23 Javascript Resolve A Promise
As you can see, the promise checks the done global constant, and if that's true, the promise goes to a resolved state (since the resolve callback was called); otherwise, the reject callback is executed, putting the promise in a rejected state. (If none of these functions is called in the execution path, the promise will remain in a pending state) 4/8/2020 · Here, we will be using recursion to call the promise executor function repeatedly until all promises have resolved. const getPromise = async promise => { return Promise .resolve() .then(() => promise); }; const callTasks = async promises => { try { const promise = await getPromise(promises.shift()); if(!promises.length) { return promise; } return callTasks(promises); } catch(err) { console.error(err.message); return promise…
 What Are The Differences Between Deferred Promise And Future
What Are The Differences Between Deferred Promise And Future
The fix is straightforward: you must provide a way to resolve or reject promises: // Instead of this const promise = new Promise() // do this const promise = new Promise(() => {}) That will fix the problem. The argument is a function providing two arguments: a resolve and a reject function to handle successful and failing promises.

Javascript resolve a promise. Resolve a Promise in JavaScript Jan 22, 2020 The Promise.resolve () function is the most concise way to create a fulfilled promise that contains the given value. For example, suppose you wanted to create a promise that is fulfilled with the string 'Hello, World': const result = Library.functionReturningAPromise () // do something to resolve the promise const obj = new Example (result) or if you need to always 'wrap' all your logic that uses the data from a resolved promise in an async function. javascript asynchronous promise synchronous A promise is an object which can be returned synchronously from an asynchronous function. It will be in one of 3 possible states: Fulfilled: onFulfilled () will be called (e.g., resolve () was ...
Assuming that you have a basic understanding about JavaScript Promises, I'll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise() { return new Promise(function(resolve,reject) { setTimeout(function() { resolve({'country' : 'INDIA'}); },2000) }) } Method 1. Another option is to use Promise.all to wait for an array of promises to resolve and then act on those. Code below shows how to wait for all the promises to resolve and then deal with the results once they are all ready (as that seemed to be the objective of the question); Also for illustrative purposes, it shows output during execution (end finishes before middle). Promise constructor takes only one argument,a callback function. Callback function takes two arguments, resolve and reject Perform operations inside the callback function and if everything went well then call resolve. If desired operations do not go well then call reject.
situation using JavaScript promise. // 1. Create the promise let promise = new Promise(function(resolve, reject) { setTimeout(function() { // Reject it as the disaster happend. reject (new Error('Jack fell down and broke his crown. And Jill came tumbling after.')); }, 2000); }); // 2. then/promise - An implementation of all these helper methods in JavaScript. class DeferredPromise { constructor() { this._promise = new Promise((resolve, reject) => { // assign the resolve and reject functions to `this` // making them usable on the class instance this.resolve = resolve; this.reject = reject; }); // bind `then` and `catch` to implement the same interface as Promise this.then = this._promise.then.bind(this._promise); this.catch = this._promise.catch.bind(this._promise); this[Symbol.toStringTag] = 'Promise'; } } const deferred = new DeferredPromise ...
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... The created promise will eventually end in a resolved state, or in a rejected state, calling the respective callback functions (passed to then and catch) upon finishing. ... In addition to your own code and libraries code, promises are used by standard modern Web APIs such as: ... It's unlikely that in modern JavaScript ... 2 weeks ago - But you'll find an overall introduction to what Promises are, explanations of terms like resolve, reject, and chaining, and a code example for creating and using Promises. Prerequisite: To understand this article better, check out my other post about JavaScript Callbacks.
Also, the resolved value of the promise returned by then will be the same as the resolved value of the promise returned by the handler. Following, an example to demonstrate the asynchronicity of the then method. // using a resolved promise, the 'then' block will be triggered instantly, // but ... 2 weeks ago - The main advantage of using a Promise in JavaScript is that a user can assign callback functions to the promises in case of a rejection or fulfillment of Promise. As the name suggests a promise is either kept or broken. So, a promise is either completed(kept) or rejected(broken). Promise resolve() ... An introduction to JavaScript Promises # A Promise is a JavaScript object (everything is an object in JS) that represents an asynchronous function. // Create a Promise object var sayHello = new Promise(function (resolve, reject) { // In 5 seconds, resolve the Promise. // Pass along "Hi, universe!"
