34 Edit Button In Javascript
Add Update Delete HTML Table Row Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/04/javascript-add-edit-remove-table-row.htmlJavascript Tut... Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Now, when we click on our button, it changes the value from Red to Blue or vice versa.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
This is a simple HTML table containing data of individuals and now we will make it dynamic using javascript or jquery to be able to add, edit and delete rows. We are going to use, a plugin called bootstable by t-Edson which can be found here. Let's setup bootstrap and bootstable in our HTML file and our overall HTML file will look like this.

Edit button in javascript. How to Make Button onclick in HTML. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. This code will use CRUD functionalities toan array when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory Javascript Web Development Front End Technology. To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm box −.
Definition and Usage. The name property sets or returns the value of the name attribute of a button. The name attribute specifies the name of a button, and is used to reference form data after it has been submitted, or to reference the element in a JavaScript. Edit Button Code In javascript - Javascript. Add Snippets. How to make edit button in javascript? Snippet Code. Rate this page : [ 0 votes] Edit button is used to change or edit the content in any paragraph entered by you in the text box. The sample code to create edit button using javascript is given below. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
Execute JavaScript. This is very convenient to do if you know the Divi Code Module. We need a button with an id first so we enter js-caller at our Button Module Settings Advanced tap into the CSS ID field. We then add a Code Module to the post. This will hold the JavaScript we will attach to the #js-caller click event to execute the payload. Introduction:Learn Javascript with Real Project.In this tutorial, I'll show you how to make functional edit, save and remove button._____... @Maitreya The OP is using <input type="button"> so element.value is the correct way to change the button's displayed text. innerText, innerHTML, and textContent would be used if you are using <button></button> since it has a opening and closing tag. – Cave Johnson Oct 24 '18 at 21:08
The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled. The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript.
Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay(). Click on any paragraph and you can edit the text. When you're done, press the button and the new text shows up normally. Example. This entire page is the example. Click on any paragraph, edit it, then press 'Ready'. Your changes will show up in the page. Problems. First of all some problems I encountered. I want to use a textarea as the edit field. In this post, i want to share with ou how to add edit and delete rows of a html table with javascript or jquery. i will create very simple example of add new table row using jquery, edit html table row using jquery and remove table row on button click.
Thank you for the advice. 2) We don't need to use the Save function at the listing 6 because when the page loads, there is no save button visible. The save button only appears when we click the add or edit buttons. However, if the table contains lines, there will be edit and delete buttons visible. Best regards. 11/12/2013 10:22am Answer it Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
The classList property returns all the classes of an element and its method toggle will let us toggle on and off a class, in our case, it's the editMode class. When the edit button is clicked (which we bind the onclick event to this button on bindTaskEvents function), then the editMode class will append to the class list of listItem element, if click again, this class will disappear. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. JavaScript Buttons. First, let's consider the following code: Now, let's walk through what it does (in case you haven't get accustomed to DOM and event handler, do some research to have the taste first): document.createElement('Button') creates a clickable button object (createElement('Button')) referenced by the variable name .
To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In this step we create a table and insert some sample rows of data and create 3 buttons for every row edit,save and delete and insert table_script.js file which we were ... Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). I want my makeAreaEditable function to work like so: when i click the edit button a textarea will apear with the li.value inside it. so i can edit the text(the button will also change from edit to ok). i want this in pure javascript
Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript. The first example is in JavaScript, where I am using two different properties to change the text of a label.
