31 Javascript Move Cursor To End Of Text
javascript - maintain - react move cursor to end of input ... I'm using a regular expression to strip invalid characters out of an text input area in javascript (running in IE). I run the replace function on every keyup event. However, this makes the cursor jump to the end of the text box after each keypress, which makes inline editing ... Is it possible (using external JavaScript code) to move the cursor to the end of the text. I have two places I need to do this. Firstly, when I create an FCKeditor object and call the ReplaceTextarea() function, I need the cursor to move to the end of the text because it is really annoying the way it always starts at the beginning of the text.
 Which Key Is Used To Move A Cursor To The Beginning Of A Line
Which Key Is Used To Move A Cursor To The Beginning Of A Line
5/11/2012 · Move Cursor to End of Input. Chris Coyier on Nov 5, 2012. Where el is a reference to an input or textarea. function moveCursorToEnd(el) { if (typeof el. selectionStart == "number") { el. selectionStart = el. selectionEnd = el. value. length; } else if (typeof el. createTextRange != "undefined") { el.focus(); var range = el.createTextRange(); range.

Javascript move cursor to end of text. May 23, 2013 - This kind of things sometimes might seem simple but can be a bit tricky. 14/11/2017 · Set the cursor when click on text area to the end of text… Variation of this code is…ALSO works! for Firefox, IE, Safari, Chrome.. In server-side code: txtAddNoteMessage.Attributes.Add("onClick", "sendCursorToEnd('" & txtAddNoteMessage.ClientID & "');") In Javascript: 3/2/2009 · I like the accepted answer a lot, but it stopped working in Chrome. In Chrome, for the cursor to go to the end, input value needs to change. The solution is as follow: <input id="search" type="text" value="mycurrtext" size="30" onfocus="var value = this.value; this.value = null; this.value = value;" name="search"/>.
Feb 15, 2019 - The above code could then be updated ... then move the cursor to the end of the newly inserted code. By using the setSelectionRange or the createTextRange, it will allow you to set the mouse cursor position of a form element item such as a textarea, input box, etc · Tags: JavaScript | ... 32 Javascript Move Cursor To End Of Text Written By Roger B Welker. Wednesday, July 28, 2021 Add Comment Edit. Javascript move cursor to end of text. How To Move The Cursor To Previous Lines Which Begins With. How To Create Typing Effect In Css And Js By Jw. Text Fields Material Design. Now it worked in all sex occasions, except when the cursor ended up dead last in the input text. It made IE freeze inside the "moving selection one step loop". So, I added a maximum bail-out value at the length of the text. Then it finally worked for IE, FF and Safari in both text areas and input texts!
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions To position the cursor at the end of the contents of a TextBox control, call the Select method and specify the selection start position equal to the length of the text content, and a selection length of 0. Background: The behaviour I want. When cursor at the beginning or end of input text, keep default input text box behaviour. Code I have, in create react app issue with my code is that, if del in the middle, it moves to end, then delete straightly. I want the del pauses and let user del from the
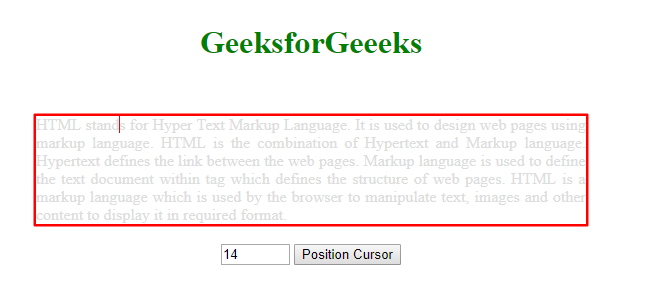
4/1/2021 · We can place the cursor at the end of the text in a text input element by using different JavaScript functions. Approach: The JavaScript functions that used are: HTMLInputElement.setSelectionRange(): The HTMLInputElement.setSelectionRange() is a method that sets the start and end positions of the current text selection in an <input> or <textarea> element. Element.createTextRange(): It provides us with a selected text Jun 22, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In my JSP pages I have input text boxes. When I use the mouse and click into these boxes the cursor does not automatically go to the first position and if text is already in the box the cursor does no go to the end.
