26 Javascript Alert Change Button Text
Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here. This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it.
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
4/6/2013 · I have seen many websites that have personalized their alert and confirmation boxes with different button text. By default, this is what the JavaScript window.confirm() function would output: +--... Stack Overflow

Javascript alert change button text. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. You can change its text by setting button to a string, or you can tweak more setting by passing a ButtonOptions object. Setting it to false hides the button. JavaScript Alert: Before Page Loads. The above example uses the JavaScript onClick event to trigger the alert box. This example, on the other hand, loads automatically as the page is loading. By placing the code by itself (i.e. not within a link/button), this will automatically trigger the alert box as soon as the page is loading.
Instead, you can set button: "foo" to set the text on the confirm button to "foo", or buttons: ["foo", "bar"] to set the text on the cancel button to "foo" and the text on the confirm button to "bar". confirmButtonColor is no longer used. Instead, you should specify all stylistic changes through CSS. Javascript alert change button text function test (a) { var x = a selectedIndex] Since its release in December 1995 (after Java which was released in May 23, 1995), JavaScript has gone through many changes 1/2/2018 · Javascript Web Development Front End Technology. With the standard alert box, you cannot change the button label. To change the label, use the custom alert box. Here, the “Ok” of an alert box is changed to “Thank you for informing!” for an example: Live Demo. <!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis /ajax/libs/jquery/3.
All Languages >> Javascript >> sweet alert change button text "sweet alert change button text" Code Answer's. swal change confirm button class . javascript by Good Giraffe on Nov 24 2020 Donate . 0 sweet alert add custom button . javascript by Indian Gooner on ... The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. 34 Javascript Alert Change Button Text Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Javascript alert change button text. The Assignment Is In The Photo Only The Js Needs To Chegg Com. Prevent Leaving The Page Using Plain Javascript. Alert Confirm Prompt Dialog Box In Javascript.
This will change the color of the button text of any alert dialog you create with style AlertDialogDanger. To do so: new AlertDialog.Builder (new ContextThemeWrapper (this, R.style.AlertDialogDanger)) .setMessage ("Really delete?") .setPositiveButton ("Delete", null) .setNegativeButton ("Cancel", null) .create ().show (); Alerts in JavaScript. The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. You can change the button text too. Also read, How to add line breaks in JavaScript alert. Alert Before Leaving A Web Page Using JavaScript – jQuery. Confirmation Box with three buttons in JavaScript. You can create the confirmation box with three buttons in two methods: Method 1: We will use jQuery to create alert box with three buttons. But we will not use any custom CSS. We will use jQuery UI CSS. Method 2: We will use jQuery but we will do this with our custom CSS . Create JavaScript ...
To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Using javascript i am displaying an alert... Is there is a way to change the title of the alert box displayed. through Javascript. Here is my simple javascript code. <script type = "text/javascript">. alert ('Hi All !!!') </script>. When I run the above code I can see an alert box with the content "Hi. All" ...
Examples of JavaScript onclick Alert. Given below are the examples mentioned: Example #1. Code: <html> <head> <scripttype="text/javascript"> functiondemo() {alert ("Welcome users!"); document.write ("Have a Nice day!");} </script> </head> <body> <p>Welcome To My Domain</p> <form> <inputtype="button"value="Click"onclick="demo();"/> </form> </body> </html> Output: Change JavaScript alert box Button text using JavaScript; Change JavaScript alert box Button text using JavaScript. Answered Active Solved. Ask Question. Last Reply on Jan 10, 2018 12:04 AM By dharmendr. 2732 Views 1 Replies 1 Answers poonam. Questioner. Joined: Feb 10, 2017 12:33 AM . Location: pue, India. Asked: 6 ... jQuery is JavaScript. So anything you can do with that is possible to do in plain JavaScript. So anything you can do with that is possible to do in plain JavaScript. It'll just be much harder, as you'll have to do the things that jQuery does for you by yourself.
