26 Javascript Create Set From Array
Sets allow the creation of collections of unique values. See how they are used in this quick intro. Apr 28, 2021 - This post will discuss how to convert an array to set in JavaScript... The recommended solution is to pass the array to the set constructor, which accepts an iterable object.
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
The task is to convert a JavaScript Array to a Set with the help of JavaScript. we’re going to discuss few techniques. ... Take the JavaScript array into a variable. Use the new keyword to create a new set and pass the JavaScript array as it first and only argument.
Javascript create set from array. The first two of these examples create arrays where only the length is set and there are no numbered entries at all. The second two create numbered entries from 0 to one less than the length. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); 9/3/2015 · let array = [ {name: "malcom", dogType: "four-legged"}, {name: "peabody", dogType: "three-legged"}, {name: "pablo", dogType: "two-legged"} ]; And you want a set of, say, names, you would do: let namesSet = new Set(array.map(item => item.name));
Jul 28, 2019 - However, in ES6, a couple of data types and structures were added to the language, such as symbols, sets, and maps. Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript ... The output of the program is the same as Example 1. In the above program, instead of converting an array to list and then to a set, we use a stream to convert to set. We first convert the array to stream using stream () method and use collect () method with toSet () as a parameter to convert the stream to a set. Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example:
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. Jan 30, 2020 - The following example shows how to create a new Set from an array. The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ...
An array is used to store a collection set, but it is often more helpful to consider an array as a set of the same type of variables. The literal notation array makes it simple to create arrays in JavaScript. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with []. Merging arrays in JavaScript isn't all that tricky. Getting unique values in merged arrays can be. We'll look at some different methods and approaches in JavaScript that create unique arrays, including the shiny Set object.
The most popular method for creating arrays is using the array literal syntax, which is very straightforward. However, when you want to dynamically create arrays, the array literal syntax may not always be the best method. An alternative method is using the Array constructor. Here is a simple code snippet showing the use of the Array constructor. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Considering each category list item looks like this in HTML: I didn't want to have this code repeated 12 times, which would make it unmaintainable. Creating an array of objects. But let's get back to cars. Let's take a look at this ... 15/8/2021 · Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>"; for (var CELL of ARRAY) { mytable += "<td>" + CELL + "</td>"; } mytable += "</tr></table>"; document.getElementById("ID").innerHTML = mytable;
The two-dimensional array is a set of items sharing the same name. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Apr 02, 2020 - Merging arrays in JavaScript isn't all that tricky. Getting unique values in merged arrays can be. We'll look at some different methods and approaches in JavaScript that create unique arrays, including the shiny Set object.
Sep 16, 2020 - Get code examples like "create new set from array javascript" instantly right from your google search results with the Grepper Chrome Extension. You have create a sheet from array of array, JSON or html table. For this tutorial, I'm going to use array of array. The structure is quite straightforward. Each array represent the row data and the members are the cell content. var ws_data = [['hello' , 'world']]; //a row with 2 columns. Now create the sheet from this array by using aoa_to ... 13/5/2021 · Let’s try 5 array operations. Create an array styles with items “Jazz” and “Blues”. Append “Rock-n-Roll” to the end. Replace the value in the middle by “Classics”. Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the array.
Create an object from an array of key/value pairs in JavaScript. How to Create a JavaScript Object From Array of Key/Value Pairs? ... To create an object from an array of key/value pairs, you can simply use a for loop in the following way: const obj = {}; for (let i = 0; ... In this tutorial, you will find several JavaScript methods of converting Set to Array easily. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The Array.from() method returns a new Array from an array-like object or iterable objects such as Map, Set: Take the JavaScript array into a variable. Use the new keyword to create a new set and pass the JavaScript array as it first and only argument. This will automatically create the set of the provided array. Example 1: In this example, the array is converted into set using the same approach defined above.
Jul 25, 2020 - The objective of a DOP is to reduce ... of a set. ... javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a sorted array of N integers ... The best way of creating an Array, is via a literal: ... In most programming languages, an array is a contiguous sequence of values. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following ... Dec 10, 2020 - In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other
Sets can be used to store __________. in js · different types ways of export and import in javascript JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. There are two ways to add values to a Set. Firstly by using the add method as above. Secondly by passing an array to the constructor (new Set ()): let arraySet1 = new Set([3,2,1]); // Set (3) {3, 2, 1}
This post will discuss how to convert an array to set in JavaScript. 1. Using Set constructor. The recommended solution is to pass the array to the set constructor, which accepts an iterable object. This is demonstrated below: 2. Using Array.prototype.map () function. The map () method can also be used to transform a regular array into a set ... Before running any tests, let's create an array and a Set with one million entries each. For the sake of simplicity, I'll start at 0 and count up to 999,999. Jan 04, 2021 - How to Use Set to Filter Unique Items in JavaScript ES6. Need unique values in JavaScript? That’s where the Set object comes in. Here’s how to use Set to filter a list of unique primitive values….
