23 Button Attributes Add Onclick Javascript
The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). Browser Support The numbers in the table specify the first browser version that fully supports the element. May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event).
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.

Button attributes add onclick javascript. Feb 13, 2021 - addEventListener, elements, event, html tags, onclick, JavaScript articles on Yogesh Chauhan's Programming tips and tutorials Blog. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The following example shows how to add new attributes to a Button server control named myButton and a TextBox server control named myTextBox. It then adds those attributes to a custom HtmlTextWriter object that will write those attributes to an output stream for each of those controls.
not get disabled, but the button..click event does run through. Any idea if I can get this to work? Here is the behind .VB code located in the Page_Load event - btn_email_event.Attributes.Add("onclick", "javascript: this.disabled=true; return mpRangeOK();" & GetPostBackEventReference(btn_email_event).ToStrin g) Then I have the email function: 7/6/2020 · 4. How to add onclick event in javascript dynamically for button. Html code: < input type ="button" id ="btnId" value =" Submit " /> Javascript code: function AddOnclickForButton() { var obj = document.getElementById("btnId"); AddEvent(obj, "click", submited); } function submited() { } AddOnclickForButton(); 'ib.Attributes.Add("onclick", sbValid.ToString()) ib.OnClientClick = sbValid.ToString() This is my problem: This works fine in IE. Firefox on the other hand I noticed that the button when click posted back twice. Looking at the rendered source code I noticed that the postback function in the onclick attribute of the image button is there twice.
Although, if I remember it right, I believe Elementor Pro version has a custom attribute field for its elements. I believe this should allow you to add onclick="GorillaDesk('showBooking') so you only have to add in the script with the function indicated to the site. But I could be wrong about it having custom attributes. Button with JavaScript Function. By adding the javascript function, you can use the HTML <button> element as a link. Just add the "onClick" attribute inside the <button> tag, followed by javascript syntax and the link address of a page or sites. Here's the example. Example 7: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
GlobalEventHandlers.onclick. The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. The click event is raised when the user clicks on an element. It fires after the mousedown and mouseup events, in that order. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Because you're merely declaring a function when the button is clicked, not actually running it. To avoid this, you can put your function in a closure. A closure is a bit of Javascript code that runs as soon as the compiler sees it. ... Using Javascript to change the onclick attribute. Changing the onclick attribute with plain Javascript is ...
1 week ago - Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. Aug 25, 2020 - In the first example, the HTML attribute is used to initialize the button.onclick, while in the second example – the script, that’s all the difference. As there’s only one onclick property, we can’t assign more than one event handler. In the example below adding a handler with JavaScript ... Re: Adding javascript to an ASP:Button's onclick event. Nov 13, 2008 01:43 PM. | NC01 | LINK. Button1.Attributes.Add ("onclick", "return yourJavaScriptFunction ();"); Or in (VS 2005+) Button1.OnClientClick = "return yourJavaScriptFunction ();"; If you return false from the JavaScript function, it will stop the button's PostBack from occurring.
Button Additional Attributes Add additional attributes to the anchor tag. Separate attributes with a whitespace and use single quotes on the values, doubles don't work. If you need to add square brackets, [ ], to your attributes, please use curly brackets, { }, instead. Jun 18, 2021 - The onclick attribute specifies some script to run when the element is clicked. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Adding a button onclick event We start with adding a button click event, and for this, we are going to use a textarea to bind a value to a property. Afterwards, we will create a button. We will use button binding to a call method that adds the note to a list, and removes the textarea value.
Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Example Method 2: Use onclick Attribute Add onclick attribute to the button in HTML code. Assign the function call to the attribute. Clearly, since it's Image Button I need it to call a function. normally, I set the function using Attribute.Add, and call a javascript: C#. Copy Code. img.Attributes.Add ( "onclick", "DoSomething ();" ); But Some of the functions should be server side (since it supposed to call the business logic layer). I know that if I have a code-behind ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");}
Disable_btn.Attributes.Add("OnClick", "MM_callJS('StopTimer()')") Now I have no clue as to what you expect the 'StopTimer()' argument to do once it's passed, as it's a string and not a method call. NC... document.getElementById ("items").innerHTML=document.getElementById ("items").innerHTML+ ('<input type="button" onClick="alert ("'+document.getElementById ("add").value+'")" value="'+document.getElementById ("add").value+'"><br>'); I want to display an alert with button name (add is button id) if I click on button. But no alert displayed. Mainly, if we use the onclick button for event attributes and is supported by all the browsers, So is the browser compatibility feature wherever we use this event function in our scripts. The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element.
Jan 22, 2016 - Hello everyone! I saw that allot of people, including me, missed the option to add the onClick attribute to elements, mostly for analytics purposes. So I’ve written a short JavaScript snippet that you can paste in the head tag of your project. This JavaScript snippet essentially renames the ... imgBtnBack.Attributes.Add("onclick", "javascript:alert('aaa');"); imgBtnForward is the sender one. After executing this, the alert added to the imgBtnBack works fine, however, the alert added to the imgBtnForward (which is the same ImageButton as the sender), does not execute anything. button1.Attributes.Add ("onclick","return buttonClick (this);) the Javascript runs (a simple pseudo-progress bar and button disabler) but the event for button1 doesn't appear to posted back, though the form itself is. It's as if the Javascript call is overriding the record of the event that this button was pressed.
click event handler javascript; button onclick javascript add html; how to add onclick event button javascript; add onclick event to a button in javascript; javascript add onclick with element to element; JS event when click; adding onclick event using javascript; add onclick to button in javascript; click event document javascript; clickevent js May 02, 2018 - The other day I needed to generate href strings in my WebForms application, pass that href string in a button OnClientClick event to a JavaScript method that in turn would take that href string and dynamically add it to a particular button’s onclick event to set the document.location.href value. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
Nov 30, 2012 - I tried using addEventListener as suggested below with the same results. The DOM for the link shows onclick as null. My problem may be that the DOM for this element might not have been fully built yet. At this point the page has been loaded and the user clicks a button. The button executes javascript ... When onclick Is Used. The JavaScript onclick event is one of the most frequently utilized event types. It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name).
