27 How To Pass Data From Javascript To Php Using Ajax
AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. i am trying to pass a JavaScript variable to php using ajax, by calling the same page and passing the variable to a bootstrap modal, for some reason I am getting the following error:Notice: Undefined index: name
 Ajax Post How To Use A Js Variable In Php Stack Overflow
Ajax Post How To Use A Js Variable In Php Stack Overflow
With the use of XMLHttpRequest object send AJAX request. In GET request directly pass data with a filename like - ajaxfile.php?name=yogesh&city=bhopal and in POST request pass your data in send () method. If you found this tutorial helpful then don't forget to share.

How to pass data from javascript to php using ajax. You can simply pass a JavaScript Array variable in the $.ajax as any other variable. On PHP script you can directly use it as a normal PHP Array. If you found this tutorial helpful then don't forget to share. Are you want to get implementation help, or modify or extend the functionality of this script? The Email field input is tested using Ajax when the onChange event is triggered (when the input value changes and the focus moves to another element). We could have also used onBlur but that's more resource-intensive as it's called even when the value hasn't been modified. The Age field is checked whenever it's onKeyUp event is triggered - every time a key is pressed and released while the ... AJAX - Database Operations. To clearly illustrate how easy it is to access information from a database using AJAX, we are going to build MySQL queries on the fly and display the results on "ajax.html". But before we proceed, let us do the ground work. Create a table using the following command.
Since you're not using JSON as the data type no your AJAX call, I would assume that you can't access the value because the PHP you gave will only ever be true or false. isset is a function to check if something exists and has a value, not to get access to the value. In the JavaScript code above: We included JQuery, which is a JavaScript library that makes it handy to send Ajax requests. We created an example object called user. This object contains three properties: Two strings and an array. We converted our JavaScript object into a JSON string by using the JSON.stringify method. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. When the form is submitted, the client sends the form data in the form of a URL such as:
Approach: Create a button in an HTML document to send JSON objects to a PHP server. In the JavaScript file, add a click event listener to the button. ... event for the button by using jQuery ajax() method and passing the data to a PHP server file i.e action.php. script.js $(document).ready(() => { // Adding 'click' event listener to button Sure, @Joe. If you just want to return a list of photos, what you have is fine. But, if later on you decide you want to return more information about each photo, then the associative array is useful because it leads to a nice way to access the data in JS. Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next .
JavaScript Code (jQuery & AJAX) $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter. Maybe you are passing location data from a client side JavaScript map or the web site visitor is interacting with a chart and you need to get that data back to a server quickly and easily. Whatever it might be, we will show you a quick way to do that using JavaScript objects, jQuery's $.ajax() method and a little JSON. All these codes will go to index.php file. We are going to take the form value by using the unique form input id. We are taking the data inside JavaScript variable and after that, we are sending the value using post method to ajax.php file and loading it inside the div id "result". The data is processed by the PHP file ajax.php.
Direct Array : This one is simplest method to pass the data's from JavaScript to php. Just add the Array directly on data and pass it through AJAX. When you receive the Array through php there you can process it as like normal array in php. The formscript.js file contains validation code and the else part of this code contains ajax codes which sends the request to the PHP script with the form data and returns notification of successful data submission. It sends the request without reloading the form. I want to pass some values from JavaScript to PHP using jQuery/AJAX. I have the following "simplified" code, not sure what is that I am doing wrong. There seems to be quite a few similar questions/answers in StackOverflow, but none of the them are really helping. HTML:
The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username. Finally we package the returned data into JSON format which can be easily decoded by JavaScript. The JSON format generated by the ... Now you may build this URL dynamically through JavaScript and send it to the server through either an AJAX call (like jQuery's.ajax method) or through something like a JavaScript window.location.href = URL; type of mechanism. In that URL you would have the data you want to send to PHP. How to send array data to php script file using ajax - Learn How to send array to php script file using ajax starting from it's overview insert, retrieve, Delete, Filter, upload image etc . ... AJAX HTML Javascript jQuery PHP Example MORE ... Here we using 2 file for send array data to php script file using ajax.
