27 Get Window Height Javascript
Aug 24, 2010 - This method is also able to find the height of the window and document. Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting ... The offsetHeight property returns the viewable height of an element in pixels, including padding, border and scrollbar, but not the margin.
How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of ...

Get window height javascript. The scrollHeight property returns the entire height of an element in pixels, including padding, but not the border, scrollbar or margin. Tip: Use the scrollWidth property to return the entire width of an element. To obtain the height of the window minus its horizontal scroll bar and any borders, use the root <html> element's clientHeight property instead. Both innerHeight and innerWidth are available on any window or any object that behaves like a window, such as a tab or frame. How to get the width and height of the window using JavaScript? Published January 28, 2021 . To get the width and height of the window, you can use the innerWidth property and innerHeight property respectively in the global window object in JavaScript.
Jun 15, 2021 - The Screen.height read-only property returns the height of the screen in pixels. Window Screen Available Height The screen.availHeight property returns the height of the visitor's screen, in pixels, minus interface features like the Windows Taskbar. Sep 24, 2019 - window.innerHeight gives the height of viewport window including the height of the horizontal scrollbar also.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Type: Function (Integer index, Integer height) => String or Number A function returning the height to set. Receives the index position of the element in the set and the old height as arguments. Within the function, this refers to the current element in the set. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Window Resize Event</title> </head> <body> <div id="result"></div> <script ...
//get screen height of the device by using window.innerHeight //get screen width of the device by using window.innerWidth Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript. To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding.
window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). The height () method sets or returns the height of the selected elements. When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin. This example shows the dimensions of your current browser window in real-time. Resize your browser to see the updated actual dimensions:
This example displays the browser window's height and width (NOT including toolbars/scrollbars): ... Read more about the window object in our JavaScript Window Tutorial. ... Get certified by completing a course today! get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, The Window.outerHeight read-only property returns the height in pixels of the whole browser window, including any sidebar, window chrome, and window-resizing borders/handles. Notes To change the size of a window, see window.resizeBy() and window.resizeTo() .
4/12/2007 · <script type="text/javascript"> <!-- var viewportwidth; var viewportheight; // the more standards compliant browsers (mozilla/netscape/opera/IE7) use window.innerWidth and window.innerHeight if (typeof window.innerWidth != 'undefined') { viewportwidth = window.innerWidth, viewportheight = window.innerHeight } // IE6 in standards compliant mode (i.e. with a valid doctype … Get code examples like"get window height javascript". Write more code and save time using our ready-made code examples. If you want to get the total Height and Width of the page content in JavaScript, you can use this code: // gets the total height of the page content var page_height = document.body.offsetHeight ? document.body.offsetHeight : document.height; // gets the total width of the page content var page_width = document.body.offsetWidth ? document.body.
8/4/2020 · If you want to get the total width and height of the user’s screen including taskbar, you can use the screen.width and screen.height properties. Get the Width and Height of the Window The following code show how to get the width and height of the window in px: const windowWidth = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; const windowHeight = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; 9/6/2020 · window.innerHeight returns height of window including the scrollbar. To exclude scrollbar we need to use the root <html> element’s clientHeight property instead.
The property returns the JavaScript window height of the visitor's screen and subtracts the height of the interface (e.g. taskbars). To find out the width and height of the content area, you can also use window.innerWidth and window.innerHeight. Keep in mind both of these properties are read-only. Apr 15, 2021 - How do we find the width and height of the browser window? How do we get the full width and height of the document, including the scrolled out part? How do we scroll the page using JavaScript? Device: How to get device size. Use window.screen.width for device width and window.screen.height for device height. .availWidth and .availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. width methods.
The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. The window.screen object has provided many features to get the information regarding the browser screen. It has provided screen.availWidth and screen.availHeight to get the available height and available width of the screen. Let's discuss them individually. Available Width Example. The screen.availWidth property returns the true width of the visitor's screen that means it subtracts the width ... Syntax: window.innerWidth window.innerHeight. Parameter: It doesn't required any parameters. Return Value: It Returns a number, Representing the Width and Height of the window's content area. Note: For IE 8 i.e (Internet Edg 8) or earlier, use clientWidth and clientHeight to get width and height of window.
<script type="text/javascript"> <!-- var viewportwidth; var viewportheight; // the more standards compliant browsers (mozilla/netscape/opera/IE7) use window.innerWidth and window.innerHeight if (typeof window.innerWidth != 'undefined') { viewportwidth = window.innerWidth, viewportheight = window.innerHeight } // IE6 in standards compliant mode (i.e. with a valid doctype as the first line in … Jun 17, 2021 - The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed
26/2/2020 · JavaScript DOM: Exercise-13 with Solution. Write a JavaScript program to get the width and height of the window (any time the window is resized). Sample Solution: -HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>Window Size : height … Apr 20, 2020 - This tutorial shows you how to get the width and height of the window in JavaScript jQuery can be used to get the dimensions of the current page. The dimensions include the screen, viewport and document height, and width. Getting the window dimensions: Window size is the size of the browser window. This is the size that changes when the browser is resized.
Nov 24, 2014 - This solved a problem for me in a pure javascript photo zoom I had done. Its a little slow on IE8, but now at least it works!!! :-) – Randy Sep 15 '16 at 20:32 ... A non-jQuery way to get the available screen dimension. window.screen.width/height has already been put up, but for responsive ...
