30 Javascript Error To Json
JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript, Convert String to JSON Using eval () The eval () function in JavaScript is used to take an expression and return the string. As a result, it can be used to convert the string into JSON. The string or an expression can be the value of eval (), and even if you pass multiple statements as an expression, the result will still work.
 Discord Javascript Error Discord
Discord Javascript Error Discord
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript error to json. Sep 04, 2020 - Log tools such as Sumo Logic can work with the JSON data embedded in log messages. Click the green run button and then expand the output by clicking the small grey triangle · However, when used with JavaScript errors, specifically, objects inheriting from the Error class. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). Jul 20, 2021 - JSON.parse() parses a string as JSON. This string has to be valid JSON and will throw this error if incorrect syntax was encountered.
JavaScript Convert String to JSON Object using Javascript is an essential task if you are working heavily on JavaScript-based applications. Developer faces many issues when they begin working with JSON and JavaScript in the beginning stage and this kind of solution is very handy. JSON.parse () can be used to convert text to JSON. Oct 22, 2017 - I’m using JSON.parse on a response that sometimes contains a 404 response. In the cases where it returns 404, is there a way to catch an exception and then execute some other code? data = JSON.parse( I'm fetching an API that returns a json but when it has an error, it returns only a text (In node with express, results are returned with .json({}) and errors with .send('string')), but I can't modify the API
JSON stringification is the process of converting a Javascript object to a flat JSON string that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.stringify (), as the Javascript standard specifies. JSON.stringify () is the opposite of JSON.parse (), which converts JSON into Javascript objects. Dec 17, 2015 - Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing.
For more high-level documentation about JSON Typedef in general, or JSON Typedef in combination with JavaScript in particular, see: The JSON Typedef Website "Generating TypeScript from JSON Typedef Schemas" Basic Usage. Here's an example of how you can use this package to validate JSON data against a JSON Typedef schema: Always use JSON.parse & JSON.stringify with try/catch block (Javascript) Rule Definition Ensure that each web service callback is going to be properly checked in order to make sure you will not miss any problem that occurred in your application and you will give the information to the user. If you're experiencing it and it's not caused by a broken JSON API response then I'd suggest taking the following steps to track it down: Find any JSON objects that could be the cause and run them through JSONLint to check for syntax errors; Track Down XHR Errors in Angular
4 weeks ago - From time to time when working with JSON data, you might stumble into errors regarding JSON formatting. For instance, if you try to parse a malformed JSON with the JSON.parse() function or use the .json() method on the fetch object, it can result in a JavaScript exception being thrown. eval(JSON)[0].adjacencies[0].nodeTo expects to process a JSON string but, in reality, we just executed a function on our server. This could also be prevented if we server-side check all user-provided data before passing it to an eval() function but why not just use the built-in tool for parsing JSON and avoid all this trouble and danger? JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify.
See Working with JavaScript for more advanced jsconfig.json configuration. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. Example JavaScript Code. JSON stands for JavaScript Object Notation. A JSON file has .json as its extension and the data inside are represented in a key:value pair, just like a traditional JavaScript object. JSON and objects aren't exactly the same, though. The core difference is that the key in JSON must be in double-quotes, and the values ... The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. Note that despite the method being named json (), the result is not JSON but is instead the result of taking JSON as input and parsing ...
May 28, 2019 - For example, you can define alternate ... object gets converted to JSON correctly when sending an HTTP request with Axios. Found a typo or error? Open up a pull request! This post is available as markdown on Github · Please enable JavaScript to view the comments powered by ... JSONLint is an online editor, validator, and reformat tool for JSON, which allows you to directly type your code, copy and paste it, or input a URL containing your code. It will validate your JSON content according to JS standards, informing you of every human-made error, which happens for a multitude of reasons - one of them being the lack ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. ... Make sure the text is in JSON format, or else you will get a syntax error.
JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. JavaScript requires us to call super in the child constructor, so that's obligatory. The parent constructor sets the message property. The parent constructor also sets the name property to "Error", so in the line (2) we reset it to the right value. Let's try to use it in readUser (json): later on, after debugging we got to know that we need to open localhost in the URL (browser) or any domain. Then open the browser console and execute the code to see the HTTP request in JSON format. ReferenceError: XMLHttpRequest is not defined | Node.js Error
Nov 15, 2011 - Better error handling for JSON.parse (javascript). GitHub Gist: instantly share code, notes, and snippets. Apr 19, 2021 - Serialize/deserialize an error into a plain object JSON is the javascript object notation is one of the web request and response format in the server-side. We can convert the json request into the string format using javascript predefined methods like stringfy () it's converted into a javascript instance or values to be shifted into the json strings. The values are replacing optionally ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 12, 2020 - Returns a JSON representation of an error (handles nested errors and calls nested toJSONs) To fix the "unexpected token o" error when trying to parse JSON in Our JavaScript app, we should make sure that we're running JSON.parse on a valid JSON string. ← How to Fix the 'Error: listen EADDRINUSE' Error When Running a Node.js App? → What is the Equivalent of jQuery's $ (document).ready in Plain JavaScript?
Dec 02, 2014 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript json node.js error-handling or ask ... In JavaScript, by using JSON.parse () method you can easily data received from the webserver. In JSON string if the given string is not valid, the result you will get is a syntax error. As shown in the example: 1 Building robust Node.js applications requires dealing with errors properly.
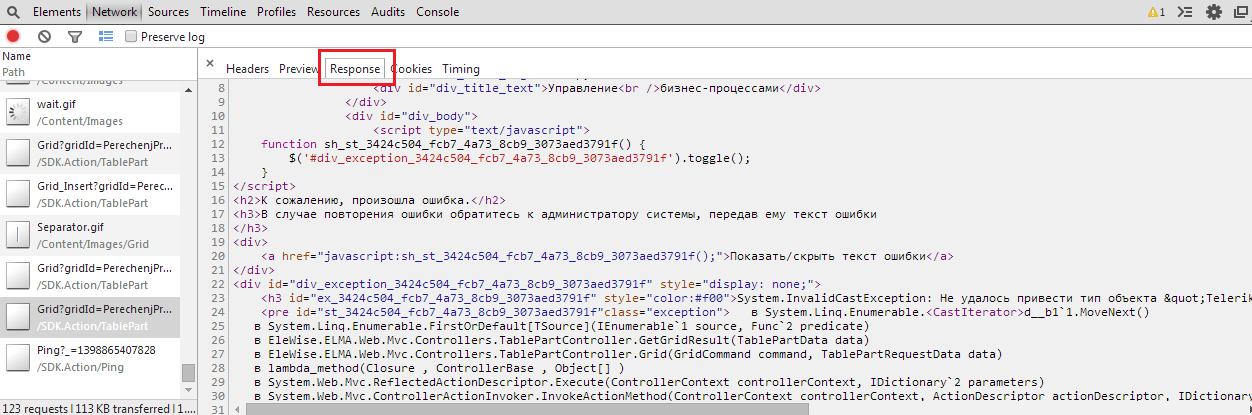
Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. Example In this example we misspelled "alert" as "adddlert" to deliberately produce an error: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data. JSON Parse error: Unrecognized token '<' Summary. These errors indicate your JavaScript code expected to receive JSON but got something else instead (probably HTML in the form of a server-side error). Jul 20, 2021 - The toString() method returns a string representing the specified Error object.
Jan 07, 2021 - Travelling deftly through to the next item in our JavaScript Error Handling series, today we’re taking a hard look at the JSON Parse error. The JSON Parse error, as the name implies, surfaces when using the JSON.parse() method, but also failing to pass valid JSON as an argument. Historically, JSON was not a completely strict subset of JavaScript. The literal code points U+2028 LINE SEPARATOR and U+2029 PARAGRAPH SEPARATOR could appear literally in string literals and property names in JSON text. But they could not appear literally in similar context in JavaScript text, only using Unicode escapes as \u2028 and \u2029. JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Serialize/deserialize an error into a plain object - GitHub - sindresorhus/serialize-error: Serialize/deserialize an error into a plain object Earlier, JSON parsers did a bit more than what JavaScript eval () functions could do, i.e parse, interpret and return the data as JavaScript objects and arrays. But now JSON object has two methods : stringify () and parse () stringify () : To serialize JavaScript objects into a JSON string. parse () : To parse JSON into a native JavaScript value.
