28 Javascript Sort By Field
Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. When the sort () function compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. If the result is negative a is sorted before b. If the result is positive b is sorted before a. If the result is 0 no changes are done with the sort order of the two values.
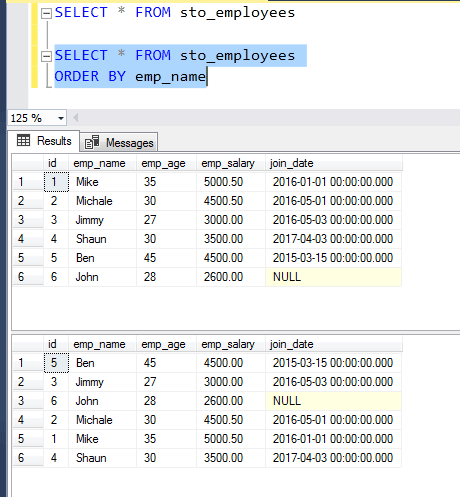
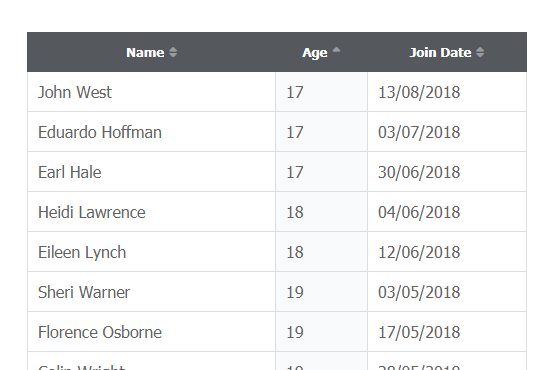
 Sql Order By Learn Sorting Results In Asc Desc With 9 Queries
Sql Order By Learn Sorting Results In Asc Desc With 9 Queries
This function could be extended to support numeric fields, case sensitity, arbitary datatypes etc. You can them use it with chaining them by sort priority:

Javascript sort by field. As Bergi said in the comments, you can never quite rely on Javascript objects ({i_am: "an_object"}) to show their properties in any particular order. For the displaying order, I might suggest you take each key of the object (ie, i_am) and sort them into an ordered array. Then, use that array when retrieving elements of your object to display. Member Sorting. Allows to order field members in rows and columns either in ascending or descending order. By default, field members in rows and columns are in ascending order. Member sorting can be enabled by setting the enableSorting property in dataSourceSettings to true. After enabling this API, click the sort icon besides each field in row ... When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
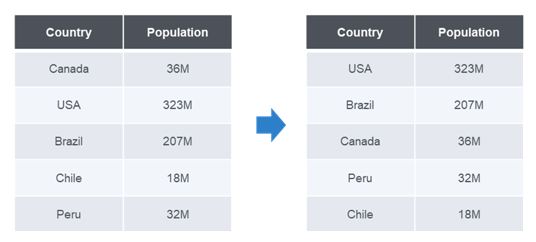
Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): When you are working with an array of objects that contains a date field and we want to sort an array based on the date values then we can use the sort() method of an array. There are many ways to do sorting in JavaScript but in this article, we will go with the default function sort() of an array. Later, we will show you the sorting by moment ... Javascript Web Development Front End Technology Object Oriented Programming Suppose we have an object like this − const obj = { key1: 56, key2: 67, key3: 23, key4: 11, key5: 88 };
Nov 08, 2018 - This function could be extended to support numeric fields, case sensitity, arbitary datatypes etc. You can them use it with chaining them by sort priority: Nov 26, 2019 - Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the implementation.
Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. Feb 18, 2019 - Sort object properties by value (values are numbers) ... But again I can't sort object properties, instead can convert object into array, then sort items. Array.sort() is not for the feeble hearted. Particularly when it comes to sorting complex data structures. Most JavaScript tutorials only give a brief introduction to Array.sort().It's usually this:
Sort by field. We've got an array of objects to sort: The usual way to do that would be: Can we make it even less verbose, like this? So, instead of writing a function, just put byField (fieldName). Write the function byField that can be used for that. Open a sandbox with tests. Lodash library provides many utilities functions. sortBy is one of the method for sorting an array. First, install syntax. sortBy (array or objects, [iteratekeys]) Input is array or objects iterate keys enables to sort. Return is sorted array. Following is an example for sort object with key values of an object array in ascending order. Last week, my friend Andrew Borstein was playing around with a JavaScript upvoting system, and asked: I want to sort an array based on two properties. First sort by an integer, next sort by a string. So an array of objects might look like this: [ { title: 'Apple', votes: 1 }, { title: 'Milk', votes: 2 }, { title: 'Carrot', votes: 3 }, { title: 'Banana', votes: 2 } ] and then be sorted into this
When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: The following function will allow you to sort an array of objects on one or multiple properties, either ascending (default) or descending on each property, and allow you to choose whether or not to perform case sensitive comparisons. By default, this function performs case insensitive sorts. The following technique uses JavaScript to sort the table rows by clicking on the column heading. Here is an example table with all columns sortable. A second click on the same column header text reverses the sort. The JavaScript has one place to customize, the id value of the table tag.
20/12/2020 · There are many ways to accomplish this, including verbose ways using if statements, but how about we keep sorting by multiple fields just as succinct as a single field. const winningestTeams = nbaTeams . sort ( ( teamA , teamB ) => teamB . championships - teamA . championships || teamA . name . localeCompare ( teamB . name ) , ) By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). However, if numbers are sorted as strings, "25" is bigger than "100", because "2" is bigger than "1". Because of this, the sort () method will produce an incorrect result when sorting numbers. Sort by Mysql JSON Field Value in Laravel - 5 Balloons, I recently used JSON Mysql field value for the first time in Laravel and hit the roadblock soon on how to order the data using a field that is a Adding column after column that would be only utilized occasionally just never seemed elegant to me. And while alternatives, such as MongoDB ...
The Underscore.js is a JavaScript library that provides a lot of useful functions that helps in the programming in a big way like the map, filter, invoke etc even without using any built-in objects. The _.sortBy() function is used to sort all the elements of the list in ascending order according to the function given to it as a parameter. Jul 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Sort by Two Fields. #multiple. #javascript. #sort. This was a small issue I came across recently and the solution I found was so brilliant I thought it was worth sharing on here. So the problem was that I had an array like this:
Given an array of objects and the task is to sort the array elements by 2 fields of the object. There are two methods to solve this problem which are discussed below: Approach 1: First compare the first property, if both are unequal then sort accordingly. If they are equal then do the same for the second property. 22/8/2018 · Appends a caret to the column header so you know you have sorted that column and in which direction (ASC or DESC). Here is an example code below, all you need to do is match the ID on the table tag with the ID mentioned in the JS, add sortTable to each column TD you want sortable (make sure you use correct column depth starting at 0) and make sure you code your tables properly, ie. … Jun 19, 2014 - Here is an implementation that uses recursion to sort by any number of sort fields from 1 to infinite. You pass it a results array which is an array of result objects to sort, and a sorts array which is an array of sort objects defining the sort. Each sort object must have a "select" key for ...
JavaScript objects sort by . field Article: javascript array sort by field Thinking Javascript Array Sort By Field to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript Array Sort By Field, including hundreds of ways to cook meals to eat. May the forces of evil become confused on your path to success. Alphanumeric sorting using JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. We have a mixed array that we need to sort by alphabet and then by digit −. const arr = ['Ab-1', 'Ab-11', 'Ab-12', 'ab-10', 'ab-100', 'ab-101', 'ab2', 'ab-3', 'ab-105'];
var sortOn = function (arr, prop, reverse, numeric) { // Ensure there's a property if (!prop || !arr) { return arr } // Set up sort function var sort_by = function (field, rev, primer) { // Return the required a,b function return function (a, b) { // Reset a, b to the field a = primer(a[field]), b = primer(b[field]); // Do actual sorting, reverse as needed return ((a < b) ? -1 : ((a > b) ? 1 : 0)) * (rev ? -1 : 1); } } // Distinguish between … フィールドでソートする. ソートするオブジェクトの配列を持っているとします。. : 私たちはこのように冗長さを無くすことはできますか?. つまり、関数を角換わりに byField (fieldName) を置きます。. このために使う byField 関数を書いてください。. Introduction to JavaScript Array sort () method The sort () method allows you to sort elements of an array in place. Besides returning the sorted array, the sort () method changes the positions of the elements in the original array.
