30 Add Javascript To Page Wordpress
Previously, the solution to add code like Javascript to WordPress took the form of plugins or themes. For example, the Genesis framework allowed users to insert arbitrary body code using something like this: This allowed us to insert header or body scripts into posts on a page by page basis. One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag.
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
While JavaScript will help you add or change functionality to your WordPress integrations, it's a bad practice to add custom JavaScript to those header files. For starters, there's the matter of your scripts clogging up the well-written code from the developer.
Add javascript to page wordpress. If you want to output the javascript using your PHP function however, wp_add_inline_script doesn't seem to work. Instead, you can use admin_print_scripts to directly echo out the script, including the script tags themselves. Just ensure to set the priority high so that it loads after any required libraries, such as jQuery. Jul 15, 2021 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. I want to add a JavaScript file containing my codes for displaying a Google map application in a WordPress page. In the page I just have a "div" tag which will accommodate the Google Map. How can I link the .js file in the page? Also what will be the best location to place the folder in my server containing the .js file?
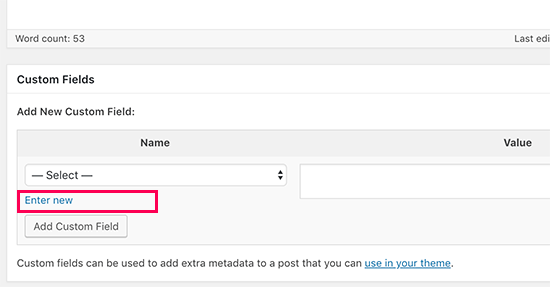
Once you have done this and refreshed your page, check the page source to make sure this jQuery snippet is in fact being loaded into your page. If it is then it should work unless their is something off in the actual jQuery snippet you are using. How to add JavaScript to your WordPress posts or pages. Click on the Screen Options that appears on the upper-right side of your site. Choose the option of Custom Fields. How to add JavaScript to your WordPress posts or pages. Scroll down to the Post editor. You can see the 'Custom Fields' meta box where you need to click on the 'Enter ... Paste the code below into your functions.php file. Then replace ID with the page ID of the page you want to include the files on. Check out the video tutorial if you need help finding the page ID. Then, replace PATH TO JS FILE with the absolute or relative URL to the javascript or jQuery file you want to include. The false in the wp_enqueue ...
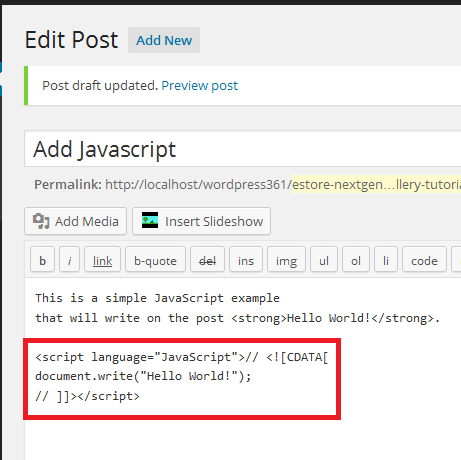
Follow the link below to Check Out the Ultimate Guide on How to add Javascript & jQuery to WordPresshttps://plethorathemes /wordpress-tips-tutorials/how-t... The client wants the link in the utility nav bar, which was created used a WordPress menu in the WordPress dashboard. But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive. Add JavaScript to WordPress Post or Page. Step 1 ) The following images shows you a very simple JavaScript code added to a post. document.write = which will write the text to your post. The text that it will write is Hello World!. Always edit or add the code using the Text editor. See image below.
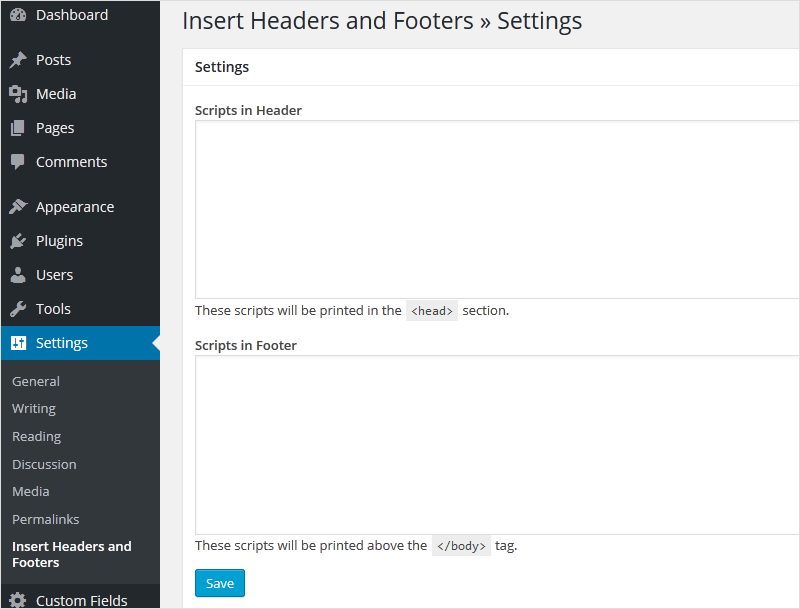
Jul 09, 2019 - Support » Developing with WordPress » How to add this simple Javascript code into a page/post? How to add this simple Javascript code into a page/post? bewatermyfriend (@bewatermyfriend… Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. Scroll to the bottom, you will find a box where you can add scripts to the header. After inserting the script, click on the update button to save. Hence, your javascript code is added for that specific page or post only. It's just as simple as that.
