32 Not Condition In Javascript
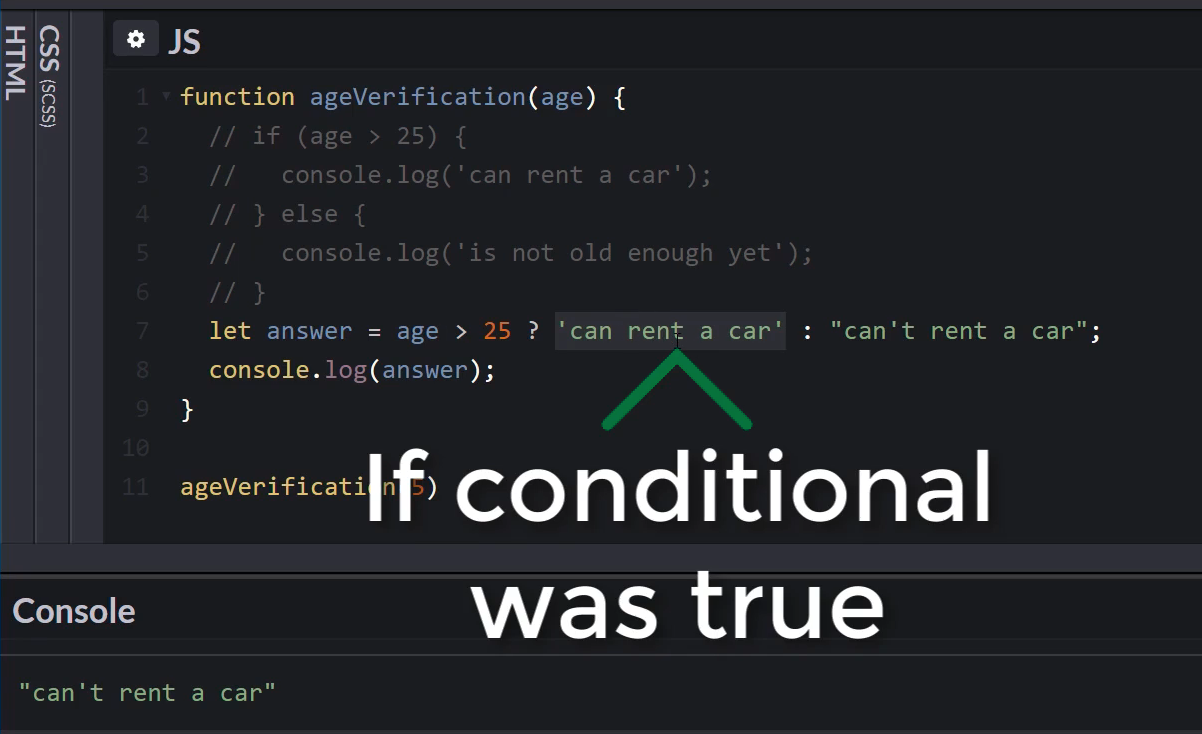
The not operator is a logical operator, represented in Java by the ! symbol. It's a unary operator that takes a boolean value as its operand. The not operator works by inverting (or negating) the value of its operand. 3.1. Applying the not Operator to a Boolean Value Conditional (ternary) operator in JavaScript. If you have a short if else statement, then you might choose to go with the ternary operator. The word ternary means something composed of three parts. This is the basic syntax for a ternary operator: condition ? if condition is true : if condition is false
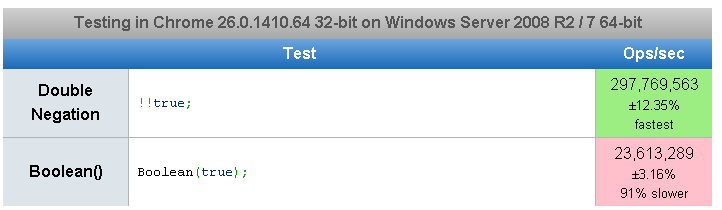
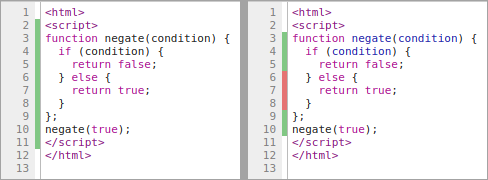
 Javascript Double Negation Trick Or Trouble Sitepoint
Javascript Double Negation Trick Or Trouble Sitepoint
JavaScript includes two additional primitive type values - null and undefined, that can be assigned to a variable that has special meaning. null. You can assign null to a variable to denote that currently that variable does not have any value but it will have later on. A null means absence of a value.