Sort a List of Objects by Field So we have a list of users and want to sort them by createdDate. Let's cover several different approaches and explore the benefits and limitations of each. Option 1: Collections.sort() with Comparable how to sort some array of objecs in ascending order and some object in descending order using javascript ... Given an array of objects, sort the objects by population size. Return the entire object. Since a HTML table is like a 2d array, use the Sort an HTML Table by Column Using Javascript Javascript code to create a function that sorts by column passed as a parameter. First extract the innerHTML from the table cells and put them in a corresponding 2d Javascript array. Then sort …
Mar 09, 2012 - Array.prototype.sort allows you to sort JavaScript array's using sort. The Array.sort method allows you to sort an array with a callback function, ascending or descending. Introduction to JavaScript- This tutorial introduces to you the very basics of JavaScript Sort array based on presence of fields in objects JavaScript. ... We are required to sort this array so that the object with both firstName and lastName property appears first then the objects with firstName or lastName and lastly the objects with neither firstName nor lastName.
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Sort A Query In Access Tutorial Teachucomp Inc
Sort A Query In Access Tutorial Teachucomp Inc
 Sort Rows Or Columns In Pandas Dataframe Based On Values
Sort Rows Or Columns In Pandas Dataframe Based On Values
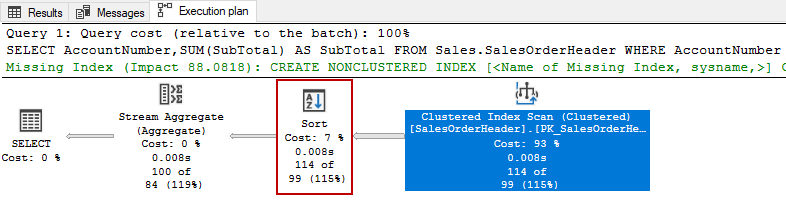
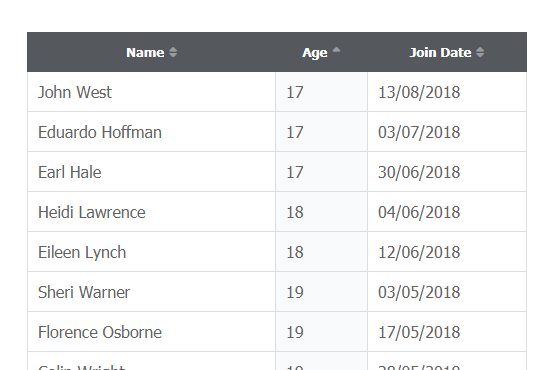
 Sql Server Order By Performance Tips
Sql Server Order By Performance Tips
 Javascript Object Sort And Slice Stack Overflow
Javascript Object Sort And Slice Stack Overflow
Sorting Months Chronologically And Not Alphabetically In A
