25 Javascript In Angular 6
Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true Angular 6 new features The next version of Angular will be faster and smaller. There will be support for the RxJS 6 library, improvements in the CLI and new features from the Angular Elements project. Getting Started with Angular 6
 Zg International Zentica Angular 6 Jwt Authentication With
Zg International Zentica Angular 6 Jwt Authentication With
In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. This Angular post is compatible with Angular 4 upto latest versions, Angular 7, Angular 8, Angular 9 ...

Javascript in angular 6. How to use JavaScript code in angular 6 / 7 You can easily use JavaScript function in your specific component file. For example I am using function myTest () in src/app/app ponent.ts and call this function on button click event. In this tutorial, we'll learn how to use external and custom JavaScript libraries/code in Angular 10 projects which are based on TypeScript. You will need to have the following prerequisites: Basic Knowledge of TypeScript and Angular, Node and NPM installed on your machine, Angular CLI 10 (npm install -g @angular/cli), An Angular project. how to get latitude and longitude from address in angular 6; time picker angular; angular javascript; angular material dropdown menu; selected angular select; make angular to run on a different port; angular cli change serve port; how to deploy firebase angular 10; angular 9 radio button checked; angular notifier; angularjs show form validation ...
Angular 6 uses RxJS 6 - this is the third-party library (RxJS) and introduces two important changes as compared to RxJS 5. 1. RxJS 6 introduces a new internal package structure AngularJS is a JavaScript framework written in JavaScript. AngularJS is distributed as a JavaScript file, and can be added to a web page with a script tag: <script src="https://ajax.googleapis /ajax/libs/angularjs/1.6.9/angular.min.js"></script> A simple example of an expression is {{5 + 6}}. Angular.JS expressions are used to bind data to HTML the same way as the ng-bind directive. AngularJS displays the data exactly at the place where the expression is placed. ... Angular expressions are like JavaScript expressions. Hence, it has the same power and flexibility. In JavaScript, when ...
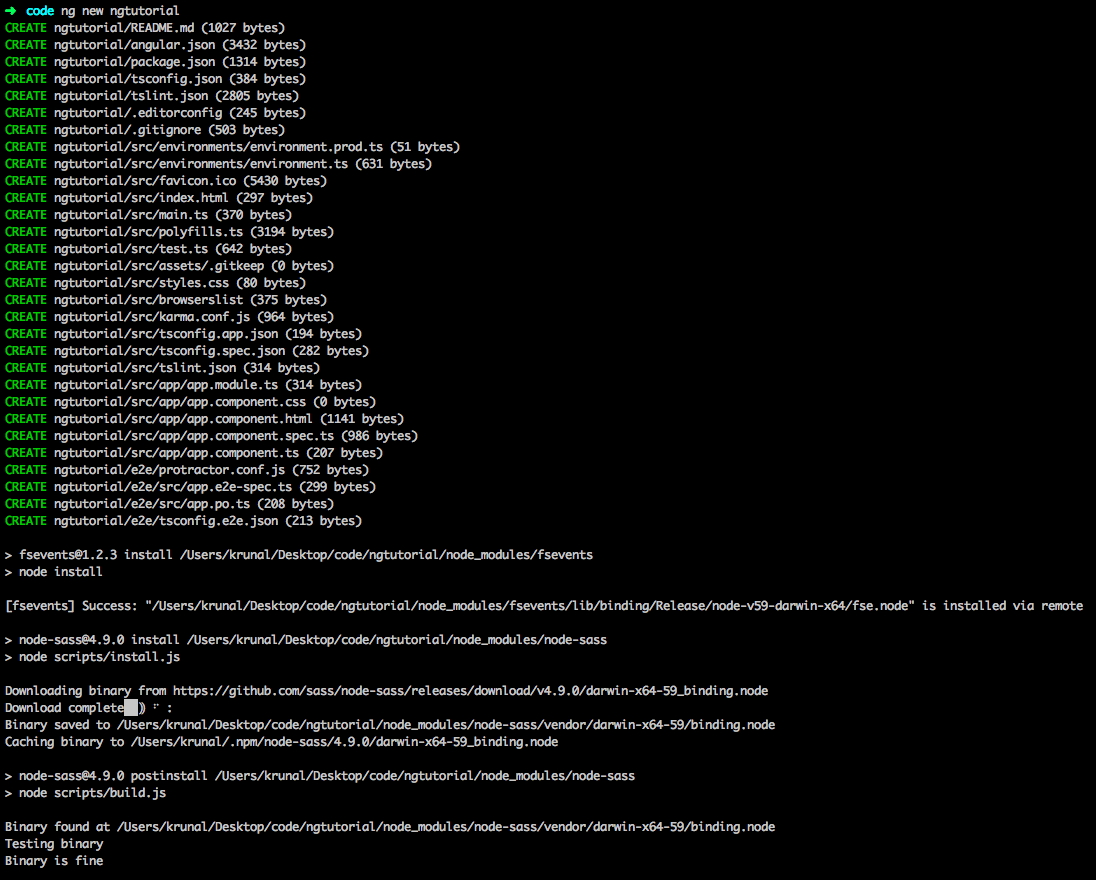
Each Angular template in your application is a section of HTML to include as a part of the page that the browser displays. An Angular HTML template renders a view, or user interface, in the browser, just like regular HTML, but with a lot more functionality. Angular is a platform for building mobile and desktop web applications. ... for example if the application genuinely needs to produce a javascript: style link with a dynamic value in it. Users can bypass security by constructing a value with one of the bypassSecurityTrust ... Install Angular 6 CLI Firstly we will create angular 6 environment, So we need to install nodejs and npm if they are not already on your machine. We will varify Node.js version 8.x or greater and npm version 5.x or greater by running node -v and npm -v in a terminal/console window. We will install angular CLI using npm:
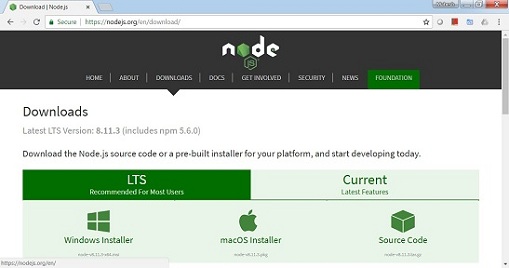
Each grey box is a component while each small colorful box is a piece of state. Once we build a very slightly more complex application, each component "owns "part of the state and we can use angular bindings and event emitting features to propagate those pieces of state between different parts of our application. When the parent component need some state of the child component, we have to ... Welcome to Angular. We'll be using the Angular CLI for this tutorial. To install and use the command line interface as well as run the Angular application server, you'll need the Node.js JavaScript runtime and npm (the Node.js package manager) installed. npm is included with Node.js which you can install from Node.js downloads. 36 Javascript In Angular 6. Written By Joan A Anderson Friday, August 13, 2021 Add Comment. Edit. Javascript in angular 6. How To Protect Your Angular Js Application With Jscrambler. Crypto Js Angular 6 Crypto Js React. Angular 6 Component How To Create Amp Integrate New Angular 6. Map Elements In Angular 6 Stack Overflow.
Our AngularJS tutorial is designed for beginners and professionals. Angular JS is an open source JavaScript framework by Google to build web applications. It can be freely used, changed and shared by anyone. Our AngularJS tutorial includes all topics of AngularJS such as mvc, expressions, directives, controllers, modules, scopes, filters, dom ... Angular 6 has been written to prefer web parts that are a part of most cutting-edge browsers. With this, you can make an Angular web component and use it in various HTML pages later. Angular 7 Angular 7 is an open-source Javascript framework used to build web apps in Html, javascript, and Typescript (a superset of JavaScript). Yes absolutely. The standard Angular model uses a HTML, CSS (or SCSS) and typescript (TS) file for each "component". Assuming you are using a framework like the Angular CLI, this will then compile the TS file down to raw javascript ready for publi...
Decorators are a new feature of TypeScript and used throughout the Angular code, but they are nothing to be scared of. With decorators we can configure and customise our classes at design time. They are just functions that can be used to add meta-data, properties or functions to the thing they are… CLI projects in angular 6 onwards uses angular.jsoninstead of.angular-cli.jsonfor build and project configuration. That implies you are using Angular 6. As of v6, the location of the file has changed to angular.json. which also means that file paths in angular.json should not contain leading dots and slash i.e you should provide an absolute path AngularJS History. AngularJS version 1.0 was released in 2012. Miško Hevery, a Google employee, started to work with AngularJS in 2009. The idea turned out very well, and the project is now officially supported by Google.
