30 How To Use Javascript Variable In Css
Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. We're pointing to the same variable font file here (which note is a regular ol' .woff2 file) but we have to tell the browser that it supports "variations." woff2 supports variations is the future syntax for telling the browser it's a variable font and woff2-variations is the deprecated way.
![]() Passing A Css Variable Value From The Html Into The Css Js
Passing A Css Variable Value From The Html Into The Css Js
Using the style.setProperty () method we can override/update global or local scoped CSS variables. It has the following syntax: style.setProperty (propertyName, value, priority); Where propertyName in our case would be the CSS variable we wish to update, and the value would be whatever we want the new value to be.
How to use javascript variable in css. Jul 13, 2018 - CSS variables (or custom properties) are powerful additions to CSS. Among other features, they allow you to live update the DOM in JavaScript. Dynamically updating CSS variables will make it easier to create advanced requirements such as dynamic and live themes. A pattern my team and I started using on our current project is to define numerical values in a separate JS file, and import them into css-env-variables.js to construct the CSS variables. That way we can import the JS values directly into any other JS files that need them, and use the same values for constructing CSS environment variables. JavaScript runs client-side (in the web browser), while Sass is generated server-side, so you have to find some way to bridge that gap. One way to do this would be to set up some AJAX-style listening to send JavaScript events over to your server, and then have the server edit and re-compile your style.sass file.
One is written using sass or scss, and the other one is written using css in js. As you can see, we have variables and the button itself in the same file. [00:13] As your application grows, you probably want to split those things in separate files. No, you can not use javascript variables inside css, but you can change the style of an element dynamically via javascript's DOM elements, style property. document.getElementById ("speed").style.transform = "rotate (" + speed + "deg)"; Apr 26, 2017 - I am working on a small html page. I am using javascript to get the dimensions of the screen. I need to pass that variable to a css style like below. How can I do this? Also I notice that I need to...
May 04, 2017 - Is there a way to access a css variable from javascript? Here my css variable declaration. :root { --color-font-general: #336699; } Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. In the following example, whenever the button is clicked, the content present inside the <span> element is appended to the <p> element. Then we will use the ready () method that helps to load the whole page then execute the rest code. Setting theme colors for the :root using CSS variables; Using JavaScript to change the root class. Calling the function in the corresponding HTML element. With this, we've created a fully functional theme selector that saves user options and takes their preferences into consideration.
Nov 06, 2020 - Then you dive deep into media queries, cross-browser properties, and finally to variables. But what if we use these variables in our CSS files alongside some magic of our old friend JavaScript, then imagine what we can achieve! Something cool? Yes, you're correct. Jun 09, 2017 - You cannot access javascript variables from css, however you can set css style from javascript, take a look on JavaScript DOM CSS tutorial. Alternatively you can use css pre-processors for that take a look on less, scss ... If you want to use the value of time in some css property then you ... While you cannot directly set the styling of a pseudo element in JS you can set a CSS variable and this can be picked up by the class setting for the pseudo element.
I see at least two advantages. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. A CSS variable (also called a custom property) is a variable you assign a CSS value to and reuse throughout your application. In older versions of CSS, it's common to define different values for CSS properties and apply them repeatedly whereever they are needed.
Sass variables and JavaScript Sass is a pre-processing language, meaning it's turned into CSS before it ever is a part of a website. For that reason, accessing them from JavaScript in the same way as CSS custom properties — which are accessible in the DOM as computed styles — is not possible. CSS Variables are *really* cool, and they're incredibly powerful when it comes to React! This tutorial shows how we can use them with React to create dynamic themes. We'll see how to get the most out of CSS-in-JS tools like styled-components, and how our mental frame around media queries has been wrong all along. Interacting with CSS variables with JS post-runtime. In this demo we are going to build a simple form that will use JS to dynamically update CSS variables(in our case change color and margin of a dot)
CSS Text Effects CSS Web Fonts ... CSS Tooltips CSS Style Images CSS Image Reflection CSS object-fit CSS object-position CSS Buttons CSS Pagination CSS Multiple Columns CSS User Interface CSS Variables · The var() Function Overriding Variables Variables and JavaScript Variables ... Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ...
