25 How To Make A Calculator Using Javascript And Html
13/1/2021 · Now you have everything ready to program the calculator. At the last stage, you need to add the JavaScript function to make the calculator functional. JavaScript Program for Calculator. Finally, add the following JavaScript function between the "<script></script>" tag and place it before the closing of body tag. A calculator is essential to program in our life. It creates any high-level programming language. Now we create a Calculator with Html, CSS, and JavaScript. You need three files to create it, remember all files should have in one folder. Rather than making a beeline for the code immediately, you need to figure out how to handle another undertaking.
 How To Build A Javascript Calculator From Scratch
How To Build A Javascript Calculator From Scratch
Many say that JavaScript programming code plays the most significant role in making calculators. So I made a calculator that was made using only HTML programming code. Here a small amount of CSS programming code has been used to design. From this article, you will learn how to make a calculator using a

How to make a calculator using javascript and html. Design a Tip Calculator using HTML, CSS and JavaScript. The tip is the money given as a gift for good service, to the person who serves you in a restaurant. In this project, a simple tip calculator is made which takes billing amount, type of service, and a number of persons as input. As per the three inputs it generates a tip for the serving ... Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. In this trick, we are going to create a calculator. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Let's Start Create an HTML Document. We'll be making the structure of our Calculator using HTML and beautifying it using CSS in the Front end part. In the Back End part, we'll be giving it a life, i.e, will make it work to solve ...
Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. The hapy path isn't enough. To build a calculator that's robust, you need to make your calculator resilient to weird input patterns. To do so, you have to imagine a troublemaker who tries to break your calculator by hitting keys in the wrong order. Let's call this troublemaker Tim. Tim can hit these keys in any order: A number key (0-9) Tutorial of Calculator using HTML CSS & JavaScript. As you have seen in the video tutorial of this program, This calculator works perfectly. To make this I have used simple javascript code to make it easier for everybody. Those small boxes around this calculator animated very nicely which helps to make this glass morphism calculator more ...
Hi Friends in this article we are going to teach you How to create calculator using JavaScript and Html. A calculator is a device that performs arithmetics operations on numbers who make it in tutorial. The normal calculator can do only subtraction , addition , multiplication and devision. 26/6/2017 · The first thing that goes into our HTML body is the form element <form> </form>. After it has been created, an attribute titled “name”, with the value, calculator, should then be added to the opening form tag. <html> <head></head> <body> <form name=”calculator”> </form> </body> </html> They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible
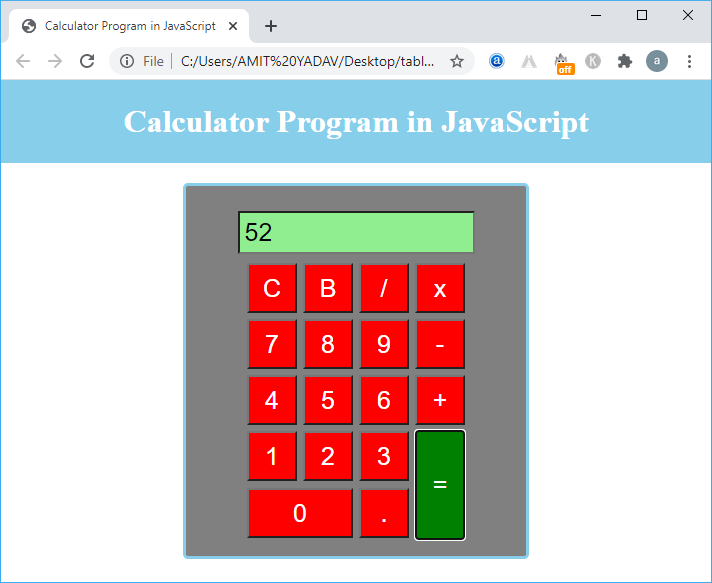
17/12/2012 · Salary calculator in html and javascript [closed] Ask Question Asked 8 years, 8 months ago. Active 8 years, 8 months ago. ... place may any body help ? the program should get the name and taxrate and salary and print it inside the textarea using javascript when i click on calculate ? i … Step 1 - HTML:We create a form in order to enter the preferred amount: <!doctype html> Forum Donate Learn to code — free 3,000-hour curriculum. January 11, 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. Let's build ... Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input.
