20 Join Method Array Javascript
The join () method joins all elements of an array into a string. You need to save the joined string in elaborazione variable. Use. elaborazione = elaborazione.join (" "); Share. Improve this answer. answered Oct 13 '14 at 12:26. The syntax for the join method is as follows: array_name.join (separator) Here, the array_name will be the name of the array containing the elements you want to join. The separator can be anything you want, like a comma, a semicolon, a punctuation mark or even a word. With the join method, the elements of an array will be turned into a string.
 Javascript Split How To Split A String Into An Array In Js
Javascript Split How To Split A String Into An Array In Js
JavaScript Array join() method. The JavaScript array join() method combines all the elements of an array into a string and return a new string. We can use any type of separators to separate given array elements. Syntax. The join() method is represented by the following syntax:

Join method array javascript. Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Nov 19, 2020 - This guide will teach you how to concatenate, or join, all elements of an array into a single string. ... The JavaScript Array class provides a method called join that allows you to concatenate all elements of an array into a single string. By default this method separates the elements by a comma. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ...
JavaScript TypedArray join() Method. The JavaScript join() method is used to join all elements of an Array into a string. The elements will separated by a specified separator. The default separator is comma(,). Syntax: You can perform a conversion in the opposite direction -- splitting a string up into array elements -- with the split( ) method of the String object. See the String.split( ) reference page for details. ... Get JavaScript: The Definitive Guide, Fourth Edition now with O’Reilly online learning. result.push(paddingMS(date.getMilliseconds())); return result.join('');
The join () method joins all elements of an array into a string. This method has the same algorithm as Array.prototype.join () . TypedArray is one of the typed array types here. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github ... (An array's length is how many positions it has). The Javascript join Method. You can join strings of text together with the join method. Suppose we wanted our email addresses to be separated by hyphens rather than commas. We can do it like this: var email = "meme@email_1 ,him@email_2 ,her@email_3 "; var email_array = email.split(','); The JavaScript Array.prototype.join () method takes an iterative object type, such as an array, list, etc, and converts it into a newly created string. A comma will separate the elements of the array-like object in the resulting string by default. However, the join () method takes an argument for separator format too.
In JavaScript, however, there is no "implode" function; instead, there is a built-in "join" function that performs the same task. In this article, we are going to examine JavaScript's join function in some detail. Syntax. The join function concatenates the elements of an array into a single string. The syntax for the join function is ... The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. JavaScript join () method or function works by combining the elements of an array or arrays and stores as a string value. It mainly works with the help of only one parameter "separator1". This function/method works mostly with ECMAScript 1. JavaScript array.join () method works only for different types of versions for different browsers.
Method 1 - Javascript concat Method. This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays. Start Your Free Software Development Course. Web development, programming languages, Software testing & others. Mar 01, 2018 - But what happens when you try to join an object (an array [] is also an object) with something else? JavaScript is forgiving so it won’t crash our program, instead it does know how to concatenate strings, so it will convert everything into a string. A slightly less common approach is to use the join() method... Output: javascript- array -join-example. Code language: PHP (php) How it works: First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase ...
Javascript Web Development Front End Technology Object Oriented Programming. The Array.join () method of JavaScript is used to join the array and return as a string. The syntax is as follows −. array.join (separator) Above, set the separator to be used as a parameter. Let us now implement the Array.join () method in JavaScript minus; Calls a function for each element in the array. Array.prototype.includes() Determines whether the array contains a value, returning true or false as appropriate. Array.prototype.indexOf() Returns the first (least) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.join() Joins all elements of an ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Now the second method is like a shortcut; you just have to store the values of two or more arrays in a different array using ellipses or spread operator. This is only available in the ES6 version. How to Convert JavaScript array to string? Using the toString() or join() method you can easily Convert JavaScript array to string. The elements will be separated by a specified separator. It's up to you to choose any separator in a string or not. Note: Using this methods will not change the original (given) array. Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array: lastIndexOf() Search the array for an element, starting at the end, and returns its position: map() Creates a new array with the result of calling a function for each ...
Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ... The .join() method is just to merge or concatenate elements in an array using a separator. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a simple JavaScript program to join all elements of the following array into a string.
fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array ... You can perform a conversion in the opposite direction—splitting a string into array elements—with the split( ) method of the String object. See String.split( ) for details. ... Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. TypeScript - Array join(), join() method joins all the elements of an array into a string.
The join() method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join() does not change the original array. Dec 04, 2014 - Join Stack Overflow to learn, share knowledge, and build your career. ... Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... The output array should have ... The flat() method creates a new array with all sub-array elements concatenated into it recursively up to the 1 layer of depth (i.e. arrays inside arrays) If you want to also flatten out 3 dimensional or even higher dimensional arrays you simply call the flat method multiple times. For example (3 dimensions):
Javascript Web Development Object Oriented Programming. The JavaScript Array.join () method is used for converting individual array elements into a string. Following is the code for the Array.join () method −. JavaScript array join method is used to join the elements of an array into a string. You can use specified separators like space or other special characters etc. But the separator default value is a comma (,). Note: this method will not change the original array. Syntax Parameter Values Its and optional and default value is Read More... By using the 'join' method, you are able to convert an Array into a String, formatted the way you like. This is done using a separator and it is common to se...
Array Join. The JavaScript Array Join {join()method} joins the elements of an array into a string.Joining the elements of an array into a string can be possible by using join() method, the parameter value is optional in the join() method, that means if we don't give any input value (Separator) to the join() method, it returns the joining elements of an array into a string, which are seperated ... The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. The arr.join() method is used to join the elements of an array into a string. The elements of the string will be separated by a specified separator and its default value is a comma(, ). Syntax: array.join(separator) Parameters: This method accept single parameter as mentioned above and described below:
The reason for this is because Array.map has to loop over each element to return a new array with all of the names of the object in the array. Array.join then loops over the contents of array to perform the join. You can improve the readability of jackweirdys reduce answer by using template literals to get the code on to a single line. Mar 10, 2016 - javascript arrays performance join connection-string ... Depends what you want. The String method is slightly simpler. The Array join way might be a bit faster (you could test on jsperf ).
 Join A String With An Array In Javascript Stack Overflow
Join A String With An Array In Javascript Stack Overflow

 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 What Are Arrays In Java Script
What Are Arrays In Java Script
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
 Convert Javascript Array To String Tosrting And Join
Convert Javascript Array To String Tosrting And Join
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
Javascript Join Array Without Duplicates
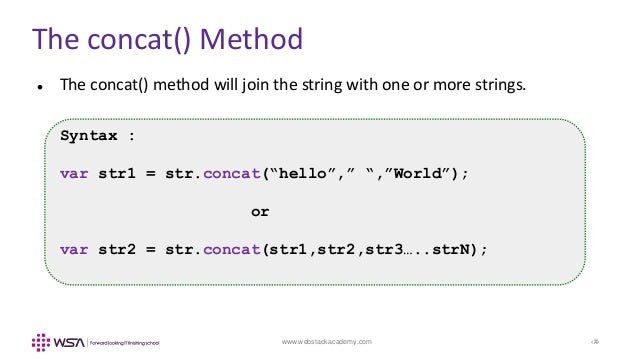
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
 Javascript Chapter 10 Strings And Arrays
Javascript Chapter 10 Strings And Arrays
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Js Array Join Explained Step By Step By Abdullah Medium
Js Array Join Explained Step By Step By Abdullah Medium
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 How To Remove Commas While Displaying An Array In Javascript
How To Remove Commas While Displaying An Array In Javascript
0 Response to "20 Join Method Array Javascript"
Post a Comment