Using the new eval("") feature in EQCSS you can now use a value from JavaScript in your CSS, whether it's a variable, value, or function - whatever the... Jun 01, 2018 - Just like with variables you would use in JavaScript, you now have a single location where the value is being specified. If you change the value of our custom myAlign property, any uses of it will use the new value instead. This is all pretty consistent with how variables work. The CSS-specific behavior has to ... The var () function is used to insert the value of a CSS variable. CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries. A good way to use CSS variables is when it comes to the colors of your design.
If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <h2>Update CSS Variables with <span class='hl'>JS</span></h2> <div ... To declare a simple JavaScript var you will write something like this: let myColor = "green"; To declare a CSS variable you will have to add a double dash before the name of that var. May 03, 2018 - If you need to support older browsers you can use libraries like PostCSS or Myth, but you’ll lose the ability to interact with variables via JavaScript or the Browser Developer Tools, as they are transpiled to good old variable-less CSS (and as such, you lose most of the power of CSS Variables).
You can get the value of a CSS variable (aka CSS custom properties) via JavaScript in the following way: Get the computed styles with the getComputedStyle () method, and; Use the getPropertyValue () method to get the value of a CSS variable. Output: Explanation: In the above example, we have defined two variable having scope of root (It can be used across the whole page), --primary-color and --secondary-color.Then, we have used them on class first and second, using CSS var() function. Note::root selector can be replaced with any local selector. Also, it will limit the scope of the defined variable within that selector only. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
Earlier this week, I read an article explaining how CSS-in-JS slows down the rendering of some React apps and how static CSS is faster. But CSS-in-JS is very popular because, among other features, you can style dynamically using JavaScript variables. In this tutorial, I will show you how to recreate this perk in any of your web projects thanks to Webpack (and I assume you know how to use it). In programming, just like in algebra, we use variables (like price1) to hold values. In programming, just like in algebra, we use variables in expressions (total = price1 + price2). From the example above, you can calculate the total to be 11. JavaScript variables are containers for storing data values. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
The Single File Component Styles RFC gives us Vue developers a way to use a component's reactive data as CSS variables.. In just one simple syntax, we can update styles at runtime in Vue 3.. This proposed change takes full advantage of CSS variables, which most modern browsers support, and Vue 3's reactivity library. The initialization of the CSS variable is done by prefixing "-" to the variable name. For example, the following