I can set focus on a text field. But the cursor is always stay at the beginning , how to set the cursor at the end ? Thank you. In some browsers, including IE and FF, the trick is to set the value of the element after setting the cursor. The cursor will then be moved with it as the new value is written and end up at the end... Questions: I am after a definitive, cross-browser solution to set the cursor/caret position to the last known position when a contentEditable='on' regains focus. It appears default functionality of a content editable div is to move the caret/cursor to the beginning of the text in the div each time you click on it, which is ... 16/7/2013 · Move Cursor To End of Textarea or Input. Chris Coyier on Jul 16, 2013 (Updated on May 11, 2016 ) Code to move the cursor to the end of the current text within in the input, rather than the default (highlighting the text).
In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. Get user input from input tag using jQuery. Stop cursor from jumping to end ... jumping to end of input field in jquery replace move cursor to end of input javascript javascript set cursor I’m using a regular expression to strip invalid characters out of an text input area in javascript (running in IE).... We would like to know how to move the cursor into a input text box by clicking on html button.
31/10/2012 · Move Caret to End of Input or Textarea. By David Walsh on October 31, 2012. 9. One of the annoying parts of using the focus method of HTML elements is that they don't move the cursor to the end of INPUT or TEXTAREA elements if they already have content in them. That's probably the last thing a user would want. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. If you focus () first, then push the val () into the input, the cursor will get positioned to the end of the input value in Firefox,Chrome and IE. If you push the val () into the input field first, Firefox and Chrome position the cursor at the end, but IE positions it to the front when you focus ().
The javascript code to put the cursor in a textbox or textarea at the beginning is pretty much identical to the code above with the difference of just specifying the position variable of 0. The following code will put the cursor at the beginning, even if the Textbox or TextArea already has text in it. javascript. 1: The intended functionality in my fiddle is to move the cursor across a text box which contains a "token" (div) in the middle of it. When focus is on the token, the user can delete it, or continue moving left or right with their arrow keys. Now, the problem is how to detect click since the mouse cursor may not be on the pointer. To do this, we use document.elementFromPoint(x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click(). Example ...
If the start and end value are the same, it means that there's no selected text and the start value (or end value) is the position of the cursor. Note that in IE the textarea or text input must have the focus before calling the mentioned method. You can ensure this by calling the focus() method of the element (or its jQuery object). Have fun ! to constantly move the cursor to the end of the text to modify the last one or two characters (in this case, numbers) is becoming a major nuisance. The full story: The form has two text boxes to contain numbers, a starting and ending sequence. 24/2/2020 · Raw. Move cursor to the end of text input. function moveCursorToEnd (el) {. if (typeof el.selectionStart == "number") {. el.selectionStart = el.selectionEnd = el.value.length; } else if (typeof el.createTextRange != "undefined") {. el.focus (); var range = el.createTextRange …
Sep 04, 2013 - Forms: Move cursor to the end of text in a textbox. Author(s) Terry Wickenden (Q) When I enter a textbox on the form, Access automatically selects all the text in that control. How do I automatically place the cursor at the end of the text that's present there? (A) Use the SelStart property of the control. The function that moves the cursor of an input element to the end in jQuery is.focus (). But sometimes, this won't work even if you replace it with.click (). It'll maybe work on input fields properly, but won't properly at all in text areas.
May 11, 2020 - Get code examples like "move cursor to end of line javascript" instantly right from your google search results with the Grepper Chrome Extension. Article, JavaScript, User Experience. ... Single line text fields (via <input type=text /> resets the cursor to the end of the text field. ... After you've typed in a few words move the cursor back a few characters (with your arrow keys or with your mouse), and begin typing some more. You will see your cursor reset its position. A simple snippet of code showing how you can set the position of the cursor within a text input field, this should work in at least IE8+ and all modern...