The constructor syntax for a promise object is: let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically. Javascript Promise.resolve () is a built-in function that returns the Promise object that is resolved with the given value. If the value is the promise, that promise is returned; if the value is a thenable(i.e., has a "then" method), then the returned promise will "follow" that thenable, adopting its eventual state; otherwise, the ... However, in JavaScript, a promise has three outcomes; Promise gets resolved, gets rejected, or pending state, which means the Promise is not completed yet but may get completed after some time, so it is not rejected till now and is in the pending state. Let's see another example to understand the concept of Promise in JavaScript:
Mar 11, 2020 - When you call the new Promise(executor), the executor is called automatically. Inside the executor, you manually call the resolve() function if the executor is completed successfully and invoke the reject() function in case of an error occurs. If you embed the above JavaScript code in an HTML ... The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method ), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the returned promise will be fulfilled with the value. A Promise is a special JavaScript object. It produces a value after an asynchronous (aka, async) operation completes successfully, or an error if it does not complete successfully due to time out, network error, and so on. Successful call completions are indicated by the resolve function call, and errors are indicated by the reject function call.
A promise in JavaScript is similar to a promise in real life. When we make a promise in real life, it is a guarantee that we are going to do something in the future. Because promises can only be made for the future. A promise has 2 possible outcomes: it will either be kept when the time comes, or it won't. Promises are a broad topic in JavaScript, so we'll cover the basics of what you'll need to know to get started. In this article, we'll go over how to create our own JavaScript Promises, the difference between callbacks and Promises, and how to handle resolve, reject, and chaining events. Apr 03, 2020 - The “producing code” takes whatever time it needs to produce the promised result, and a “promise” makes the result available to all of the subscribers when it’s ready. The syntax for Javascript Promise.resolve() is the following.
Fulfilled is a state of a Promise. It means that the promise has been resolved and now has its resolved value (using the internal resolve function). The operation represented by the promise has been completed successfully. Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate. Mar 27, 2020. In general, there are 4 ways to create a new promise in JavaScript: Using the Promise constructor. Using the static helpers Promise.resolve () and Promise.reject () Chaining with the then () function or catch () function. Call an async function.
Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... This post is about converting old APIs like requestAnimationFrame to modern, Promise-based APIs. ⚠️ If you just want to see the code, scroll down. Promises are great. They represent a common ... ... because, according to the Mozilla Developer Network (MDN), a Promise.resolve () call will "follow" any "thenable" object: The Promise.resolve () method returns a Promise object that is resolved with a given value.
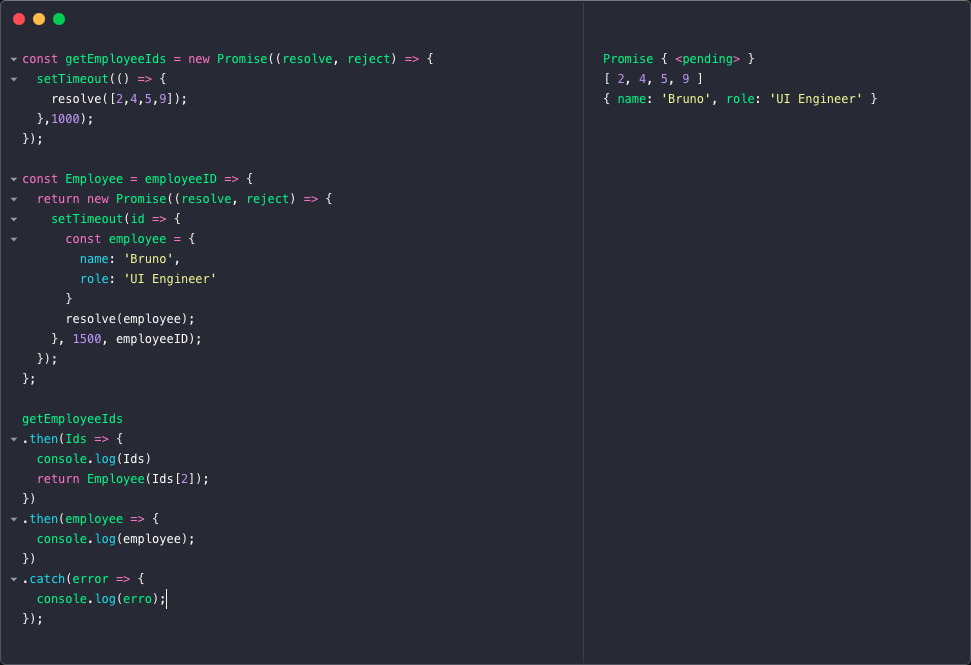
Introduction to the JavaScript promise chaining The instance method of the Promise object such as then (), catch (), or finally () returns a separate promise object. Therefore, you can call the promise's instance method on the return Promise. The successively calling methods in this way is referred to as the promise chaining. The main advantage of using a Promise in JavaScript is that a user can assign callback functions to the promises in case of a rejection or fulfillment of Promise. As the name suggests a promise is either kept or broken. So, a promise is either completed (kept) or rejected (broken). Promise resolve () method: JavaScript checks the object returned by the.then handler in line (*): if it has a callable method named then, then it calls that method providing native functions resolve, reject as arguments (similar to an executor) and waits until one of them is called. In the example above resolve (2) is called after 1 second (**).