syntax initializes the variable "my_font" to 20px. --my_font: 20px; The "my_font" variable can now be used anywhere inside the code with a value of "20px". Getting a CSS Variable's Value. :root { --bg-color: #336699; } #element { background-color: var (--bg-color); } To get the CSS variable's value in Javascript : Use getComputedStyle () to get the real-time CSS properties of the element. CSS variables are applied on the root element of the document. This root element can be referred through ...
The heading text changed to Hello world! using JavaScript. You did this by using a function called querySelector() to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an element, you need to select it first.
 Listings Code Style For Html5 Css Html Javascript Tex
Listings Code Style For Html5 Css Html Javascript Tex
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
 What Is The Difference Between Css Variables And Preprocessor
What Is The Difference Between Css Variables And Preprocessor
 How To Get A Css Variable With Javascript And Set One Too
How To Get A Css Variable With Javascript And Set One Too
 The Difference Between Sass Less Variables And Css Custom
The Difference Between Sass Less Variables And Css Custom
 Css Styling For Javascript Views And Quickform Nodes
Css Styling For Javascript Views And Quickform Nodes
 Code Snippet Of Blasterjs Code Integration On A Web
Code Snippet Of Blasterjs Code Integration On A Web
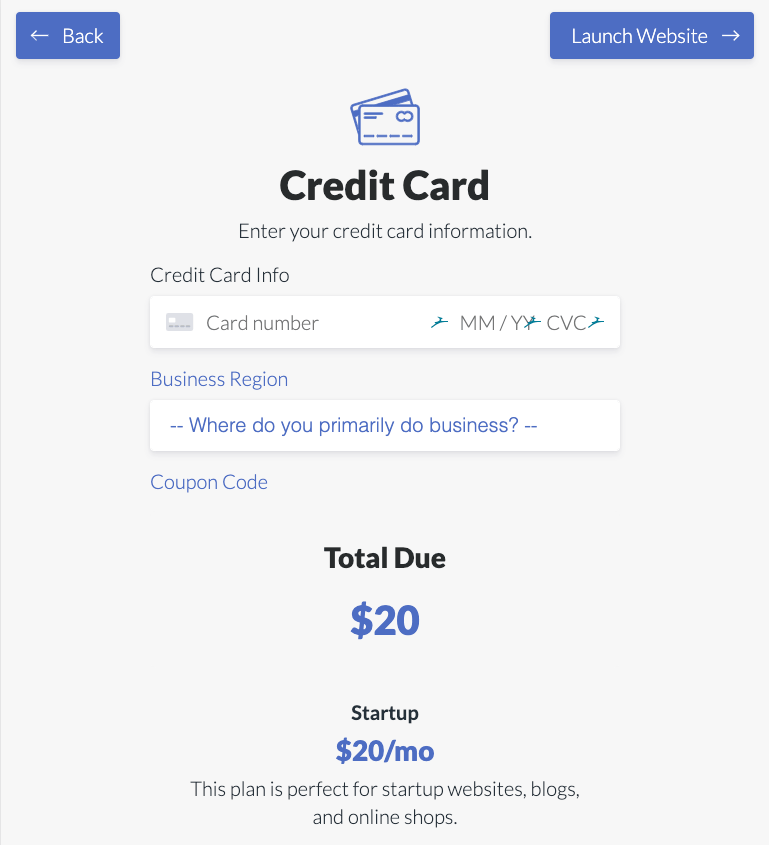
 Pull Page Data Into A Custom Variable In Google Tag Manager
Pull Page Data Into A Custom Variable In Google Tag Manager