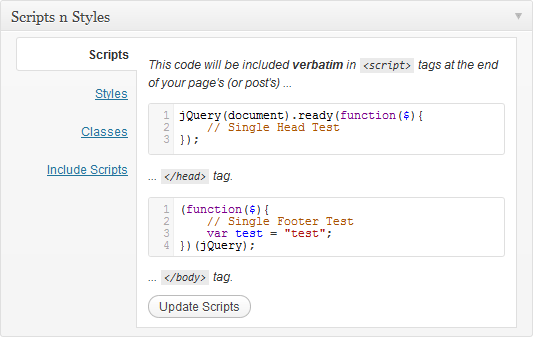
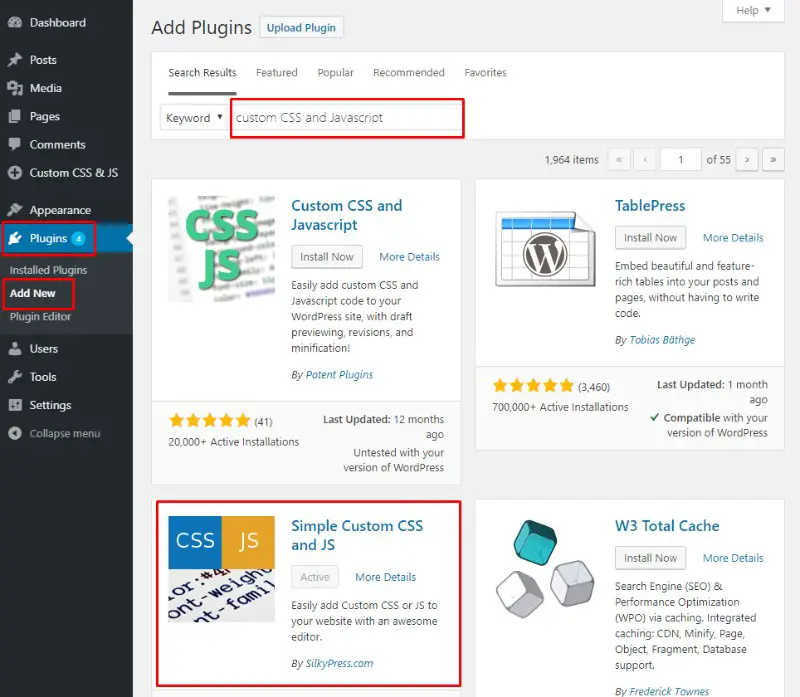
If you have a bit of JavaScript code that you want to execute directly on a post or page then just add your code in the "Text" view of the editor like the following: <script type="text/javascript"> var a = 5; alert ("hello world. The value of a is: " + a); </script>. Add new Javascript to WordPress. Normally, you would add a child theme or plugin which would then load a new Javascript file on your site. However, this is a lot of work if you just need to add a snippet or two of JS code. The easiest solution is to use the Simple Custom CSS and JS plugin. Sometimes you find yourself needing to add custom JavaScript to add or override a functionality or visualization. Magic: Have your custom WordPress project done by Artbees experts for a competitive price. Writing JS code For the purpose of this article, we'll write some custom JavaScript codes that change the "Read More" button text in the Posts element. Note: It's […]
17/2/2014 · add_action('wp_enqueue_scripts', 'my_custom_scripts'); function my_custom_scripts(){ /** here you can apply whatever logic you want to determine which pages * your script gets included on, like wrap this in is_singular() */ wp_enqueue_script('tracking', get_template_directory_uri().'/js/site-tracking.js', array(), '', null, true); } Sep 03, 2020 - You can use different kinds of plugins to add custom JavaScript to your WordPress site. 1.1. Plugins for Editing header.php and footer.php · The first option is to use a plugin that lets you edit the header and footer template files of your WordPress theme. If you want to add scripts that load before the page ... Odds are that this usage is for ... only add code you don't need to your ... For the occassional or one time use of JavaScript, you need to put the script into a JavaScript file and then call it out from within the post. Make sure that each script is defined by its function name such as: function updatepage(){var m="Page updated ...
