30 Unsafe Javascript Void 0
If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void(0)" when we implement a click event to trigger api call or dispatch an action in redux, we will like to use this simple syntax to handle it. May 22, 2018 - This plugin sets the href for the month pagination links to javascript:void(0). Since javascript is not in the sanitization whitelist by default in angularjs, it will be replaced with href="unsafe:javascript:void(0)". If you click on a l...
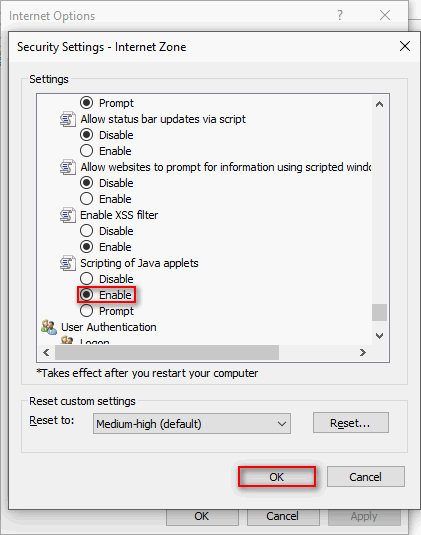
To enable JavaScript in Apple's Safari, click the icon in the top-right corner of the Safari browser which is shaped like a gear, before selecting 'Preferences'. Next click the 'Security' tab, and check the 'Enable JavaScript check-box' if it is currently unselected. A popup will then notify you that you have enabled Javascript.

Unsafe javascript void 0. 8/8/2019 · Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void(0);". react@16.9 When using Firefox or Safari browsers, the onclick event for the custom actions button is redirecting the user to "unsafe:javascript:void(0);" and the browser renders "The Address Wasn't Understood" page. Repro 1. On Firefox or Safari browser, navigate to Business Manager > Select Site > Merchant Tools > Ordering > Customer Service Center 2. Dec 28, 2018 - Before opening: Search for duplicate or closed issues Validate and lint any HTML to avoid common problems Read the contributing guidelines Bug reports must include: Operating system and version (Wi...
Angularjs Request URL: unsafe:javascript:void(0); for ng-click . September 8, 2018 javascript. When I call a function using ng-click it says Request URL: unsafe:javascript:void(0); and not working . Here is my simple code, Aim for this much every week (unsafe:javascript: void(0);): Dark Green Vegetables = 2.5 cups weekly Orange Vegetables = 7.5 cups weekly Dry Beans & Peas = 3 cups weekly Starchy Vegetables = 8 cups weekly Other Vegetables = 7 cups weekly Oils: Aim for 11 teaspoons of oil (unsafe:javascript: void(0);) a day. Ask questions React@16.9 block `javascript:void (0);`. Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void (0);". This was part of the 16.9 release.
Jul 11, 2018 - Web mail search box displays a text at magnifying glass right side. This text always displays the selected folder name · If a user click this text then she/he can introduce a text to look for Scroll down until you find Content Settings; access this option. Find the Javascript entry - the 'allow' status should be displayed; otherwise choose 'allow all sites to run JavaScript (recommended)'. Launch Firefox and click on the Menu icon. Select the Java Platform plugin which should be displayed there. And pick up 'always ... After updating to React 16.9.0 I'm getting big warnings like this: Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:;". It comes from code like this:
Refused to execute JavaScript URL because it violates the following Content Security Policy directive: "script-src 'self' 'unsafe-eval'". Either the 'unsafe-inline ... 14/3/2014 · Chosen Solution. javascript: void (0); is used as a placeholder URL to indicate that an onclick event is tied to the link to do the actual action. If JavaScript is blocked for some reason then this javascript: void (0); link comes into view. You can try these steps in case of issues with web pages: Jun 28, 2013 - AngularJS - HTML enhanced for web apps! Contribute to angular/angular.js development by creating an account on GitHub.