 Customization Of Sharepoint Forms Using Javascript And
Customization Of Sharepoint Forms Using Javascript And
 Updating The Dom With Replacewith In Javascript By Josh
Updating The Dom With Replacewith In Javascript By Josh
 Content Editing Edit Button In Javascript
Content Editing Edit Button In Javascript
 Create Items Via Sitecore Itemservice Experience Editor
Create Items Via Sitecore Itemservice Experience Editor
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
 Universal Edit Button Wikipedia
Universal Edit Button Wikipedia
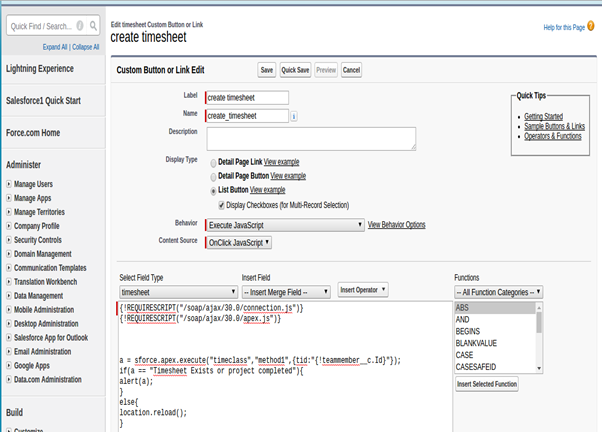
 Creating A Custom Button With Javascript In Salesforce Mst
Creating A Custom Button With Javascript In Salesforce Mst
 Why I Cant Reach Edit Button Blogger Android User Blogger