Tag: move cursor to end of textbox in asp using javascript how to set focus on textbox after post back in asp February 11, 2013 Damith Wanninayake 1 Comment Mover Cursor to End of Textarea . Chris Coyier on Apr 20, 2013 . Setting the value of a textarea moves the cursor to the end. So you just need to save the value, clear it, focus it, and re-apply the value and you're good. Usage: var editableDiv = document.getElementById ("my_contentEditableDiv"); cursorManager.setEndOfContenteditable (editableDiv); In this way, the cursor is surely positioned at the end of the last element, eventually nested. EDIT #1: In order to be more generic, the while statement should consider also all the other tags which cannot contain text.
Feb 19, 2013 - Read jQuery/HTML5 Input Focus and Cursor Positions and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. In order to set up a cursor to the end of the text box there are 2 choices: Use createTextRange method. Focus the field and then set value. <--. "The trick is to set the value of the element after setting the cursor. The cursor will then be moved with it as the new value is written and end up at the end..." < html> < head> < title>< /title ... Changing the '.value' of a form field will move the cursor to the end in every browser except IE. With IE you have to get your hands dirty and deliberately manipulate the selection, using non-standard interfaces:
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Nightwatch Js Node Js Powered End To End Testing Framework
Nightwatch Js Node Js Powered End To End Testing Framework

 Computer Cursor Keeps Jumping Around What To Do
Computer Cursor Keeps Jumping Around What To Do
 Animated Eyes Follow Mouse Cursor Javascript Mouse Move
Animated Eyes Follow Mouse Cursor Javascript Mouse Move
 The Curious Case Of Cursor Jumping Mutually Human
The Curious Case Of Cursor Jumping Mutually Human
 Vuejs Update Input Value Without Losing Cursor Position
Vuejs Update Input Value Without Losing Cursor Position
 Tracking Cursor Movement Css Div Javascript Plugins
Tracking Cursor Movement Css Div Javascript Plugins
Downshift Component Home Amp End Do Not Move A Cursor On