Not condition in javascript. if (obj !instanceof Array) { //The object is not an instance of Array } else { //The object is an instance of Array } The key here being able to use the NOT ! in front of instance. Usually the way I have to set this up is like this: JavaScript Conditional Statements give a 'hidden' value to determine if the condition is met. This is in the form of 'True or False' (alternatively 1 or 0 respectively). In programming terms this is called a Boolean. If a condition is met then the conditional statement returns True. If a conditional is not met, then the statement ... Sep 22, 2017 - It doesn't mean undefined, it generally always means "not", so: ... false, undefined, null, 0 and an empty string like '' will all return "falsey" in javascript if used in a conditional operator like if, while everything else will return "truthy". This is a fairly standard practice in most ...
Why "0" is not equal to false in if condition in JavaScript ? The reason behind this behavior is that JavaScript treats non-empty string as true. First, "0" is converted into its boolean value, by automatic type conversion which is true. Therefore, if statement executes. Example: This example illustrates why "0" is not equal to ... In Javascript there's a concept known as "Truthy" and "Falsey". The double-not operator !! will remove more than just null. It will convert NaN and undefined into false as well. And that's why your array filters correctly when using the double not-operator !!. - tim-montague Aug 6 '16 at 20:50 Logical NOT (!) The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true.
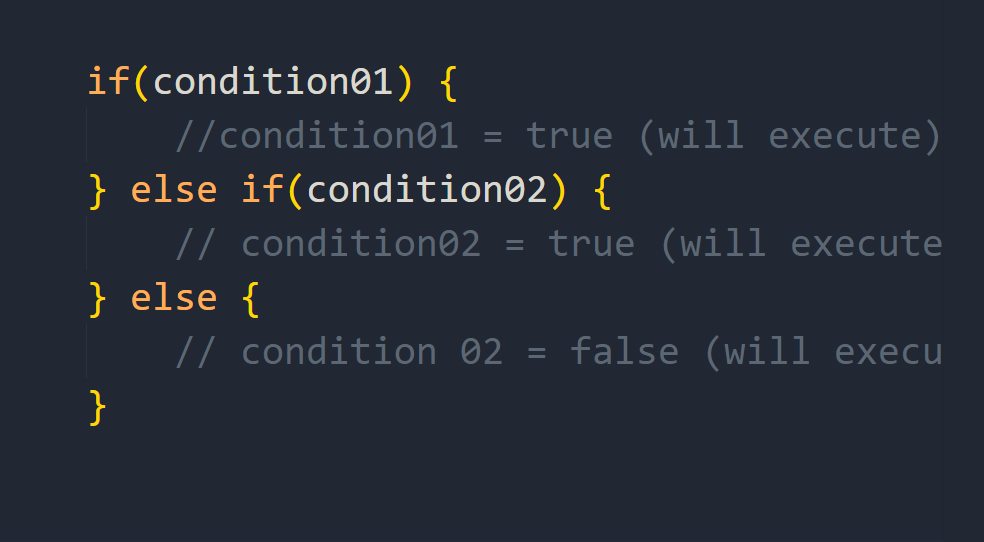
27/8/2021 · Syntax: if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. Try this yourself: In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance: Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=.
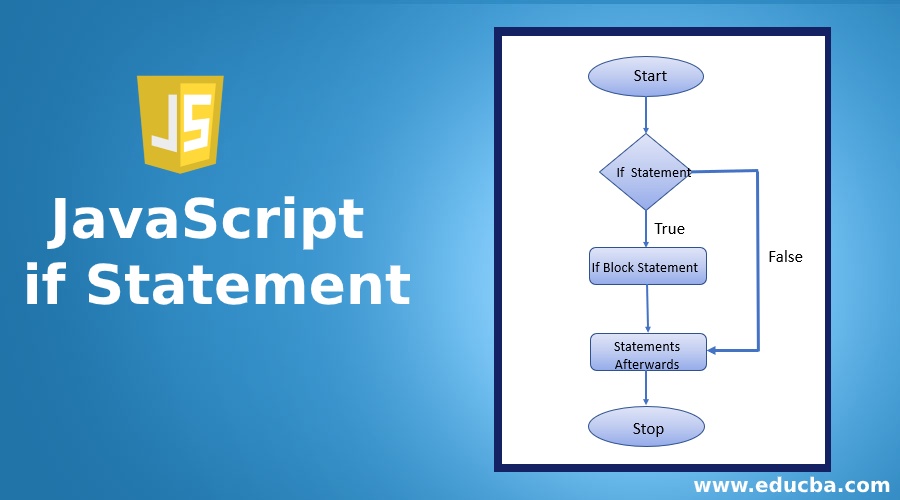
Let us see the JavaScript Nested If flow chart for better understanding. If the Test Condition1 is FALSE, then STATEMENT3 will execute. If Test Condition1 is TRUE, then it will check for the Test Condition2, and if it is TRUE, STATEMENT1 will execute else STATEMENT2. JavaScript Nested If Example Hi, I am using below code the data form other page coming properly but while i am showing this in html page, the if condition is not working properly, whatever the result it going only with the if ... if (condition) { //if the condition is true block of code executed } We use if in lowercase letters because uppercase letters (If or IF) will generate a JavaScript error. The condition in this example is a simple equality check (answer == 'yes'), but it can be much more complicated.
