20 Javascript Add Class To All Child Elements
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
Aug 26, 2009 - More than one class may be added at a time, separated by a space, to the set of matched elements, like so: This method is often used with .removeClass() to switch elements' classes from one to another, like so: Here, the myClass and noClass classes are removed from all paragraphs, while ...

Javascript add class to all child elements. Description: Selects all elements that are the first child of their parent. ... While .first() matches only a single element, the :first-child selector can match more than one: one for each parent. This is equivalent to :nth-child(1). ... Finds the first span in each matched div to underline and add ... 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). I am creating a variable called children and in it I am getting the element with the id "div" and then using .children to select the children and put it into an array. Then I create var i and use a for loop to go through and change all of their CSS value.
In this article, we will learn how we can access an element (s) based on its class. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Oct 26, 2020 - You should use jQuery to remove your target4 element from your page. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog years ...
Dec 31, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Now, we'll discuss another example where we select all child elements recursively. In the following example, we use the second syntax mentioned above and add background-color to the div class. The asterisk (*) matches any element. Example of selecting all child elements recursively:¶ 2 weeks ago - The :first-child CSS pseudo-class represents the first element among a group of sibling elements.
The document object itself has 2 children: the Doctype declaration and the root element, typically referred to as documentElement. (In (X)HTML documents this is the HTML element.) childNodes includes all child nodes—including non-element nodes like text and comment nodes. To get a collection of only elements, use Element.children instead. In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property Getting all the child elements of a node. In order to get all the child elements of a node, use childNodes or children properties. Both these properties can be used to get all the specified children of a parent node, but the difference between both is that the childNodes property will return all the child elements with any node type, i.e., the ...
Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element. Code language: JavaScript (javascript) Adding a class to the div. The following example set the CSS class of a new div note: ... Getting Child Elements of a Node in JavaScript. Up Next. JavaScript appendChild. Search for: Getting Started. Introduction to Document Object Model; Selecting Elements. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Tip: You can use the length property of the HTMLCollection object to determine the number of child elements, then you can loop through all children and extract the info you want.
Apr 01, 2021 - For all nodes: parentNode, childNodes, firstChild, lastChild, previousSibling, nextSibling. For element nodes only: parentElement, children, firstElementChild, lastElementChild, previousElementSibling, nextElementSibling. Some types of DOM elements, e.g. tables, provide additional properties ... Since we do not supply a selector ... If we had supplied one, the elements would be tested for a match before they were included. ... Locate all the divs after the first and give them a class. ... Locate all the paragraphs after the second child in the body and give them a ... Nov 23, 2020 - In my code, I fairly frequently need to replace all children of a certain HTML container with a new list of children. What is the fastest way to do this? My current approach is collecting all new
21/9/2013 · You can find each element with * selector and assign class draggable. Try this: $('.edit').find('*').addClass('draggable'); DEMO How do I add a class an element on a container with a certain index? I'm trying this right now which should affect the first element (doesn't work anyway) $('#resultsBox li:first-child').addClass('aaaa'); But I want to be able to change class of any element in it's container having the index. EG if I want to modify element with index = 2. Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
8/7/2019 · The loop is the simplest one conceptually. You can call querySelectorAll () on all elements with a specific class, then use forEach () to iterate on them: document.querySelectorAll('.some-class').forEach(item => { item.addEventListener('click', event => { //handle click }) }) If you don’t have a common class for your elements you can build an array ... Definition and Usage. The querySelectorAll () method returns a collection of an element's child elements that match a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div >
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Jun 12, 2021 - The Element method querySelectorAll() returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Find all children of the clicked element. ... Find all children of each div. ... Find all children with a class "selected" of each div.
To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property.. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.. Here is an example code snippet: const removeChilds = (parent) => {while (parent. lastChild) {parent ... First, select the first element by its id (first-list) using the querySelector() method. Second, select the first child element from the first list. Third, select the second element by its id (second-list) using the querySelector() method. Finally, append the first child element from the first list to … jQuery uses the same syntax to identify a class-attribute like in the jQuery-selector $(“.current”) by which this HTML-Element and all it’s CHILDREN are selected into a jQuery-object, This parent-HTML-Element carries the class-attribute with class-name “current”
Description: Selects all direct ... of elements specified by "parent". ... The child combinator (E > F) can be thought of as a more specific form of the descendant combinator (E F) in that it selects only first-level descendants. ... Places a border around all list items that are children of <ul class="topnav"> ... Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ... So here we use addEventListener on all elements to listen to clicks anywhere in the DOM. The JavaScript code will check through all the children if the target elements match the class btn-scroll-into. If this is not the case we return;. The return will stop the function.