 Productivity In Visual Studio Code Blog Salesscreen
Productivity In Visual Studio Code Blog Salesscreen
How To Copy And Paste In Putty
 Textexpander Help Advanced Snippet Functions Macros
Textexpander Help Advanced Snippet Functions Macros
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Adding A Custom Cursor To Elementor Isotropic Design
Adding A Custom Cursor To Elementor Isotropic Design
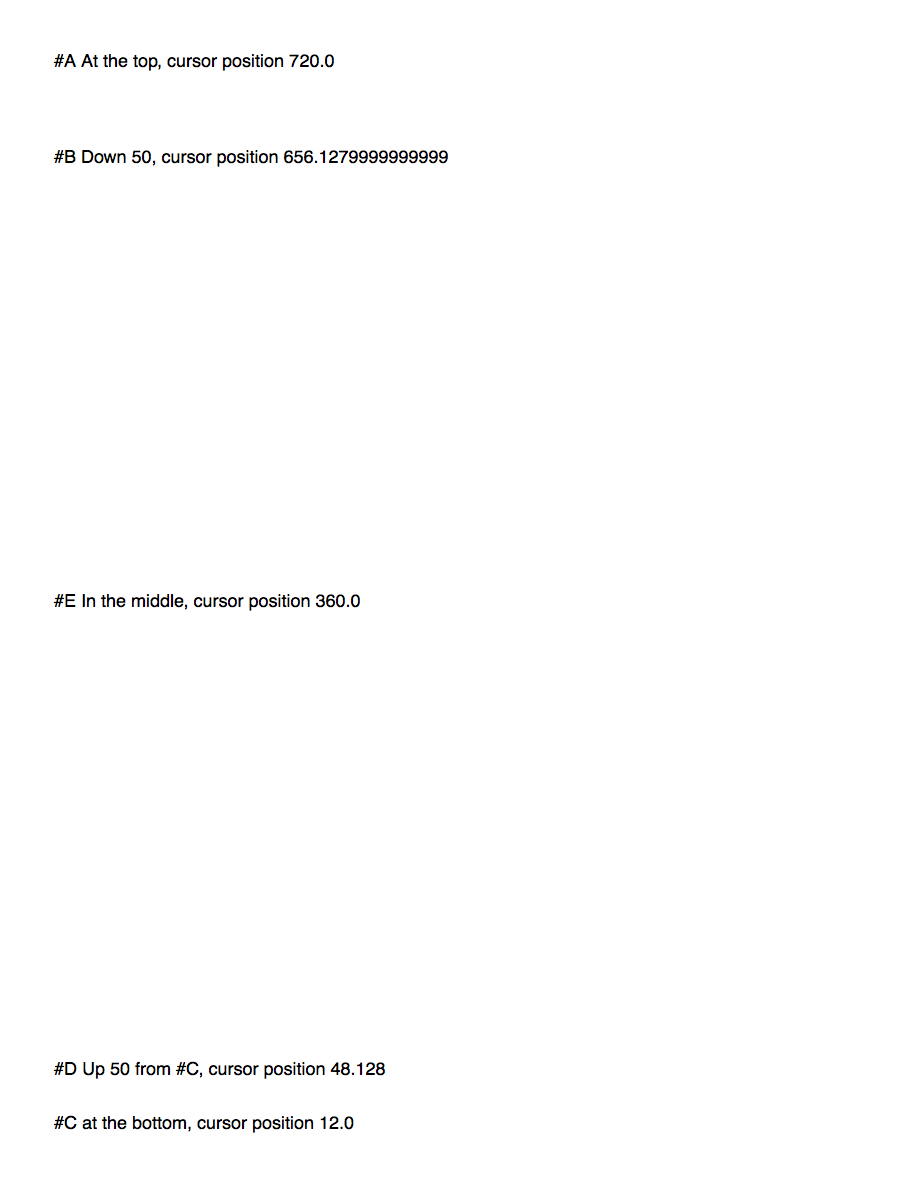
 Hackable Pdf Typesetting In Ruby With Prawn Sitepoint
Hackable Pdf Typesetting In Ruby With Prawn Sitepoint
 Jquery Html5 Input Focus And Cursor Positions Sitepoint
Jquery Html5 Input Focus And Cursor Positions Sitepoint
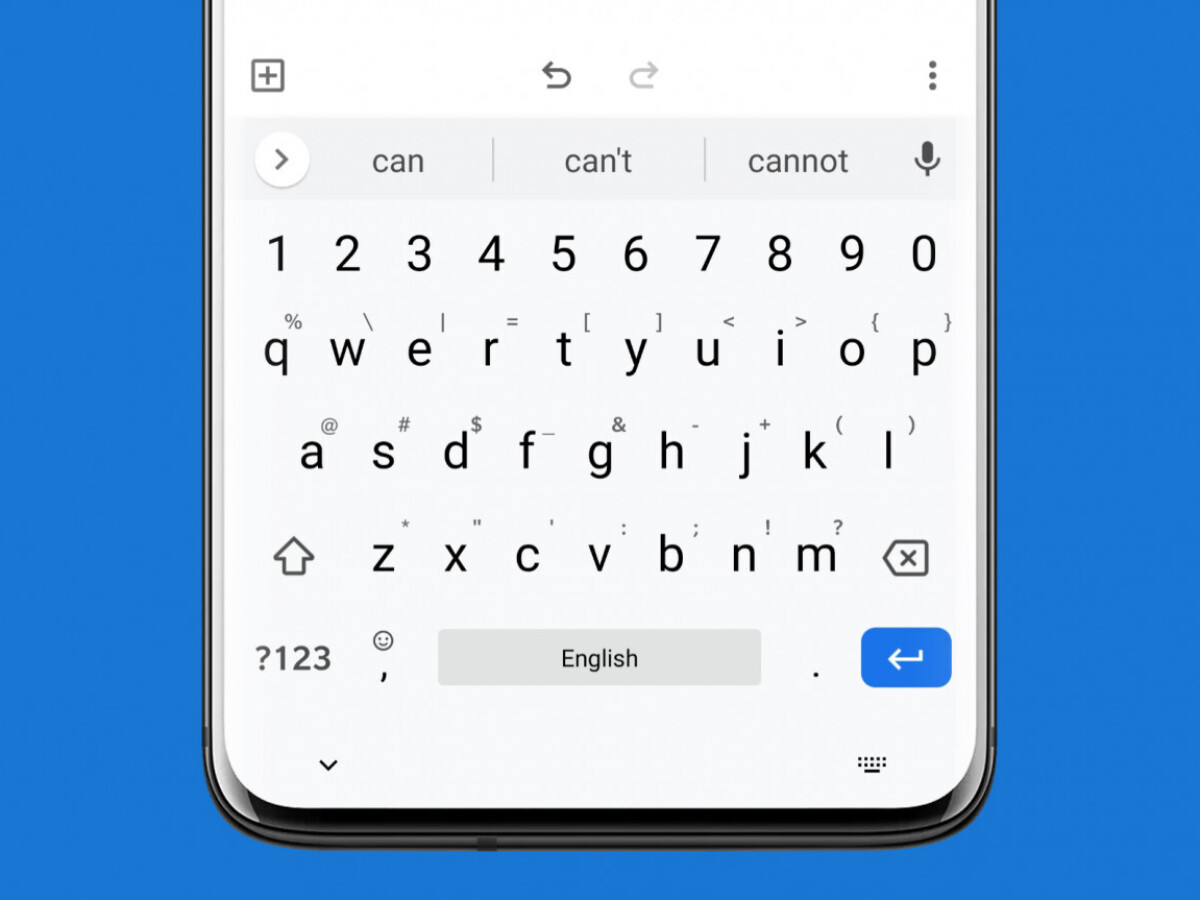
 How To Use Your Mobile Keyboard As A Text Cursor While Typing
How To Use Your Mobile Keyboard As A Text Cursor While Typing
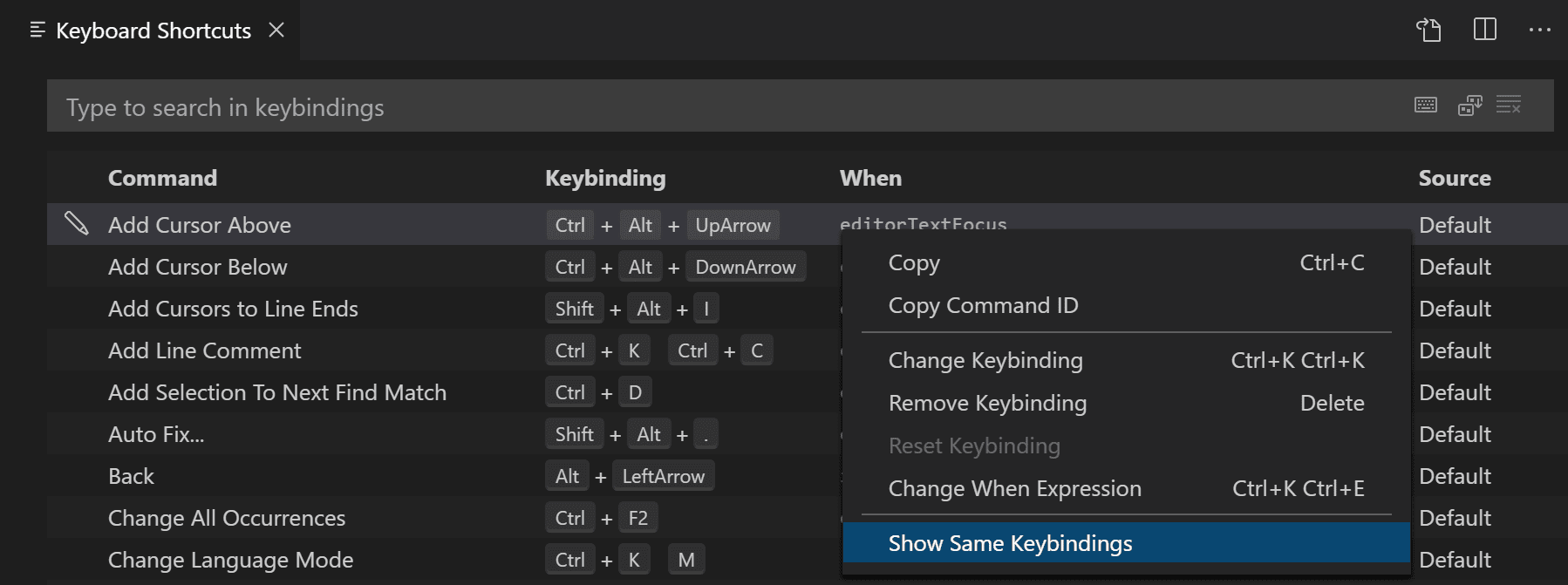
 Visual Studio Code Key Bindings
Visual Studio Code Key Bindings
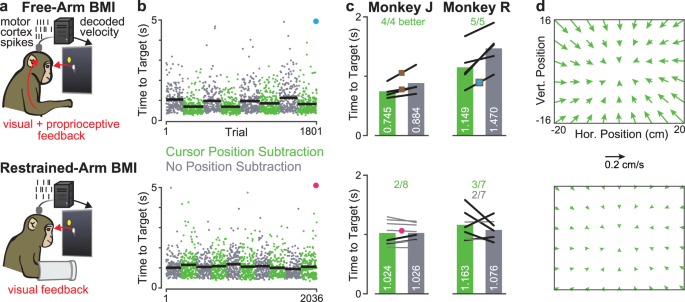
 Brain Machine Interface Cursor Position Only Weakly Affects
Brain Machine Interface Cursor Position Only Weakly Affects