JavaScript files: These add custom functionality to the WordPress site once it's delivered to the user's browser. JavaScript is very commonly used to create dynamic visual effects like interactive image sliders, flexible Pinterest-style grid or "masonry" layouts, and so on. Aug 22, 2019 - Want to add JavaScript in your WordPress posts or pages? WP Engine's guide will help get you started! When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website.
May 02, 2018 - Well, it sort of is, but you have to remember that JavaScript is a programming language. It’s not something you can easily inject into your web pages as you would HTML or CSS. So, here are some rules to follow as you go about adding custom JavaScript to your WordPress site: With JavaScript, you can apply styling, layout and content changes outside the boundaries of the page or post you are authoring. In fact, there would be no restrictions from uploading malicious scripts by your authors. While this is a good restriction for the average author, there are valid reasons to add JavaScript to specific pages or posts: Sep 02, 2016 - We have 200+ departmental sites and if I need to program for each page of each site that might need some javascript, it’s going to be extremely burdensome. ... You can also add it to the header.php theme template file …. you have 200 WordPress installs then?
There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Jan 10, 2016 - WordPress Development Stack Exchange ... site for WordPress developers and administrators. It only takes a minute to sign up. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am wondering what the most efficient method is to add a javascript file specifically for a post and/or page... 18/2/2015 · 1. Create a Custom Field. Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot . In case you cannot see the Custom field box , just enable it from the Screen Options. Refer to this tutorial. 2. Now include JS in the Page
Aug 01, 2019 - Technically, you have finished adding JavaScript to WordPress. But how do you know if it has been enqueued correctly? Right-click anywhere on the page and choose Inspect elements. If you already have it installed on your WordPress website, you can use its benefit to paste scripts on every page. From inside the WordPress dashboard, navigate to the Essential Addons for Elementor tab and into Extensions. By default, the Custom JS option should be turned on, but if it isn't, activate it. If you want to add a javascript code to all the WordPress pages and posts, you need to add it in the header or the footer of the theme as a hard code.
Mar 24, 2020 - If you are using this method to add JavaScript to your website, it is strongly recommended that you add JS code that is smaller in size. Otherwise, the page loading speed could decrease. If you want to include larger JS code, consider using a different method. How To Add JavaScript To WordPress – ... Dec 20, 2016 - If you’re OK with writing a little ... a WordPress plugin for loading small bits of code into your site’s header or footer via an action. For small bits of code it doesn’t make sense to use a separate JavaScript file, that would require and therefore extra HTTP request when loading the page... Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Insert Headers and Footers" plugin in the search bar.
Apr 02, 2016 - Join today and get access to 1,000's of books and videos. Learn WordPress, Drupal, Magento, Joomla and more! Sign up today! ... In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. Adding JavaScript to a Specific WordPress Post or Page Using Code. Let's suppose you only want to load this javascript on a specific WordPress post. To do that, you will need to add conditional logic to the code. Take a look at the following example: Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm...
Apr 26, 2017 - I am a WP newbie adding javascript to a page. Below is a full working html non wP page – and I would like to get something like it working on a WP page. When I copy the text inside the body tags below – then paste in to WP TEXT AREA – it does not do anything… You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive. With this plugin you can place on the site pages almost any elements, created with the help of scripts and styles. Sep 18, 2020 - How do you add Javascript to WordPress pages and posts? Learn how to add Javascript to WordPress without altering the source code.
 Custom Javascript Amp Css In Pages V3 2 Weathemes Download
Custom Javascript Amp Css In Pages V3 2 Weathemes Download
 How Do I Add The Tracking Code To A Wordpress Website Home
How Do I Add The Tracking Code To A Wordpress Website Home
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Add Javascript Code To Wordpress Page Zytheme
How To Add Javascript Code To Wordpress Page Zytheme
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Javascript To Wordpress Pages Or Posts 8degree
How To Add Javascript To Wordpress Pages Or Posts 8degree
A Guide To Javascript For Wordpress Wp Engine
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 Learn How To Add Custom Javascript To Wordpress The Right Way
Learn How To Add Custom Javascript To Wordpress The Right Way
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Add Jquery Script To Wordpress Your Blog Coach
How To Add Jquery Script To Wordpress Your Blog Coach
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Add Javascript To Wordpress Pages And Posts Market Wp
Add Javascript To Wordpress Pages And Posts Market Wp
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Modify Wordpress Header Amp Footer
How To Modify Wordpress Header Amp Footer
 Embedding A Form In Wordpress Formstack Forms
Embedding A Form In Wordpress Formstack Forms
A Guide To Javascript For Wordpress Wp Engine
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
0 Response to "30 Add Javascript To Page Wordpress"
Post a Comment