Jul 19, 2016 - If you inspect the buttonLED element, you'll see that the onclick attribute is not being set, it's creating an ephemeral event handler that you won't be able to see in the source. Marcelo Teixeira Ruggeri's answer below actually SETS the onclick attribute, which is what the original question asked. make sure "Button" is the name of your button that you are adding the attribute to. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onclick event in JavaScript In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. See, with JavaScript code, we completely replace the work of HTML code and also we can manipulate the color of the button through style.background attribute. Styling Buttons with CSS First, we want to define the style constraints for our button.
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
 How To Bind Onclick Event To Dynamically Added Html Element
How To Bind Onclick Event To Dynamically Added Html Element
 How To Create An Html Back Button
How To Create An Html Back Button
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
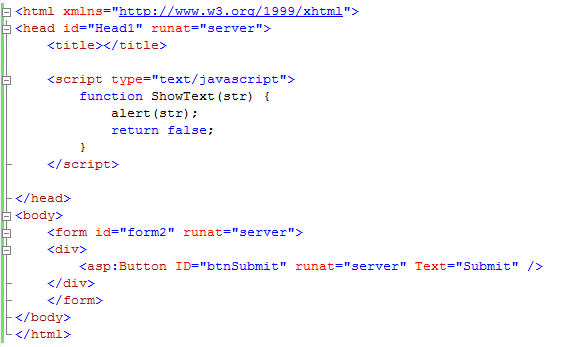
 How Can I Safely Place Javascript Code Into The Onclick
How Can I Safely Place Javascript Code Into The Onclick
 How To Play Audio In Html Using Javascript Updated
How To Play Audio In Html Using Javascript Updated
 Jamil Hallal S Blog Escape Single Quotes Within Javascript
Jamil Hallal S Blog Escape Single Quotes Within Javascript

 How To Create An Html Button That Acts Like A Link
How To Create An Html Button That Acts Like A Link
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
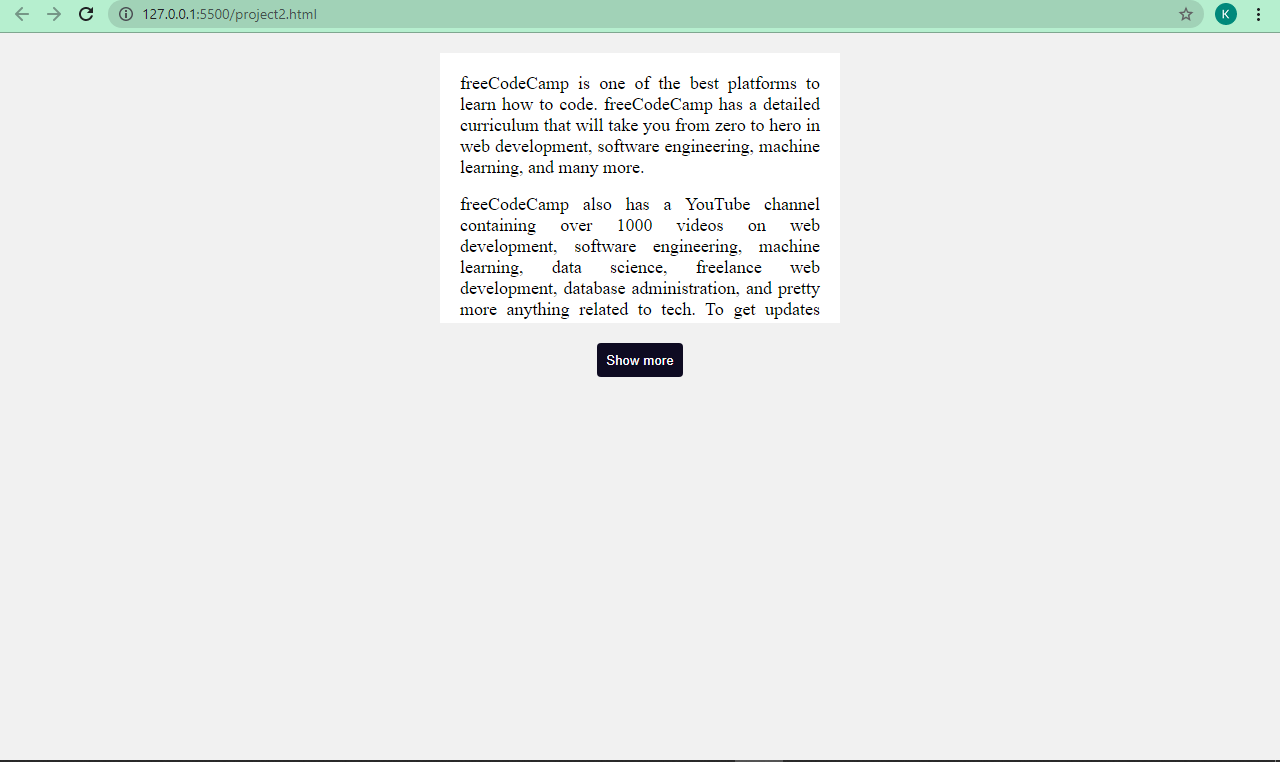
 Web Dev Streaks Day 29 Milestone 5 Integrate Javascript
Web Dev Streaks Day 29 Milestone 5 Integrate Javascript
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
0 Response to "23 Button Attributes Add Onclick Javascript"
Post a Comment