27 Open A Window Using Javascript
The syntax is window.open (URL, windowName[, windowFeatures]) where the optional third parameter is a list of window features, which includes control over the address bar. ... open window using javascript disable address bar. new open window address bar hide in IE but not mozzila and chrome. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it.
 Javascript Window Open Example Program Ngdeveloper
Javascript Window Open Example Program Ngdeveloper
However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Step 1: Opening a new window using the open() method: First we need to open a new window using the window.open() method.

Open a window using javascript. Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window Without the name, the function will open a new window with every button click. var win = window.open('popupwindow.htm', 'New Window'); win.focus(); Also, this parameter can be used to set the windows target attribute like _blank, _top, _self, _top. Using the above example, I'll now replace New Window with one of the target attributes. var win = window.open('popupwindow.htm', '_blank'); and 11/9/2013 · // open a pop up window at the center of the page. ScriptManager.RegisterStartupScript( this , typeof ( string ), " OPEN_WINDOW" , " var Mleft = (screen.width/2)-(760/2);var Mtop = (screen.height/2)-(700/2);window.open( '39;your_page.aspx?InvoiceID='" + strInvoiceID.ToString();+ " ', null, 'height=700,width=760,status=yes,toolbar=no,scrollbars=yes,menubar=no,location=no,top=\'+Mtop+\', …
Join Stack Overflow to learn, share knowledge, and build your career. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: With JavaScript you can create dynamic HTML websites which is very useful for different things such as form security, open new window from a link, display date and many things. To understand JavaScript language you will need to be familiar with C++. In this post we will study the command below: window.open("link", "title", "settings");
I have a form in which i have a button in my gridview.When i click that button, i need the corresponding row 'ID' value to be passed to another page which will be opened in a new window.I need a javascript method to open that page in a new window.Also , in the new window the maximize button should be disabled and that window should open in the ... Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" 32 bits = 4,294,967,296 different "Deep Colors" Older computers used 16 bits: 65,536 different "High Colors" resolution. you asked for javascript not ahk you may better learn more about javascript instead of asking questions about it and not understanding the ansswers. My original question was : Is it possible to use javascript in autohotkey to open a Internet Explorer window
The Window interface's open () method loads the specified resource into the browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new window is opened and the specified resource is loaded into its browsing context. window.openDialog () is an extension to window.open (). It behaves the same, except that it can optionally take one or more parameters past windowFeatures, and windowFeatures itself is treated a little differently. The optional parameters, if present, are bundled up in a JavaScript Array object and added to the newly created window as a ... Window.open javascript. Window open() Method, open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace). Parameters: This Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values.
The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... However, sometimes there's a need to do the same using Javascript. In this case window.open () method proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript 24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params Opening a New Window. Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: window.open ("URL");
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: Run. Stack editor Unstack editor 31/12/2019 · In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open () proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values.
Multiple Windows using window.open () So as we all know if you click on a submit button that has embedded in it a onClick (windown.open (...)) this opens a new window with all the lovely attributes you specify. However if then proceed to click on the parent window and again click on the 'submit' button without closing the previous popup window ... Description. The open method creates a new secondary browser window, similar to choosing New Window from the File menu. The strUrl parameter specifies the URL to be fetched and loaded in the new window. If strUrl is an empty string, then a new blank, empty window is created with all the default toolbars of the main window. I want to open a link in the same window and in the same tab that contains the page with the link. When I try to open a link by using window.open, then it opens in new tab—not in the same tab in the
If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The parent property returns the parent window of the current window. This property is read-only. ... Alert the location of the parent window when opening a new window ... Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
2/1/2013 · Use window.open (): <;a onclick="window.open (document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page <;/a>. This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520. Share. This article highlights the use of a GridView control and how to open a new window from an Asp.Net GridView control using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML Character Sets HTML ASCII HTML ANSI HTML Windows-1252 HTML ISO-8859-1 HTML Symbols HTML UTF-8. ... open the popup function myFunction() { var popup = document ...
 Switching Between Different Windows All Things Selenium And Qa
Switching Between Different Windows All Things Selenium And Qa

 Ios Handling Popup New Window Inside Web View By Kent
Ios Handling Popup New Window Inside Web View By Kent
How To Create Popup Window In Javascript Open Another Window