How can I use Ajax to pass a Javascript variable to Php and retrieving those? I am using a Jquery Ui Slider and on each slide I want to pass the javascript slider value to php so to say. I have no ( not much ) experience in Ajax and really appreciate help. This is how my slider looks: In many instances, JavaScript is used on the client-side and PHP is used on the server-side of a website. This wikiHow will teach you how to pass variables (or data) between JavaScript and PHP using either a "GET/POST" method or using cookies. Pass variable from JavaScript to PHP. Passing a variable is not that simple. Unlike before, we have used get method to send a JavaScript variable to PHP. Using regular JavaScript, it is not possible to exchange a value from JS to PHP without sending the value to the server. So, you have to reload the page to make it working.
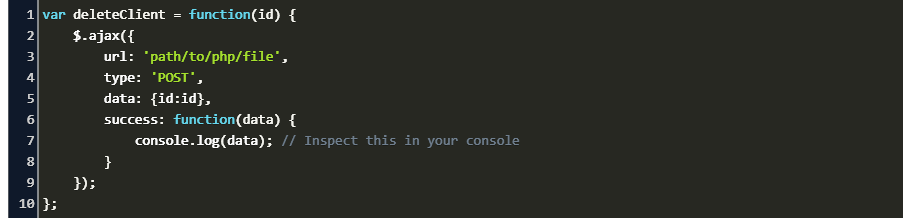
Getting and Passing Data with Ajax. First, we need to include jQuery into our document. Now that we have the form, and jQuery included in our document, we need to store it's values in 2 variables, ( val1 and val2 ) so then we can pass it to the PHP file to process it. As you can see in the code above, we create a .click event. In Most of AutoComplete or AutoSuggest tutorial, we have seen on every character type, it has send request to Mysql database using Ajax and display search result, but In this tutorial, it will only send one Ajax request to Mysql database and then after data will be filter by using jQuery and display one web page. Now starts the real problem: page2.php has a javascript function for displaying charts and this function is called from the page (html) - 'page1.php'; and I want to pass the ajax data inside that function in page2.php so that I can display the chart using that id. I tried using but no luck. Need your help. Reply
