24 Javascript Escape For Loop
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 5 Answers5. Use a shared variable between the loops. Flip it to true at the end of the each () loop if you want to exit and at the end of the for-loop check for it being true. If yes, break out of it.
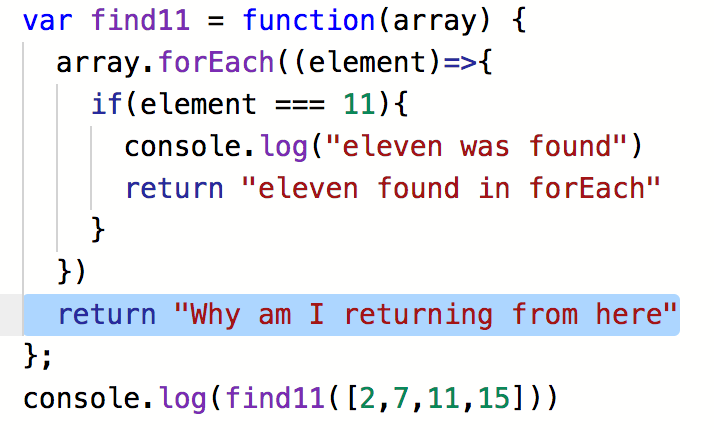
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
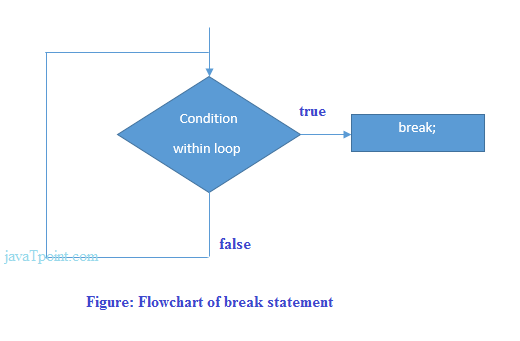
The break statement stops executing a loop when a defined condition is met and continues running the code following the loop. In the example below, you can see the implementation of JavaScript break for loop:

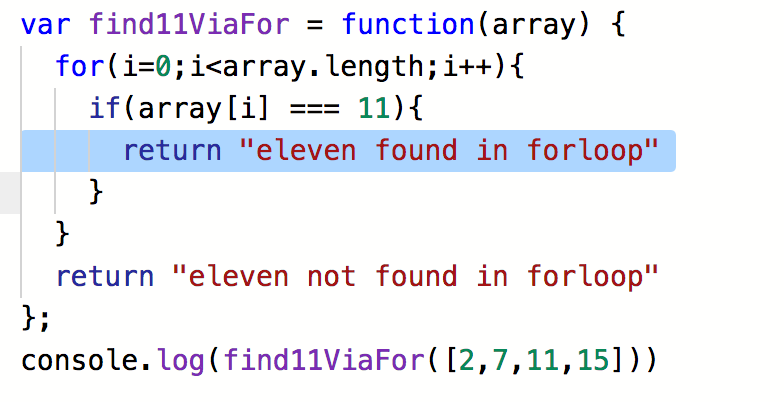
Javascript escape for loop. Apr 06, 2017 - I'm using this JavaScript to iterate through an array and find a matching array element: var remSize = [], szString, remData, remIndex, i; for (i = 0; i Using the Escape Character (\) We can use the backslash (\) escape character to prevent JavaScript from interpreting a quote as the end of the string. The syntax of \' will always be a single quote, and the syntax of \" will always be a double quote, without any fear of breaking the string. How to break nested for loop using JavaScript? Last Updated : 14 May, 2019 The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely.
Such a loop, just like any other, can be stopped with the break directive. If we don't want to do anything in the current iteration and would like to forward to the next one, we can use the continue directive. break/continue support labels before the loop. A label is the only way for break/continue to escape a nested loop to go to an outer one. If we want to assign a value in the head of the loop, we can use the for loop. Conclusion. To fix the 'SyntaxError: a declaration in the head of a for-of loop can't have an initializer' when we're developing JavaScript apps, we should make sure that we don't have any assignment statements in the parentheses for the for-of loop. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The break statement exits a switch statement or a loop (for, for ... in, while, do ... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: An octal escape sequence consists of one, two or three octal digits, with value between 0 and 377 8 = 255. For example, the capital letter "E" has character code 69, or 105 in base 8. So it can be represented with the escape sequence \105: /\105scape/.test ("Fun with Escape Sequences"); // true. In strict mode, octal escape sequences are not ...
