32 External Script In Javascript
Mar 01, 2016 - To author my plugin I needed to load external scripts and styles inside a JS file, all of which were predefined. To achieve this, I did the following: External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a.js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts across multiple HTML pages, or a whole website.
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
The easiest way to add external dependencies to your Angular projects is through npm. The second best option is to add script tags to the web page that hosts the application. However, that option only works if you have access to the host page. Barring that, you'll have to load your JavaScript files dynamically.

External script in javascript. Script files are just that. Script code. No php will be processed from script files so that's likely to cause browsers problems. Second, after the jQuery script tag is appended to the head, you ... To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. A module is a file. To make import/export work, browsers need <script type="module">. Modules have several differences: Deferred by default. Async works on inline scripts. To load external scripts from another origin (domain/protocol/port), CORS headers are needed. Duplicate external scripts are ignored.
First, we add the HTML in a Stripe.svelte component and we include the script with <svelte:head>. Furthermore, we add the on:load binding to a function that will notify us when the external javascript is ready. With Sapper, we can skip this step but it seems that the sveltejs/template needs the extra check. 1. Nov 17, 2016 - To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. Nov 08, 2011 - I would like to use an external javascript file in another javascript file. For example, I could store all my global variables in a globals.js file and then call then from the website logic logic.js.
Nov 07, 2011 - I would like to know how to load an external Javascript into my document from a function. External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. Well, JavaScript supports external libraries too, in the form of the .js file. ... The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses ...
2 weeks ago - This attribute specifies the URI of an external script; this can be used as an alternative to embedding a script directly within a document. ... This attribute indicates the type of script represented. The value of this attribute will be in one of the following categories: Omitted or a JavaScript ... If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Placing scripts in external files has multiple advantages: If JavaScript files are cached in the web page, the loading can speed up. It is easier to manage your code when it's split up among seperate files. If you're using the same scripts in different HTML files, including an external file prevents repetitive code.
For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. I just came across this issue just now and couldn't find any good answers googling or even on quora. How is that even possible? Everyone's answers kept saying it was either because the <script> tag wasn't being used in the html file or the code wa... Sometimes we need to work with external js libraries in such cases we need to insert script tags into components, but in react we use jsx, so we can't add script tags directly just like how we add in HTML. In this example, we will see how to load an external script file into a head, body elements, or component.
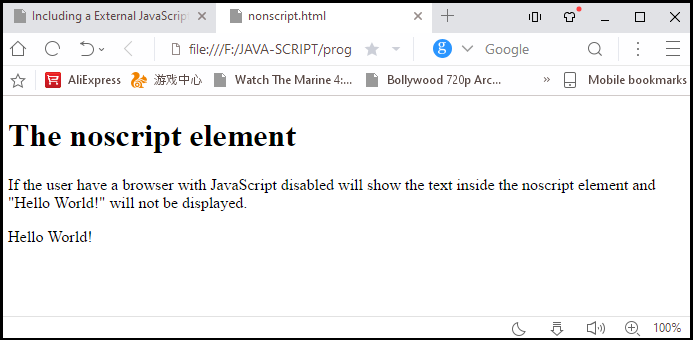
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. 27/8/2021 · So, save the JavaScript code in a new file with the extension .js. Then, add a line of code in all your web pages to point to your .js file like this: <script type="text/javascript" src="currentdetails.js"> Note: It is assumed that the .js file and all your web pages are in the same folder. JavaScript files are common text files with (.js) extensions such as we created and used in the above program. External JavaScript file only contains JavaScript code and nothing else, even the <script>.... </script>tag are also not used in it. The HTML noscript Element
18/6/2012 · Under Windows Script Hosting WSH, the language of VBScript or JScript do not provide built-in keyword to support importing external script files (*.vbs or *.js). This is not very convenient if you have some common functions defined which are used in many files. The workaround is using Scripting.FileSystemObject to read the script files as text string and execute it. There are two approaches for injecting the JavaScript scripts: You load it from an external source - a CDN or from a separate file. You inject the script inside the HTML element. For our example, there is no difference if you are inserting a script from a separate CDN, or you are using a script that is located in the project folder. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
Aug 28, 2009 - Not too long ago, I wrote about loading JavaScript without blocking by creating a dynamic <script> tag. When <script> tags are in the flow of an HTML document, the browser must stop rendering and wait for the script file to download and execute before continuing (example). The src attribute of script tag is used to add or include external JavaScript file into any number of html files. It increases the code re usability. First create a JavaScript file and then save the file with .js extension. After that we can use src attribute of script tag to use this already created file. function show () { alert ("External ... from external_file import Function Unfortunately, I was unable to do it with the standard js methods and I suppose, it's because Illustrator scripting uses a basic version of js that doesn't have all the methods and objects.
