20 How To Create A Digital Clock In Javascript
Digital Clock using HTML, CSS & JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer & accessing the p... May 8, 2021 June 25, 2021 amine.kouis 0 Comments analog clock javascript, build a clock using javascript and html, digital clock, digital clock code, digital clock html code for website, digital clock in javascript, fancy digital clock, html5 digital clock, javascript digital clock, javascript digital clock source code, js, simple digital clock
 Simple Digital Clock Using Javascript Html Dev Feed Abu Sayed
Simple Digital Clock Using Javascript Html Dev Feed Abu Sayed
In this article, we'll show the simplest way to make a digital clock with date using JavaScript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date.

How to create a digital clock in javascript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. At first, the javaScript code is provided and then the HTML code. To create this program (Digital Clock with Colorful Glowing Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format. javaScript Digital Clock with date. Follow the below three steps and create digital clock with date in javascript:
2/3/2021 · A digital clock can be created in JavaScript using the built-in Date object. Further, we need to work with the JavaScript timer function and then style these digits in CSS to design a digital clock. Besides this, you can also add some additional styles to modify the overall look and feel of the clock widget. 23/3/2021 · how to make a digital clock in JavaScript; how to write digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ... How to create a simple digital clock using JavaScript? This is most important part. We’ll make a function and then call it at the end. Creating a function will be helpful to reuse or export. We need to get the time in current hour, minute and second.
8/1/2020 · We will learn how to create a digital clock in javascript. It will output the current time like this. 10:57:23 10:57:24 10:57:25 10:57:26 10:57:27 We will use the the Date function to create our clock. Date function returns the single moment in time in a platform independent format. We can use it to get the milliseconds value in time. In previous post, we discussed how we can get current system Date and Time using Javascript. In this post we will create a simple Digital Clock in Javascript. The Clock will render browser's Date and Time. We will use Google fonts and CSS to create our Javascript Clock. So let's begin How to create a Digital Clock using JavaScript In this simple article, I am going to share with you the source code of a simple animated Digital Clock in JavaScript. Since, browsers can execute the JavaScript program at the client-side, the script(in this case app.js) will pick up the time of the client's computer and display it in the browser ...
Creating a Digital clock in Javas... If you have learned Javascript recently, it is the high time to test your knowledge by making a project. Creating a Digital clock in Javascript might be simple, but a good beginner level Javascript project. In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock. See the Pen javascript-object-exercise-8 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program which returns a subset of a string. Next: Write a JavaScript program to calculate the area and perimeter of a circle.
16/12/2019 · In this tutorial, I will teach you How to Make a Digital Clock with Awesome Animations. In the video tutorial, First, I will show the Clock design, Which I will Create in HTML, CSS, and JavaScript(JS). After, I will start to make this Digital Clock. Master File(Source Code File) given Above the post. That's it. We built a simple digital clock using HTML CSS and JavaScript. JavaScript Digital Clock. Here is a Codepen example of the Project Demo to check it out. Conclusion. As you can see, building a clock is not difficult. Also, if you practice a lot, you will definitely get better because practice is what makes the perfect. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour back to 1 when it get's larger than 12. The AM/PM also changes according to that.
In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. In this article, I am going to show you how to design a simple animated Digital Clock in JavaScript. Since, a browser executes a JavaScript program at the client side, the script will pick up time from the client's computer and display it. 26/8/2021 · We'll target this div to show up the digital clock using JavaScript. CSS Code: In our CSS code we will provide styling for the body of our HTML page and for the clock. body { margin: 0; padding: 0; box-sizing: border-box; font-family: "Lato", sans-serif; } #clock { height: 100vh; width: 100%; background-color: #14080e; color: #e9eb9e; display: flex; align-items: center; justify-content: center; font-size: 50px; } Our CSS is also …
Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Digital-Clock. According to the standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. 1/12/2018 · To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock. Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ...