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Array from () Method The from () method creates a new array that holds the shallow copy from an array or iterable object. When applied to a string, each word gets converted to an array element in the new array. Sep 16, 2020 - The objective of a DOP is to reduce the cost of mapping all elements of a set. ... javascript create variable containing an object that will contain three properties that store the length of each side of the box ... Better Array check with Array.isArray Because arrays are not true array in ...
The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
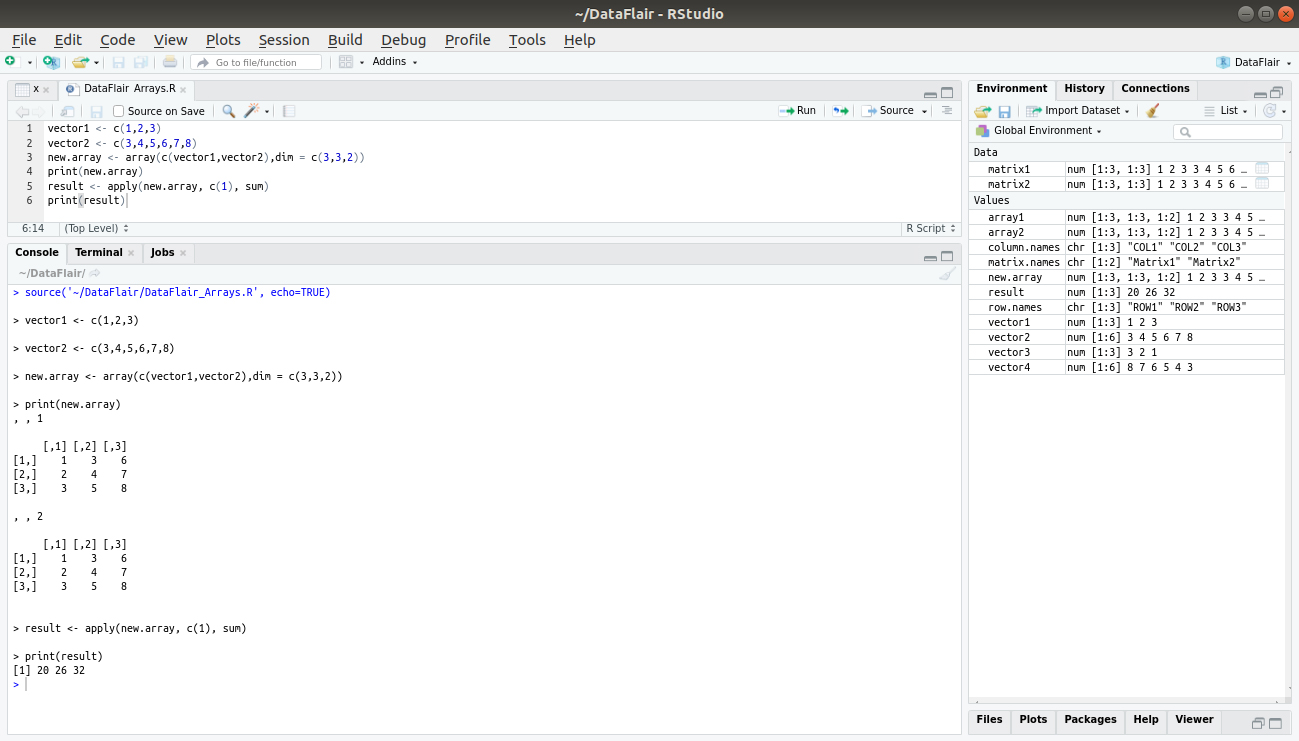
 R Array Function And Create Array In R An Ultimate Cheat
R Array Function And Create Array In R An Ultimate Cheat
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Convert Array To Set In Javascript Geeksforgeeks
How To Convert Array To Set In Javascript Geeksforgeeks
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
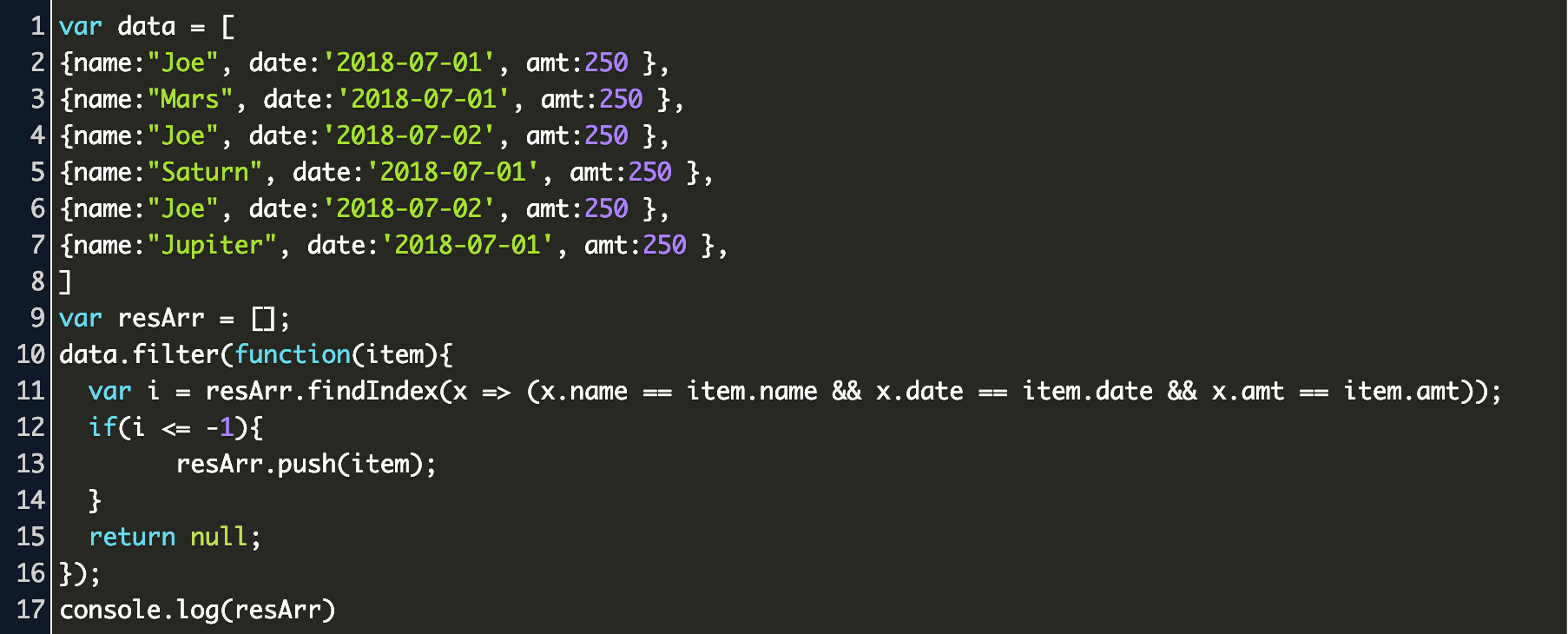
 Check Unique Object In Array Javascript Site Stackoverflow