Why I Cant Reach Edit Button Blogger Android User Blogger
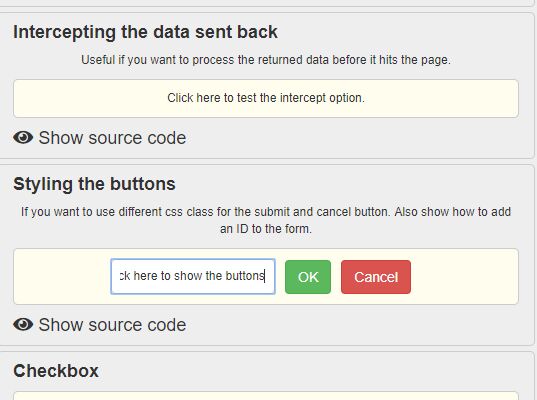
 Inplace Inline Editor With Save Cancel Buttons Jquery
Inplace Inline Editor With Save Cancel Buttons Jquery
 Set Default Values In Sharepoint List Edit View Using
Set Default Values In Sharepoint List Edit View Using
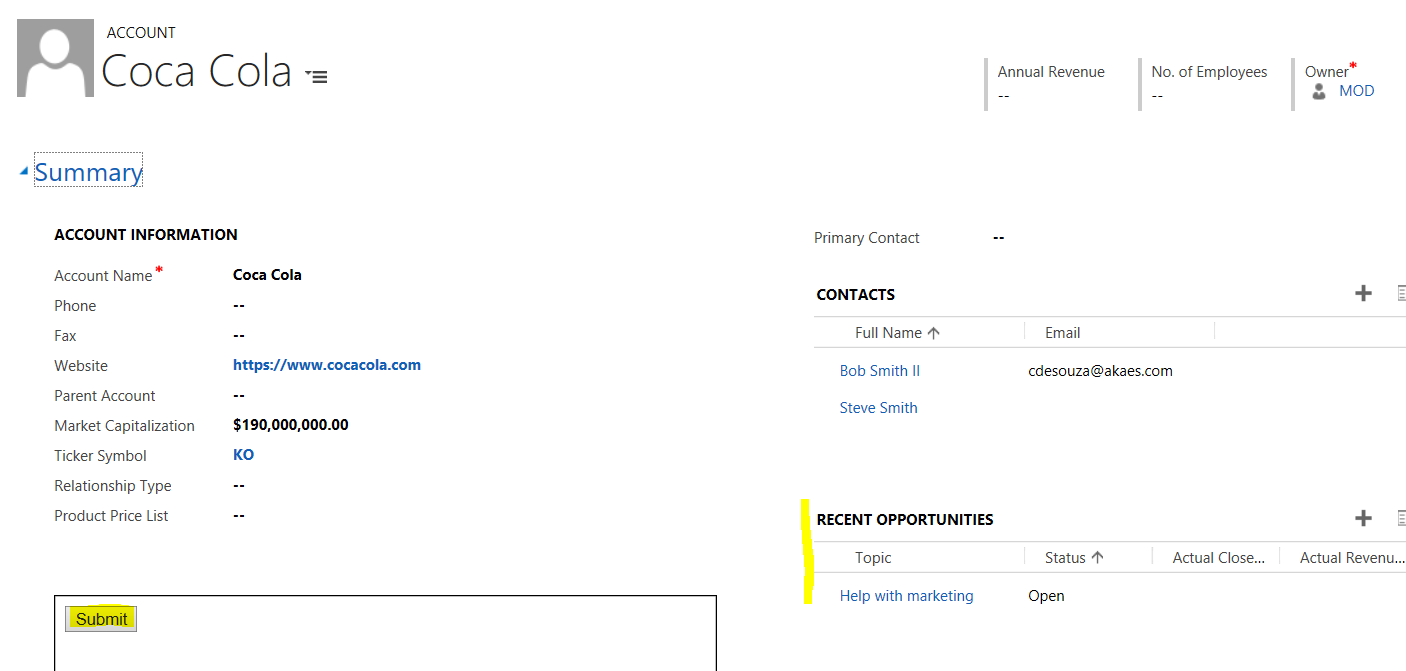
 Dynamics 365 Javascript Subgrid Refresh Carl De Souza
Dynamics 365 Javascript Subgrid Refresh Carl De Souza
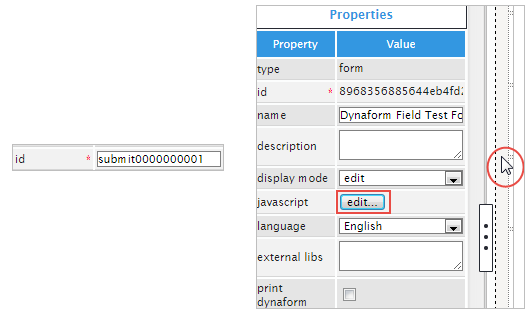
 3 1 Submit And Button Controls Documentation Processmaker
3 1 Submit And Button Controls Documentation Processmaker
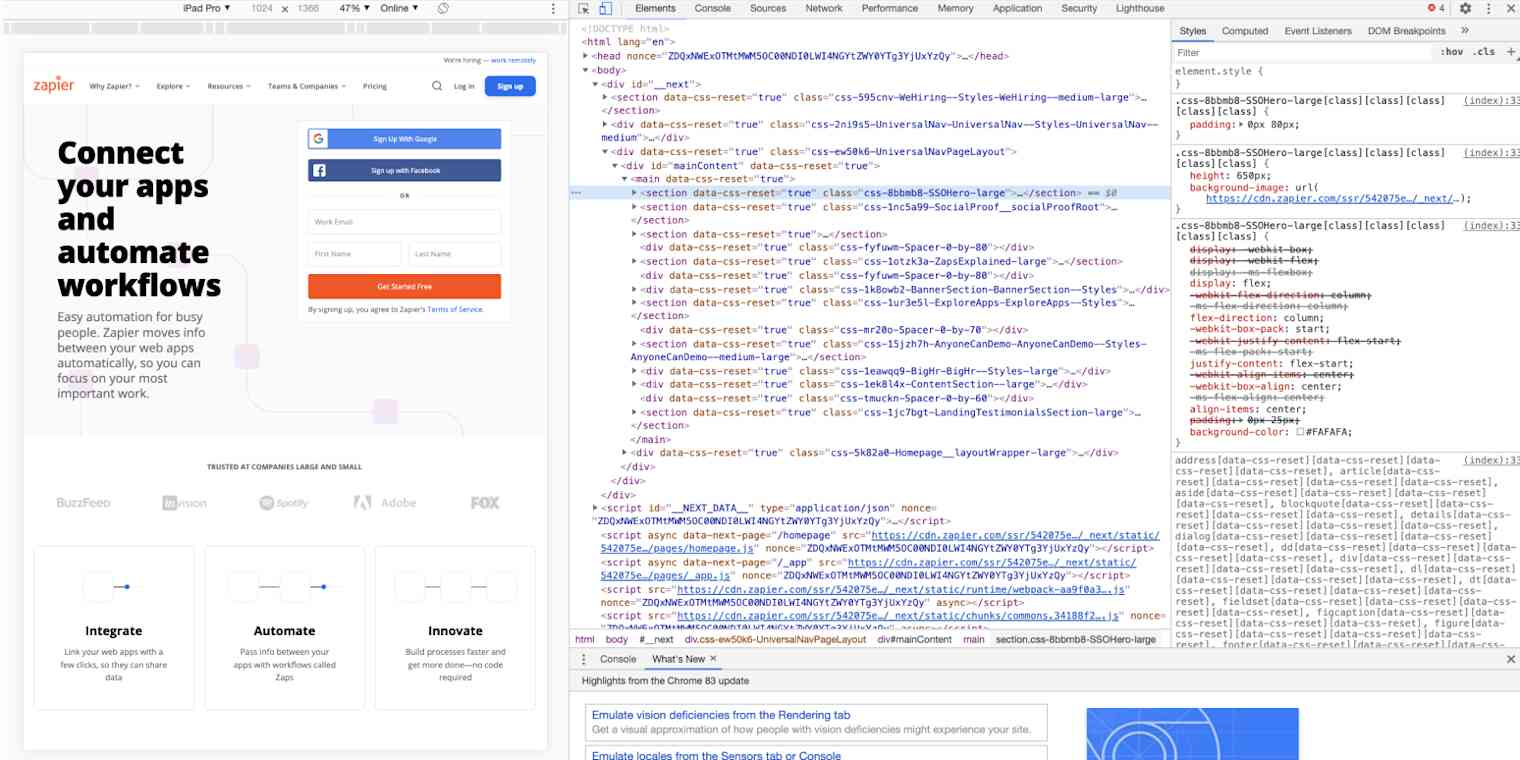
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Live Edit In Phpstorm Phpstorm Confluence