The data type is JSON (JavaScript Object Notation). It is a very lightweight data-interchange format. In the URL, I have passed a PHP file URL (load-data.php), in which I will create the PHP script for retrieving records from the database. After that, the response of success after the AJAX call, It will return the data from the PHP file. Read More: Ajax based add and delete items for storing user settings in LocalStorage using jQuery Javascript code to Store input data in browser LocalStorage and pass it to the server-side PHP file. Input data is being stored as JSON Object and object itself is sent to server-side PHP using $_POST request as it is secure and faster. In simple terms, if you have use ajax with PHP, then what happen at the time of inserting of data using Ajax with PHP, in PHP script you have first run insert query command and then after you have fetch whole table data from Mysql table and convert into HTML table and send back to Ajax request.
 Jquery Ajax Beforesend Code Example
Jquery Ajax Beforesend Code Example
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 Ajax Post Request With Jquery And Php Clue Mediator
Ajax Post Request With Jquery And Php Clue Mediator
 How To Pass Php Variable From A Link To A Jquery Ajax
How To Pass Php Variable From A Link To A Jquery Ajax
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
Sending Multiple Data Using Ajax Call Jquery Forum
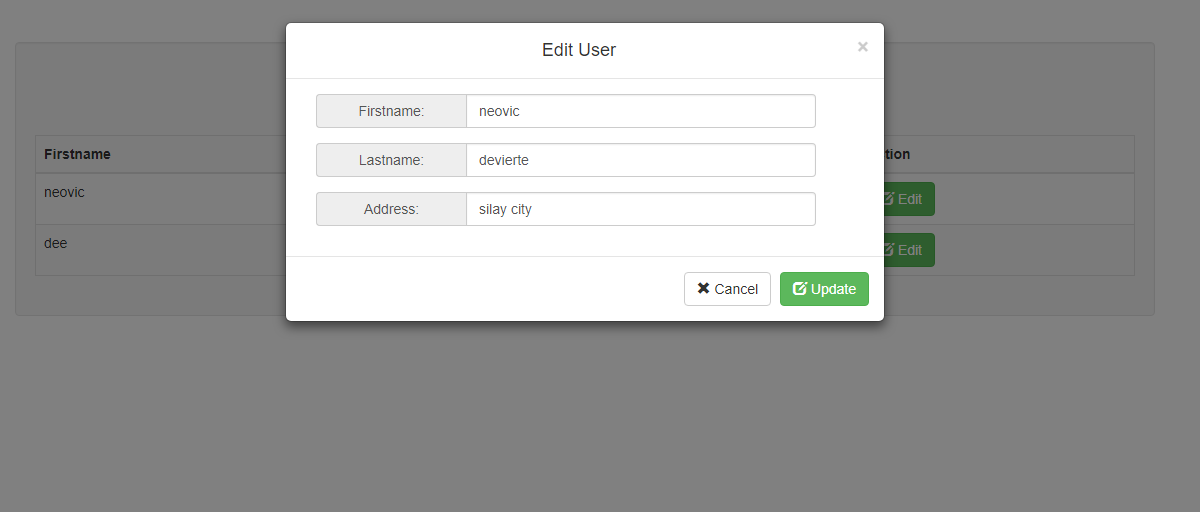
 How To Pass A Php Value To A Modal Using Jquery Free Source
How To Pass A Php Value To A Modal Using Jquery Free Source
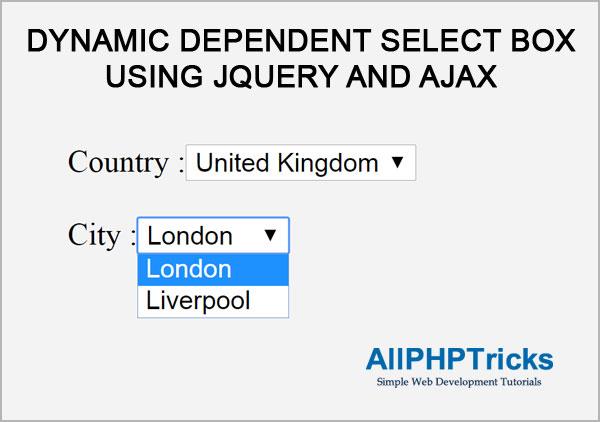
 Dynamic Dependent Select Box Using Jquery And Ajax All Php