The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: 10/1/2018 · Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Script in an external file and then include in <head>...</head> section. In the following section, we will see how we can place JavaScript in an HTML file in different ways. Jan 10, 2021 - You don’t need to know jQuery or any other external library in order to be able to use the methods discussed in this article. Thankfully, JavaScript has built-in tools to import external JavaScript files from the console. ... The shortest and most-straightforward way to import an external script ... To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") }
document.head.append(script) Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById ("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs. Learn how to use external javascript files that you created or downloaded off the internet and put them onto your web page with Tizag 's Javascript External lesson.
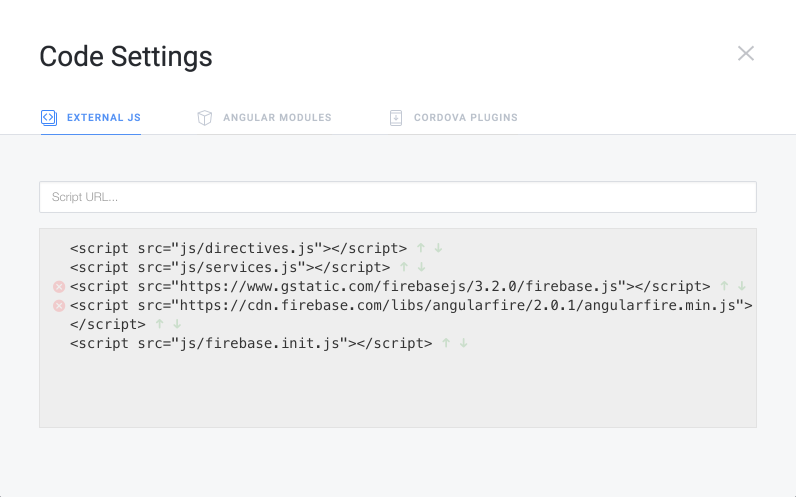
Nov 04, 2016 - I hope this helps someone here: I encountered an issue where I needed to use JavaScript to manipulate some dynamically generated elements. After including the code to my external .js file which I had referenced to between the <script> </script> tags at the head section and it was working perfectly, ... Loading Javascript in this way is also beneficial because it improves the loading time of the page (unnecessary scripts are not loaded while webpage is being loaded). Also because resources are loaded on demand, it ensures a 100% utilization of resources. This tutorial shows 2 ways in which you can download Javascript files. When loading JavaScript libraries from a URL, how you register an external script in a SharePoint Framework project depends on the format of the script. There are multiple module formats, such as AMD, UMD, or CommonJS, but the only thing that you've to know is if the particular script is a module or not.
19/8/2021 · Using this method, the code is written inside the <script> element. In the external method, the JavaScript code is contained in an entirely separate external document, with a file extension of.js.... You should be able to add the js file in a script tag. The page loads first then JavaScript. You need conditionals to load an external script if the JavaScript file is in the head tag. <html> <head> </head> <body> // your current code <script src="your file"></script> </body> </html> Aug 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Our Global Scripts section allows users to add custom JavaScript to the different pages throughout the checkout