The switch statement is described in the next chapter. ... Use the if statement to specify a block of JavaScript code to be executed if a condition is true. ... Note that if is in lowercase letters. Uppercase letters (If or IF) will generate a JavaScript error. The optional chaining operator provides a way to simplify accessing values through connected objects when it's possible that a reference or function may be undefined or null. For example, consider an object obj which has a nested structure. Without optional chaining, looking up a deeply-nested subproperty requires validating the references in between, such as: 9/1/2021 · When you need to convert a truthy or falsey value to a real boolean value the not operator (!) is your friend. The JavaScript Not Operator (!) Lets revisit the previous example and change it so the if statement evaluates to true: if(!0){ //this will execute } The ! operator reverses the logical (true or false) state of the value.
Is there such a thing as an IF NOT statement in javascript? Yep, the negation operator is same as the C/C++ one: the ! mark. ie. var value1 = 9; Feb 26, 2020 - So we can conclude that in LOGICAL OR operation if any of the conditions are true, the output is TRUE or 1. ... The following web document demonstrates the use of OR operator (||). <!doctype html> <head><meta charset="utf-8"> <title>JavaScript logical OR operator example</title> <meta ... A few examples of JavaScript conditional statements you might see include: Check the location of a user and display the correct language based on country; Send a form on submit, or display warnings next to missing required fields ... Since the if condition did not succeed, the code moves on to what's in the else statement.
23/4/2009 · If that element does in fact exist, the expression will evaluate as true, and the code block will be executed. However: if (document.getElementById ('myElement') == true) { // code block } ...will NOT result in a true condition, and the code block will not be executed, even if the element does exist. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. Nov 16, 2011 - For example if I want to do something if parent element for used element hasn't got ul as next element what should I add to this code? Somehow I try some combination of .not() and/or .is() but the...
1 week ago - Note: You can also find this example on GitHub (see it running live on there also.) ... Comparison operators are used to test the conditions inside our conditional statements. We first looked at comparison operators back in our Basic math in JavaScript — numbers and operators article. So try these examples use it. javaScript check if variable is a number: isNaN () JavaScript - isNaN Stands for "is Not a Number", if a variable or given value is not a number, it returns true, otherwise it will return false. typeof JavaScript - If a variable or given value is a number, it will return a string named "number". The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block".
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application!
This chapter documents all the JavaScript language operators, expressions and keywords. Jan 31, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript if else statement to execute a statement based on a specified condition. ... The if statement is probably one of the most frequently used statements in JavaScript. The if statement executes a statement or block of code if a ... The strict inequality operator (!==) is the logical opposite of the strict equality operator. It means "Strictly Not Equal" and returns true where strict equality would return false and vice versa. Strict inequality will not convert data types. For example 1 !== '1' will return true since 1 is an integer and '1' is a character and ...
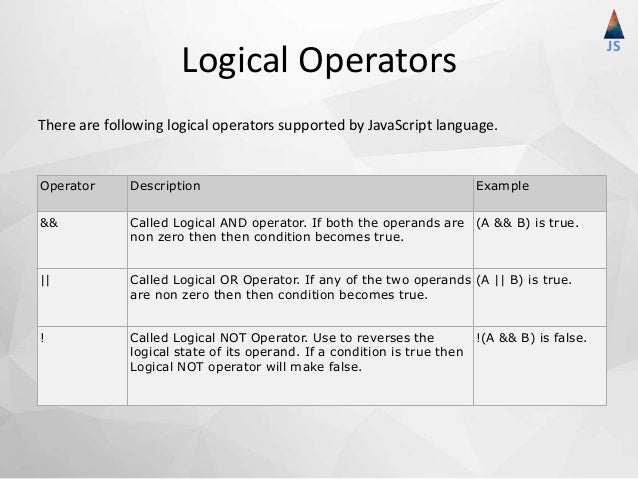
Logical operator conditions and syntax that can be used in javascript? Explanation. Logical Operators: There are used mainly for boolean ... Used for logical "or" operation, condition ! Used for logical "not" operation, condition : Local operators or used along with if statements and while loops to check multiple criterias. example usage1: if a ... Example of JavaScript Strict Not equal (!==) operator The following function first evaluates if the condition (num !== 15) evaluates to true considering both value and value type. If it does, it returns the statement between the curly braces ("Not equal"). In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
Apr 02, 2021 - Write an if condition to check that age is NOT between 14 and 90 inclusively. 1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. Home › if not condition in javascript › not condition in javascript › not equal condition in javascript. 32 Not Condition In Javascript Written By Leah J Stevenson. Saturday, August 7, 2021 Add Comment Edit. Not condition in javascript. Javascript Plugin Finds Tricky Bugs Thanks To Execution Flow.