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty… In this article, I will try to explain what async/await hell is, and I'll also share some tips to escape it. What is async/await hell. While working with Asynchronous JavaScript, people often write multiple statements one after the other and slap an await before a function call. This causes performance issues, as many times one statement ... 5/10/2020 · JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: [1, 2, 3, 4, 5].forEach(v => { if (v > 3) { // SyntaxError: Illegal break statement break; } });
Escape and Unescape JavaScript Code. Escape and Unescape JSON Code. Escape and Unescape SQL Code. Escape and Unescape XML Code. Get Character Info. Regex Tester. ... To fix the 'duplicate declaration' warning for loop variables with JavaScript, we should make sure we use let instead of var to declare our loop variables. 33 Javascript Escape For Loop Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Javascript escape for loop. For While And Do While Loops. Loops In C And C With Interactive Quiz Dataflair. The Node Js Event Loop. C Jump Statements Break Continue Goto Return And Throw. For practical purposes, return in a forEach() callback is equivalent to continue in a conventional for loop. When you return , you skip the rest of the forEach() callback and JavaScript goes on to the next iteration of the loop.
JavaScript - Loop Control, JavaScript provides full control to handle loops and switch statements. There may be a situation when you need to come out of a loop without reaching its bottom Continuing a loop in functional programming JavaScript. Functional Programming Languages. Functional Interfaces in Java Programming. Breaking out of nested loop in java. Breaking camelCase syntax in JavaScript. Loop Keyword in Rust Programming. Modern browsers will eventually interrupt this behaviour with a dialog or by terminating the script, but it's also possible to create an "eject button" inside the loop by using break.
In this tutorial, we are going to learn about maps and for…of loops in JavaScript with Examples. Submitted by Himanshu Bhatt, on September 09, 2018 1) map. ... In Line 8, we console out user (Note: '\n' escape sequence are only for beautiful output same with empty console log command) and in output, we will get a complete map. See each key is ... May 28, 2021 - This tutorial demonstrates how to use JavaScript continue statement to skip the current iteration of a loop through provides some practical examples Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The main loop is a core part of any application in which state changes over time. In games, the main loop is often called the game loop, and it is typically responsible for computing physics and AI as well as drawing the result on the screen. Unfortunately, the vast majority of main loops found online - especially those in JavaScript - are written incorrectly due to timing Example how to use "some" instead of "forEach"-Function if you need to break ;)... An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ...
In that lesson, we saw that the While loop executes code while a condition is true. In this lesson, we will see that the JavaScript For loop executes code for a specified number of times. Therefore, we could rewrite the example from the previous lesson to use a for loop. for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... Dec 16, 2020 - Here is a for loop: const list = ['a', 'b', 'c'] for (let i = 0; i
219. To stop a for loop early in JavaScript, you use break: var remSize = [], szString, remData, remIndex, i; /* ...I assume there's code here putting entries in `remSize` and assigning something to `remData`... */ remIndex = -1; // Set a default if we don't find it for (i = 0; i < remSize.length; i++) { // I'm looking for the index i, when ... 1 week ago - Loops offer a quick and easy way to do something repeatedly. This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. JavaScript escape sequences. Escape sequences in a JavaScript string are used to express code units based on code point numbers and It is a mechanism for quoting a single character, Such as: quotes, backslash and control characters.
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop … Apr 23, 2019 - ❮ while loop An infinite while loop ❯ · break · Break out from while loop in JavaScript · examples/js/break_while.js · "use strict"; var n = 1; while (n < 7) { n++; console.log(n); if (n >= 4) { break; } } · 2 3 4 · Index (i) · Table of Contents (t) · Indexed keywords (k) · Chapter ... Jan 30, 2020 - This tutorial shows you how to use the JavaScript break statement to control the execution of code in a loop and how to exit the nested loop.