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Jquery Js Ios 4 And Document Height Problems Stack
Jquery Js Ios 4 And Document Height Problems Stack
Get Window Size Width Height In Javascript
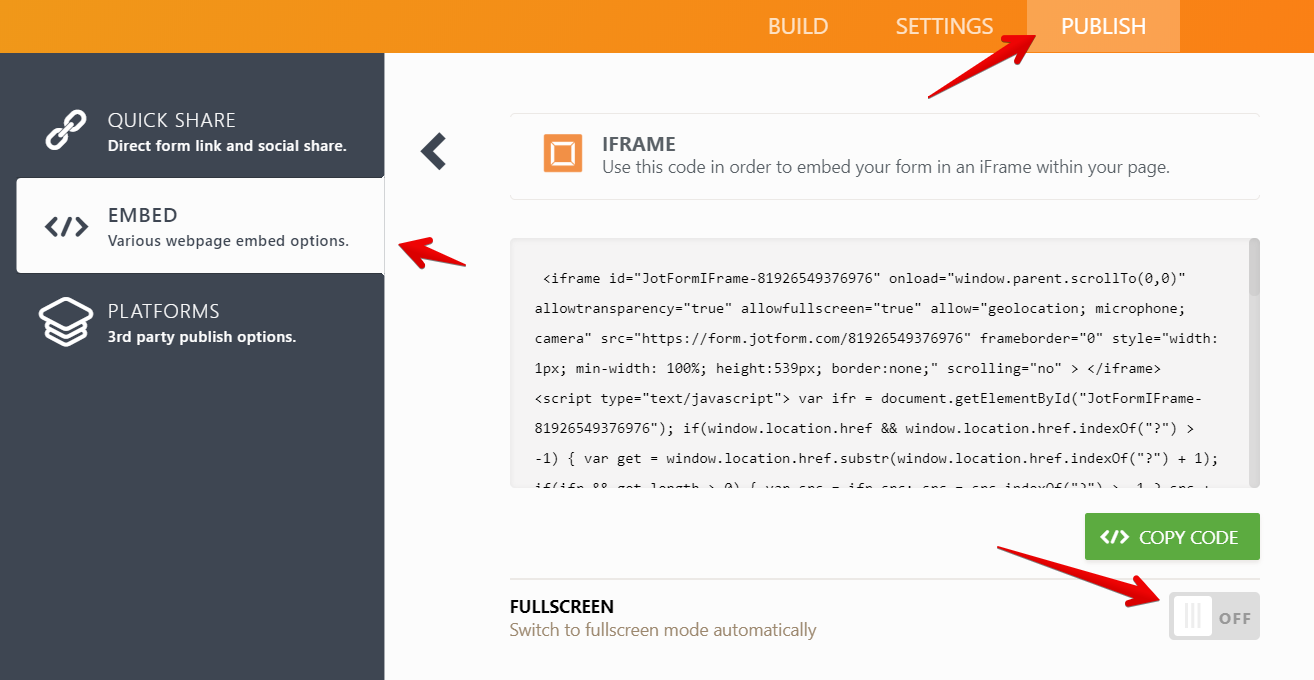
 How To Display Full Height On Card Forms
How To Display Full Height On Card Forms
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
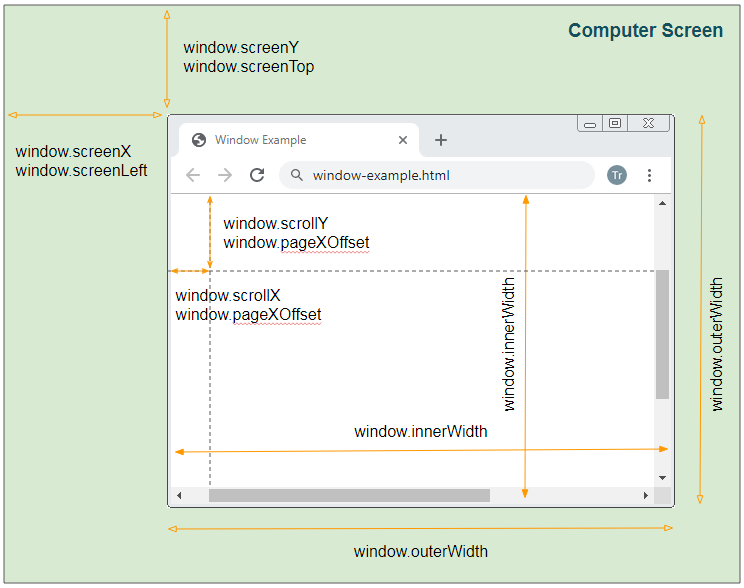
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 Calculate Window Height Using Javascript Code Example
Calculate Window Height Using Javascript Code Example
 Getting Wrong Window Height In Chrome Stack Overflow
Getting Wrong Window Height In Chrome Stack Overflow
Open And Center Window With Javascript Html Tuts Com
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
 Javascript Window Innerwidth And Innerheight Properties
Javascript Window Innerwidth And Innerheight Properties
 How To Get Screen Resolution In Php Using Javascript
How To Get Screen Resolution In Php Using Javascript
Window Inner Size Not Equal To Viewport Size Issue 1183
 Use Screen Measurements To Design For Responsive Breakpoints
Use Screen Measurements To Design For Responsive Breakpoints
 Javascript Dom Get The Width And Height Of The Window
Javascript Dom Get The Width And Height Of The Window
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 How Do I Change The Size And Position Of The Main Window In
How Do I Change The Size And Position Of The Main Window In
 Window Height Vs Document Height Stack Overflow
Window Height Vs Document Height Stack Overflow
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 Learn To Code Like A Pro In Javascript For Only 29 Android
Learn To Code Like A Pro In Javascript For Only 29 Android
 How To Get The Window Size In Javascript Clue Mediator
How To Get The Window Size In Javascript Clue Mediator
Determining How Much The User Has Scrolled The Page Using
Have Window Outerwidth Include The Scrollbar Width
 Window Height Vs Document Height Stack Overflow
Window Height Vs Document Height Stack Overflow

0 Response to "27 Get Window Height Javascript"
Post a Comment