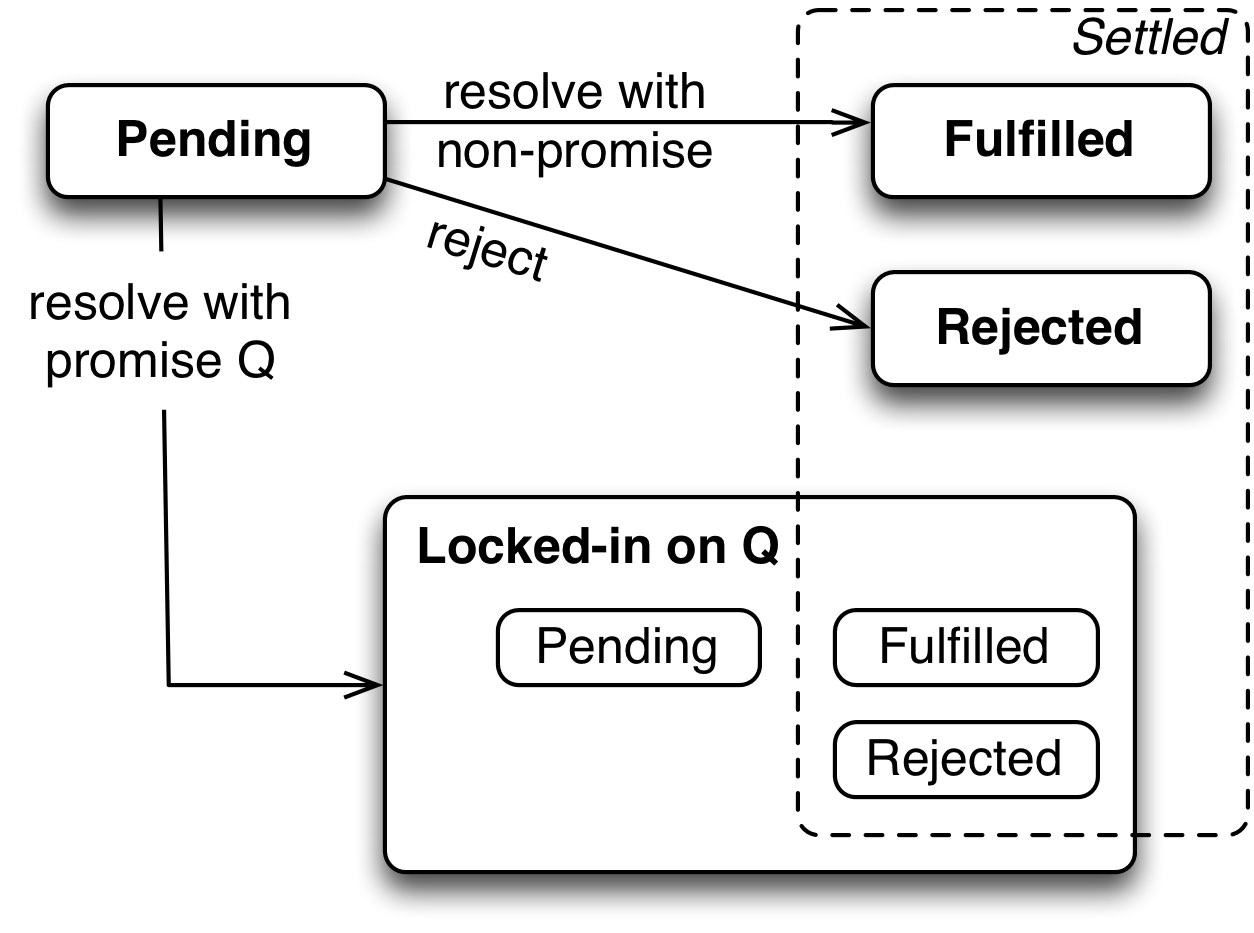
8/3/2015 · // returns a promise async function wrapperFunc() { try { let r1 = await someFunc(); let r2 = await someFunc2(r1); // now process r2 return someValue; // this will be the resolved value of the returned promise } catch(e) { console.log(e); throw e; // let caller know the promise was rejected with this reason } } wrapperFunc().then(result => { // got final result }).catch(err => { // got error }); The Promise.resolve() method returns a Promise object that is resolved with the given value. It can be used to convert "promise-like" objects to native Promise objects: If you pass a thenable (an object with a then() method) to Promise.resolve(), the returned Promise object will eventually adopt the same state.. Note that Promise.resolve() doesn't necessarily return a fulfilled promise. Note: A promise is said to be settled if it is either fulfilled or rejected, but not pending. You