Working Digital Clock using Javascript [Source Codes] To create this program (Digital Clock). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. To make a 12-hour format clock with JavaScript, you need to add a period variable which defaults to "AM". When hr value is greater than 12, then you need to decrement hr value by 12 and change the period value from "AM" to "PM". Take a look at the following code and notice how the two if blocks change the clock format: To create a javascript digital clock we will call our update time function for every one second so that we can see update time in every second. Download this complte soruce code. Download Main Code. Still you face problems, feel free to contact with me, I will try my best to help you.
How to Create a digital clock using JavaScript First of all, you create an HTML and CSS file. You can add CSS code to the Html file using style tags. In this case, I have used a very small amount of HTML and CSS code, so even if you do not create a separate file for the CSS code. Server side Clock using Ajax and PHP. Toggling the display of clock by a button ( using Jquery) Read how we can toggle the display of the clock by controlling from a button. Draw Analog Clock on Canvas using Jquery or JavaScript. ← Date Reference Clock of cities in different time zones → how to make a digital clock in JavaScript; how to write a digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ...
 Create A Simple Digital Clock With Alarm Features Using Html Css Amp Javascript
Create A Simple Digital Clock With Alarm Features Using Html Css Amp Javascript
 Simple Digital Clock Using Javascript Coding Debugging