The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: 11/7/2011 · You can overriede window.alert and have your own implemenation of it. window.alert = function(msg, options){ //Create the alert dialog box here using the default options and show the message. You dont have to change your code in the application to use it. Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let's start with an HTML page with a button and some text. We'll also create a JavaScript file that will hold our event code.
To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm box − A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code. For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is ... Example 2: Single-button dialog box. In this example, we will place a single button for confirmation. In a similar way, We will assign a class of the alert box, after that, we design that specific class in CSS. In this example, the class is a container. To design the button we will use the button tag in the CSS to design it.
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. work 'back' in my code is a parameter onButton1. and my code flow as following: call JAlert () -> call alert () -> call show ().I used para modified to change text of button, if modified = 'true' => used "back" else used "OK". But this code don't run and Why I don't know. Christian Graus 31-Jul-12 22:03pm.
alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc.
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
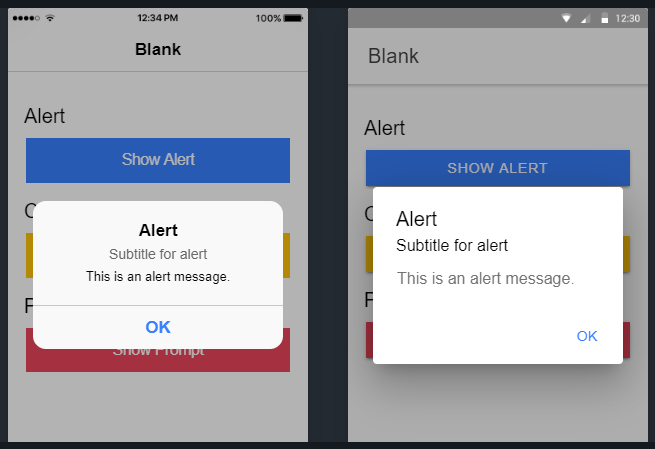
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 Javascript Message Box How Does Message Box Work In Javascript
Javascript Message Box How Does Message Box Work In Javascript
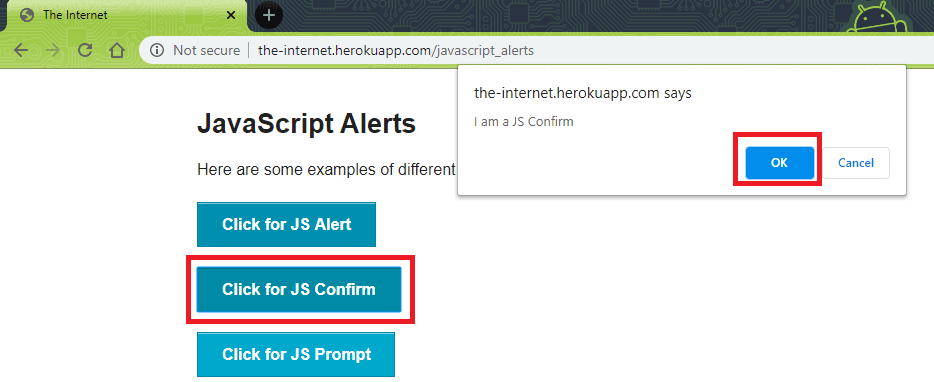
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
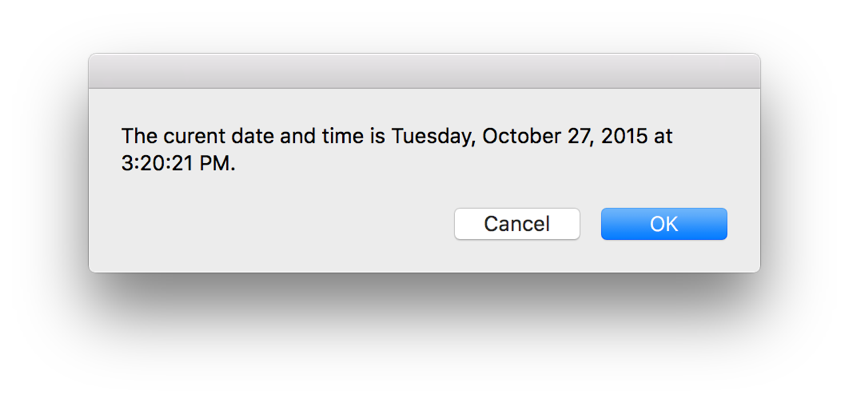
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
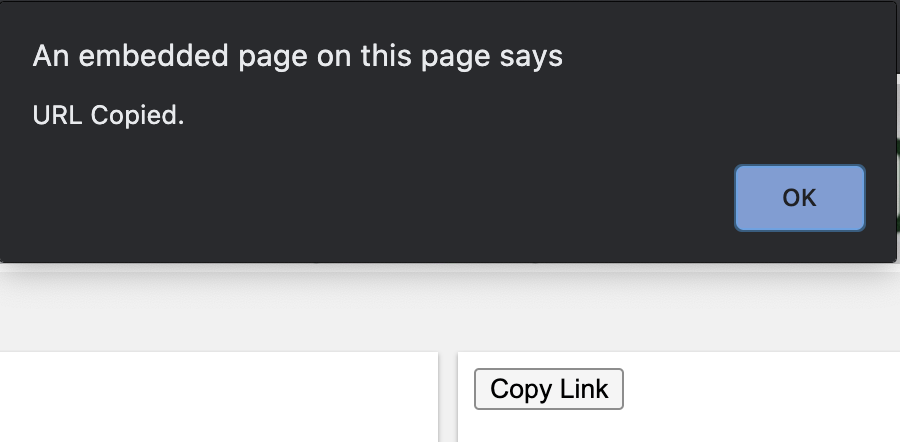
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com

 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