 An Error While Overriding Parameter Because Of Typeerror
An Error While Overriding Parameter Because Of Typeerror
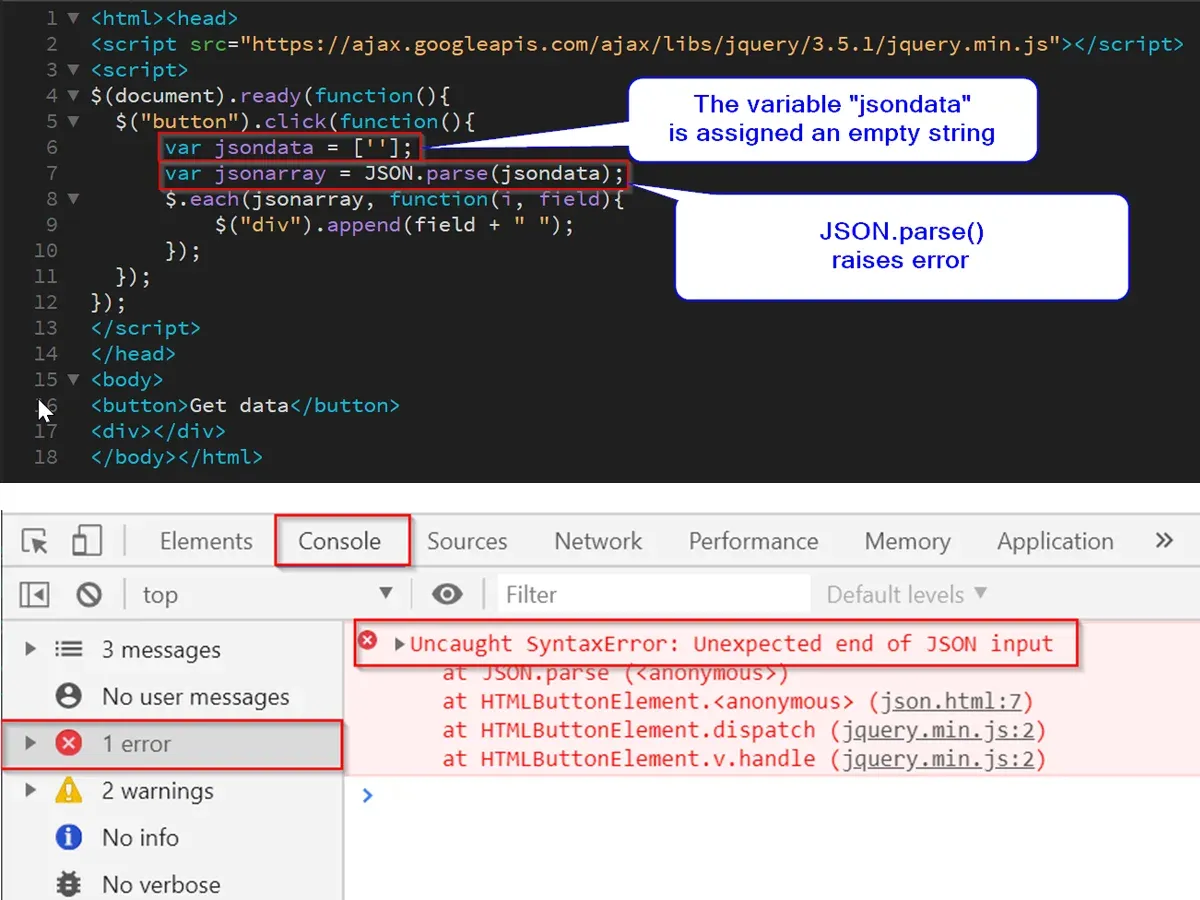
 Uncaught Syntaxerror Unexpected End Of Json Input
Uncaught Syntaxerror Unexpected End Of Json Input
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript

 A Javascript Error Occurred In The Main Process Message On
A Javascript Error Occurred In The Main Process Message On
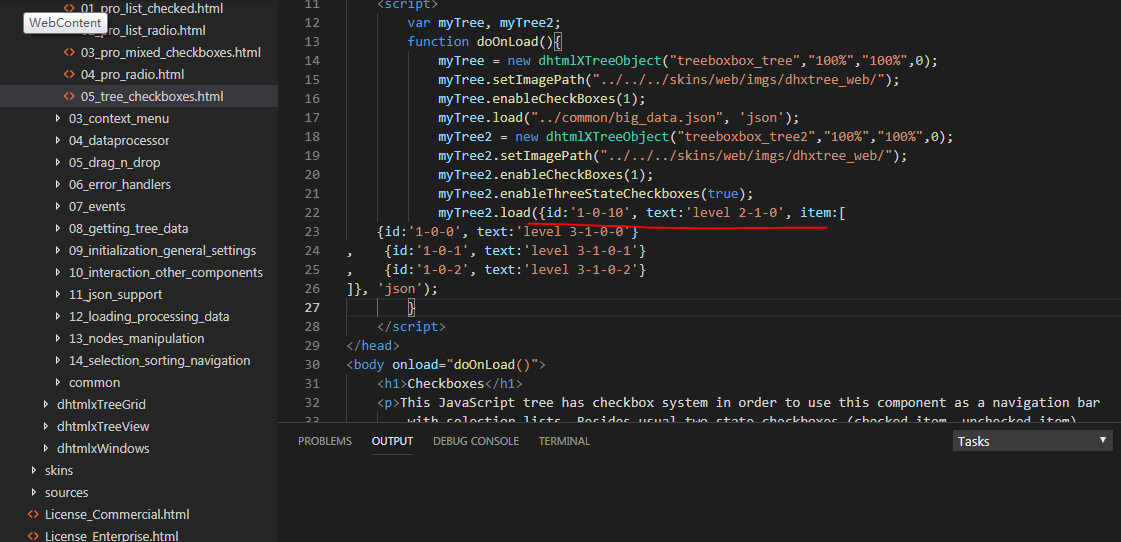