...because the div is the first child of the "news" element. Or if you want to add the "foo" class: document.getElementById("news").childNodes[0].className += " foo"; Also worth looking at querySelector and querySelectorAll, which are supported by most (but not all) browsers currently in use (more on support). Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... 14/9/2015 · Using jQuery, you can target all element with class model along with .addClass() for adding class to all of them: $('.model').addClass('newclass') A pure javascript solution can be like following: var divs = document.querySelectorAll('.model'); for (var i = 0; i < divs.length; i++) { divs[i].classList.add('newclass'); }
We need to create a new variable and I used the value c and set it to the menuIcon selector and will use JavaScript's children property. This will apply it to the div element with the id menuIcon... Add Class to ALL Child of UL element. Ask Question Asked 8 years, 6 months ago. Active 8 years, 6 months ago. Viewed 2k times 0 2. Well, I wanted to add class to all of li's of my ul, yet I don't know why it won't work. ... How to replace all occurrences of a string in JavaScript. 1809. How to move an element into another element? 2507. This article will deal with how to access and set class names to the DOM elements. In DOM, all HTML elements are defined as objects. We will be using Javascript against CSS to manipulate them. Following are the properties of Javascript that we will be using to add a class to the DOM element:
17/1/2021 · You think that querySelector selects all of the elements with class=“gallery__img”, but it does not. You can use querySelectorAll, but it returns a collection of all elements in the document that have class=“gallery__img”. Then you will need to iterate through this collecction to add the event listeners. Definition and Usage. The children() method returns all direct children of the selected element. The DOM tree: This method only traverse a single level down the DOM tree. To traverse down multiple levels (to return grandchildren or other descendants), use the find() method.. Tip: To traverse a single level up the DOM tree, or all the way up to the document's root element (to return parents or ... To extend a class: class Child extends Parent: That means Child.prototype.__proto__ will be Parent.prototype, so methods are inherited. When overriding a constructor: We must call parent constructor as super() in Child constructor before using this. When overriding another method: We can use super.method() in a Child method to call Parent method.
1 week ago - If the given child is a DocumentFragment, the entire contents of the DocumentFragment are moved into the child list of the specified parent node. Note: The Element.append() method supports multiple arguments and appending strings. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 How To Pass All Props To A Child Component In React By Dr