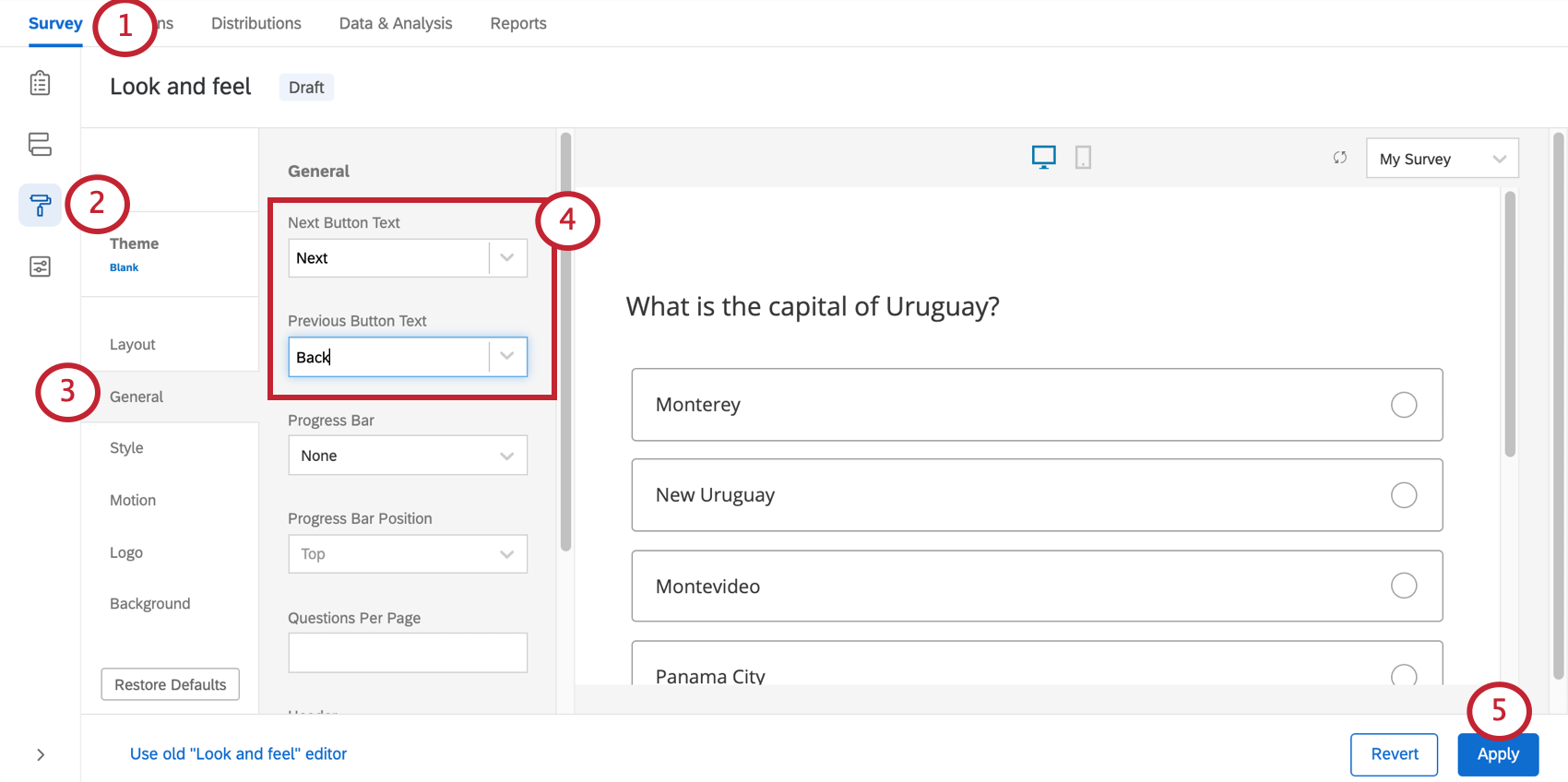
 General Look Amp Feel Settings
General Look Amp Feel Settings
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint

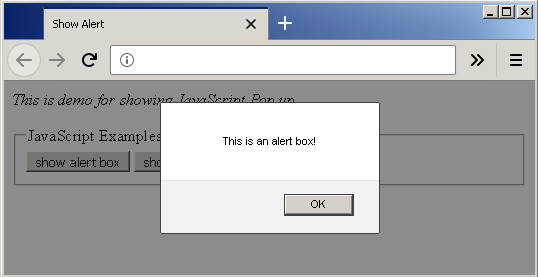
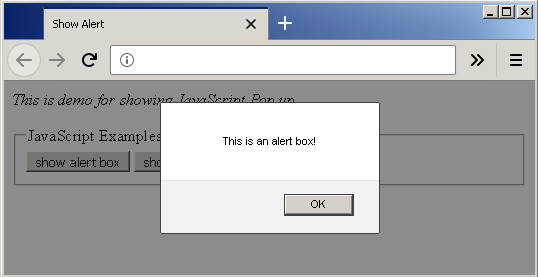
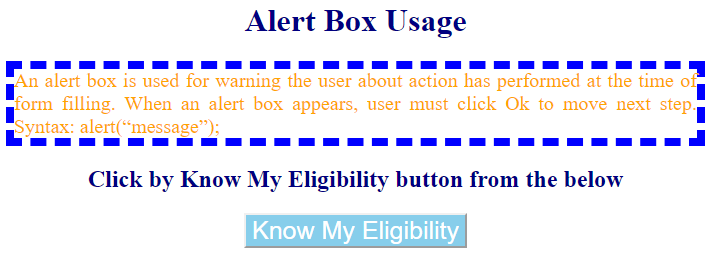
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window

 Create Javascript Alert Box With Three Buttons Codespeedy
Create Javascript Alert Box With Three Buttons Codespeedy
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Elegant Popup Box Alert Confirm Prompt In Javascript
Elegant Popup Box Alert Confirm Prompt In Javascript
 How To Set Change Button Background Color In React Native
How To Set Change Button Background Color In React Native

 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Simple Alert For Vue Js Popup Box Component On Sweetalert2
Simple Alert For Vue Js Popup Box Component On Sweetalert2
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
0 Response to "26 Javascript Alert Change Button Text"
Post a Comment