 Tree Doesn T Support Local Json Big Data Json Works But
Tree Doesn T Support Local Json Big Data Json Works But
 Working With Json In Go Json Is A Text Based Data Exchange
Working With Json In Go Json Is A Text Based Data Exchange
 Unexpected Token Lt In Json At Position 0
Unexpected Token Lt In Json At Position 0
Json Basics For Beginners With Example Exercises
 Error In Starting Modeler Modeler Camunda Platform Forum
Error In Starting Modeler Modeler Camunda Platform Forum
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
Error Loading Syntax File Json Error Technical Support
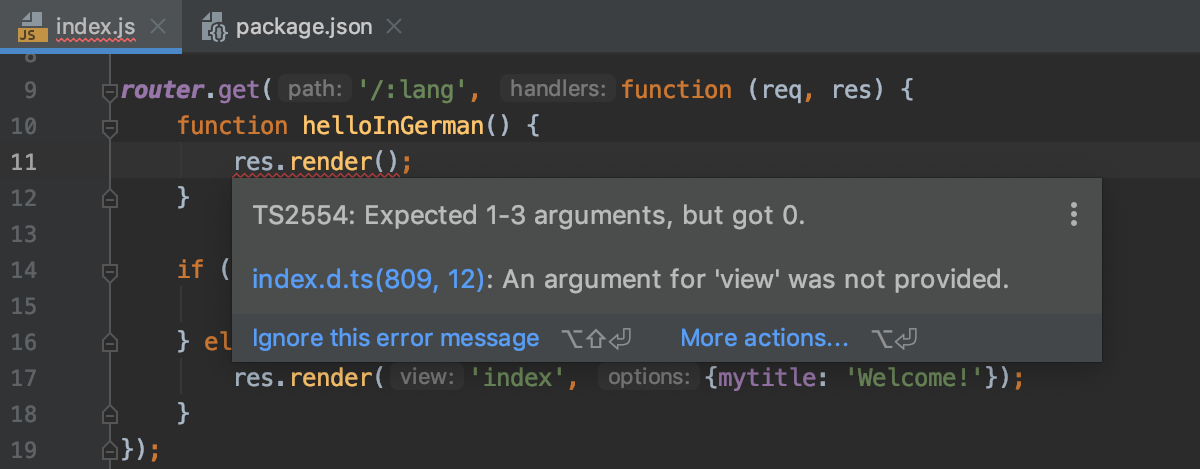
 Using Typescript To Check Your Javascript Code The Webstorm
Using Typescript To Check Your Javascript Code The Webstorm
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
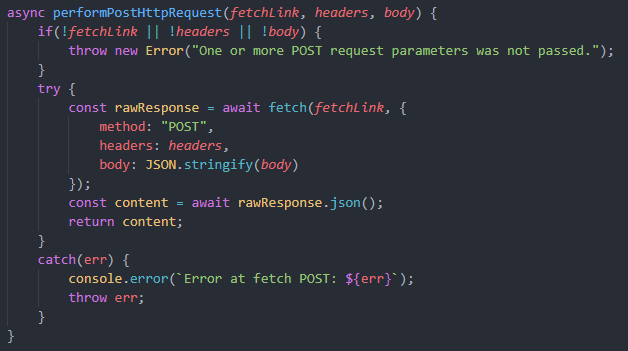
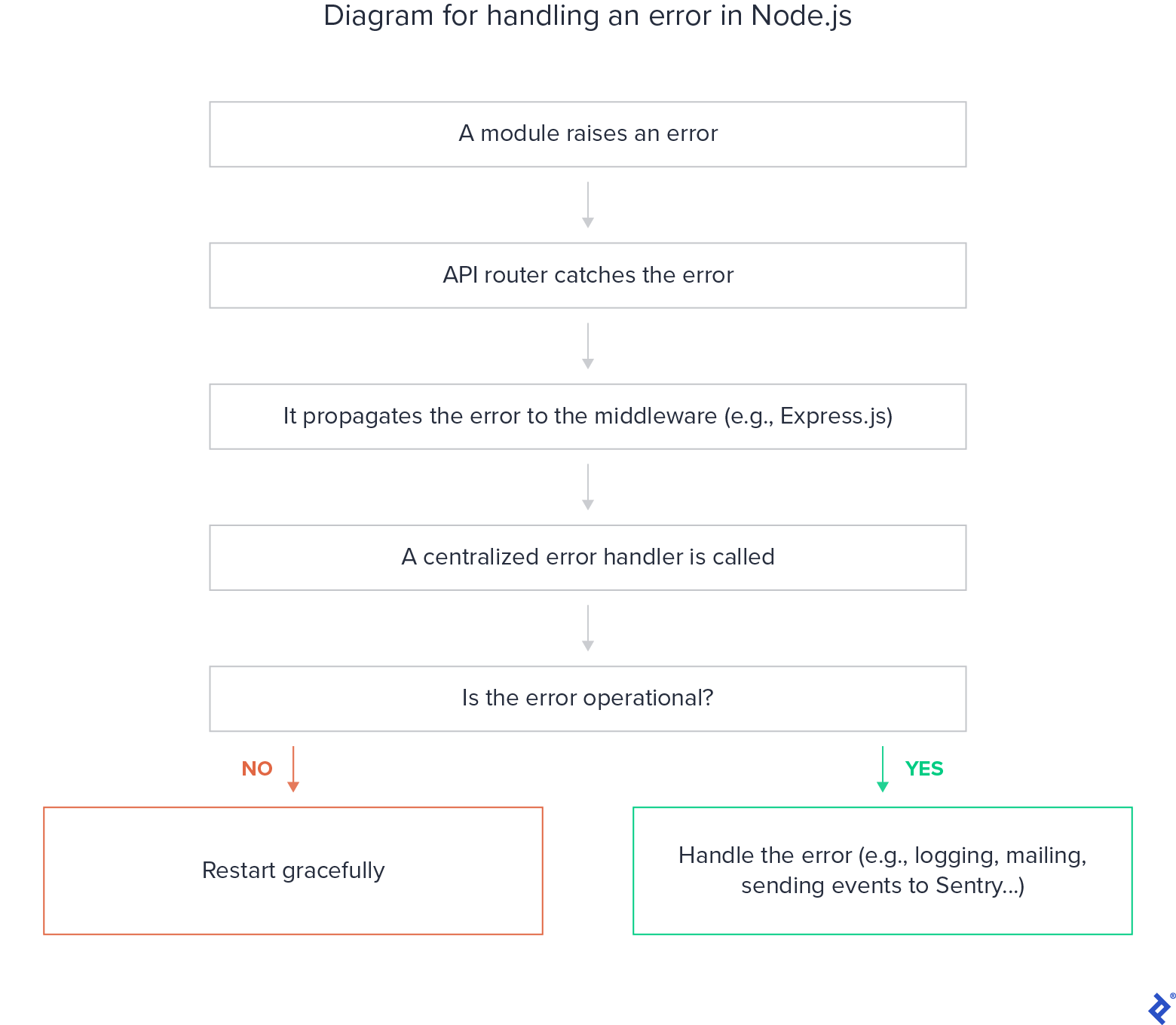
 Best Practices For Node Js Error Handling Toptal