Jul 28, 2021 - The continue statement terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. 3 Example(s) of Javascript For Loop Description : In this example, We will learn how to use JavaScript for loop, starting the counter from 0 and till less than 10, it will print "I am 0---9" See the code snippet: this is the most concise, direct syntax yet for looping through array elements. it avoids all the pitfalls of for - in. unlike forEach (), it works with break, continue, and return. The for - in loop is for looping over object properties. The for - of loop is for looping over data —like the values in an array.
We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. Infinite loops in Javascript While working with loops in JavaScript, there is always the danger of your loop not terminating and running forever. Such a loop is called an infinite loop. In this article, we are going to see how to detect and escape infinite loops. Table of Contents. What are infinite loops; How to avoid running into infinite loops?
This is actually quite dangerous because some weird stuff can happen that you may not be expecting. In particular, because of the closure created with var x, if any logic within the loop references x at a later point in time (for example it defines an inner anonymous function that is saved and executed later), the value for x will be whatever it was at the end of the loop, not the index that ... If you just want to escape string literals, here are the ways to do it. There are at least three ways to create a string literal in Javascript - using single quotes, double quotes, or the backtick (). So, if you enclose your string in single quotes, no need to escape double quotes and vis versa. For Loops; Escape Characters ; JavaScript Try/Catch can help you deal with errors in an elegant way that doesn't break the program. The more JavaScript you code the more errors you'll encounter. This is a fact of life in any programming environment. Nobody's perfect and, once your scripts become more complex, you'll find there are sometimes ...
 Do While Loop In C Programming
Do While Loop In C Programming
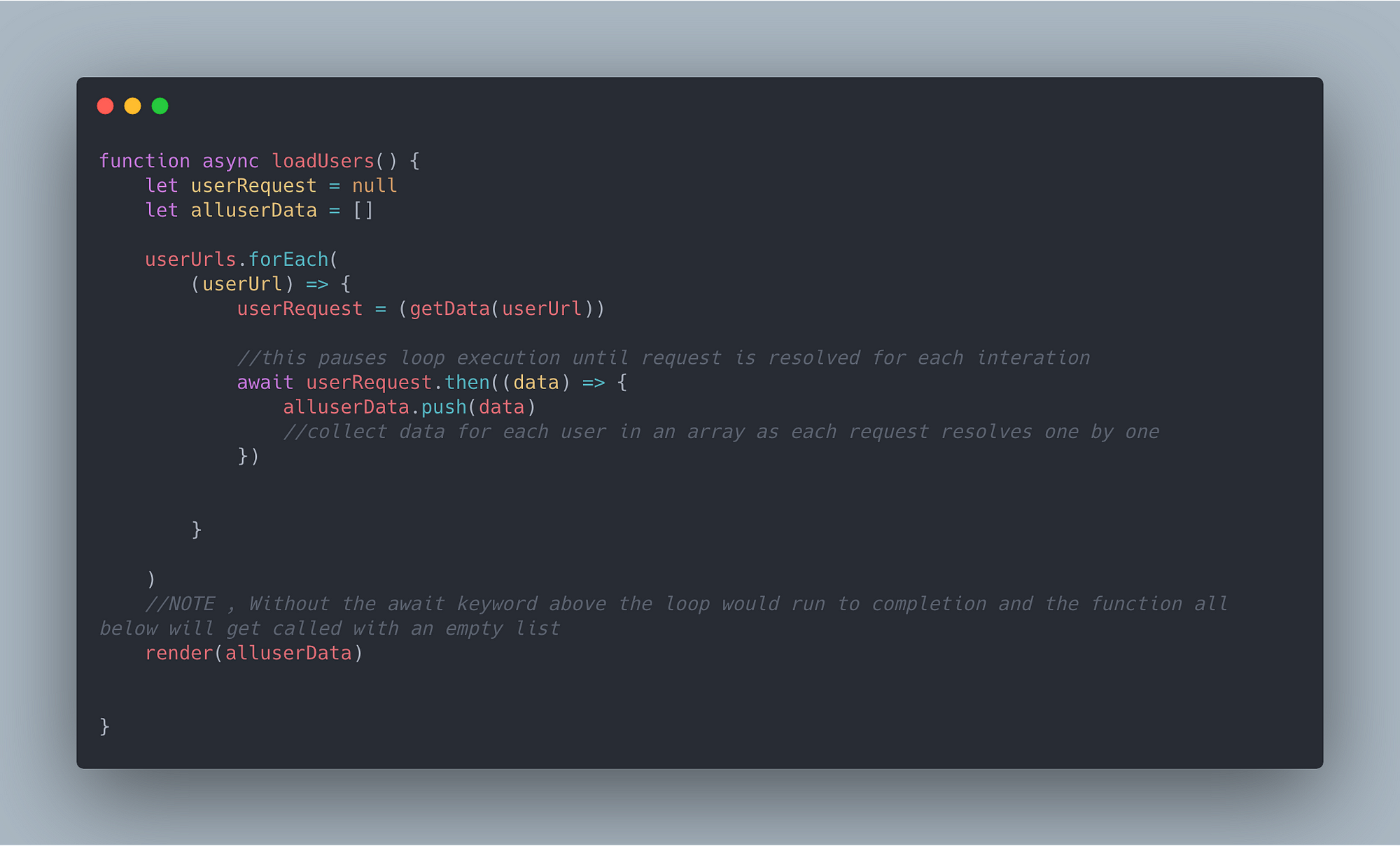
 Javascript Make Asynchronous Calls Inside A Loop And Pause
Javascript Make Asynchronous Calls Inside A Loop And Pause
 Javascript Conditional Statement And Loops Construct A
Javascript Conditional Statement And Loops Construct A