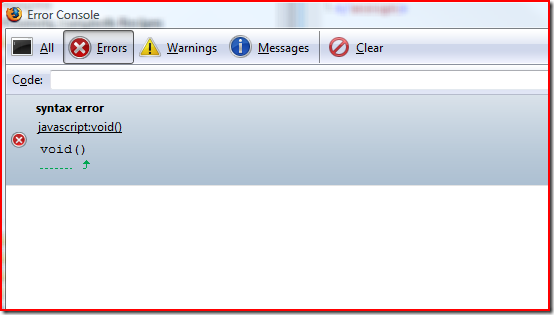
I need my link to be javascript:; because if i make it '#' or '' it refreshes the page. i am generating elements dynamically. they can have direct links or drop downs. if they link i use url to populate in href. if they drop down i make href as void(0); so clicking on it should not refresh the page. The fix for this was introducing a noop via javascript.void(0) to the href attribute. The result of this change is that it breaks the CSP rules such as our use case where we've disabled all inline javascript execution. This needs an alternative workaround that doesn't rely on having an inline script for the empty href attribute. onclick - #またはjavascript:void(0)? 多くの人がhrefsで `javascript:void 0`の代わりに` javascript:void(0) `を書きます。 括弧は何かしますか?
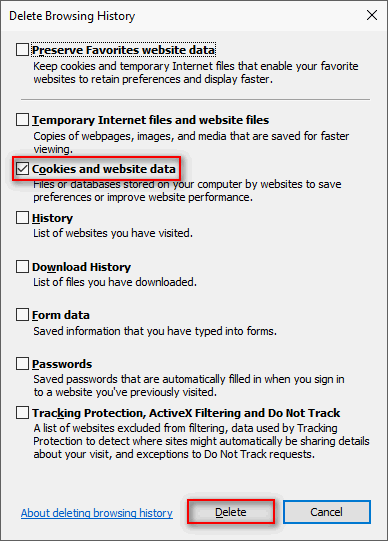
If these are disabled, you may come across the JavaScript Void (0). To fix it open your browser and select the Tools tab. Then click the options button and select content. Here check the 'enable JavaScript' check box and click Ok to enable these components. Jul 23, 2018 - More context here: ManageIQ/manageiq-ui-service#1456 (comment) This issue manifests when using safari, redirecting to the url unsafe:javascript:void(0) instead of clearing the active filters... Loo... javascript:void(0); --> this executes void function and returns undefined. This could have issues with IE. javascript:; --> this does nothing. safest to create dead links. '#' --> this means pointing to same DOM, it will reload the page on click.
What is javascript void(0)? As you can already tell, this problem is related to the Java software that's installed on your device. Javascript is being used by web browsers in order to show online content properly. So, when there is something wrong with this software, you cannot access certain content or even the actual web page. angularjs unsafe ng-href using javascript: void(0); [closed] Posted by: admin December 20, 2017 Leave a comment. Questions: I have a similar question to this post. But adding "javascript" what was proposed in the answer didn't resolve my problem: javascript void(0) use of javascript void(0) anchor javascript void; a href javascrit void 0; a tag javascript void "Failed to launch 'unsafe:javascript:void(0)' because the scheme does not have a registered handler." Failed to launch 'unsafe:javascript:void(0)' because the scheme does not have a registered handler. void(0) on a herf; javascript 0
If you ask what JavaScript is, it's actually used by browsers to show online content to users in a proper way. The root reason for causing the javascript void(0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit. Aim for this much every week (unsafe:javascript: void(0);): Dark Green Vegetables = 1.5 cups weekly Orange Vegetables = 5.5 cups weekly Dry Beans & Peas = 1.5 cups weekly Starchy Vegetables = 5 cups weekly Other Vegetables = 4 cups weekly Oils: Aim for 5 teaspoons of oil (unsafe:javascript: void(0);) a day. Go Lean with Protein! Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void (0);". react@16.9.
href="javascript:void(0)" means "Go away you are too insignificant a microbe for me to take the effort to make my web page work properly for you". Stomme_poes August 30, 2014, 3:17pm #9 Oct 02, 2013 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most 26/5/2016 · When you encounter the javascript: void(0) error it most probably is an indication of an error stemming from your browser; which in turn blocks you from accessing a particular website. Interestingly, the above error only appears when the user tries to access some websites; not all of them.
