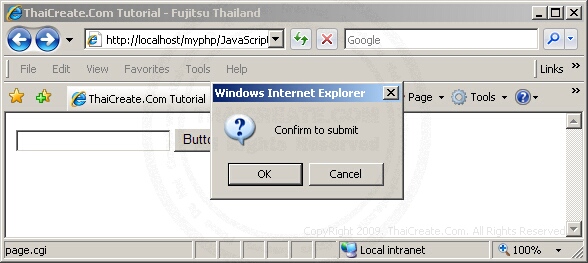
30 Javascript Button Onclick Confirm Submit Form
I want to get a confirm message on clicking delete (this maybe a button or an image). If the user selects 'Ok' then delete is done, else if 'Cancel' is clicked nothing happens. I tried echoing this javascript click button with input tag. hit submit on input button html. on click button in html. create a new tag when button click javascript. js code for button. div.onclick = c.method javascript. onclick code in html. onclick Event pages. how to change the onclick event of a button in javascript.
 Design A Cool Registration Form Using Html Amp Css By Raja
Design A Cool Registration Form Using Html Amp Css By Raja
If you have 2 or more submit buttons in one form: <input type="submit" value="Edit"> <input type="submit" name="delete" value="Delete" onclick="return confirm ('Confirm, please.');"> The dialog shows up only when you click the Delete button.

Javascript button onclick confirm submit form. I have this form with submit button. What I want is when I press the submit button the confirmation windows with YES or NO should appear first. If I press yes It should go ahead and do the normal ... Changing the text of a submit button when clicked can be useful if you are writing an AJAX application or you know that there will be some sort of delay. Providing the user with some form of feedback is a useful way of letting them know they they have done something. First, we need a form to work with, so I built a quick one here. Notice that the submit button has an onclick action associated ... Javascript answers related to "javascript onclick submit form validation" angularjs form validation on submit; buttons js before submit; form validation in javascript; How can I set the form action through JavaScript? how to create a form without a submit button javascript; javaScript disable submit button until form is fully validated
hi, I've got a submit button, and when one clicks it, I want a confirm box to pop up to make sure the user really wants that. The user is supposed to be redirected to another url if he presses OK, and do A simple inline JavaScript confirmwould suffice: <form onsubmit="return confirm('Do you really want to submit the form?');">. No need for an external functionunless you are doing validation, which you can do something like this: <script>function validate(form) { // validation code here ... But the dialog form is loading with the page by default, so how do i make it to only show when i click a button and how do i hide the button itself and to only make the button show on mouse over. Thank you so much.
15/9/2019 · Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php, receives ... In this example, we are calling a validate () function before submitting the form data to the server. If the validate () function returns true the form we get submitted to the server otherwise it will not submit. In this example, when the user clicks over the Hello button then the onClick () Event will occur and would trigger the sayHello ... 27/4/2014 · Add id="form" to <form>, then <input type="button" onClick ="if(confirm('Are you sure you want to delete the current project activities document')==1){document.getElementById('form').submit();}" name="submit…
Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. There are two ways to use an image instead of the button. Method 1 : Use the 'Image' input type. Standard HTML provides an input type 'image'. You can use image input type to create a submit button. See the code below: 30 January 2017. JavaScript. The JavaScript confirmation dialog box is used to handle user's agreement on any option.Here, I will show you how to use a JavaScript alert confirm, it prompts a dialog box with two buttons OK and Cancel. If the User click the ok button, the JavaScript window method will return true. 5/7/2018 · The JavaScript Confirmation Message Box will be displayed on Button Click using ClientScript.RegisterOnSubmitStatement function. When the Button is clicked, the Confirmation Message Box with OK (Yes) and Cancel (No) buttons will be displayed, if the User clicks OK (Yes) button only then the Form will be submitted i.e. Click event will fire.
Redirect to URL in new tab Method 2 #. The down side of option 1 is that browser pop-up blockers can prevent your redirect window from opening. Option 2 provides another way to open new page/tab on submit without triggering pop-up blockers. To do this, you'll need to go to your form settings -> Customize HTML and add the following to the submit ... Questions: For a simple form with an alert that asks if fields were filled out correctly, I need a function that does this: Shows an alert box when button is clicked with two options: If "OK" is clicked, the form is submitted If cancel is clicked, the alert box closes and the form can be ... This article will show you how you can show confirmation message in your on click of submit button in asp mvc using c# and JavaScript. Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView
Add confirmation dialog to React events. A short example of render prop component which adds a confirmation step to any React event, like form submit or button click. You've done it zillion times — you have a form which has an action that requires an extra confirmation step. Maybe to encourage user to double check entered data or just ... I want to show a confirmation message before perform any task like submit, update or delete the data. To implement this functionality you have to set onclick action of button or actionlink. I think I would replace the submit button with an ordinary button and use JavaScript to add the confirmation message. If the response is yes then the script can submit the form. Or, possibly better . . . add an extra page to the form where you show the data to be deleted and ask for confirmation there.