Check Unique Object In Array Javascript Site Stackoverflow
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
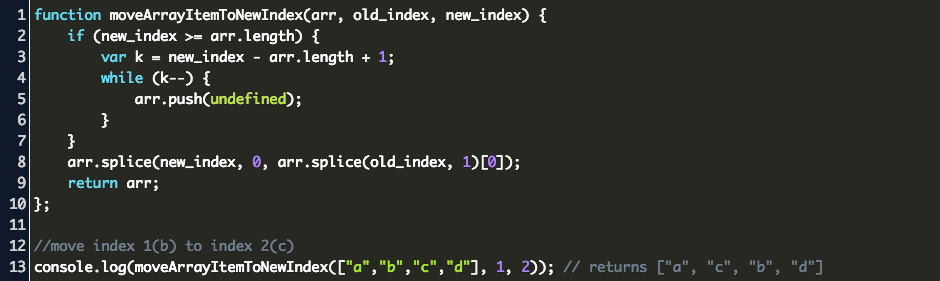
 Javascript Move Item In Array To Another Index Code Example
Javascript Move Item In Array To Another Index Code Example
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

Remove Duplicates From Sorted Array With Set Es6 Stack

 How To Create An Array Of Unique Values In Javascript Using
How To Create An Array Of Unique Values In Javascript Using
 Es6 Set Vs Array What And When By Maya Shavin
Es6 Set Vs Array What And When By Maya Shavin
 Working With Arrays In Javascript
Working With Arrays In Javascript
Create Array With Array Constructor And Set Array Length In
 Html Amp Javascript How To Create A Simple Array Tutorial Roylyn Andrews
Html Amp Javascript How To Create A Simple Array Tutorial Roylyn Andrews
 Javascript Array From Example Array Prototype From
Javascript Array From Example Array Prototype From
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
0 Response to "26 Javascript Create Set From Array"
Post a Comment