will also hear the term resolved used with promises — this means that the promise is settled or “locked-in” to match the state of another promise. States and fates contain more details about ...
 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
 Understanding Promises In Javascript Hacker Noon
Understanding Promises In Javascript Hacker Noon
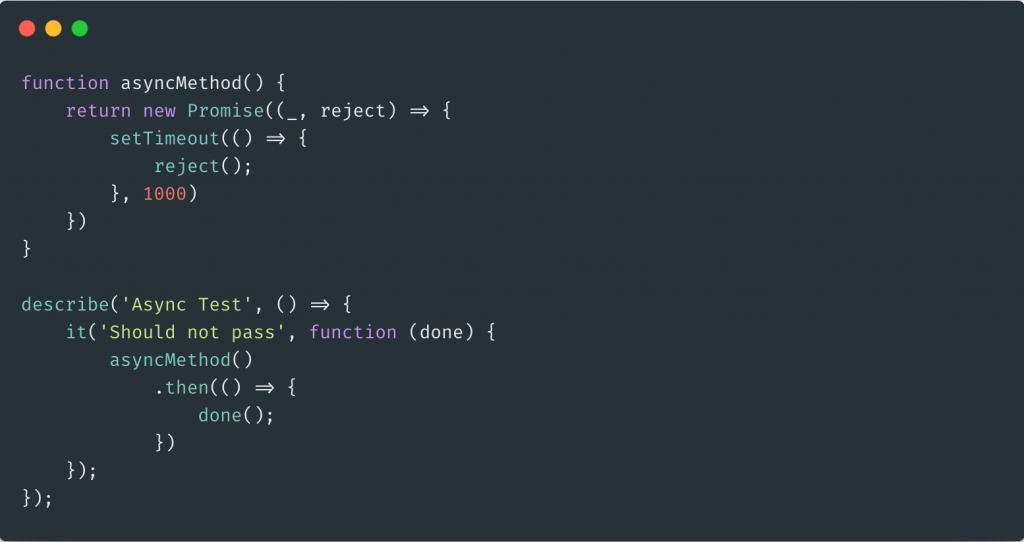
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 Understanding Javascript Promises By Yadav Niteesh
Understanding Javascript Promises By Yadav Niteesh
 Asynchronous Javascript Introduction To Javascript Promises
Asynchronous Javascript Introduction To Javascript Promises
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 Javascript Promise Race Example Promise Race Tutorial
Javascript Promise Race Example Promise Race Tutorial
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 How To Write A Javascript Promise
How To Write A Javascript Promise