When a user clicks on submit button of a form, JavaScript onsubmit event will call a function. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()"> In our example, we call ValidationEvent () function on form submission. The submit () method submits the form (same as clicking the Submit button). Tip: Use the reset () method to reset the form. < button type = "submit" >Post the form</ button > In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately . If you want to validate the form before submitting, the best event handler would be the onsubmit event of the form.
The code you've provided does not submit a form as the click on the link will open a confirm box and will be redirected to the file or sit idle based on the confirm button click. Suppose think that the file that contains the link you've provided an HTML form a submit/normal button and the user wish to submit the form. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Yes. that is what happens, you can test it if you want. make a file success.html with a message 'success' in it. and a test file. <form action='success.html'> <input type='submit' onclick="return confirm ('are you sure');"> </form>. You dont need any other BS functions or the overhead they add. Share.
28/7/2014 · Onclick JavaScript Form Submit. In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Whenever the form based applications we should enter the input field as text format and press the enter button to continue the next label fields in the text boxes or we want to perform the next button events like onsubmit, submit functions in the html with JavaScript. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Introduction to HTML onclick Button. In HTML, we have a button for submitting the user-request data to the server (backend) to validate and navigate the web pages. Mainly, if we use the onclick button for event attributes and is supported by all the browsers, So is the browser compatibility feature wherever we use this event function in our ...