Home » JavaScript » Cookie value undefined in angular 6+ Search for: Search for: JavaScript October 24, 2020. Cookie value undefined in angular 6+ i am using angular and node js. i use "CookieService" package. token.service.ts class. Angular 6 Tutorial. Angular 6 is a JavaScript framework for building web applications and apps in JavaScript, html, and TypeScript, which is a superset of JavaScript. Angular provides built-in features for animation, http service, and materials which in turn has features such as auto-complete, navigation, toolbar, menus, etc. JavaScript is a programming language whereas AngularJS is an open source framework and based on MVC architecture. JavaScript is mainly written for websites to run in the client's browser. JavaScript also provides the interactivity, when a user hovers the mouse on any component.
Added Chart.js Dependency in Angular 6 ng2-chart is a third party libs, that are providing chartjs directive. We will use this angular libs and use it in our application.Its too easy and simple to integrate in angular 6 applicatio. Let's, add chartjs, ng2-chart and bootstrap as a dependency packages. Awesome answer ! Saved my day, It works with Angular 6 & 7. Tested ! - Nadeeshan Herath Feb 13 '19 at 12:35. To send data to external js and and get data from external js , Call this function at app ponent.ts and use declare var d3Sankey:any at any feature level module's component. ... Browse other questions tagged javascript angular ... Javascript answers related to "setinterval in angular 6" how to do a function after a set interval js; javascript setinterval; javascript setinterval run immediately; js setinterval; js this binding setinterval; random int from interval javascript; setinterval javascript; setinterval jquery; setinterval nodejs; setinterval react; settimeout ...
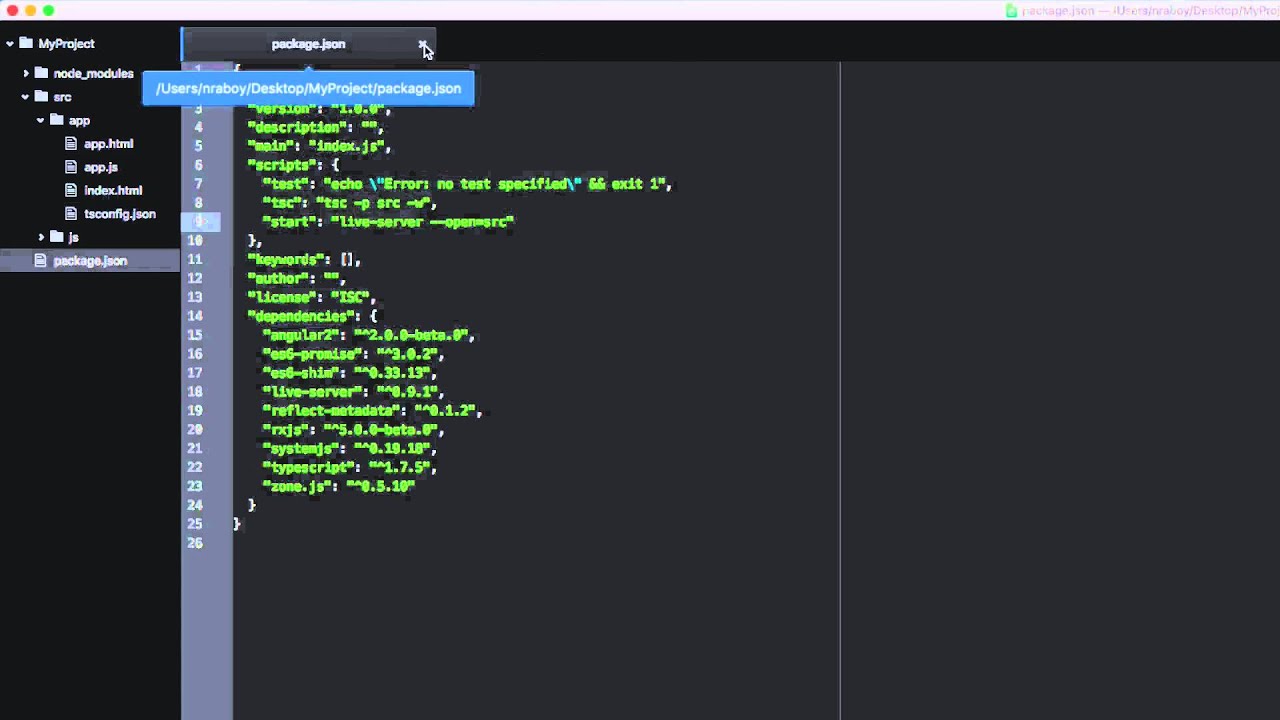
What the problem if you put the code of your second script tag into a function of your angular component ? I think the only thing you need to do is to add declare var google: any; at the beginning of your TS file. - Gilsdav Nov 6 '18 at 23:39 The latest in line is Angular 6. According to Google's team, this is a major release which is focused on making the toolchain easier to move quickly with Angular in the future, and less on the underlying framework. ng update <package> is a new CLI command that is introduced with Angular 6. It analyses package.json and recommends updates to ... TypeScript is a primary language for Angular application development. It is a superset of JavaScript with design-time support for type safety and tooling. Browsers can't execute TypeScript directly. Typescript must be "transpiled" into JavaScript using the tsc compiler, which requires some configuration.