How To Pass All Props To A Child Component In React By Dr
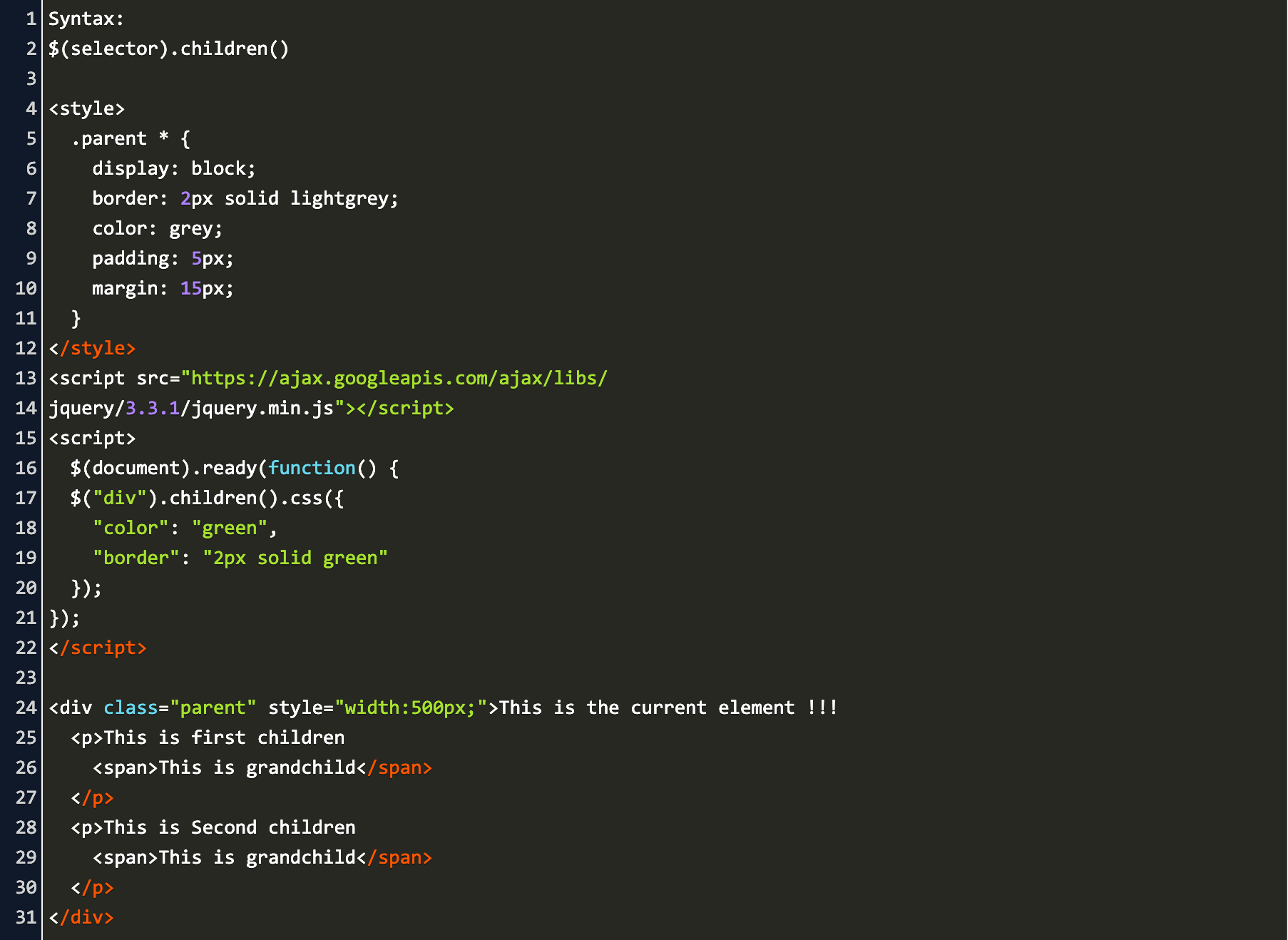
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example
Add Class To Parent Li If It Has Child Ul Inside Html Tuts Com
 4 Reasons Your Z Index Isn T Working And How To Fix It
4 Reasons Your Z Index Isn T Working And How To Fix It
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Add Class To Parent Div Jquery Code Example
Add Class To Parent Div Jquery Code Example
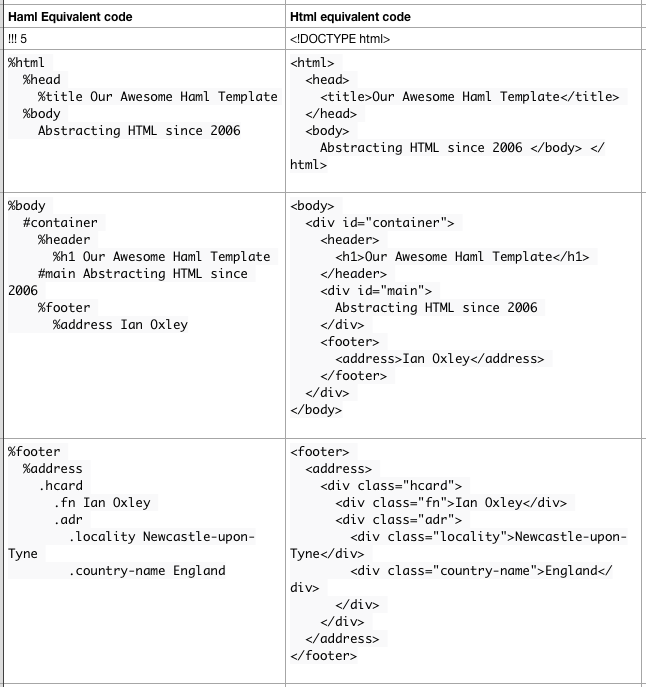
 An Introduction To Haml This Article Is Going To Introduce
An Introduction To Haml This Article Is Going To Introduce
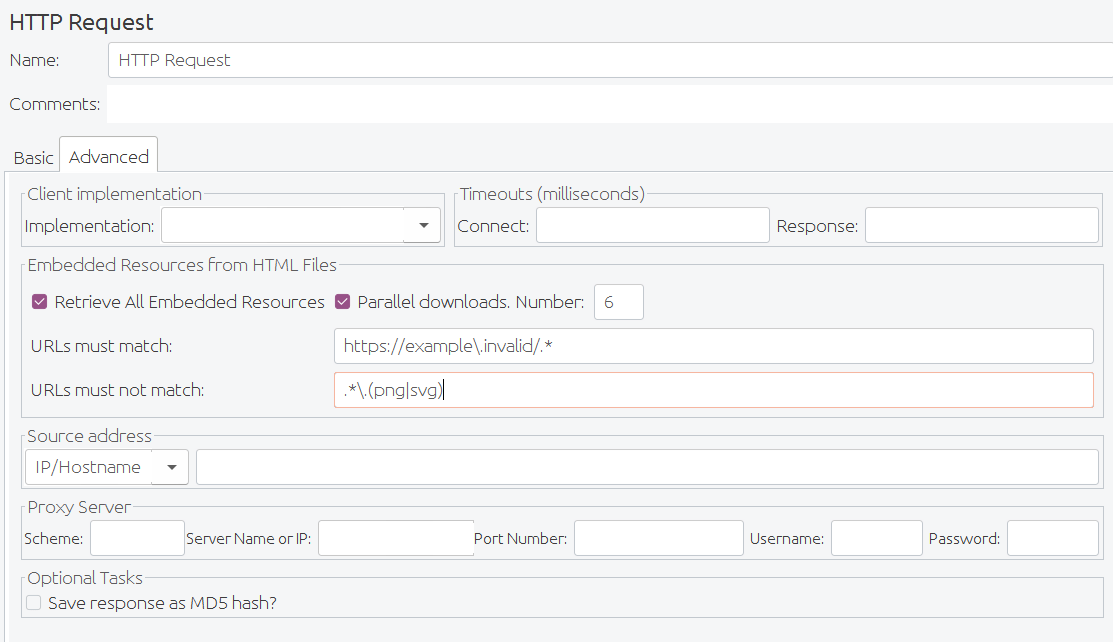
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Chapter 18 Parent To Child Communication Using Method In Lwc
Chapter 18 Parent To Child Communication Using Method In Lwc
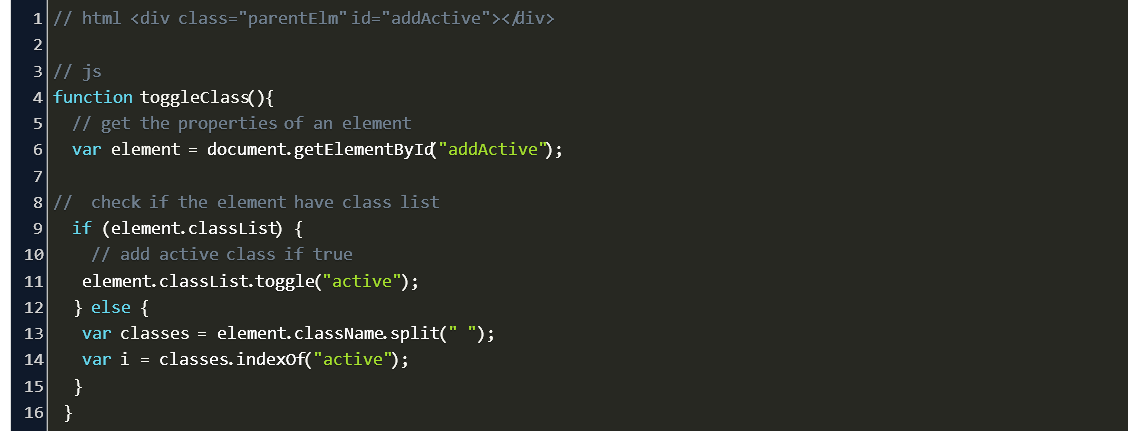
 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
 Jquery Select Inner Child By Class Code Example
Jquery Select Inner Child By Class Code Example
 On Hover Add Class On Children Jquery Code Example
On Hover Add Class On Children Jquery Code Example
 Here Is Why Appendchild Moves A Dom Node Between Parents
Here Is Why Appendchild Moves A Dom Node Between Parents



0 Response to "20 Javascript Add Class To All Child Elements"
Post a Comment