 Javascript Sort Array In Ascending Order Code Example
Javascript Sort Array In Ascending Order Code Example
 How To Sort Table Columns With Php And Mysql
How To Sort Table Columns With Php And Mysql
 Groups In Tableau Create Groups Hierarchy Sets Amp Sort Data
Groups In Tableau Create Groups Hierarchy Sets Amp Sort Data
Adding Custom Sort Order In Birt
 Using Sort Keys To Organize Data In Amazon Dynamodb Aws
Using Sort Keys To Organize Data In Amazon Dynamodb Aws
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Sort An Array According To The Order Defined By Another Array
Sort An Array According To The Order Defined By Another Array
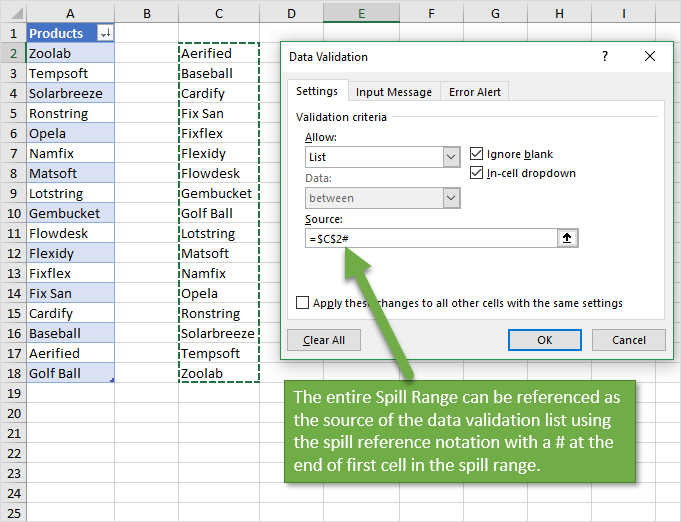
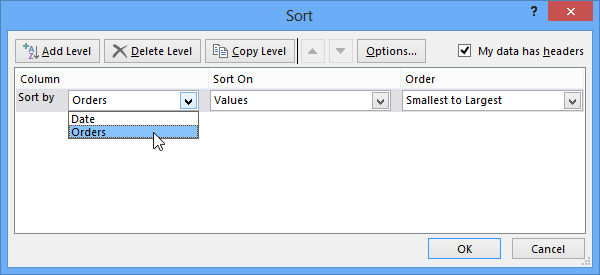
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
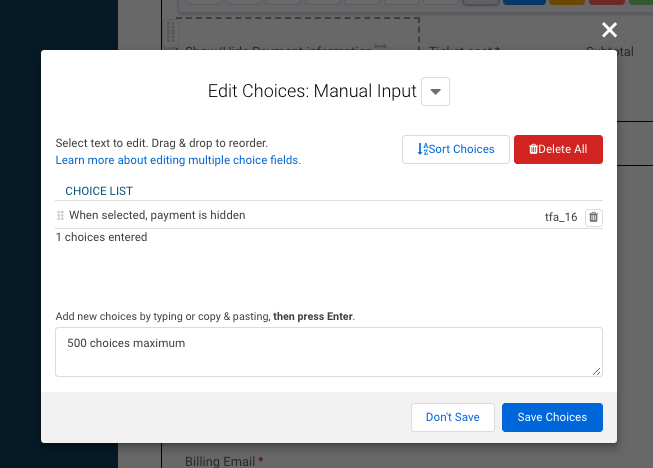
 Using Javascript To Create Discount Codes In Formassembly
Using Javascript To Create Discount Codes In Formassembly
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
 Javascript Sort Array Of Objects By Property Alphabetically
Javascript Sort Array Of Objects By Property Alphabetically
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 What Is Data Sorting Data Sorting Examples Displayr Com
What Is Data Sorting Data Sorting Examples Displayr Com
 What Is Data Sorting Data Sorting Examples Displayr Com
What Is Data Sorting Data Sorting Examples Displayr Com
 Sort A Column With A Custom Order In Power Bi Radacad
Sort A Column With A Custom Order In Power Bi Radacad
 Javascript Sort Object By Key Number Code Example
Javascript Sort Object By Key Number Code Example
 How To Sort Arrays In Javascript
How To Sort Arrays In Javascript
Bug Sort Field Logic In Results Isn T Applied Correctly
 Java Sort Arraylist Of Objects Comparable And Comparator
Java Sort Arraylist Of Objects Comparable And Comparator


0 Response to "28 Javascript Sort By Field"
Post a Comment