 Javascript Do While Loop With Practical Usages
Javascript Do While Loop With Practical Usages
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Python Break Continue Pass Statements With Examples
Python Break Continue Pass Statements With Examples
 Gnosia Review Where Zero Escape Among Us And Raging Loop
Gnosia Review Where Zero Escape Among Us And Raging Loop
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Time Loop Escape By Hybriona Labs
Time Loop Escape By Hybriona Labs
 Python While Loop Tutorial While True Syntax Examples And
Python While Loop Tutorial While True Syntax Examples And
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
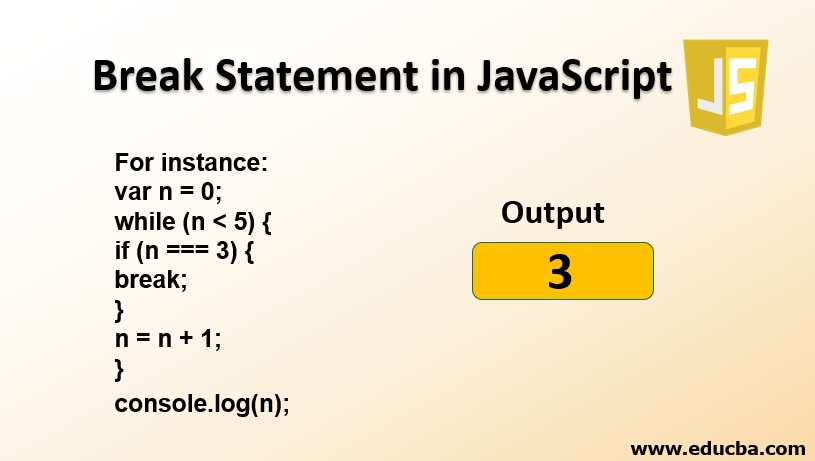
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
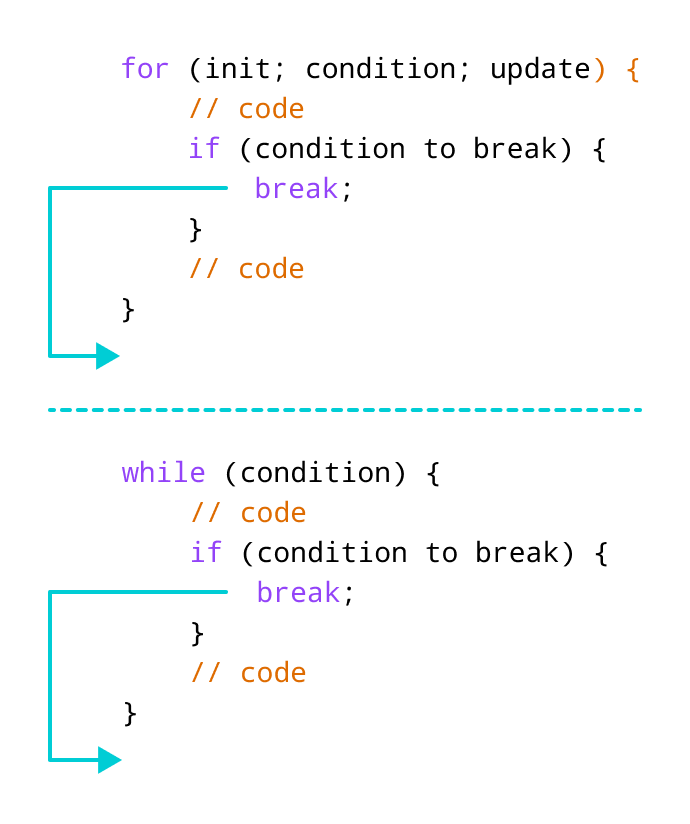
 How To Break Out Of A For Loop In Javascript
How To Break Out Of A For Loop In Javascript
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
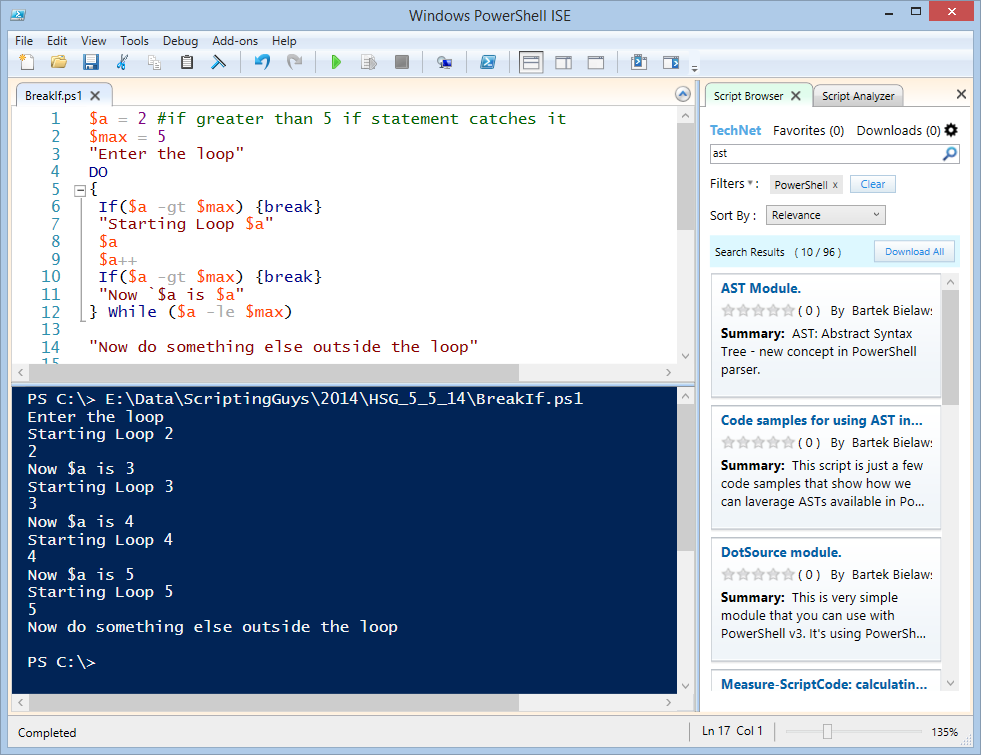
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
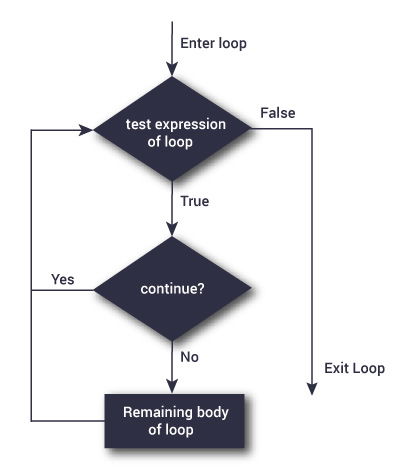
 Javascript Break Statement With Examples
Javascript Break Statement With Examples



0 Response to "24 Javascript Escape For Loop"
Post a Comment