Simple Digital Clock Using Javascript Coding Debugging
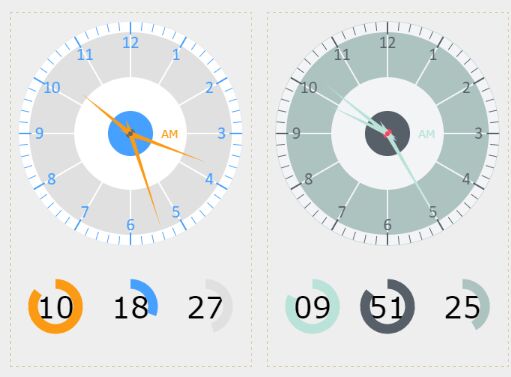
 How To Create Analog Clock Using Html Css Javascript With
How To Create Analog Clock Using Html Css Javascript With
![]() How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
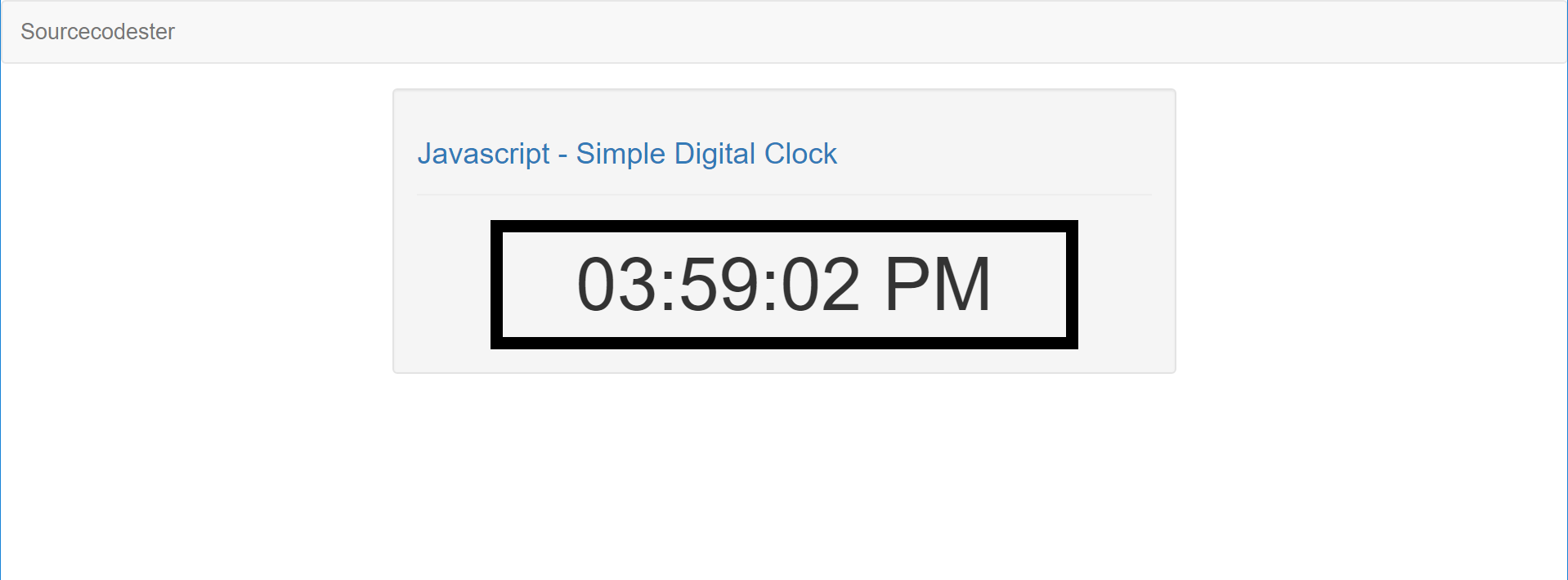
 Javascript Simple Digital Clock Free Source Code
Javascript Simple Digital Clock Free Source Code
 Css Amp Javascript Digital Clock Lena Design
Css Amp Javascript Digital Clock Lena Design
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
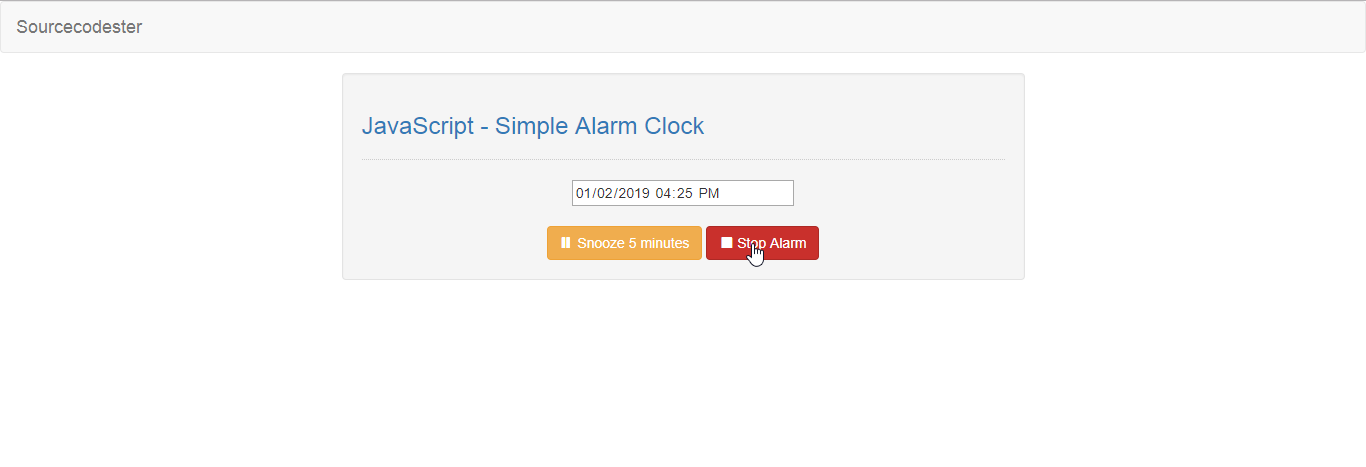
 Javascript Simple Alarm Clock Free Source Code Projects
Javascript Simple Alarm Clock Free Source Code Projects
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript
 How To Make A Working Clock On A Html Page Using Javascript
How To Make A Working Clock On A Html Page Using Javascript
 Create Digital Clock Using Javascript Digital Clock Create
Create Digital Clock Using Javascript Digital Clock Create
 How To Create A Digital Clock With Date Using Javascript
How To Create A Digital Clock With Date Using Javascript
 Create A Digital Clock With Vanilla Js Dev Community
Create A Digital Clock With Vanilla Js Dev Community
 Jquery Digital Clock Plugins Jquery Script
Jquery Digital Clock Plugins Jquery Script
 Javascript Simple Digital Clock Example Programming Code
Javascript Simple Digital Clock Example Programming Code
Digital Clock With Complete Time And Date Using Css And
 How To Create A Digital Clock Using Javascript By
How To Create A Digital Clock Using Javascript By

0 Response to "20 How To Create A Digital Clock In Javascript"
Post a Comment