32 How To Create Object Array In Javascript
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: JavaScript lets you create standard objects without defining any custom data on-the-fly. The following code also creates a customer object, but the data isn't filled until after the object is created. var customer = new Object ();
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name;

How to create object array in javascript. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}).
24/2/2020 · You can also add a function to Array's prototype and call it whenever you want to convert an array into an object: // create a prototype method Array. prototype. toObject = function {const obj = {}; // copy array elements to th object for (let i = 0; i < this. length; i ++) {obj [i] = this [i];} return obj;}; // convert array to object const newObj = ['Alex', 'Bob', 'Johny', 'Atta']. toObject (); // print object console. log (newObj); // {0: "Alex", 1: … 22 rows · JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals. In the video, the practice file shown says the object must have 4 properties. You only need the 3 properties: name, inventory, and unit_price for each object literal.
What Is An Array Of Objects? JAVA ARRAY OF OBJECT, as defined by its name, stores an array of objects. Unlike a traditional array that store values like string, integer, Boolean, etc an array of objects stores OBJECTS. The array elements store the location of the reference variables of the object. Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. An example of this problem in real life is, for example, you have got an array of roll number of ... You can also use this same method to merge two arrays into one object, even if one of the arrays doesnt contain objects but only primitive values - however if you do this you need to make sure that at least one of the arrays hold only objects as a primitive will default to its index as the key, so you will get errors if there is a duplicate key.
In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with []. Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example: Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript.
Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ... The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. JavaScript Create Array You can create an array in JavaScript as given below. var students = ["John", "Ann", "Kevin"]; Here, you are initializing your array as and when it is created with values "John", "Ann" and "Kevin".The index of "John", "Ann" and "Kevin" is 0, 1 and 2 respectively.
In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types. Create HTML List From Javascript Array/Object - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 21, 2021 April 21, 2021 Welcome to a tutorial on how to create an HTML list from a Javascript array or object. The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. ... In the example above, the object "employees" is an array. It contains three objects.
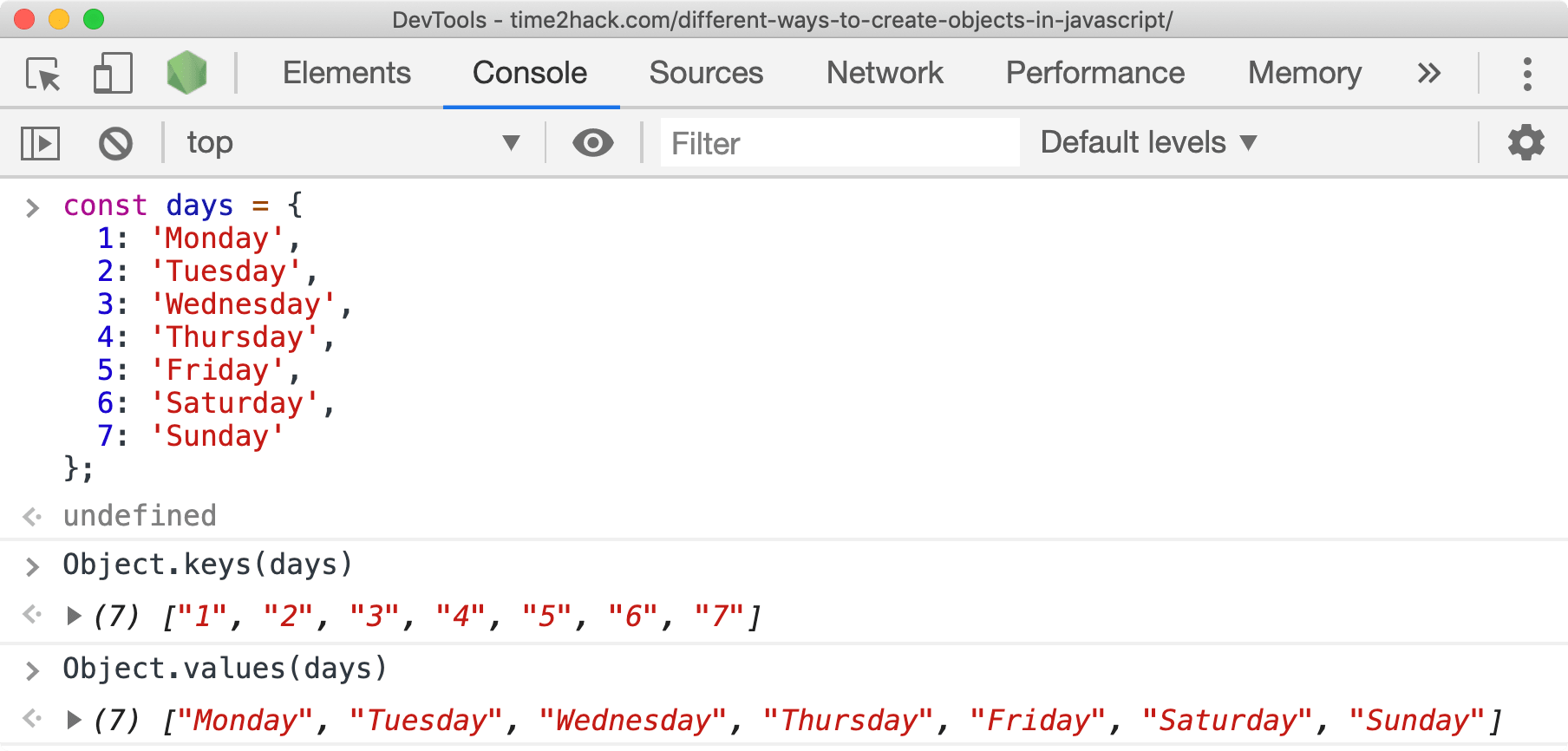
I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name The first line creates an array of the property keys from the first object in the array (in this case, ["name", "age"]), and the second line maps through our JSON array and returns an Object using the keys array as the order in which the properties are added. Of course, if you have a deeper nested data structure, you may want to make this process recursive. Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017.
I'm learning javascript coming from a .NET background. I have a question about how to deal with arrays of objects, creating and manipulating doesn't seem as easy/obvious as .NET. Often in .NET code I use structs (c#) or structures (VB.NET) for managing simple value constructs, for example (in VB.NET): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way: How to Create Array of Objects in Java. In this section, we will learn how to create and initialize an array of objects in Java.. Array of Objects in Java. Java is an object-oriented programming language. Most of the work done with the help of objects.We know that an array is a collection of the same data type that dynamically creates objects and can have elements of primitive types.
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta

 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
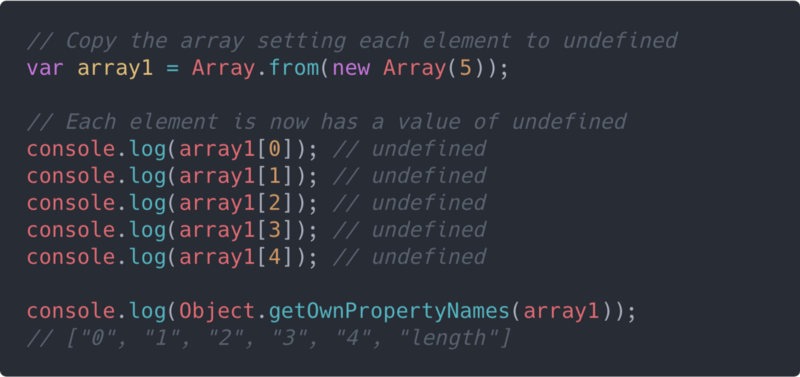
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev

 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
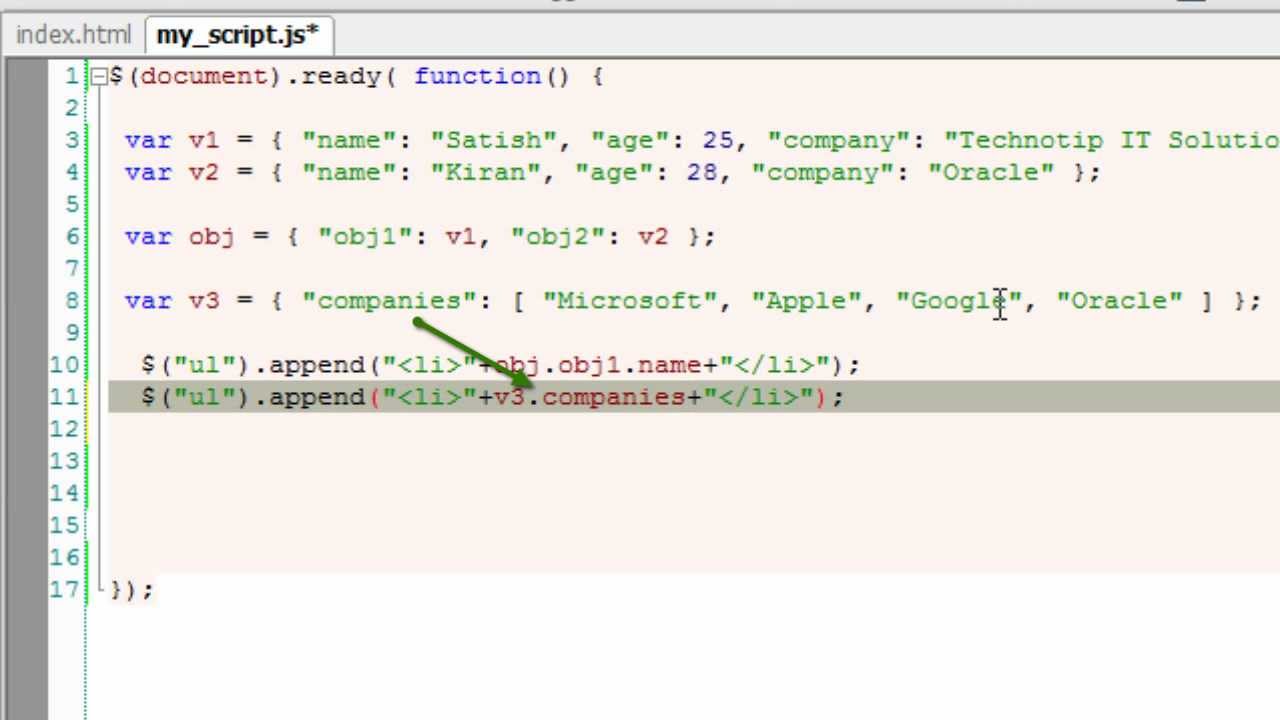
 Objects Arrays Json Using Jquery
Objects Arrays Json Using Jquery
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
Chapter 17 Objects And Inheritance
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Create Html List From Javascript Array Object Simple Examples
Create Html List From Javascript Array Object Simple Examples
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Convert An Array To Object In Javascript Code Example
Convert An Array To Object In Javascript Code Example

0 Response to "32 How To Create Object Array In Javascript"
Post a Comment