Best Practices For Node Js Error Handling Toptal
 Java Callback To Javascript Params Lost And Json Parse
Java Callback To Javascript Params Lost And Json Parse
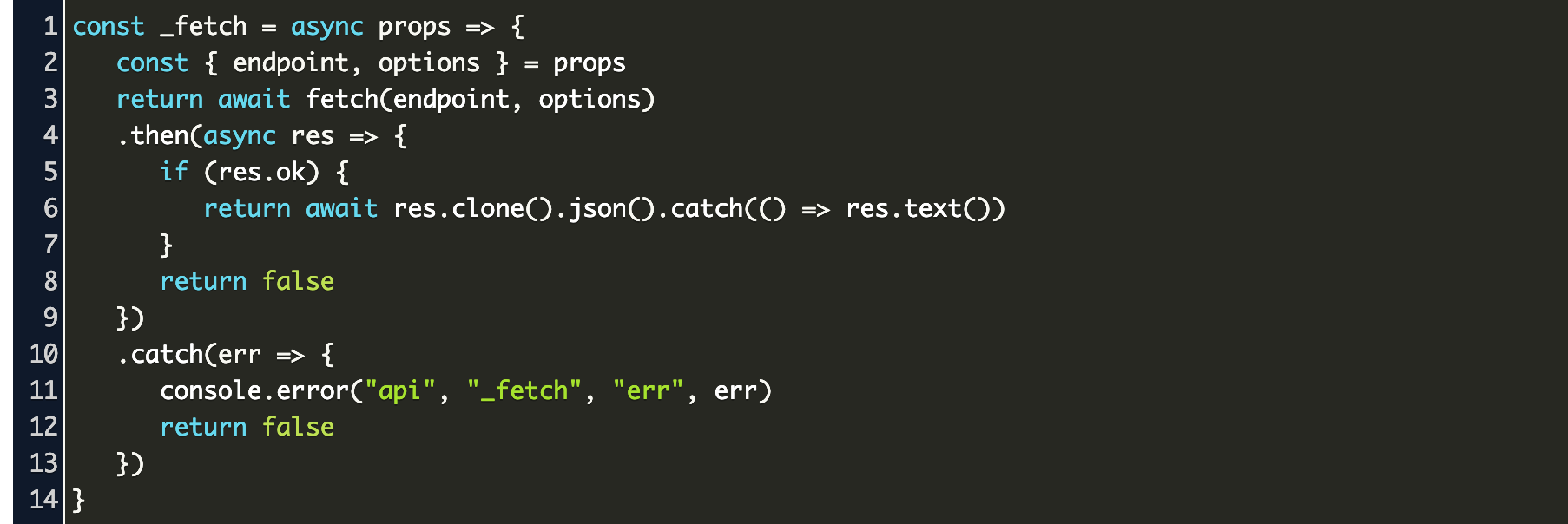
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example

 How To Fix The Response Is Not A Valid Json Response Error
How To Fix The Response Is Not A Valid Json Response Error
 Moodle In English Syntax Error Unexpected Token
Moodle In English Syntax Error Unexpected Token
