24 Input Type Text Set Value Javascript
Defaults to the current selectionEnd value (the end of the user's current selection). selectMode Optional A string defining how the selection should be set after the text has been replaced. Possible values: "select" selects the newly inserted text. "start"moves the selection to just before the inserted text. Jul 21, 2021 - Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script.
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
26/5/2012 · var inp = document.getElementById("inp"); // getting the Input ID function change_value() { inp.value = 'Your Value'; // <-- value } You can add Events: inp.onfocus = change_value; inp.onblur = another function with another action;
Input type text set value javascript. Sep 08, 2017 - The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. ... JavaScript .value property can ... To Create a HTML Input Text Box you need to dine type="text" attribute in <input> tag. In this tutorial, you will learn how to create an HTML Text input box, Set the Height and Width of the text input box, Get the value from the text field, and Multiline Text box in HTML with examples. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required.
The value property of the input:file element is read-only, because of security reasons. The value property contains the complete path to the selected file in Internet Explorer, the name of the selected file with a fake path in Opera and the name of the selected file in Firefox, Google Chrome and Safari.. By default, the input:file element only supports single file selection, but with the ... 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Dynamically changing HTML INPUT Type using JavaScript. Inside the ShowPassword JavaScript function, the reference of the CheckBox is received as parameter. Then the Password TextBox is referenced and if the CheckBox is checked, a dynamic TextBox element is created and appended next to it and the Password TextBox is hidden.
To set the value of textbox, we need to use: document.getElementById ("txtGetSetText").value = changeValue; To get the value from textbox, we need to use: var currValue = document.getElementById ("txtGetSetText").value; If you want to get and set textbox value using javascript, you need to use following javascript code as shown below: JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ... Feb 26, 2020 - jQuery Practical Exercises with Solution: Set value in input text using jQuery.
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... document.getElementById("myInputID").value = "My Value"; //set value on myInputID. Javascript get text input value. javascript by Grepper on Jul 26 2019 ... Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
Later on in the page, with JavaScript, we could do the following to change that button's value: myButton = document.getElementById("myButton"); //searches for and detects the input element from the 'myButton' id myButton.value = "I'm a changed button"; //changes the value · To change the type of input it is (button to text... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. 15/4/2019 · We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − 4 Nov 2014 · 16 answersThere are various methods to get an input textbox value directly (without wrapping the input element inside a form element):. Method 1:. Definition and Usage. The value attribute specifies the value of an <input> element. The value attribute is used differently for different input types: For "checkbox", "radio", "image" - it defines the value associated with the input (this is also the value that is sent on submit) Note: The value attribute cannot be used with <input type="file">.
A value was changed. For text inputs triggers on focus loss. input: For text inputs on every change. Triggers immediately unlike change. cut/copy/paste: Cut/copy/paste actions. The action can be prevented. The event.clipboardData property gives read/write access to the clipboard. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... Join Stack Overflow to learn, share knowledge, and build your career.
You are here: Reference > JavaScript > client-side > HTML DOM > properties > value (input, isindex, textarea, ...) ... Specifies or returns the value of the control. The value attribute in HTML and the value property in JavaScript work differently for these controls. You can set the initial ... To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field. Definition and Usage. The defaultValue property sets or returns the default value of a text field. Note: The default value is the value specified in the HTML value attribute. The difference between the defaultValue and value property, is that defaultValue contains the default value, while value contains the current value after some changes have been made.
Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; JavaScript Change Input Value On Click Event. Here, we are going to use the .value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. Example 18 Apr 2011 — with normal Javascript ... <div> <p>URL</p> <input type="text" name="gadget_url" id="gadget_url" style="width: 350px;" class="input" ...7 answers · Top answer: Try... for YUI Dom.get("gadget_url").set("value",""); with normal Javascript document.getElementB ...
This and other answers to the question above seems to ignore that the default value shall be changed. Using .value = ... does change the current value only. Resetting the form (with <input type="reset" /> for example) will change the value back to the original one. In contrast, setAttribute("value", ...) works properly in Firefox and Chrome. The default value is changed but the actual value is ... Description: Get the current value of the first element in the set of matched elements. ... This method does not accept any arguments. The .val() method is primarily used to get the values of form elements such as input, select and textarea. When called on an empty collection, it returns undefined. The minimum number of characters (as UTF-16 code units) the user can enter into the text input. This must be an non-negative integer value smaller than or equal to the value specified by maxlength.If no minlength is specified, or an invalid value is specified, the text input has no minimum length.. The input will fail constraint validation if the length of the text entered into the field is ...
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. With the number input type, you can constrain the minimum and maximum values allowed by setting the min and max attributes. You can also use the step attribute to set the increment increase and decrease caused by pressing the spinner buttons. By default, the number input type only validates if the number is an integer. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Hi friends, I tried myself to set value in a input field by using javascript but it is not working for me. can anyone correct the code. Incorrect code: <script type="text/javascript";> var a ... getElementById("myText").value = "your string";. Javascript get text input value. javascript by Grepper on Jul 26 2019 Donate Comment. To set or get the text value of input or textarea elements, use the .val() method. To get the value of a script element, use the .html() method. As of jQuery 1.4, the .text() method returns the value of text and CDATA nodes as well as element nodes. ... Find the text in the first paragraph (stripping out the html), then set ...