Live Edit In Phpstorm Phpstorm Confluence
 Need To Identify The Done Button Click In Ios Edit Keyboard
Need To Identify The Done Button Click In Ios Edit Keyboard
 Adding Edit Button To Arcgis Javascript Template
Adding Edit Button To Arcgis Javascript Template

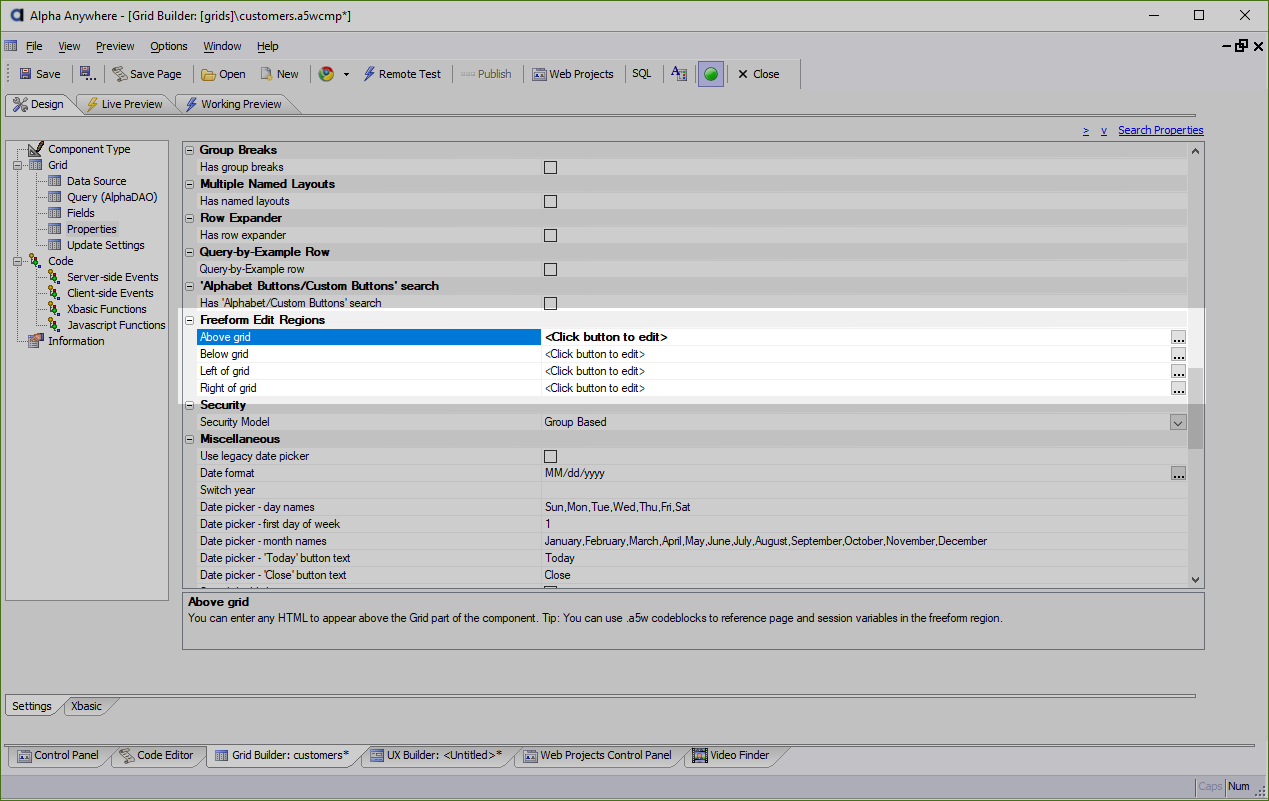
 How To Display Edit Button Only For Last Insertion Row Of
How To Display Edit Button Only For Last Insertion Row Of
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Display Fadeout Message On Save
Display Fadeout Message On Save
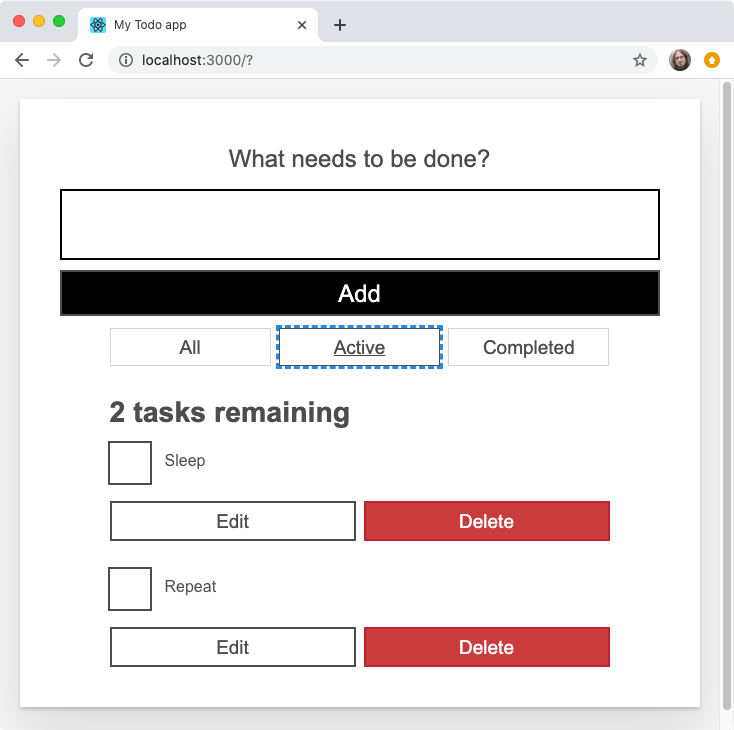
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional
 Using Jslink To Implement Delete Buttons In List View Collab365
Using Jslink To Implement Delete Buttons In List View Collab365
Hide Edit Item Button If User Is Not Allowed To Ed
How Can I Change Td Value Using Client Side Jquery Javascript
 Github Benwinding Quill Html Edit Button Quill Js Module
Github Benwinding Quill Html Edit Button Quill Js Module
 Button Block Editor Handbook Wordpress Developer Resources
Button Block Editor Handbook Wordpress Developer Resources
 How Do I Add Show Html Button In Quill Like In Wysiwyg
How Do I Add Show Html Button In Quill Like In Wysiwyg
 How To Use Javascript Click Action Knowledge Base
How To Use Javascript Click Action Knowledge Base
 Adding Custom Code To Web Pages
Adding Custom Code To Web Pages
 Add Button On Nintex Task Form To Edit Main Item With
Add Button On Nintex Task Form To Edit Main Item With



0 Response to "34 Edit Button In Javascript"
Post a Comment