 How To Get A Word Under Cursor Using Javascript Stack Overflow
How To Get A Word Under Cursor Using Javascript Stack Overflow
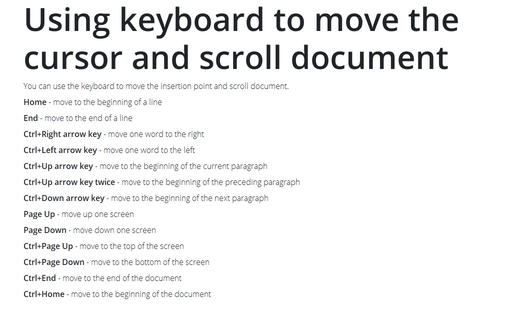
 Using Keyboard To Move The Cursor And Scroll Document
Using Keyboard To Move The Cursor And Scroll Document
 Firefox Contenteditable Cursor Issue Stack Overflow
Firefox Contenteditable Cursor Issue Stack Overflow
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Productivity In Visual Studio Code Blog Salesscreen
Productivity In Visual Studio Code Blog Salesscreen
Cursor Jumps To End Of Input When Inputvalue Is A Controlled
 The Curious Case Of Cursor Jumping Mutually Human
The Curious Case Of Cursor Jumping Mutually Human
Preserve Cursor Position When Filtering Out Characters From A
 Monkeys Exhibit A Paradoxical Decrease In Performance In High
Monkeys Exhibit A Paradoxical Decrease In Performance In High
 Input Smoothing An Intro To Reactive Animations
Input Smoothing An Intro To Reactive Animations

0 Response to "31 Javascript Move Cursor To End Of Text"
Post a Comment