AngularJS adds “unsafe” before links – Another dev blog, Basically, defining the “href” attribute to “javascript:void(0)” along with “ng-click” allowed me to add a link executing JavaScript code instead of Angularjs Request URL: unsafe:javascript:void(0); for ng-click Posted ... AngularJS binds unsafe:javascript:void (0) when value is javascipt:void (0) Ask Question. Asked 6 years, 11 months ago. Active 2 years, 9 months ago. Viewed 15k times. 14. <a ng-attr-href=" { {page==1 && 'javascript:void (0)' || '#a/'+tid+'/'+ (page-1)}}">Prev</a>. I want to get that when page = 1. <a href="javascript:void (0)">Prev</a>. If these are disabled, you may come across the JavaScript Void (0). To fix it open your browser and select the Tools tab. Then click the options button and select content. Here check the 'enable JavaScript' check box and click Ok to enable these components.
AngularJS adds "unsafe" before links. Recently, I experienced an annoying issue after having upgraded my application from angularjs 1.6 to angularjs 1.7. Consider the following link: This is a technique I like to use to simulate a link. Basically, defining the "href" attribute to "javascript:void (0)" along with "ng-click ... Jul 17, 2020 - AngularJS binds unsafe:javascript:void(0) when value is javascipt:void(0) Warning: A future version of React will block javascript: URLs as a security precaution. Use event handlers instead if you can. If you need to generate unsafe HTML try using dangerouslySetInnerHTML instead. React was passed "javascript:void (0)".
Java Magic. Part 4: sun.misc.Unsafe. Java is a safe programming language and prevents programmer from doing a lot of stupid mistakes, most of which based on memory management. But, there is a way to do such mistakes intentionally, using Unsafe class. This article is a quick overview of sun.misc.Unsafe public API and few interesting cases of its ... sanitizing unsafe url value javascript void(0), i am generating elements dynamically. they can have direct links or drop downs. if they link i use url to populate in href. if they drop down i make href as void(0); so clicking on it should not refresh the page. - d-man Sep 21 '16 at 20:53 i am generating elements dynamically. they can have ...
Javascript Void 0 In Lt A Gt Causing Csp Error When Unsafe
Accordion Href Javascript Void 0 Content Security Policy