2) clean (): which clears the screen, this function runs specifically when the user clicks on C button. 3) calc (): runs when the user clicks on the "=" button, which is going to evaluate the user actions (which are th innerHTML of the tag that has the id "actions") and put the result on the tag that has the id "screen". function display(id) {. Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... Step 1: Create the basic structure of the calculator. These are the CSS programming code with which the basic structure for making this calculator has been designed. It has been converted to a Neumorphism design using its CSS code.
Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ... Step 1: We will create a folder anywhere in the computer, which will have three files — calc.html, calc.css, and calc.js Step 2: Then we'll open 'calc.html' in text editor like Notepad, Notepad++, Sublime Text etc.The head section of the html file will be declared as follows — In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components:
The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ... i am making a calculator. But i am having trouble making the backspace button. I found this: Delete last character from input, however I would like to stick with JavaScript only without jquery. H... Step 1: We will create a folder anywhere on your computer with three files index.html, style.css and script.js. Step 2: Then open 'index.html' in text editor like Visual Studio Code, Notepad++ or Sublime Text. First we will create the structure of the calculator. It will do by using HTML.
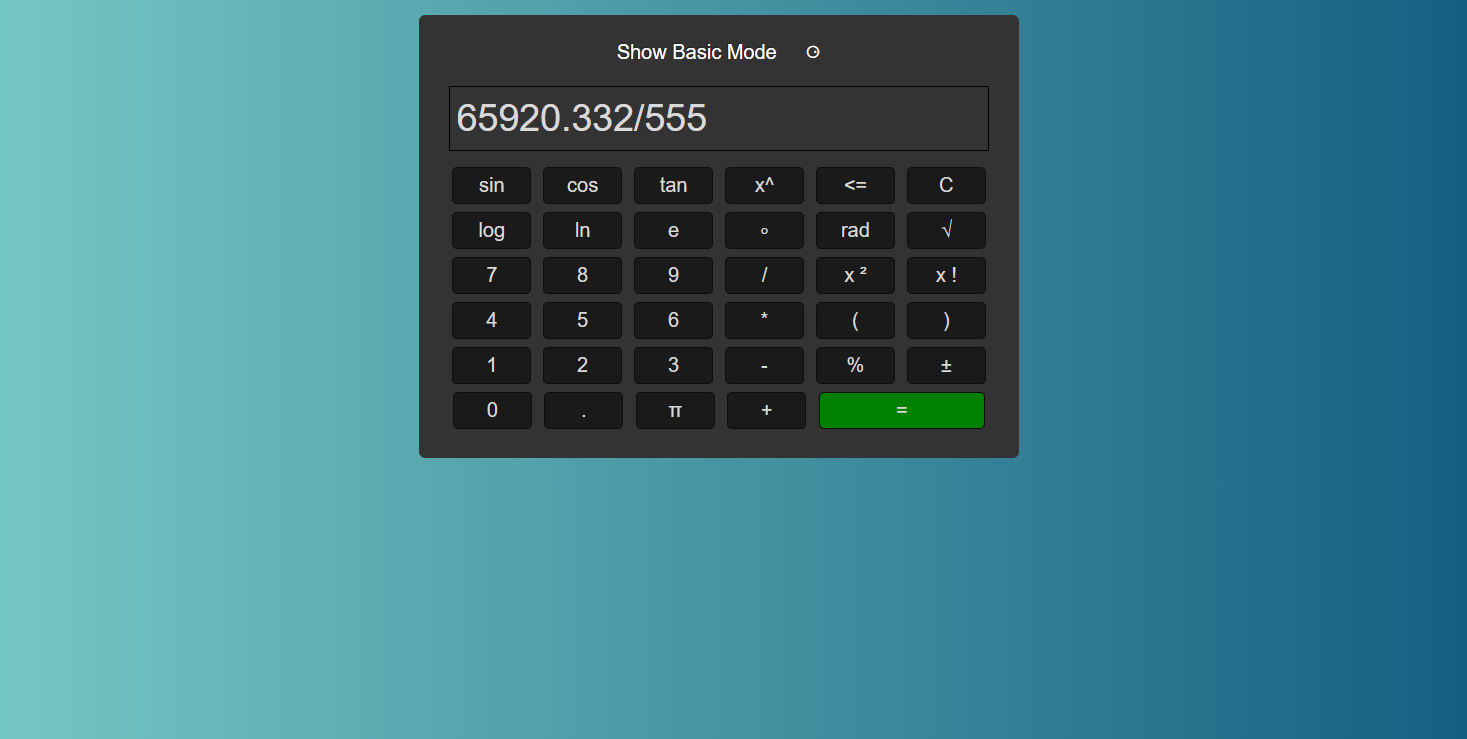
2/1/2021 · Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. The visual unit of your calculator is entirely dependent on HTML and CSS, of which the buttons and their IDs need to be created using HTML. The Boilerplate Code <!DOCTYPE html> <html lang=”en”> <head> <meta ... Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator. Want to create your own calculator using HTML, CSS and JavaScript then this video is for you. Learn step by step.00:00 Introduction of demo01:11 HTML coding ...
2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V". If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML property instead of value. Now code becomes: document.getElementById('result').value=r; Here we used the value property that all input elements have to use to grab the value the user enters. 23/2/2017 · February 23, 2017. Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
 Make Calculator Using Html Css And Javascript With Code
Make Calculator Using Html Css And Javascript With Code
 Coding A Calculator In Pure Html Css And Javascript Tutorial Speedcoding
Coding A Calculator In Pure Html Css And Javascript Tutorial Speedcoding
 How To Make Calculator Using Html Css And Javascript Part 2
How To Make Calculator Using Html Css And Javascript Part 2
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 C C Program To Make A Simple Calculator Geeksforgeeks
C C Program To Make A Simple Calculator Geeksforgeeks
 This Article Is Going To Teach You How To Make A Calculator
This Article Is Going To Teach You How To Make A Calculator
 How To Create A Simple Calculator Using Html And Javascript
How To Create A Simple Calculator Using Html And Javascript
 How To Make Calculator Using Html Css And Javascript Part 1
How To Make Calculator Using Html Css And Javascript Part 1

Github Aurobindodebnath Calculator In Js A Simple
 Scientific Calculator In Javascript With Source Code Source
Scientific Calculator In Javascript With Source Code Source
 Calculator Using Html Css Make Simple Html Caculator Niljadav
Calculator Using Html Css Make Simple Html Caculator Niljadav
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
 Simple Javascript Calculator Using Vanilla Javascript
Simple Javascript Calculator Using Vanilla Javascript
 Tutorial Learn How To Create A Basic Javascript Calculator
Tutorial Learn How To Create A Basic Javascript Calculator
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
 How To Make A Calculator Using Html Css And Js Soft Codeon
How To Make A Calculator Using Html Css And Js Soft Codeon
 Calculator Full Coding In Html Javascript
Calculator Full Coding In Html Javascript
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
Creating Calculator Using Html Css And Javascript Codeproject


0 Response to "25 How To Make A Calculator Using Javascript And Html"
Post a Comment