 Include External Javascript Libraries In An Angular
Include External Javascript Libraries In An Angular
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Angular Evolution Version 1 X To 6 Dotnetcurry
Angular Evolution Version 1 X To 6 Dotnetcurry
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
 Angular 11 Tutorial Angular 11 Example For Beginners
Angular 11 Tutorial Angular 11 Example For Beginners
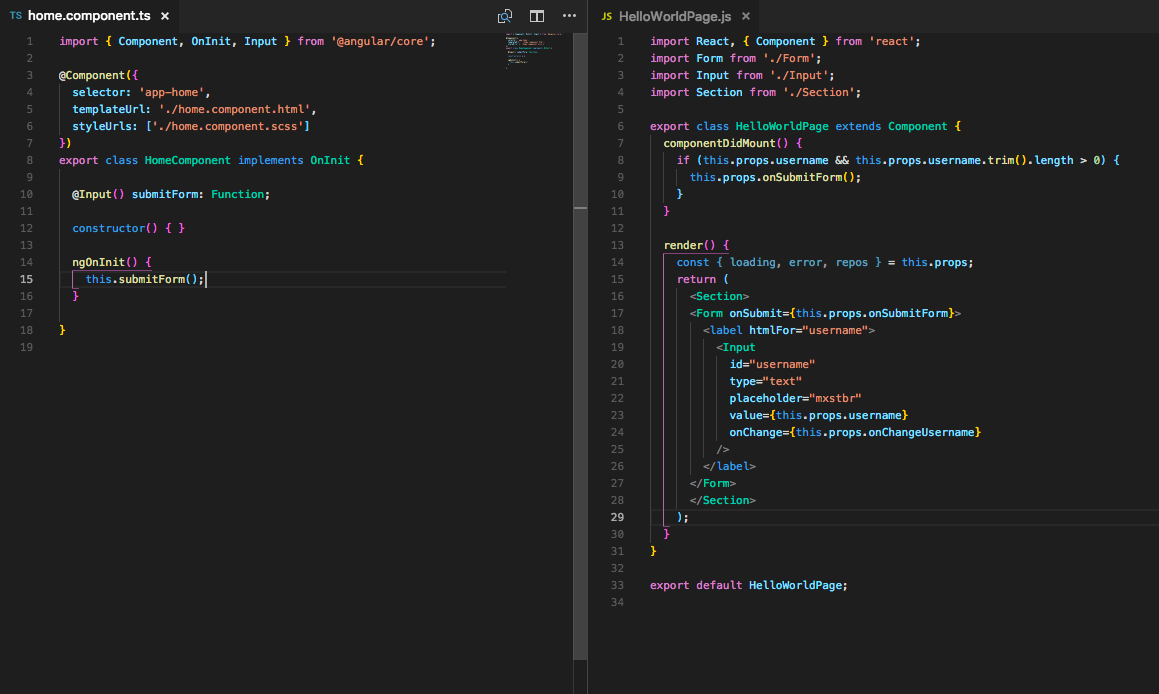
 A Deep Sight Angular 6 Vs React Amp Co By Alban Itnext
A Deep Sight Angular 6 Vs React Amp Co By Alban Itnext
 Should I Learn Angular Js Or Angular 6 Dev Community
Should I Learn Angular Js Or Angular 6 Dev Community
Introduction Of Angular And How To Setup Environment In