 How Can I Add A Confirmation Page To My Contact Form Out
How Can I Add A Confirmation Page To My Contact Form Out
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch

 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 How To Display Confirmation Dialog When Clicking An Lt A Gt Link
How To Display Confirmation Dialog When Clicking An Lt A Gt Link
 Asp Net Form Validation Using Javascript
Asp Net Form Validation Using Javascript
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
Why The Confirm Password Field Must Die
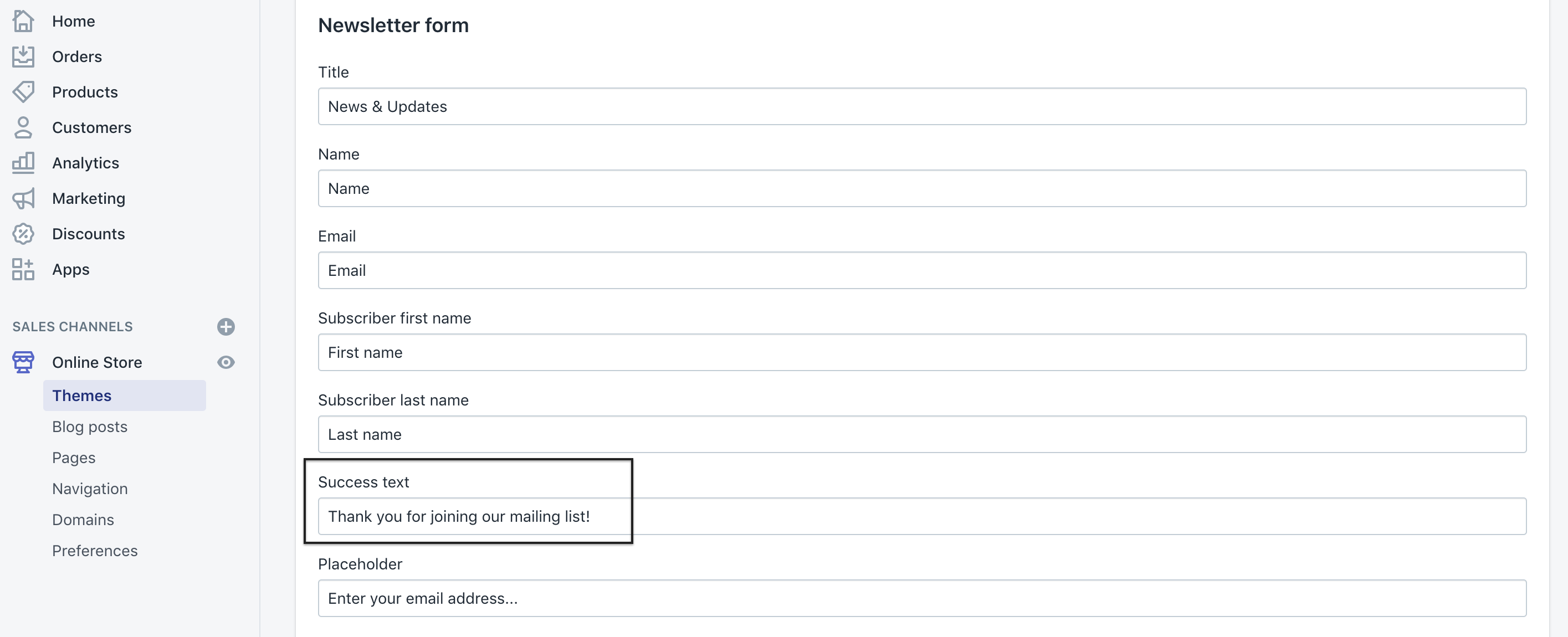
 Confirmation Message On Submit Forms
Confirmation Message On Submit Forms
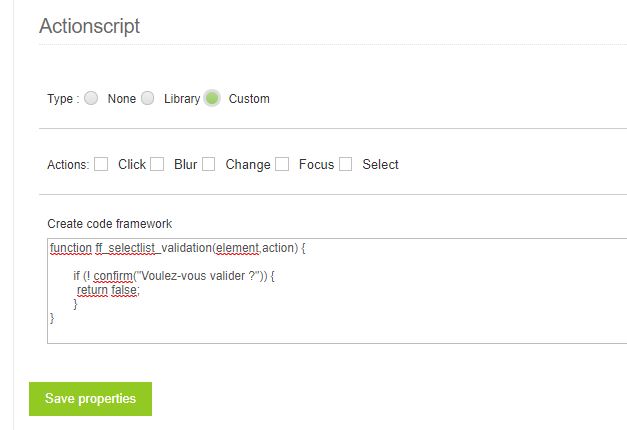
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
 Angular 12 Form Validation Example Reactive Forms Bezkoder
Angular 12 Form Validation Example Reactive Forms Bezkoder
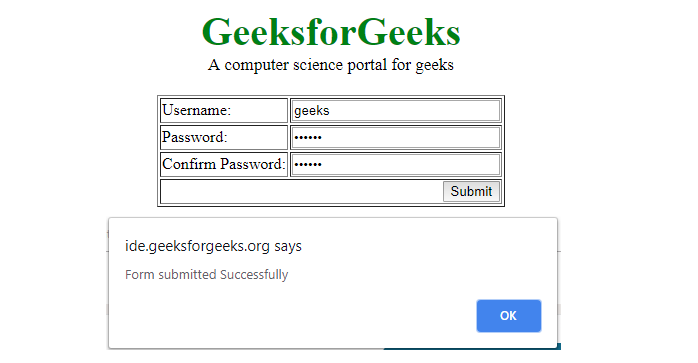
 Jquery Submit With Examples Geeksforgeeks
Jquery Submit With Examples Geeksforgeeks
 How To Display Confirmation Dialog When Clicking An Lt A Gt Link
How To Display Confirmation Dialog When Clicking An Lt A Gt Link
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Bootstrap 4 Validation With Password Confirmation And Submit
Bootstrap 4 Validation With Password Confirmation And Submit
 Confirmation Pages For Subscribe And Unsubscribe Campaign
Confirmation Pages For Subscribe And Unsubscribe Campaign
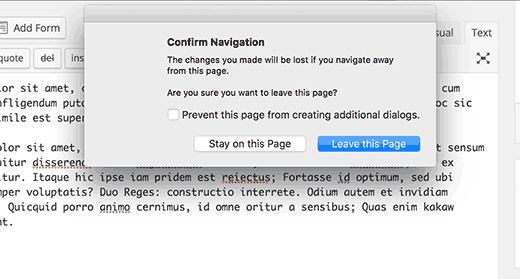
 How To Show Confirm Navigation Popup For Wordpress Forms
How To Show Confirm Navigation Popup For Wordpress Forms
 Password Password Confirm Javascript Form Checker Triggered
Password Password Confirm Javascript Form Checker Triggered
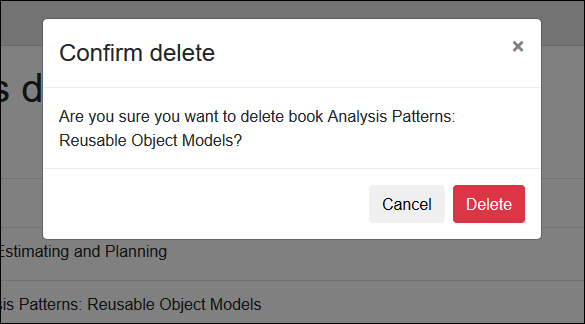
 Building Confirm Delete Dialog On Blazor
Building Confirm Delete Dialog On Blazor



0 Response to "30 Javascript Button Onclick Confirm Submit Form"
Post a Comment