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript For Loop By Examples
Javascript For Loop By Examples
 If If Condition Is False Statements Do Not Execute In
If If Condition Is False Statements Do Not Execute In

 Node Js If Statement Not Working As Expected Stack Overflow
Node Js If Statement Not Working As Expected Stack Overflow
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Javascript If Not Equal Operator Example Code Eyehunts
Javascript If Not Equal Operator Example Code Eyehunts
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Conditional Statements By Marsh Chawki Medium
Javascript Conditional Statements By Marsh Chawki Medium
 Overview Of Javascript Ternary Operator
Overview Of Javascript Ternary Operator

 4 Demos Of Python If Not And Not In The Not Operator
4 Demos Of Python If Not And Not In The Not Operator
 Javascript Ternary Operator Without Else Condition Is It
Javascript Ternary Operator Without Else Condition Is It
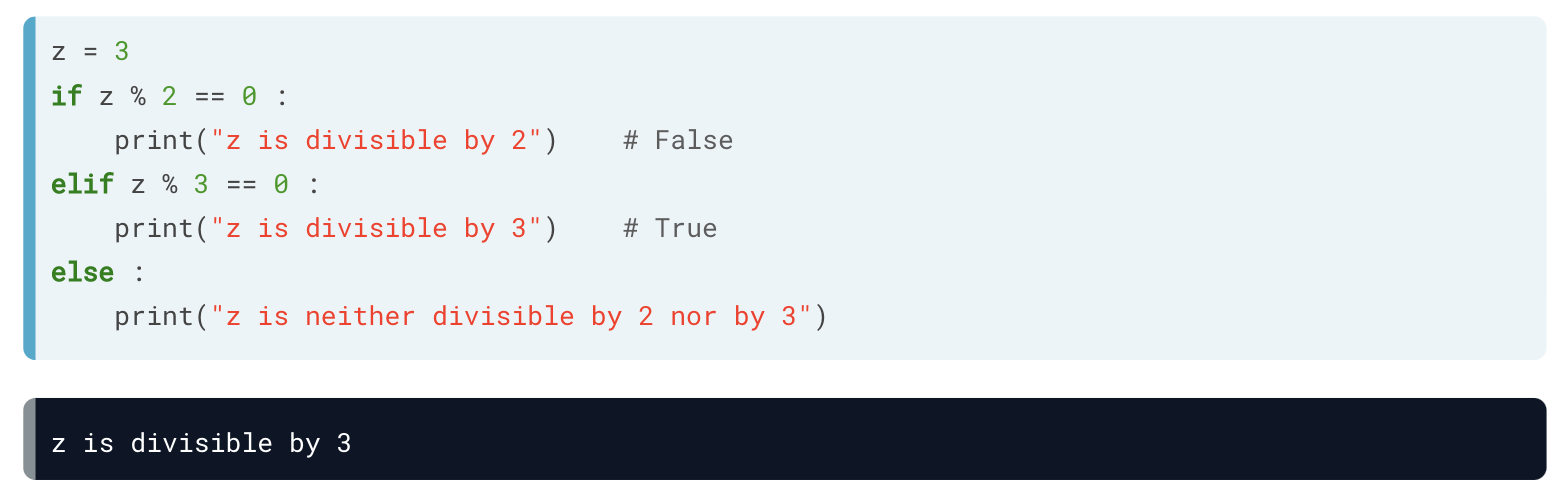
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
Scripted Filter Condition Not Working As Expected Analytics
Can I Turn On Chrome Allow Javascript From Apple Events

 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
 Sql Not Equal Operator Introduction And Examples
Sql Not Equal Operator Introduction And Examples
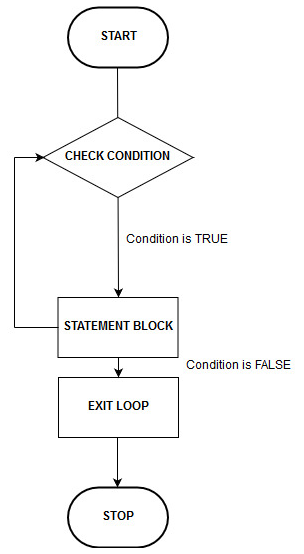
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Terms And Conditions Scroll Box In Javascript Scroll To
Terms And Conditions Scroll Box In Javascript Scroll To
 Making Blocking Functions Non Blocking In Javascript By Max
Making Blocking Functions Non Blocking In Javascript By Max
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp


0 Response to "32 Not Condition In Javascript"
Post a Comment