 The Requested Url Did Not Return Json Examples And Getting
The Requested Url Did Not Return Json Examples And Getting
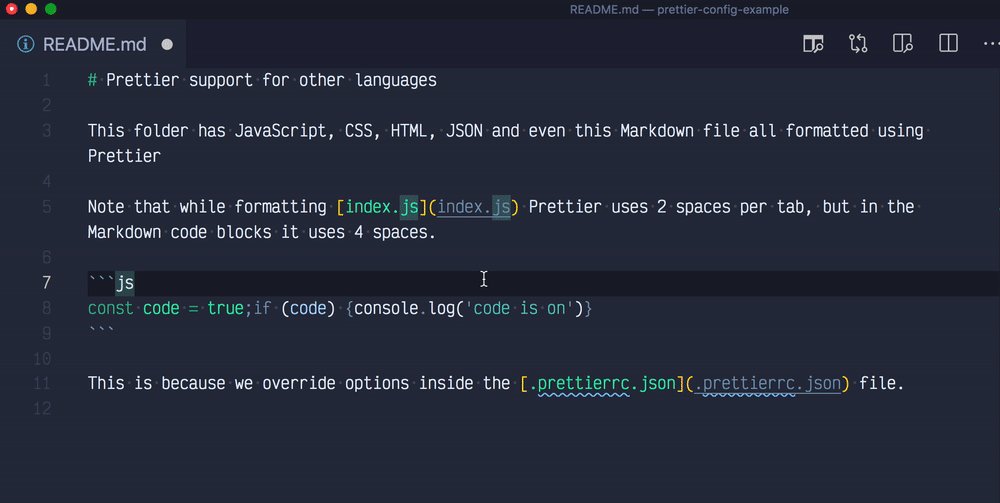
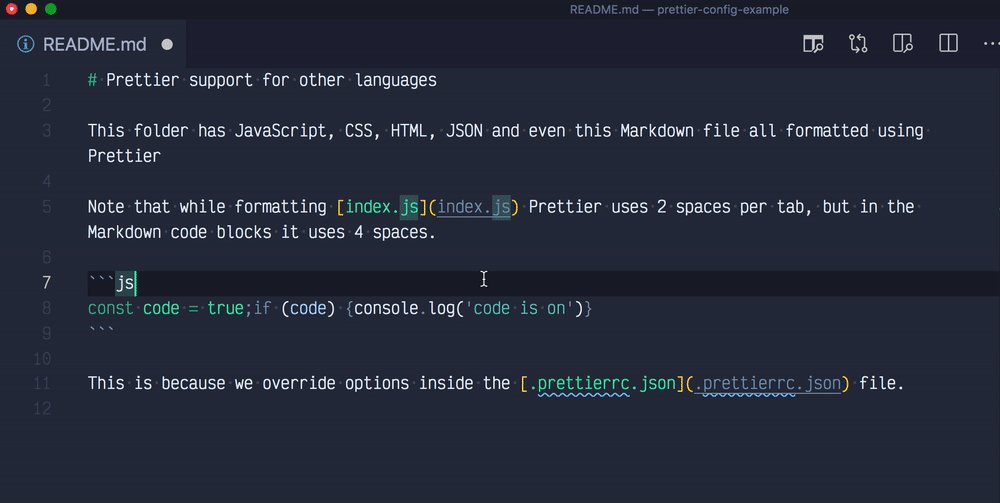
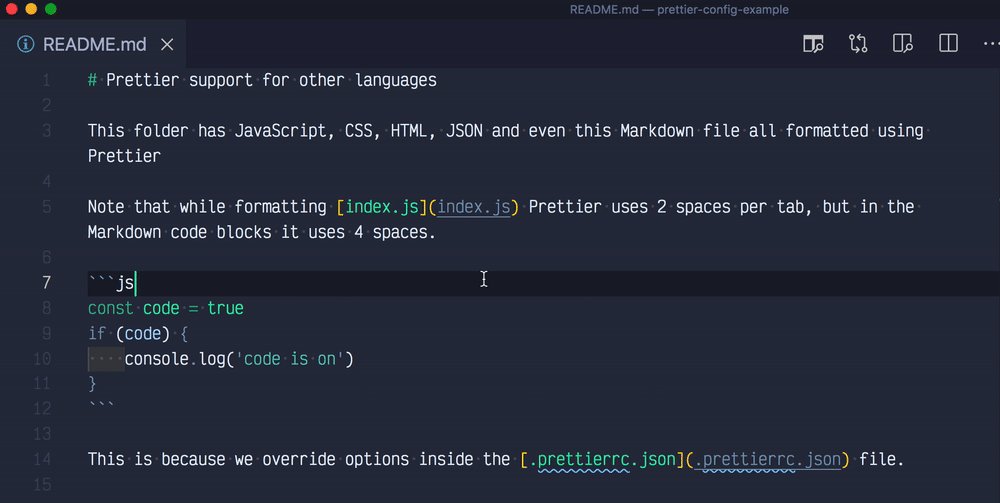
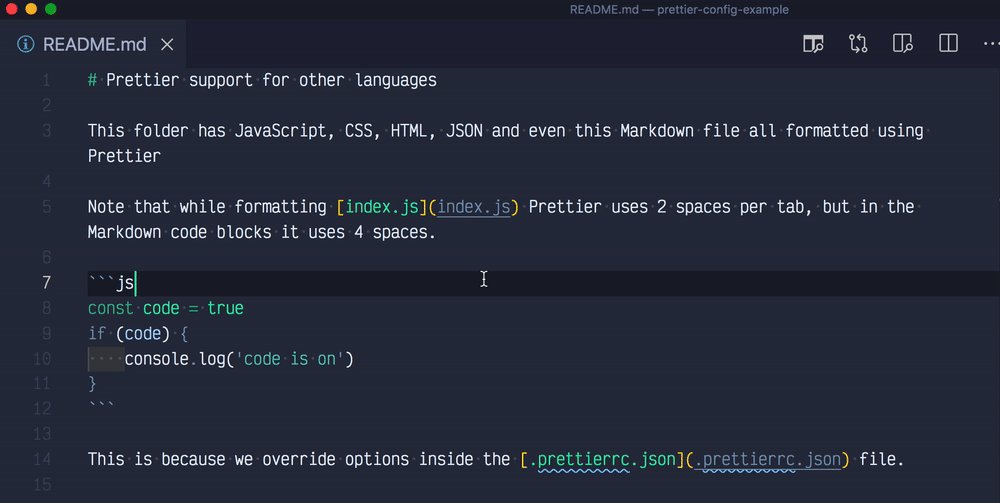
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
Crm 365 Javascript Error While Retrieving Parent Entity
 Extract Scalar Values From Json Data Using Json Value