Dynamic Dependent Select Box Using Jquery And Ajax All Php
 Ajax Call To Php Function Doesn T Work Php Code Wordpress
Ajax Call To Php Function Doesn T Work Php Code Wordpress
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
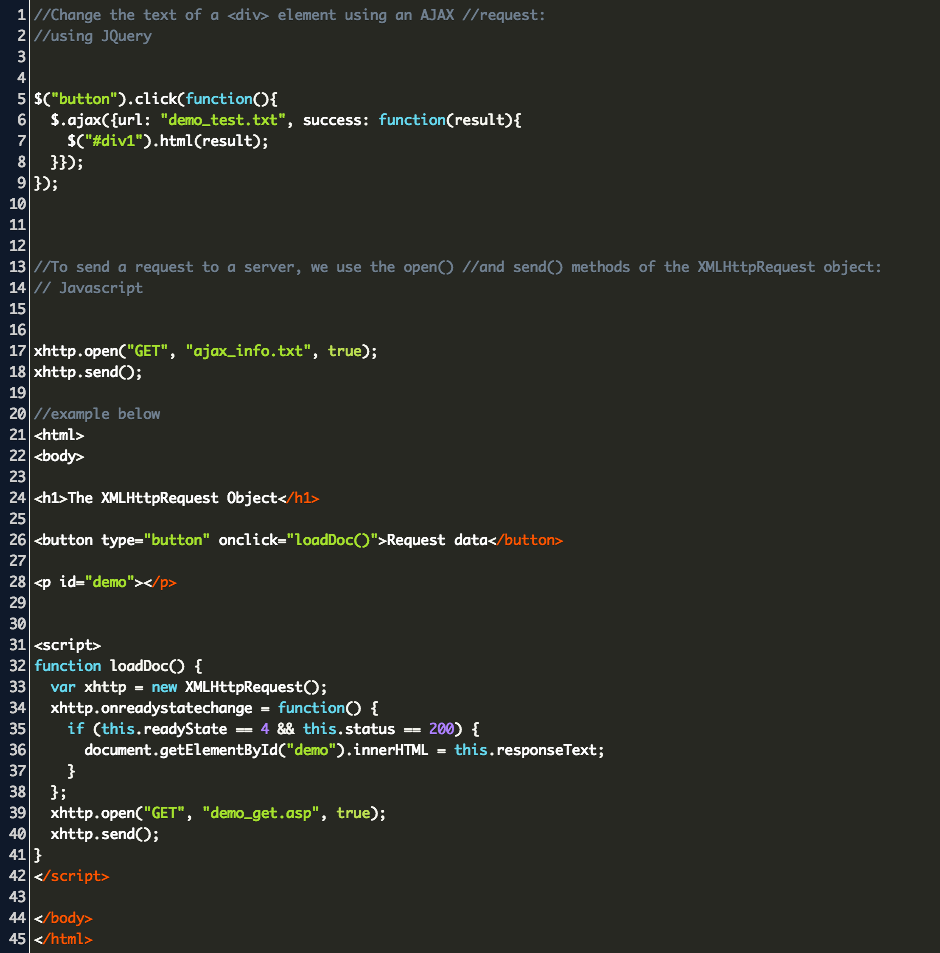
 Javascript Ajax Request Code Example
Javascript Ajax Request Code Example
Ajax Login Form Using Jquery Php And Mysql May 2020
 Javascript Call Php Function Pass Variable Code Example
Javascript Call Php Function Pass Variable Code Example
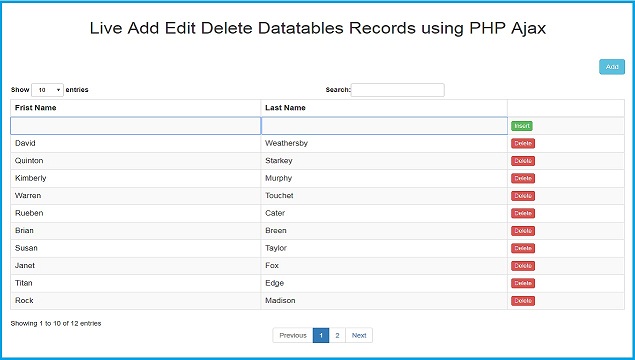
 Live Add Edit Delete Datatables Records Using Php Ajax
Live Add Edit Delete Datatables Records Using Php Ajax
 How To Pass Variable From Controller To View With Ajax In
How To Pass Variable From Controller To View With Ajax In
 How To Pass Value From Javascript To Html In Laravel Stack
How To Pass Value From Javascript To Html In Laravel Stack
Introduction To Ajax For Php Web Applications
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Sending Form Data Using Ajax Php With Vanilla Js Code Example
Sending Form Data Using Ajax Php With Vanilla Js Code Example
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 Vue Js Get Ajax Request Fetch Data Using Php Pakainfo
Vue Js Get Ajax Request Fetch Data Using Php Pakainfo
 How To Pass Form Variables From One Page To Other Page In Php
How To Pass Form Variables From One Page To Other Page In Php
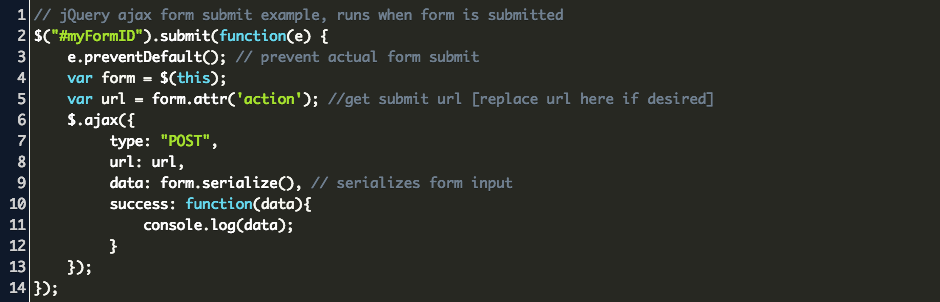
 Jquery Submit Form Ajax Code Example
Jquery Submit Form Ajax Code Example
 How To Pass Multiple Json Objects As Data Using Jquery S
How To Pass Multiple Json Objects As Data Using Jquery S
0 Response to "27 How To Pass Data From Javascript To Php Using Ajax"
Post a Comment