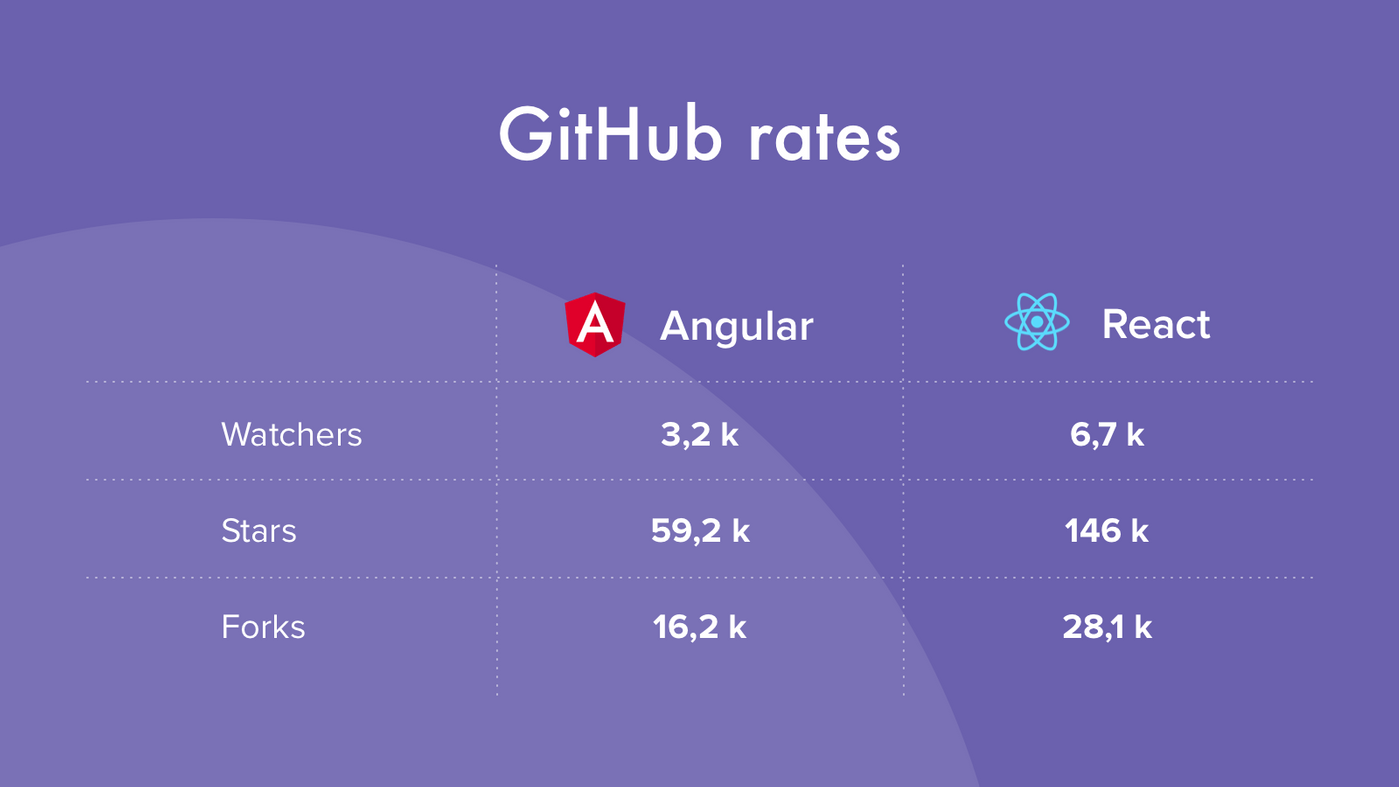
 Angular Vs React Which Is Better And Why
Angular Vs React Which Is Better And Why
Version 10 Of Angular Now Available By Stephen Fluin
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
 Angularjs Vs Angular 2 Vs Angular 4 Vs Angular 5 Vs Angular 6
Angularjs Vs Angular 2 Vs Angular 4 Vs Angular 5 Vs Angular 6
 Material Firebase And Angular 6 Tutorial Toptal
Material Firebase And Angular 6 Tutorial Toptal
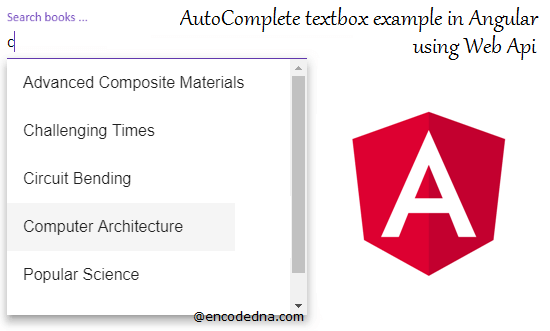
 Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
 What Are The New Features Of Angular 6 The Javascript Framework
What Are The New Features Of Angular 6 The Javascript Framework