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
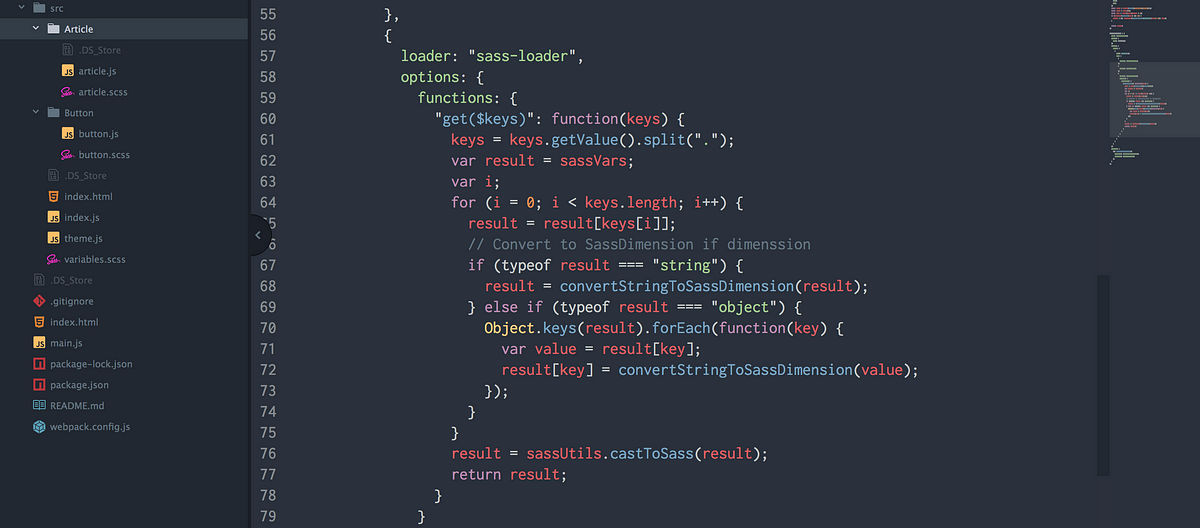
 Sharing Variables Between Js And Sass Using Webpack Sass
Sharing Variables Between Js And Sass Using Webpack Sass
 Locally Scoped Css Variables What How And Why Una
Locally Scoped Css Variables What How And Why Una
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
How To Use Sass Scss In Anime Js Anime Js Is An Excellent
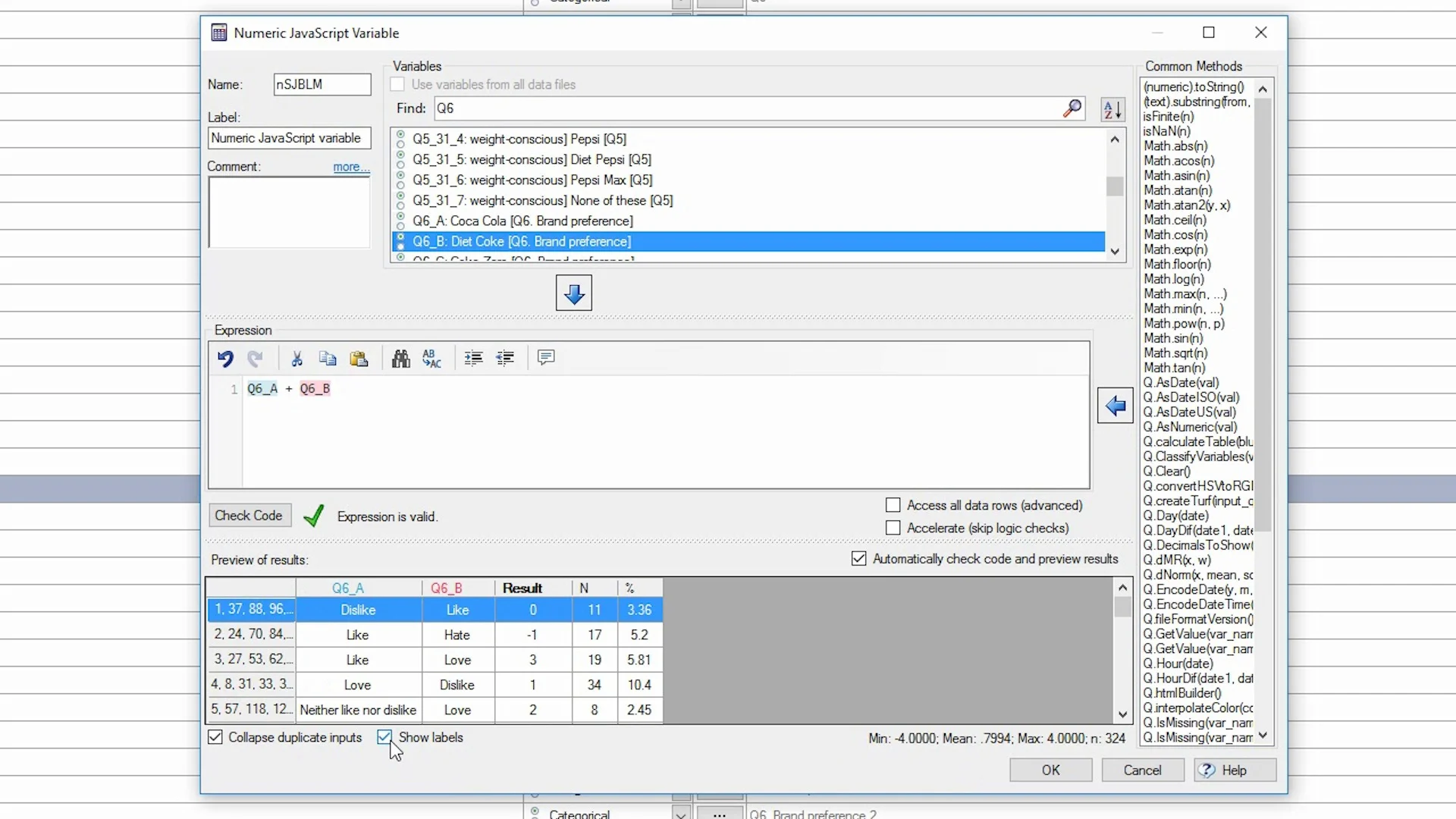
 Creating And Modifying Variables 5 Using Javascript
Creating And Modifying Variables 5 Using Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Getting Javascript To Talk To Css And Sass Css Tricks
Getting Javascript To Talk To Css And Sass Css Tricks
Free Php Html Css Javascript Editor Ide Codelobster
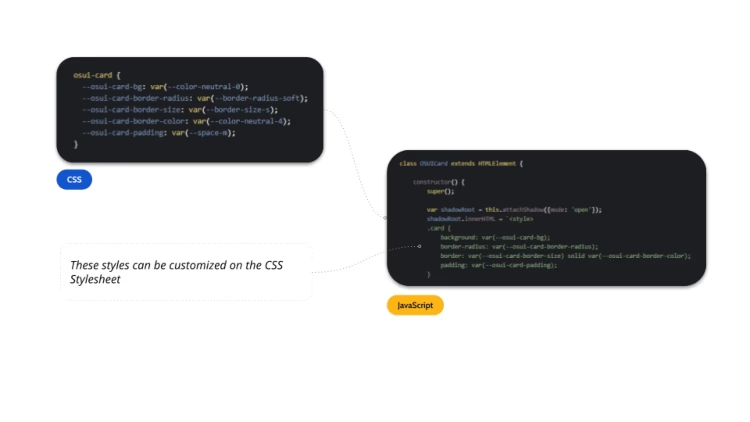
![]() Variable Fonts On The Web Using Css Digitalocean
Variable Fonts On The Web Using Css Digitalocean
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Accessing And Modifying Css Variables With Javascript By
Accessing And Modifying Css Variables With Javascript By
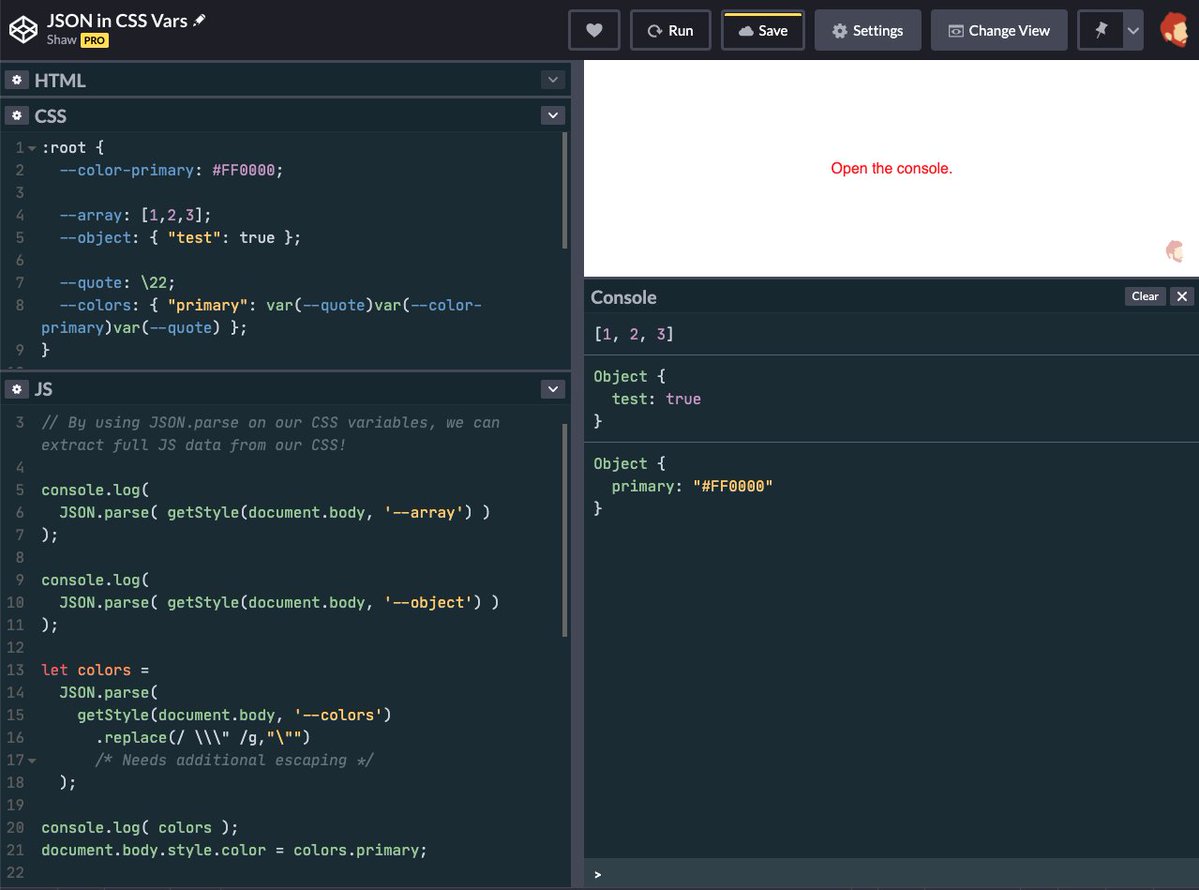
 Pass Data From Css To Javascript With Css Variables Bram Us
Pass Data From Css To Javascript With Css Variables Bram Us
 Change Css Variable With Javascript Code Example
Change Css Variable With Javascript Code Example
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 Tommy Hodgins On Twitter Day 1 25 Build Like You 39 Re
Tommy Hodgins On Twitter Day 1 25 Build Like You 39 Re
0 Response to "30 How To Use Javascript Variable In Css"
Post a Comment