The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script.
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
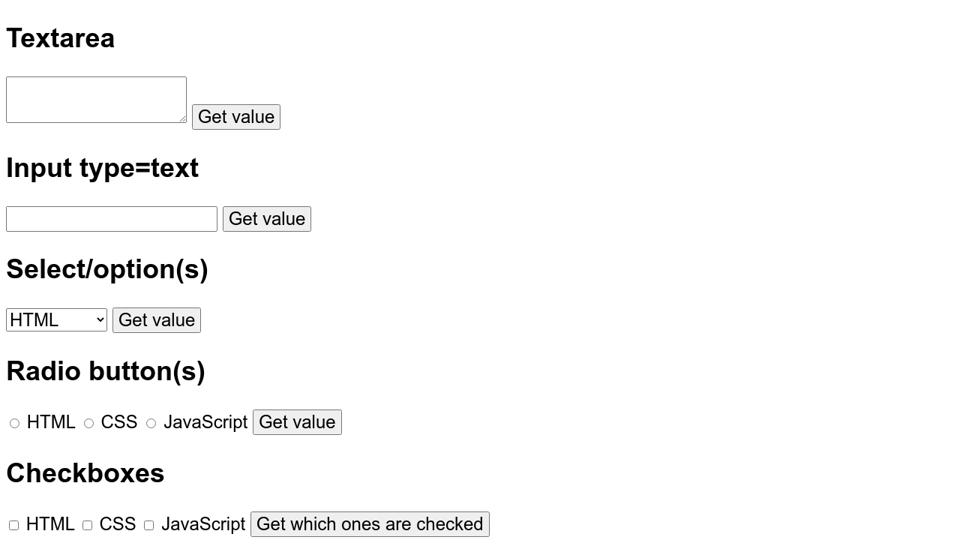
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
 Basic Forms Input Output Numbers Strings Dates Ppt
Basic Forms Input Output Numbers Strings Dates Ppt
Ng Model Does Not Set Initial Value And Position Of Input
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 How To Create A Password Validation Form
How To Create A Password Validation Form
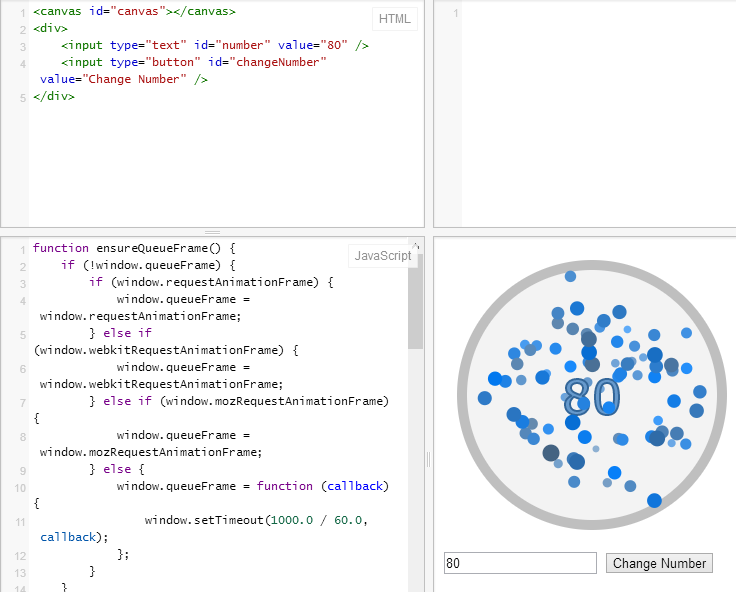
 Mastering The Html5 Canvas Part 2 Infragistics Blog
Mastering The Html5 Canvas Part 2 Infragistics Blog
Urgent How To Submit Item In Custom List New Form
 How To Change The Input Type With Javascript Dom
How To Change The Input Type With Javascript Dom
 Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
How To Pass An Html Form One Input Value Into Another Input
Safari Test Case 1 Document Write Input Value Not Working
 Javascript Why Doesn T Input Value Show Up In Console Or
Javascript Why Doesn T Input Value Show Up In Console Or
 Textbox Watermark Effect In Javascript
Textbox Watermark Effect In Javascript
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
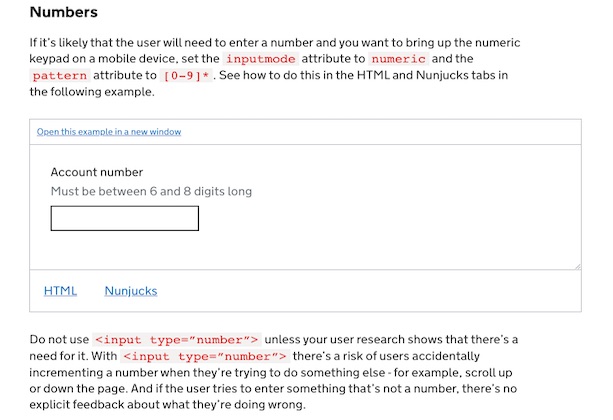
 Why The Gov Uk Design System Team Changed The Input Type For
Why The Gov Uk Design System Team Changed The Input Type For

0 Response to "24 Input Type Text Set Value Javascript"
Post a Comment