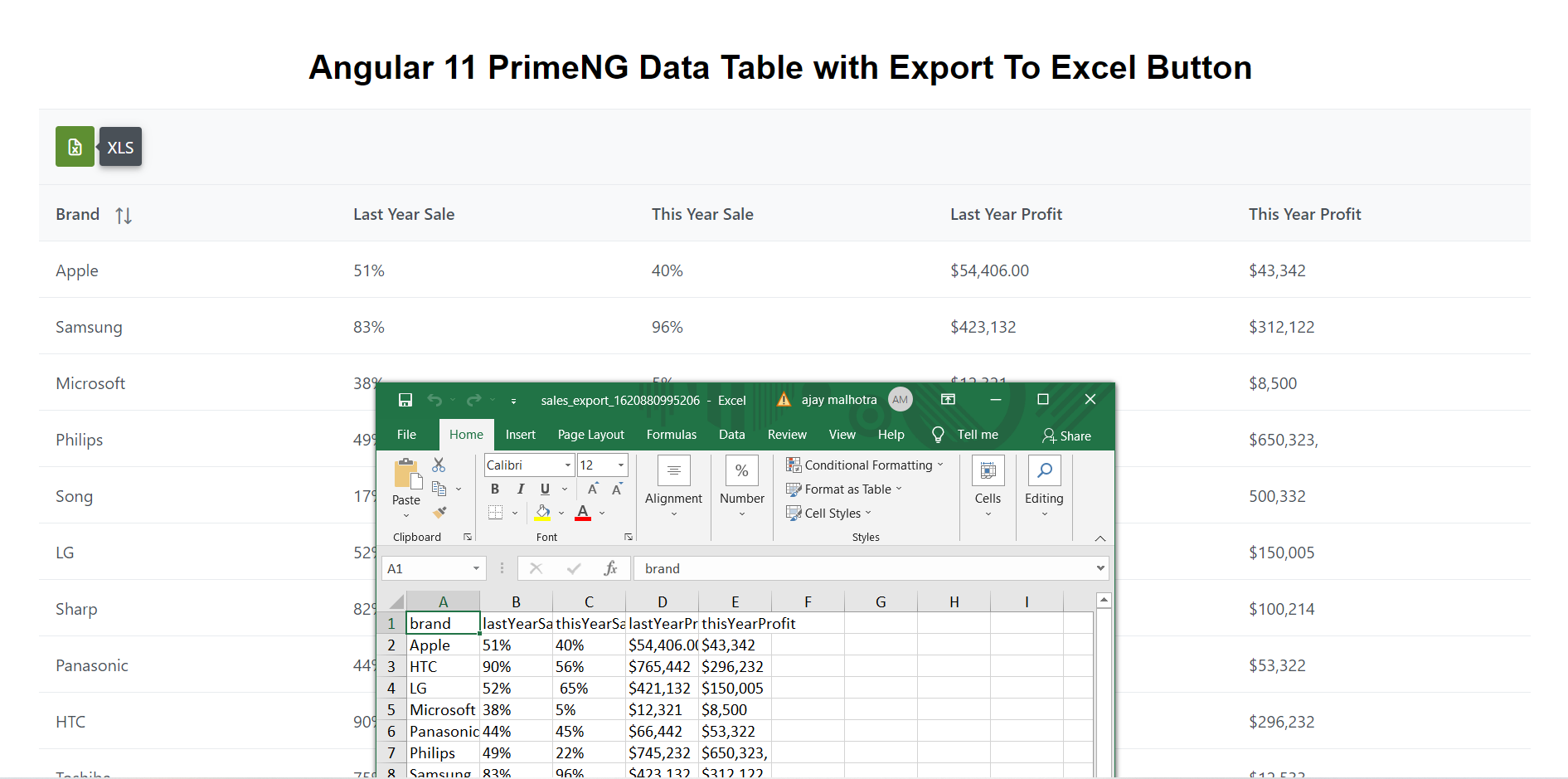
 Angular 12 Primeng Data Table With Export To Excel Button
Angular 12 Primeng Data Table With Export To Excel Button
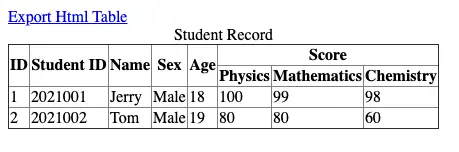
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
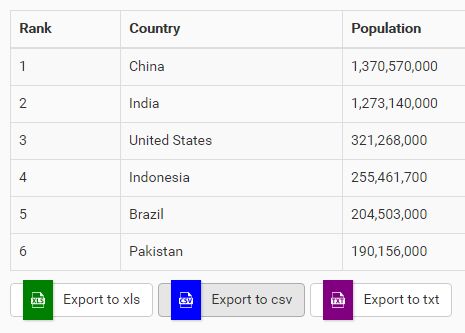
 Export Html Table To Excel Javascript
Export Html Table To Excel Javascript
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 Export Convert Html Table To Excel Using Javascript Net
Export Convert Html Table To Excel Using Javascript Net
 Export Html Page To Excel Through Javascript Amiz Crm
Export Html Page To Excel Through Javascript Amiz Crm
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
Export Html Table Data To Excel File Using Javascript
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
 Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
 Export Html Table To Excel Using Javascript Coding Diksha
Export Html Table To Excel Using Javascript Coding Diksha
 4 Best Free Jquery Export To Excel Plugins 2021 Formget
4 Best Free Jquery Export To Excel Plugins 2021 Formget
 Bootstrap 4 Export Table To Excel File Example
Bootstrap 4 Export Table To Excel File Example
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Export Html Table To Excel Csv Json Pdf Png Using Jquery
Export Html Table To Excel Csv Json Pdf Png Using Jquery
 How To Export Html Table Data To Excel Using Javascript In
How To Export Html Table Data To Excel Using Javascript In
0 Response to "28 Javascript Export Table To Excel"
Post a Comment