 Javascript Open In A New Window Not Tab Stack Overflow
Javascript Open In A New Window Not Tab Stack Overflow
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
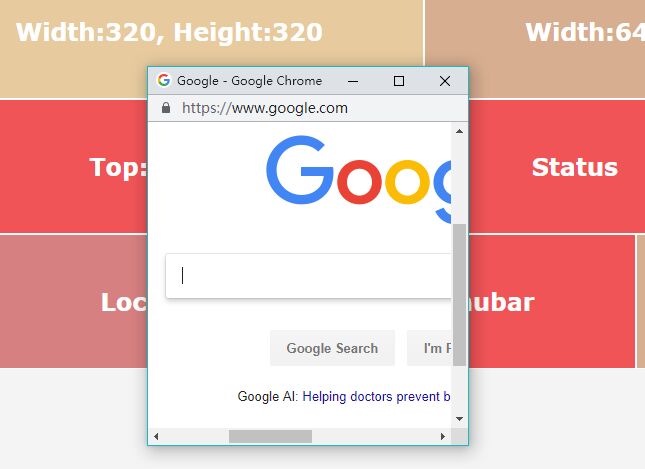
Open And Center Window With Javascript Html Tuts Com
 The Page Using Javascripttm In The Open Window Method
The Page Using Javascripttm In The Open Window Method
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Open And Close A New Browser Window Using Javascript
How To Open And Close A New Browser Window Using Javascript
 Open A New Window In Javascript On Button Click And Focus On
Open A New Window In Javascript On Button Click And Focus On
 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
Open And Closed Browser Window Using Javascript
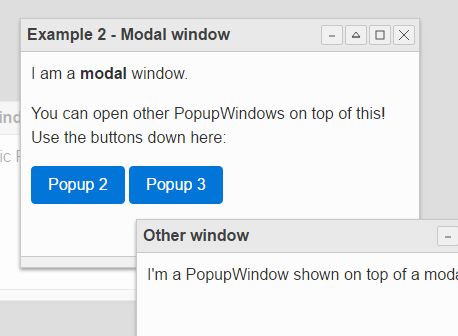
 Highly Customizable Jquery Popup Window Plugin Popupwindow
Highly Customizable Jquery Popup Window Plugin Popupwindow
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Add Javascript To Open Links In A New Window In Wordpress
Add Javascript To Open Links In A New Window In Wordpress
 How To Open A Window And Tab In Terminal Via Javascript
How To Open A Window And Tab In Terminal Via Javascript
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Open Url In A Modal Window Example Code
Javascript Open Url In A Modal Window Example Code
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
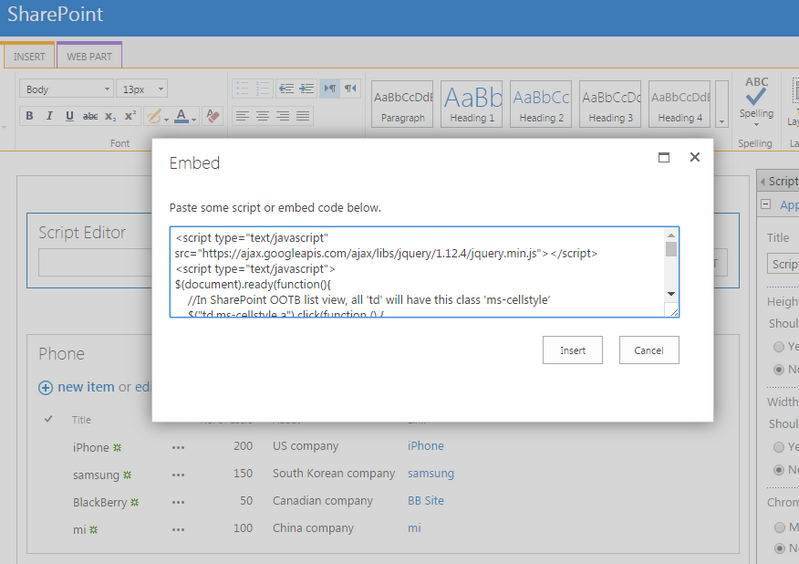
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 Open Links In A Highly Customizable Popup Window Window
Open Links In A Highly Customizable Popup Window Window
 How To Open Url In Same Window And Tab Using Javascript
How To Open Url In Same Window And Tab Using Javascript
0 Response to "27 Open A Window Using Javascript"
Post a Comment