flow. Within other platforms, it is common to add JavaScript using script tags within the HTML editor to hold the code, but since our Global Script section is already wrapped in these tags, there is no need to wrap your code in these. Nov 22, 2020 - A single <script> tag can’t have both the src attribute and code inside. ... We must choose either an external <script src="…"> or a regular <script> with code.
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 How Is Javascript And Jquery Code Moved From An Mvc View To
How Is Javascript And Jquery Code Moved From An Mvc View To
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
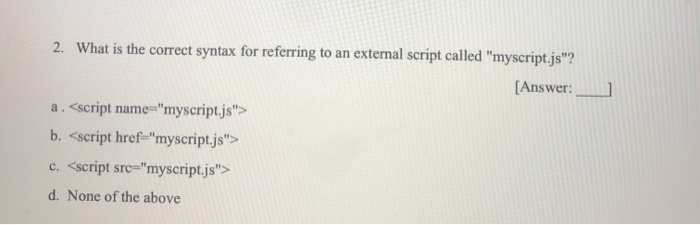
 1 Where Is The Correct Place To Insert A Javascript Chegg Com
1 Where Is The Correct Place To Insert A Javascript Chegg Com
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
 Using An External Javascript File
Using An External Javascript File
Owasp Top 10 Cross Site Scripting 3 Bad Javascript Imports
 Using External Javascript Files In Html Documents Dvrtechnopark
Using External Javascript Files In Html Documents Dvrtechnopark
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
Load Script From External Resource Error Process Engine
 Using External Javascript Css And Html Saola Animate
Using External Javascript Css And Html Saola Animate
 Error On Every External Java Script File In Nodeclipse
Error On Every External Java Script File In Nodeclipse
 Javascript Tutorial Internal Vs External
Javascript Tutorial Internal Vs External
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 Functions In External Javascript Doesn T Work Stack Overflow
Functions In External Javascript Doesn T Work Stack Overflow
 Difficulties In Correctly Adding External Javascript Support
Difficulties In Correctly Adding External Javascript Support
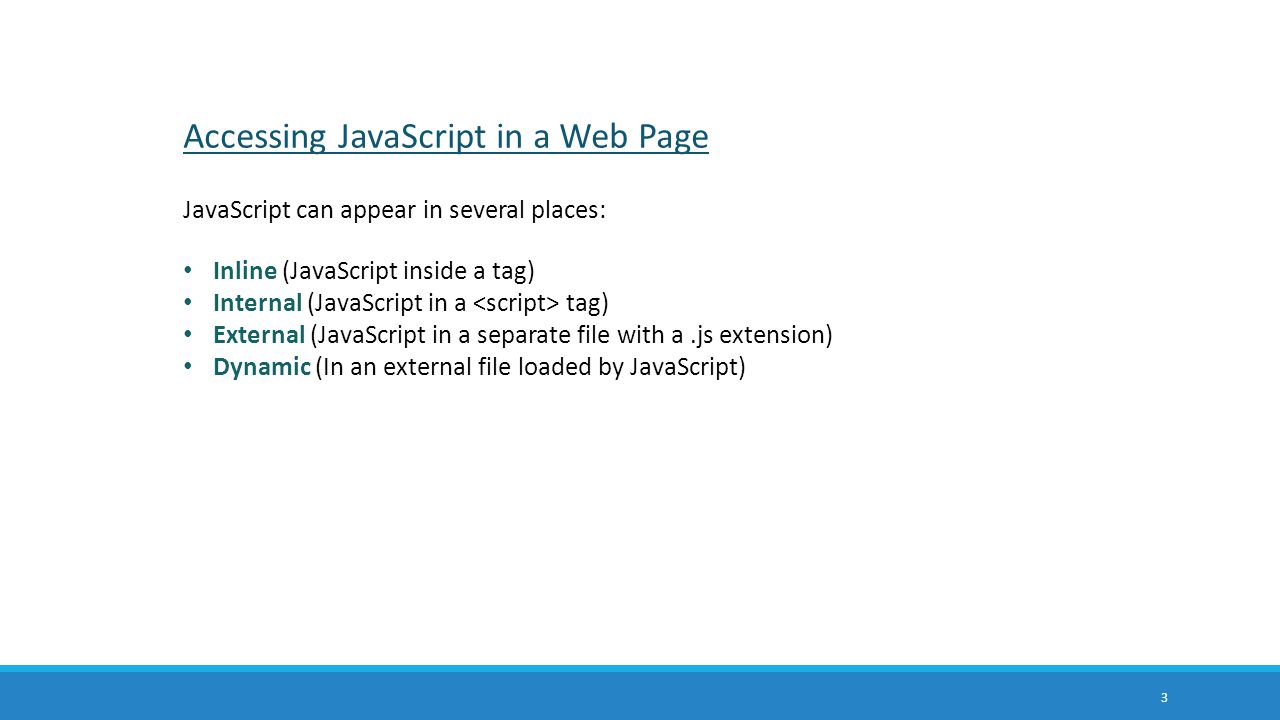
 Inline Internal And External File Ppt Download
Inline Internal And External File Ppt Download

Run Javascript In Jmeter Or Load External Javascript In Jmeter
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 Use External Fetch Calls In Office Scripts Office Scripts
Use External Fetch Calls In Office Scripts Office Scripts
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
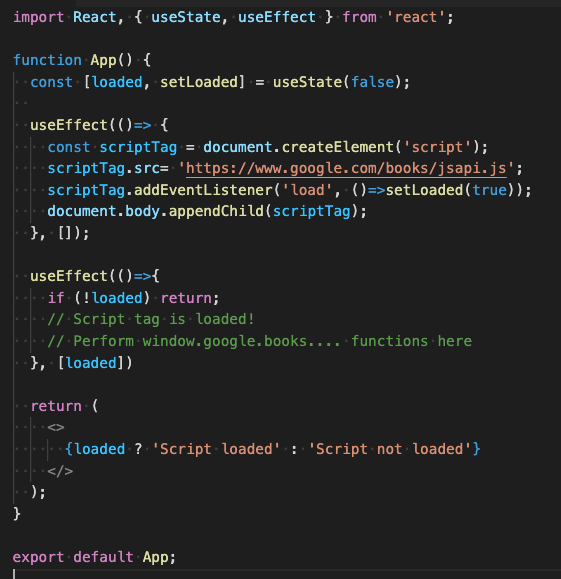
 Dynamically Load Google Scripts With React And The Useeffect
Dynamically Load Google Scripts With React And The Useeffect
 Load External Js Via Custom Javascript Variables In Google
Load External Js Via Custom Javascript Variables In Google
How To Link An External Javascript File Mkyong Com


0 Response to "32 External Script In Javascript"
Post a Comment