 5 Reasons To Choose Angular Js For Front End Development
5 Reasons To Choose Angular Js For Front End Development
 Use Wijmo Js To Play Around With Your Web Application
Use Wijmo Js To Play Around With Your Web Application
 How To Build An Authentication App Using Angular 6 And Cosmic
How To Build An Authentication App Using Angular 6 And Cosmic
 Angular 6 Tutorial Angular 6 Example For Beginners
Angular 6 Tutorial Angular 6 Example For Beginners
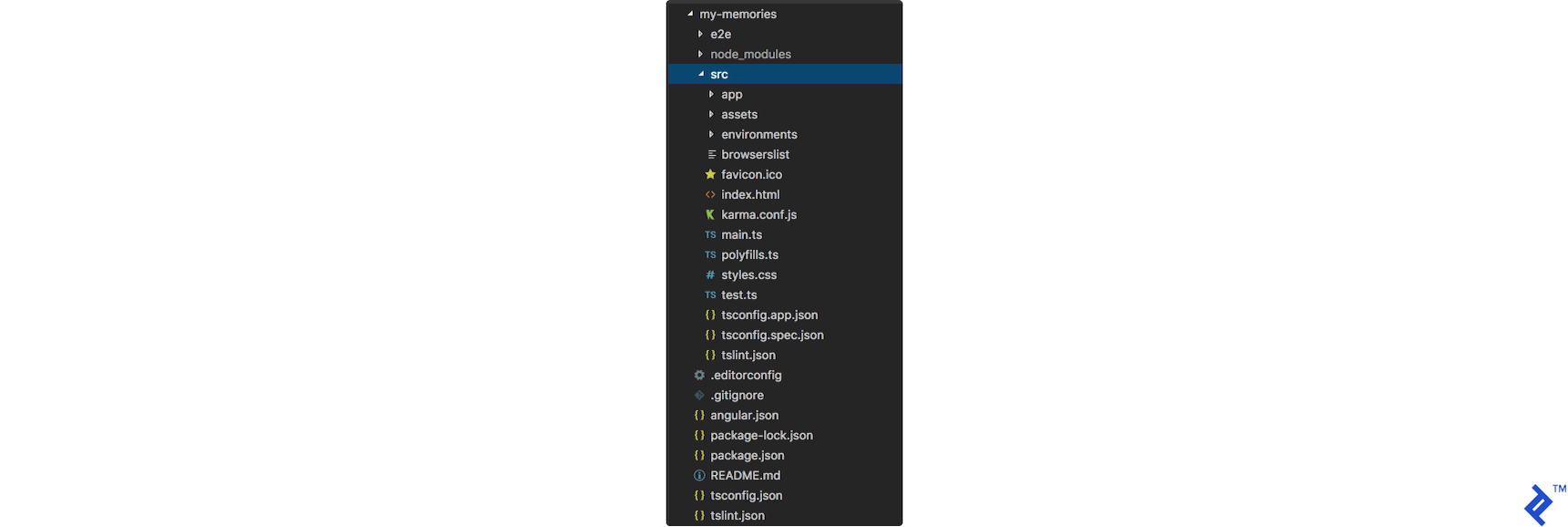
 Project Structure Of Angular 2 4 5 Or 6 Tutorials Link
Project Structure Of Angular 2 4 5 Or 6 Tutorials Link
Angular 6 Tutorial Step By Step Dot Net Concept

0 Response to "25 Javascript In Angular 6"
Post a Comment