Extract Scalar Values From Json Data Using Json Value
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Discord Javascript Error On Startup Of Computer Discordapp
Discord Javascript Error On Startup Of Computer Discordapp
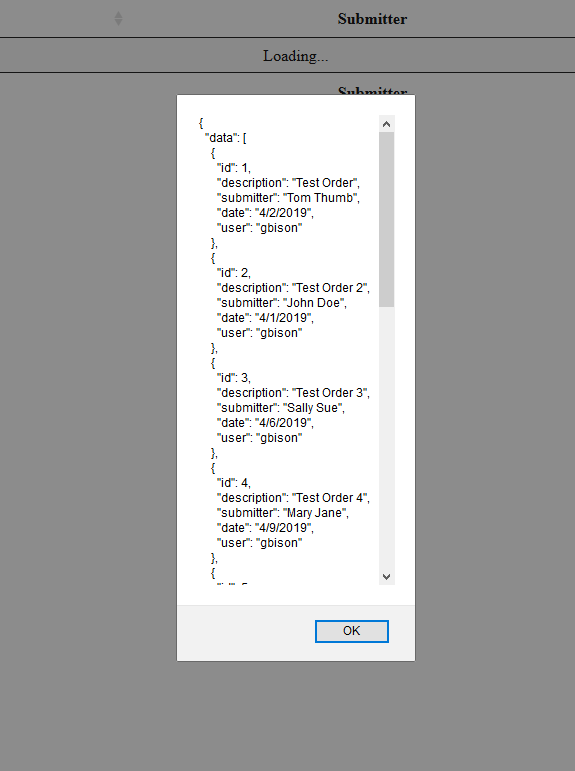
 How To Show Generated Json Data In Your Ui Sap Blogs
How To Show Generated Json Data In Your Ui Sap Blogs
Error Reading Json String Array Developer Community

0 Response to "30 Javascript Error To Json"
Post a Comment