 How To Fix Javascript Void 0 Error Techcult
How To Fix Javascript Void 0 Error Techcult
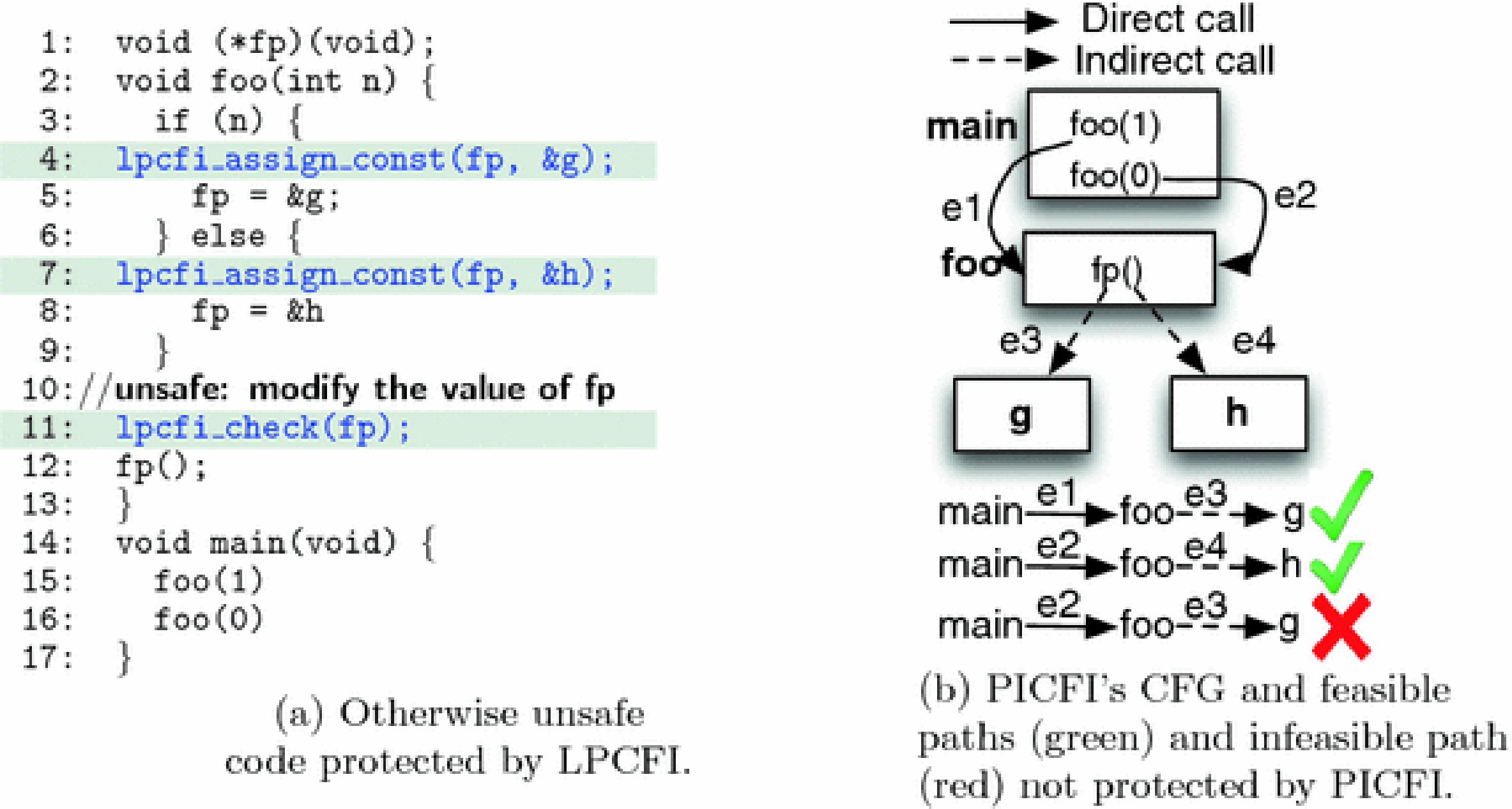
 Live Path Cfi Against Control Flow Hijacking Attacks
Live Path Cfi Against Control Flow Hijacking Attacks
Having Javascript Void 0 Causes An Error When Http Header
 Href In Angular Unsafe How Can I Get Rid Of Your Spoiling
Href In Angular Unsafe How Can I Get Rid Of Your Spoiling
 4 Javascript Void 0 Fixes Solutions The Error Code Pros
4 Javascript Void 0 Fixes Solutions The Error Code Pros
React 16 9 Block Javascript Void 0 React
 Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
 57 Content Security Policy Browsers Suppurt Of Unsafe
57 Content Security Policy Browsers Suppurt Of Unsafe
Don T Use Href Javascript Void 0 Issue 110 Uiv Lib Uiv
 How To Resolve Javascript Void 0 Error On Windows Os
How To Resolve Javascript Void 0 Error On Windows Os
 Javascript Void 0 What Does Javascript Void 0 Mean
Javascript Void 0 What Does Javascript Void 0 Mean
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Unraveling Some Of The Mysteries Around Dom Based Xss
 I See Javascript Void 0 In The Lower Left When I Hover Over
I See Javascript Void 0 In The Lower Left When I Hover Over
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 Can T Save Pdf File In The Angular App In Production Because
Can T Save Pdf File In The Angular App In Production Because
 Joel Varty Javascript Void Will Throw A Javascript Error
Joel Varty Javascript Void Will Throw A Javascript Error
Solved Javascipt Void 0 Error In Any Browser
 57 Content Security Policy Browsers Suppurt Of Unsafe
57 Content Security Policy Browsers Suppurt Of Unsafe
Javascript Void 0 Download Free Teesstrongwind
React 16 9 Block Javascript Void 0 Issue 16592
 How Does Javascript Void 0 Work In This Case Stack Overflow
How Does Javascript Void 0 Work In This Case Stack Overflow
 Www Vanguardcanada Ca Questionnaire Does Not Load Graph
Www Vanguardcanada Ca Questionnaire Does Not Load Graph
![]() How To Hide Javascript Void 0 In Toolbar
How To Hide Javascript Void 0 In Toolbar
 Firefox Fails To Handle Javascript Void 0 After Ocr Url
Firefox Fails To Handle Javascript Void 0 After Ocr Url
 A Quick Guide To Fixing Javascript Void 0 Error Error Tools
A Quick Guide To Fixing Javascript Void 0 Error Error Tools

0 Response to "30 Unsafe Javascript Void 0"
Post a Comment