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
Create A Resolved Promise In Javascript With Promise Resolve
 Create A Resolved Promise In Javascript With Promise Resolve
Create A Resolved Promise In Javascript With Promise Resolve
 Writing Neat Asynchronous Node Js Code With Promises By
Writing Neat Asynchronous Node Js Code With Promises By
 Javascript Promise With Examples Dot Net Tutorials
Javascript Promise With Examples Dot Net Tutorials
 Javascript Promise Chaining Basics By Peter Sz Level Up
Javascript Promise Chaining Basics By Peter Sz Level Up
 Understanding Promises In Javascript Modev
Understanding Promises In Javascript Modev
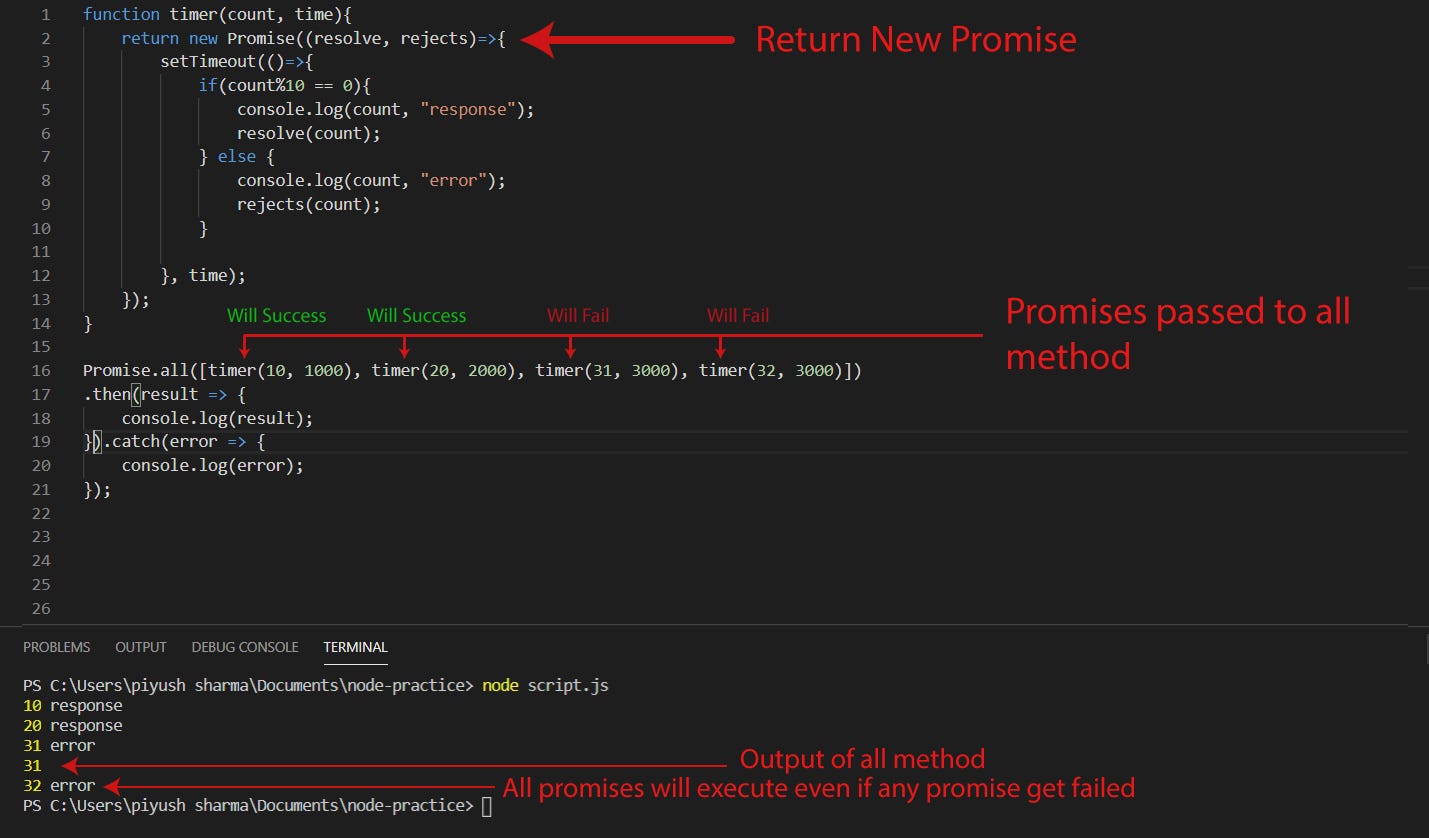
 Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Understanding Promise Resolve Javascript Promise Resolve
Understanding Promise Resolve Javascript Promise Resolve

0 Response to "23 Javascript Resolve A Promise"
Post a Comment